本期为Angular系列的第一篇文章,我会从这里搭建Angular sample项目、组件库、主题、然后每个组件等。使之成为一个比较通用的组件库系列文章,目的有二:
1、自己在写系列文章过程中不断夯实基础、不断学习补缺;
2、分享给一些不熟悉angular及自定义组件的同学,使之快速上手并提高。
1. 使用Angular CLI命令行工具生成一个Angular sample的项目:这里添加了一个optional的参数--style=scss,是为了后面使用angular material的themes。待命令完成就生成了一个可npm start运行的标准的angular项目,其中workspace为./quick-pai目录。
ng n quick-pai --style=scss
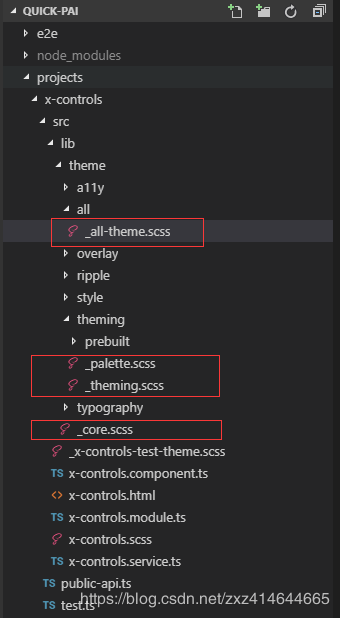
2. 因为我们是要创建一个组件库,所以我们就依托这个标准的angular sample项目的workspace创建一个angular library项目,利用angular cli命令行:这里使用了--prefix=x可选参数,在后面创建组件的时候统一使用x前缀,如“x-button”等。执行为这个命令后我们的项目结果如下:
ng g library x-controls --prefix=x
 "text-align: center">
"text-align: center"> "" src="/UploadFiles/2021-04-02/2019090409092810.png"> "text-align: center">
"" src="/UploadFiles/2021-04-02/2019090409092810.png"> "text-align: center"> "text-align: center">
"text-align: center"> "text-align: center">
"text-align: center"> "text-align: center">
"text-align: center"> "text-align: center">
"text-align: center"> "text-align: center">
"text-align: center"> "" src="//img.jbzj.com/file_images/article/201909/2019090409092817.png"> "" src="/UploadFiles/2021-04-02/2019090409092918.png"> "" src="//img.jbzj.com/file_images/article/201909/2019090409092919.png"> "color: #ff0000">总结
"" src="//img.jbzj.com/file_images/article/201909/2019090409092817.png"> "" src="/UploadFiles/2021-04-02/2019090409092918.png"> "" src="//img.jbzj.com/file_images/article/201909/2019090409092919.png"> "color: #ff0000">总结
以上所述是小编给大家介绍的使用Angular material主题定义自己的组件库的配色体系,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
