DDR爱好者之家 Design By 杰米
利用PS可以打造出各种各样奇特的文字效果,下面我们来制作一款压纹镂空文字……
先看一下效果:

制作工具:Photoshop CS
制作过程:
1、新建一个宽度为100像素,高度为100像素,分辨率为350像素的文件。
2、新建图层1,单击工具箱中的“自定义形状工具”,在其属性栏中单击路径按钮,并在形状下拉面板中选择五角星图案,然后在窗口中拖拽创建一个五角星路径,如图01所示。

3、按Ctrl+Enter键,将路径转换为选区,对选区填充黑色,取消选区,效果如图02所示。接着对图层1执行菜单栏中的“编辑”“定义画笔预设”命令,在弹出的对话框中单击确定。

4、新建一个文件,设置前景色为黑色,然后单击工具箱中的“文字工具”,在图像窗口中输入文字,效果如图03所示。

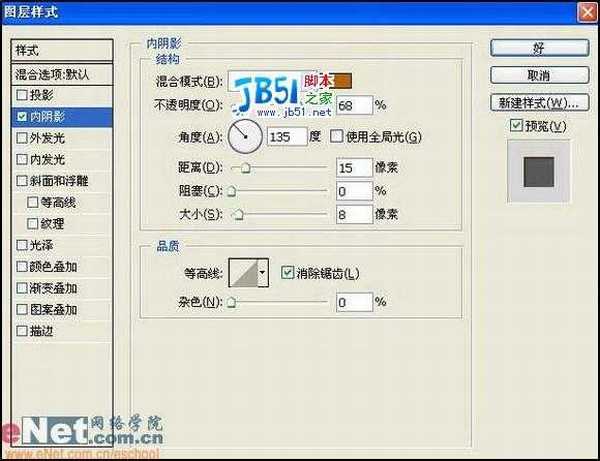
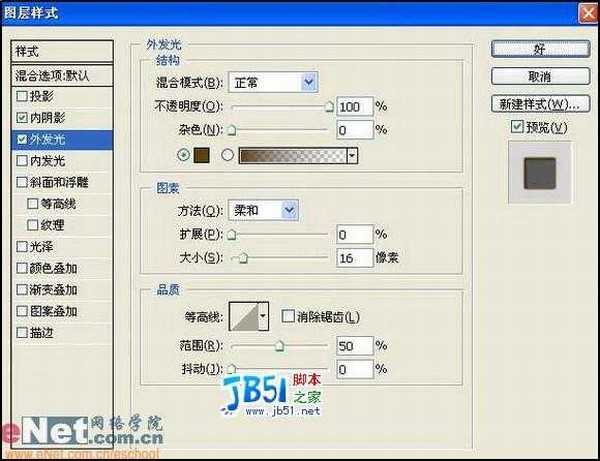
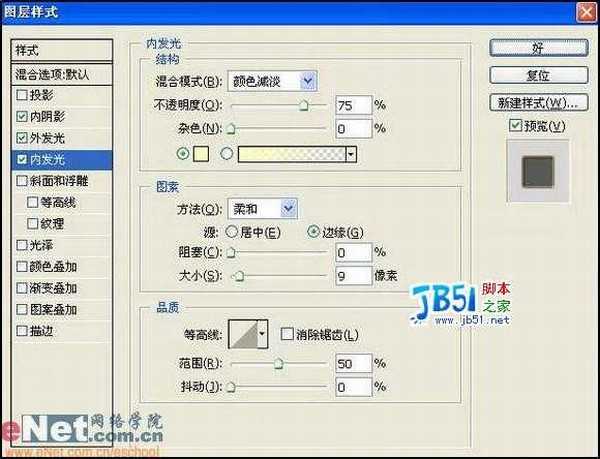
