DDR爱好者之家 Design By 杰米
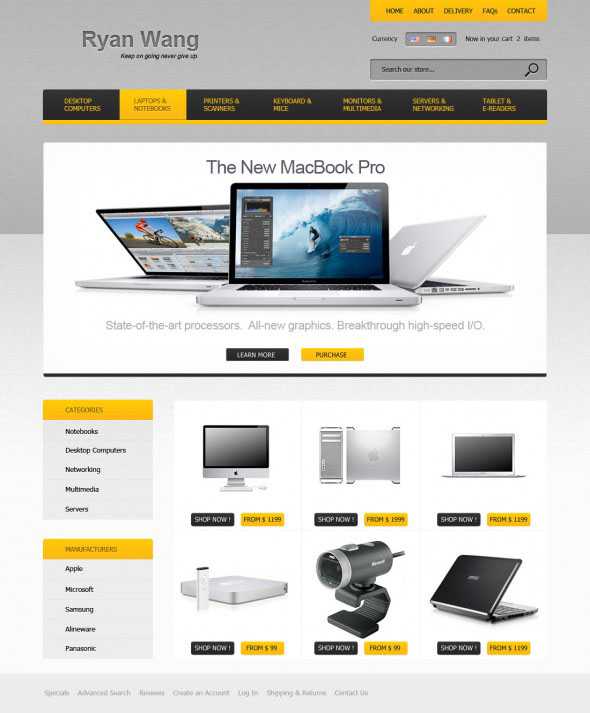
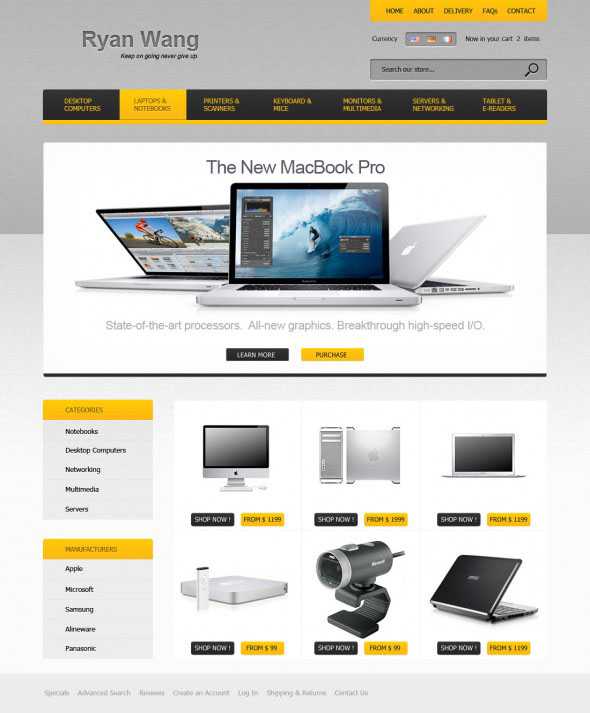
最终效果

1、首先第一步,需要下载这个纹理图片。

2、在PS中打开纹理图片,然后点击“编辑>定义图案”,给予图案的命名,并单击OK。做完这个准备工作,可以关闭该文件。然后创建一个新文件,size:1100*1300px。 3、使用油漆桶工具,设定图案,选择刚制作好的图案纹理。点击画布,得到如下图的效果。

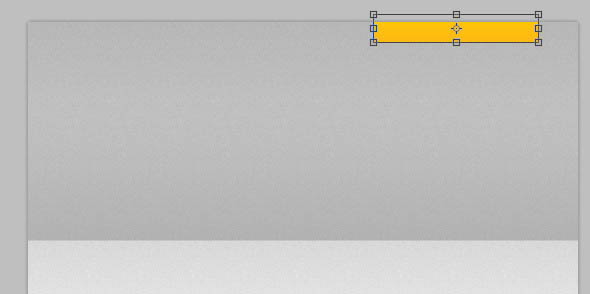
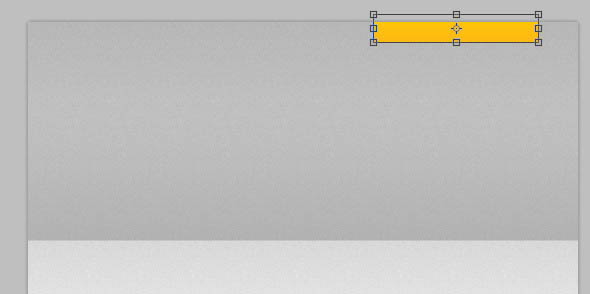
4、在页面上方使用圆角矩形工具,创建一个圆角矩形,位置如下图所示。参数值:半径5px,size:330*45px。

