信息图是将图形、数据、科学理论等以可视化的表现形式。通过我们使用的地图、表格、图形,甚至包括文本在内,都是信息的表现形式。信息可视化的意义就是在于运用形象化方式把不易被理解的抽象信息直观地表现和传达出来。
下面给大家举个例子:
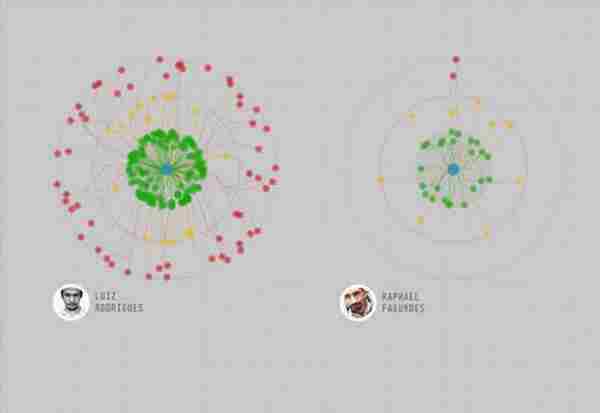
google+信息可视化
上图所示是一款基于Google+的信息可视化应用所生成的信息图。Google+是一个类似于微博的社交平台,图中我们可以看到绿色为用户相互关注的人,黄色为你关注了他而对方没有关注你的人,红色为单方面关注你的人。这样一个信息图就可以清楚的反应出在Google+上,人与人之间的信任关系。人与人的信任关系,本来是一个非常抽象的概念,这里就用信息图的方式让大家一目了然。
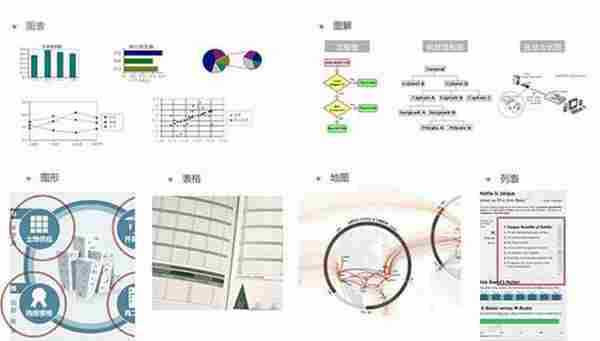
信息图的表现形式从表现形式的角度“信息图”作为视觉工具应包括以下六类:图表、图解、图形、表格、地图、列表。
信息图表现形式
(一)图表类型
