vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见,
下面是最常见的例子:
<div id='myApp'>
<input type="text" v-model="msg"><br>
{{msg}}
</div>
js里data初始化数据
<script src="/UploadFiles/2021-04-02/vue.js">浏览器渲染:
上面可知,v-model对应的数据为input的value属性
但是如果是checkbox,会有一点问题
<div id='myApp'> <input type="checkbox" v-model="msg"><br> {{msg}} </div>没有给checkbox设置value属性
js中data为'':
new Vue({ el: "#myApp", data() { return { msg:'' } },浏览器渲染:
勾选为true,取消勾选为false
且data中msg如果初始化为true,则checkbox默认选中
到这里让人会有在checkbox里,v-model对应的值为true或false,似乎和checked属性有关
是不是这样呢,我们再来看一个例子:
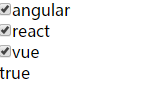
<div id='myApp'> <input type="checkbox" v-model="msg" value="angular">angular<br> <input type="checkbox" v-model="msg" value="react">react<br> <input type="checkbox" v-model="msg" value="vue">vue<br> {{msg}} </div>我们设置三个checkbox,分别设置value属性
js中依然
new Vue({ el: "#myApp", data() { return { msg:'' } },浏览器:
可以看到有了value属性,v-model 对应的msg 依然是true或false;
那么之前的猜想难道是正确的吗?
我们来改一点代码,通常v-model对应的都是字符串,这次我们初始化为空数组[]
data() { return { msg:[] } },其他的不变,依然是上面三个checkbox
神奇的一幕出来了
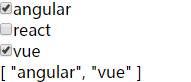
浏览器中:
可以看到,选中谁,谁的value就会添加到数组里,
且数据是双向绑定的,所以,当我们初始化数据的数组里赋予上面的value值时,所对应的checkbox便会默认选中
data() { return { msg:['vue'] } },
浏览器渲染:
所以可以看到,checkbox里v-model对应的值依然是value,但是之前为什么是true或false?
我自己在网上找了很久,没有发现一个特别清楚的解释,所以在这里发表一下自己的理解:
1.checkbox和普通input一样,点击勾选其实就是输入value,而输入value会改变checked属性,所以会选中 当v-model对应“字符串”时会解析“字符串”为布尔值,v-model对应有值或是true,checkbox都会选中。
2.当v-model对应“数组”时有勾表示已选中,相当于赋值给,相当于有value,v-model对应value, 没有value属性时,点勾相当于将('null')赋值给value——>v-model('null'为字符串), 有value属性时,点勾相当于将(value)赋值给value——>v-model, 注意数据是双向绑定的,所以数组里的值对应着checkbox的value——>v-model。
3.处理表单,v-model一般都是对应字符串,所以处理checkbox的v-model,善用对应布尔值控制勾选。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]