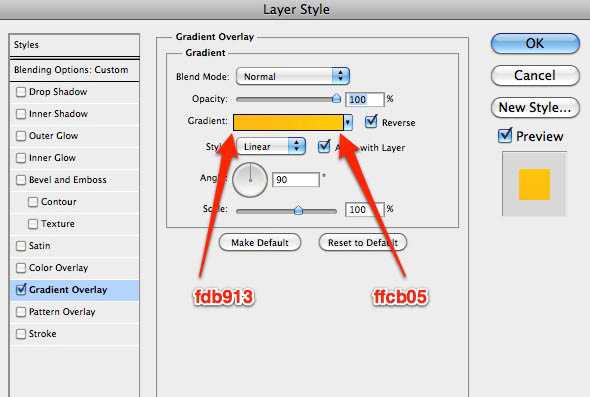
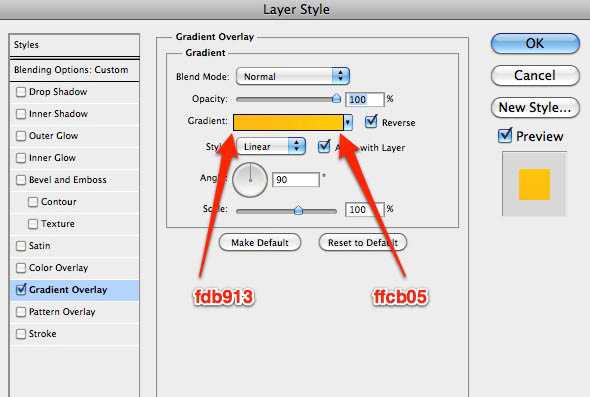
5、对该矩形添加如下图层样式。你可以找到渐变的颜色值。

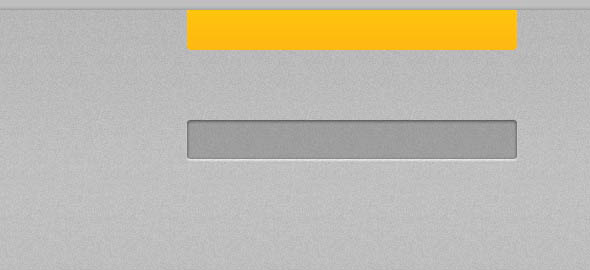
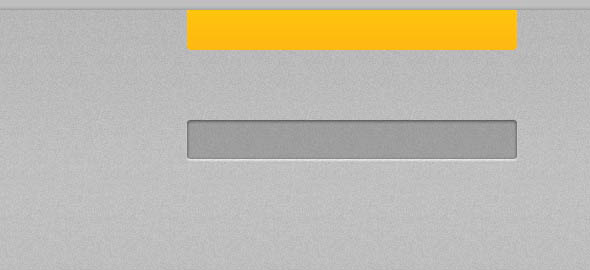
6、请记住这个矩形图层样式,因为在下面的步骤中会多次用到它。下一步,需要创建一个搜索框,如下图所示。我们开始再一次使用圆角矩形工具。