信息图最大的优势就是能使复杂问题简单化,能够以直观的方式传达抽象的信息,使枯燥的数据转化为具有人性色彩的图表,从而抓住阅读群体的眼球。
要传达的信息与目的决定了图表的设计形式,按照形式特点我们常把图表分为关系流程图、叙事插图型、树型结构图、时间分布类及空间解构类五种类型。不管何种类型,都是运用列表、对照、图解、标注、连接等表述手段,使视觉语言最大化的融入信息之中,使信息的传达直观化、图像化、艺术化。
1、关系流程类图表
关系流程类图表
很多用语言难以表达的事物,如果借助于图形来说明,效果就会好的多。如果想说明的事情需要很多文字才能表述清楚,这就更需要使用信息图了。有图形辅助我们可以迅速的找到事物的主干和重点,让你的主题和思路清晰动人。
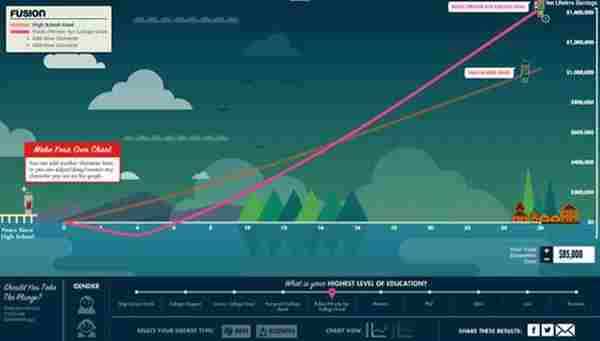
2、叙事插图型图表
叙事插图型图表
叙事性图表一般都以时间为维度,呈现出时间变化带来的数据变化。插图型图表就是用诙谐幽默的图画表达信息的图表。
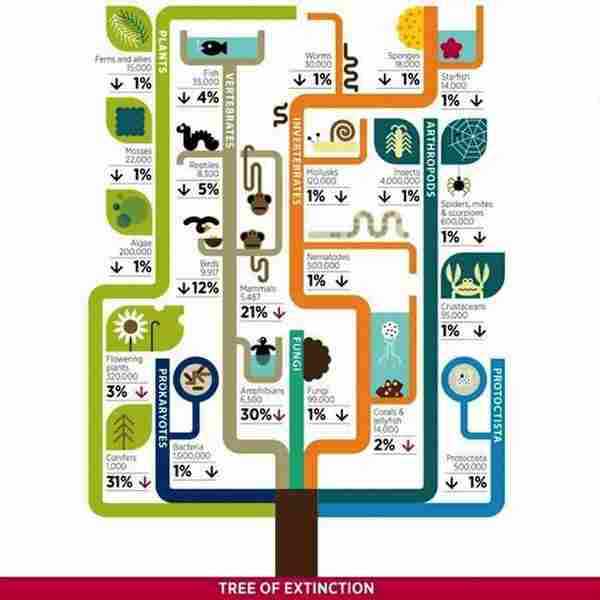
3、树状结构示意图
树状结构示意图