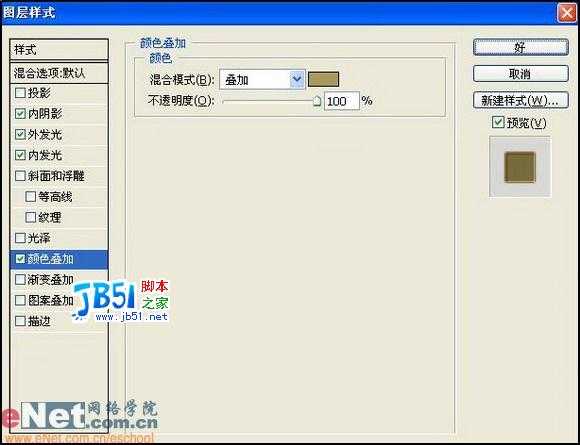
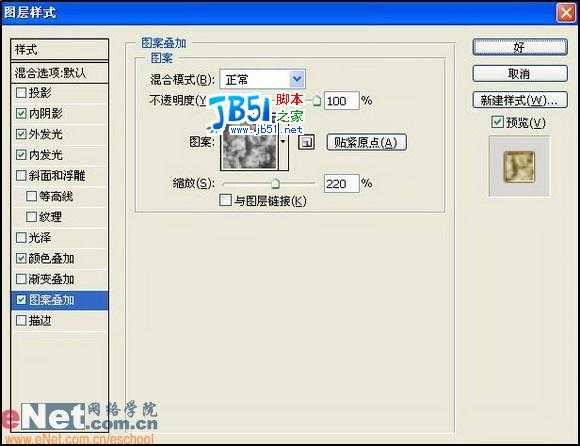
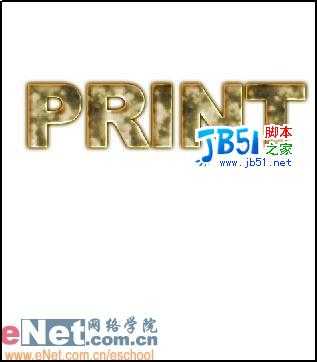
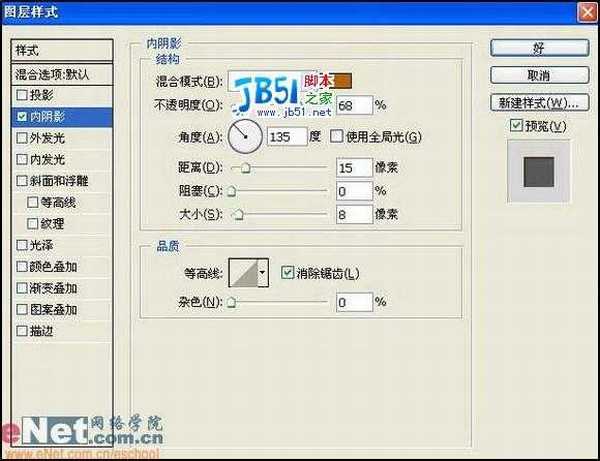
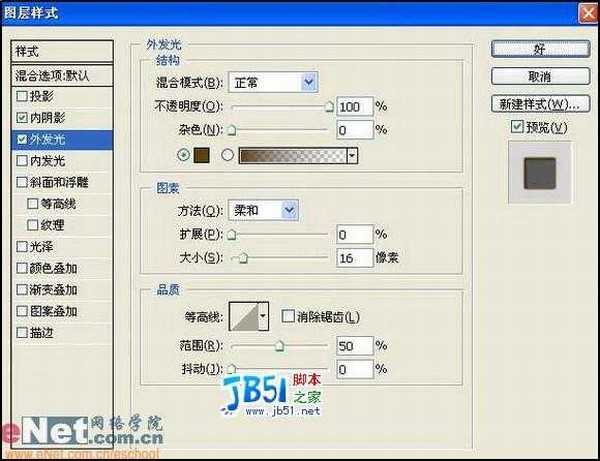
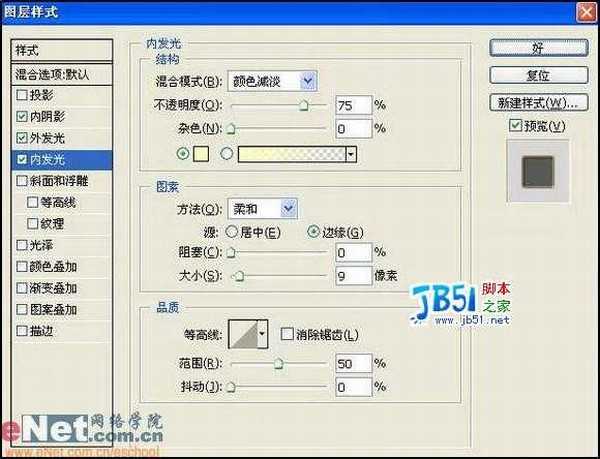
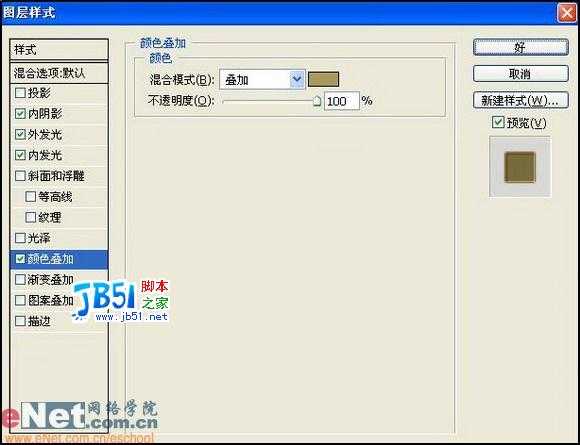
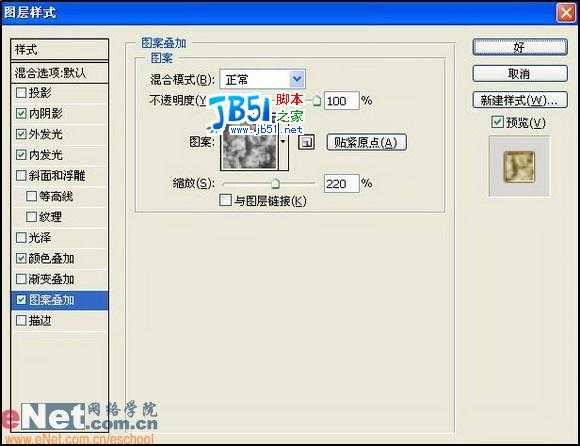
5、在文字图层上单击右键,在弹出的快捷菜单中选择“栅格化文字”命令,将文字层转换为普通层。双击文字层,弹出图层样式对话框,在对话框中选择内阴影、外发光、内发光、颜色叠加、图案叠加样式,设置参数如图04-08所示,设置后的效果如图09所示。





