DDR爱好者之家 Design By 杰米
今天用到城市选择,直接用拼音滑动方式来选择,用的时候引入jquery(个别样式需要自己修改)
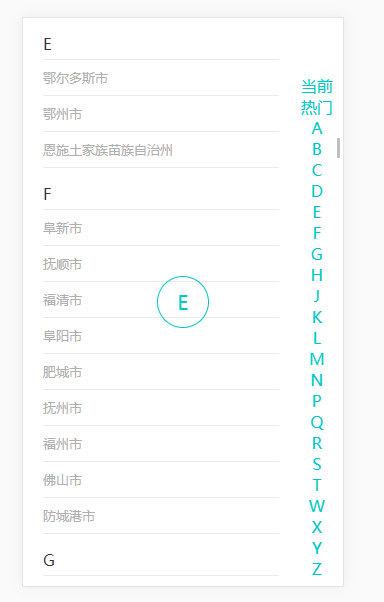
<div class="yp_indz"><img src="/UploadFiles/2021-04-02/dizhi.png">/*首页省份选择*/ .dzhc_xs { position: absolute; overflow: auto; top: 0; left: 0; background: #fff; width: 100%; display:none; z-index: 999999; overflow-x: hidden; overflow-y: scroll; height: 100%; } .dzhc_xs.on{display: block} .showLetter { position: fixed; color: #00C7C7; width: 50px; height: 50px; top: 50%; left: 50%; border-radius: 50%; border: #00C7C7 1px solid; text-align: center; display: none; margin-left: -26px; margin-top: -26px; } .showLetter span { width: 50px; height: 50px; line-height: 50px; font-size:2rem; } .letter { width: auto; position: fixed; top: 10%; right: 10px; text-align: center; } .letter ul { list-style-type: none; } .letter ul li a { text-decoration: none; color: #00C7C7; font-size: 1.6rem; } .contai { width: 100%; margin-top:0; } .city { width: 90%; overflow: hidden; padding: 20px; padding-top: 0; box-sizing:border-box; } .city-list { width: 100%; } .city-list .city-letter { font-size: 1.6rem; display: inline-block; padding-top: 15px; padding-bottom: 5px; border-bottom: 1px solid #e8ecf1; width: 95%; } .city-list p { font-size: 1.3rem; color: #afafaf; width: 95%; height: 35px; line-height: 35px; border-bottom: 1px solid #e8ecf1; cursor: pointer; }最终效果图
以上这篇jquery手机触屏滑动拼音字母城市选择器的实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年03月13日
2025年03月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]