树状结构图具有非常有序的系统特征,可以把复杂的数据通过分支梳理的方式表达清楚。通常我们运用多次分组的形式,让数据与示意图有效的结合在一起。
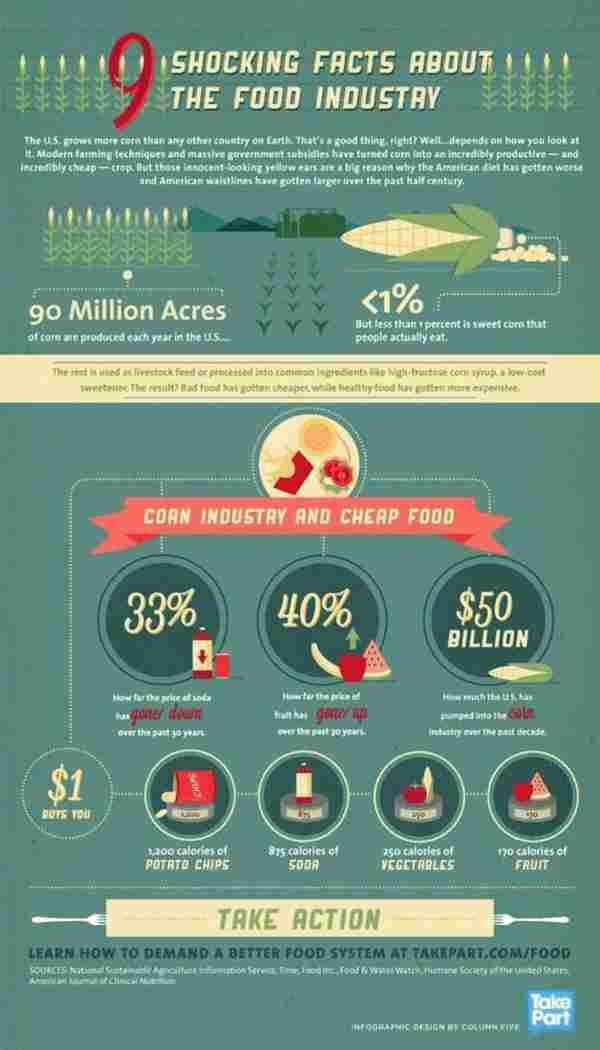
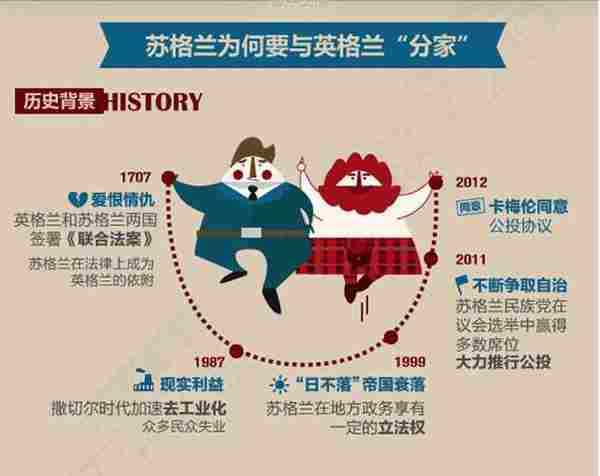
4、时间表述类示意图
时间表述类示意图
时间表述类信息图是使用最为广泛的一种,我们只要以时间轴为中心加入数据即可。从设计的角度来看,将主题融入图形设计中,挑选重要事件点解读,就可以使画面精美,加深理解力度。
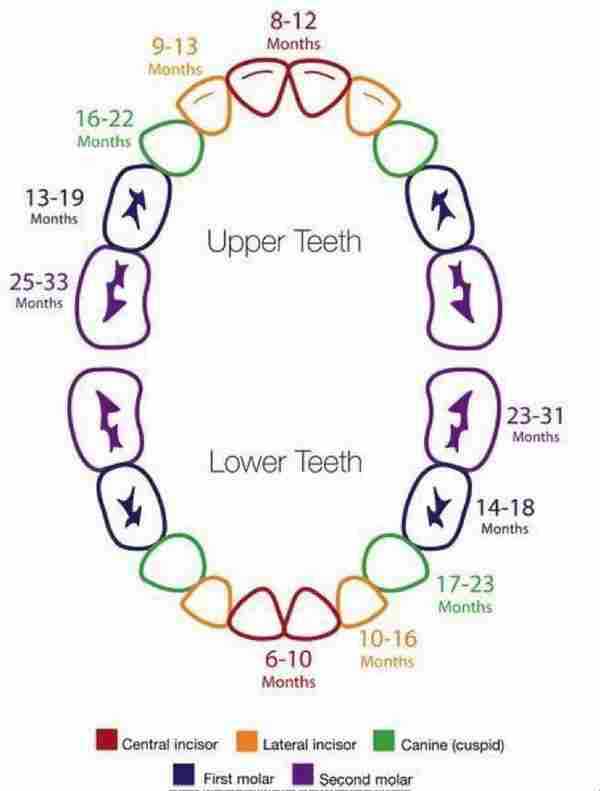
5、空间结构类示意图
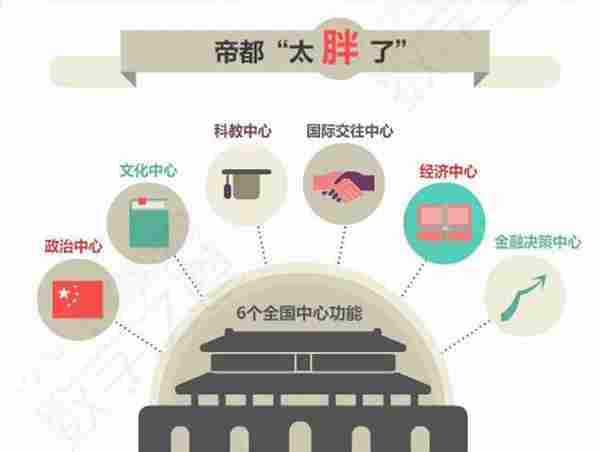
空间结构类示意图
运用设计语言把繁杂结构模型化、虚拟化是空间结构示意图存在的意义。大篇幅的文字讲不清楚的事情,也许需要的仅仅是一个简单的空间结构示意图。
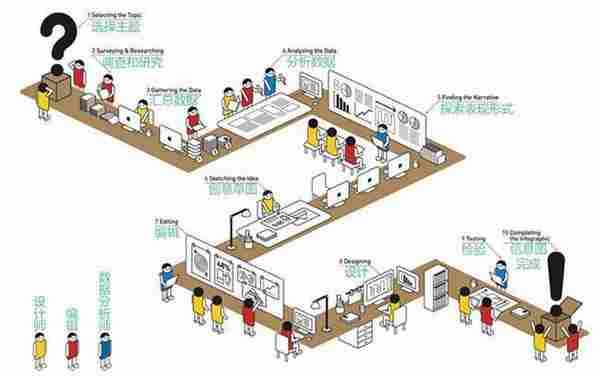
(二)图表设计流程
设计流程又是如何的呢?数据内容从哪里来?图表内容怎么取舍?