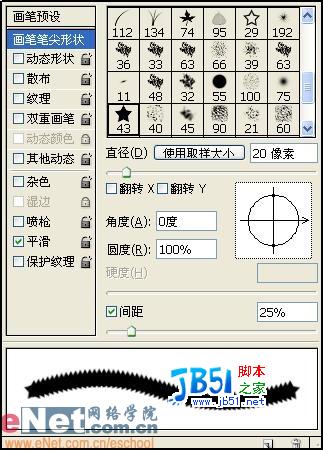
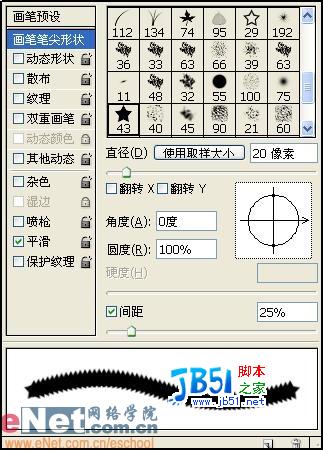
 6、单击工具箱中的“橡皮擦工具”,在属性栏的右边单击“画笔”标签,选择前面定义好的笔刷形状,并设置画笔的动态形状,如图10-12所示。
6、单击工具箱中的“橡皮擦工具”,在属性栏的右边单击“画笔”标签,选择前面定义好的笔刷形状,并设置画笔的动态形状,如图10-12所示。



7、选择文字层,在文字上单击,可随机擦掉图像,通过按【和】键调整画笔的大小,文字效果如图13所示。

8、新建图层,使用文字工具为图像添加其他的文字,效果如图14所示。

9、为文字选择合适的背景,最终效果如图15所示。

先看一下效果:

制作过程:
1、新建一个宽度为100像素,高度为100像素,分辨率为350像素的文件。
2、新建图层1,单击工具箱中的“自定义形状工具”,在其属性栏中单击路径按钮,并在形状下拉面板中选择五角星图案,然后在窗口中拖拽创建一个五角星路径,如图01所示。

3、按Ctrl+Enter键,将路径转换为选区,对选区填充黑色,取消选区,效果如图02所示。接着对图层1执行菜单栏中的“编辑”“定义画笔预设”命令,在弹出的对话框中单击确定。







 6、单击工具箱中的“橡皮擦工具”,在属性栏的右边单击“画笔”标签,选择前面定义好的笔刷形状,并设置画笔的动态形状,如图10-12所示。
6、单击工具箱中的“橡皮擦工具”,在属性栏的右边单击“画笔”标签,选择前面定义好的笔刷形状,并设置画笔的动态形状,如图10-12所示。 





DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