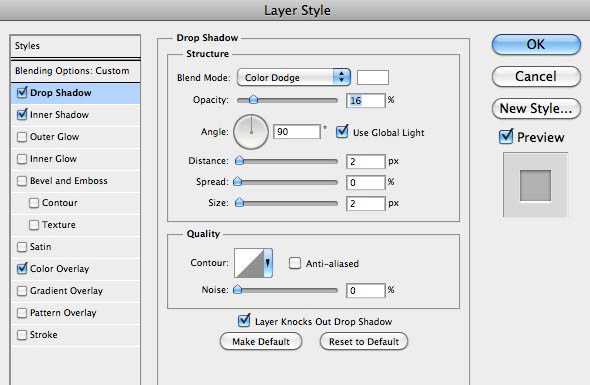
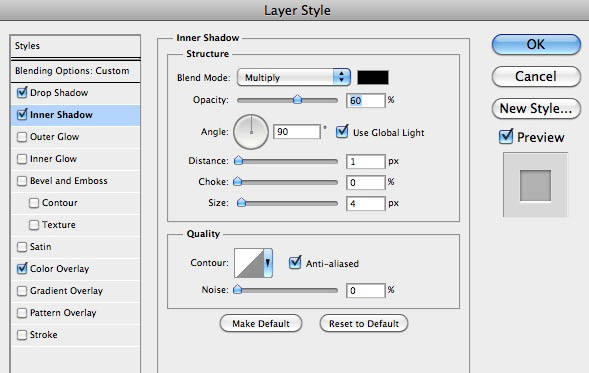
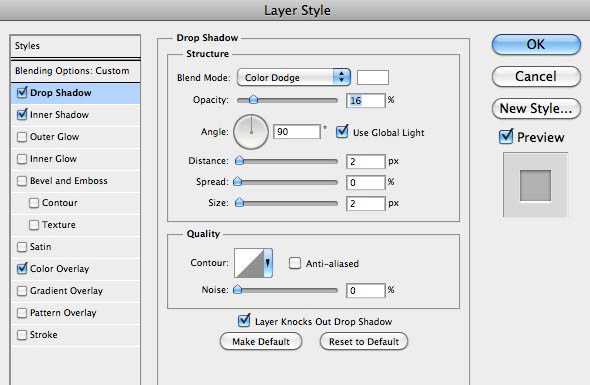
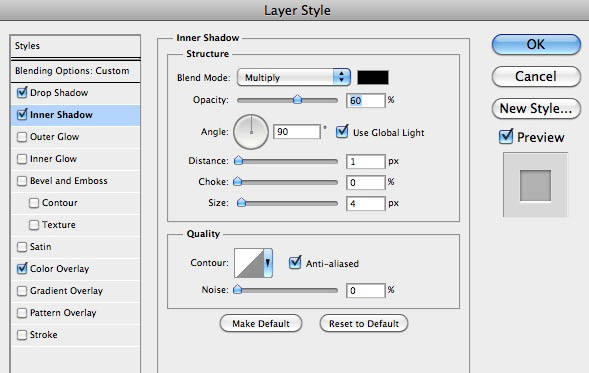
7、为该层添加如下图层样式。为方便后面使用,需要保存下这个图层样式的配置信息,加入到样式库中。



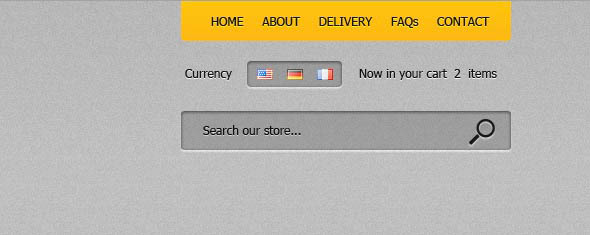
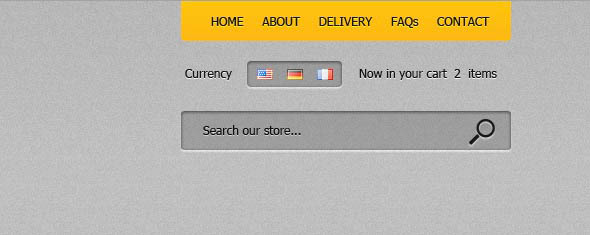
8、现在你可以点击” New Style ”按钮,应用到下一个需要做的矩形样式上,并加入一些文字和图标。

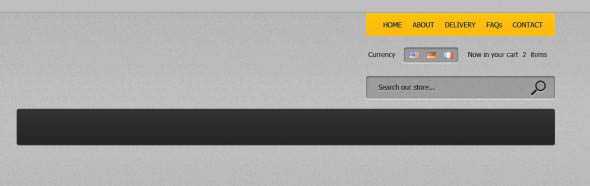
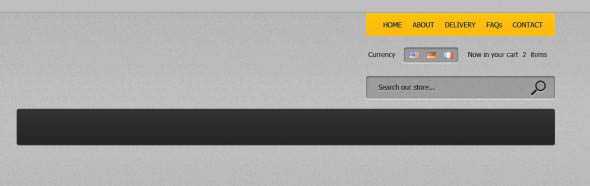
9、接下来创建一个黑色的导航。