信息图设计流程
从上图之中我们可以看出这个流程是需要多人协作完成的,数据需要筛选和整理 ,精准是首要条件,其次是梳理。找出主线逻辑,筛选次要内容从而进行精心的设计。图表作为信息传达中的一种独特的表现方式,已经渗透到生活的各个方面。它不仅仅是文字的补充说明更可以独立表现内容。完美的图表创意是任何人都感到清晰明了的作品。我们现在就来关注它必备的几大要素。
1、基础图形创意
在设计中基础图形创意是重中之中,柱状图和饼状图是最常用的两种基础图形,但是简单的几何形态很难给人设计感。通过对基础图形的创意来突出设计主题,就可以取得一举多得、事半功倍的效果。
基础图形创意
上面图片中左右的内容与数据是完全一致的,但右图即使读者不详细关注也可心领神会。
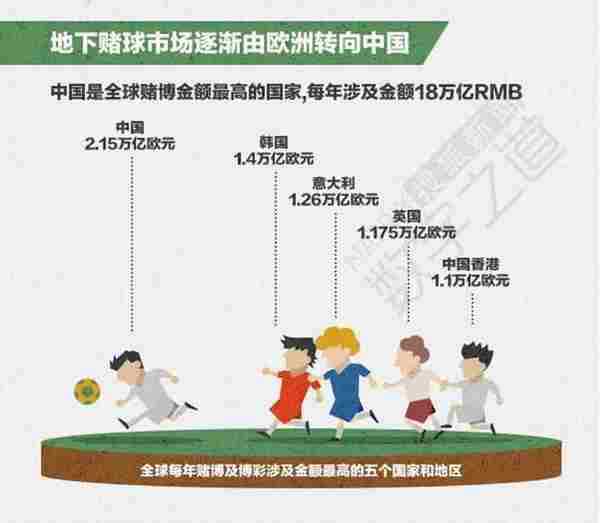
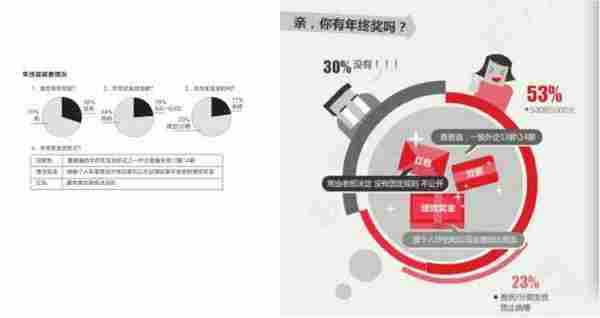
2、高吸引度与视觉亮点
在用户阅读信息的过程中,如果想要设计作品始终占据视觉的主导地位,就需要作品本身具有很好的表现力。这需要我们费尽心思去让读者以最直观的方式去理解作品所要传达的信息内容。互联网的发展使信息的更新速度非常快速,从传统网页到社交微博,用户对信息的浏览速度也越来越快,高吸引度便是最宝贵的财富点。如下面两张图片,风趣幽默的表现手法,时下最新的热点,都是我们设计的入手点。
高吸引度与视觉亮点
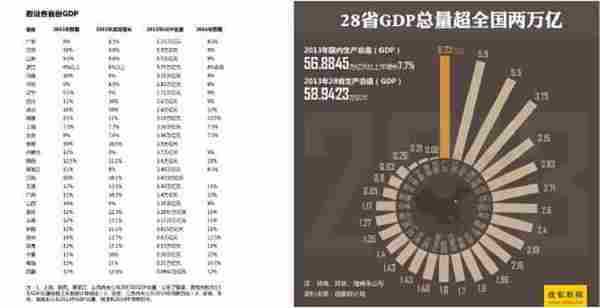
3、画面简洁明了