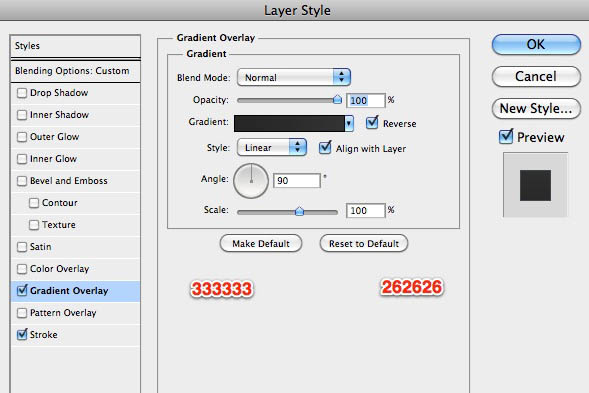
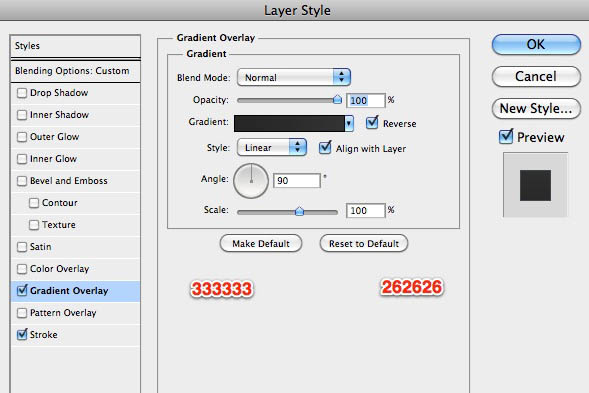
10、对导航栏使用下面的图层样式。并保存这个style。

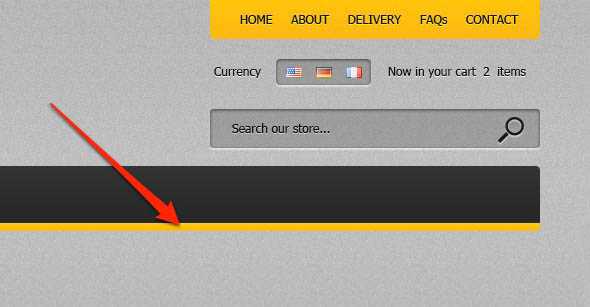
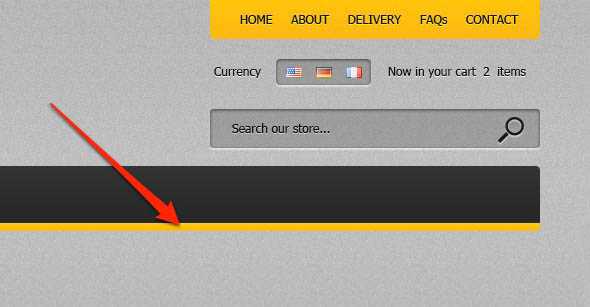
11、在导航栏中创建另一个形状,然后将它栅格化。我选择用橡皮擦工具,删除上部的形状,然后将添加黄色。

上一页12 下一页 阅读全文

1、首先第一步,需要下载这个纹理图片。

2、在PS中打开纹理图片,然后点击“编辑>定义图案”,给予图案的命名,并单击OK。做完这个准备工作,可以关闭该文件。然后创建一个新文件,size:1100*1300px。 3、使用油漆桶工具,设定图案,选择刚制作好的图案纹理。点击画布,得到如下图的效果。

4、在页面上方使用圆角矩形工具,创建一个圆角矩形,位置如下图所示。参数值:半径5px,size:330*45px。

5、对该矩形添加如下图层样式。你可以找到渐变的颜色值。

6、请记住这个矩形图层样式,因为在下面的步骤中会多次用到它。下一步,需要创建一个搜索框,如下图所示。我们开始再一次使用圆角矩形工具。

7、为该层添加如下图层样式。为方便后面使用,需要保存下这个图层样式的配置信息,加入到样式库中。



8、现在你可以点击” New Style ”按钮,应用到下一个需要做的矩形样式上,并加入一些文字和图标。

9、接下来创建一个黑色的导航。

10、对导航栏使用下面的图层样式。并保存这个style。

11、在导航栏中创建另一个形状,然后将它栅格化。我选择用橡皮擦工具,删除上部的形状,然后将添加黄色。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