图表设计是直观的、形象的、准确的、明了的,它的表现手法虽然多种多样,但是在信息传达方面始终要坚持可读性和条理性共存。
画面简洁明了
上面两个图表的优势就在于简化了表格数据表达方式的同时让用户有一种身临其境的感觉。其实信息的整理和归纳也并不是越多越好,力求以最精简的数据产出最清晰的效果,使人一目了然。
4、视觉导向与秩序
图表的版面设计要充分尊重人们的阅读习惯,当一张图表中充斥了大量的信息时,我们要合理的利用视线移动规律,将信息顺畅有效地传达给读者。
视觉导向与秩序
如上图所示,遵循视觉导向规律的设计往往可以提高人们对信息的理解力,给人舒适的阅读感受。反之,则会失去图文重点,让人不解其意,给人以杂乱无章的感觉。
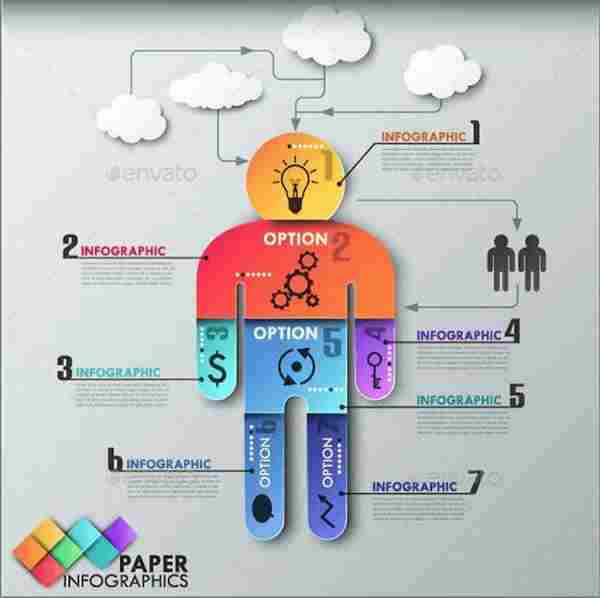
5、象征图释
在设计信息图时,我们的原则应该是尽量少用文字来表达,而用图来传递我们所要表达的信息。其实早在我们的日常生活之中,这种表达方式早已经被广泛使用,比如部分公共标识就可以做到只看图形,没有文字也让用户了解它的信息传递意图,而象征性图释最重要的是要以受众广为前提和目标。
象征设计
如上图所示,在设计上要注重保持风格的统一,这样才能让人视觉连贯、赏心悦目。
总结信息图表不仅优化了传统的图文阅读方式,而且已经成为当下视觉传达发展的必然趋势。信息图表不仅把枯燥的文字、数据变成美好的阅读体验,而且刷新了运营人员的设计思维方式,焕发出他们更丰富的设计潜能。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]