DDR爱好者之家 Design By 杰米
本文实例为大家分享了微信小程序自定义左上角胶囊样式的具体代码,供大家参考,具体内容如下
1、 将app.js 中的 window 对象属性navigationStyle 改为自定义
"window": {
"navigationStyle": "custom"
},
改完之后的效果:
2、获取 右上角胶囊的定位信息 设置
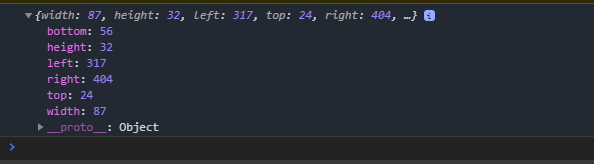
调用 wx.getMenuButtonBoundingClientRect() 函数得到右上角胶囊定位信息
所需要的 属性有 : top,height属性,用于计算自定义左上角胶囊定位的位置
拿到 右上角胶囊的 top和height 相加得到 屏幕导航栏的固定高度:
在 data函数中声明一个导航栏高度属性,和一个 胶囊具体定位的top属性:
赋值导航栏的高度 数据:
// pages/testQ/index.js
Page({
/**
* 页面的初始数据
*/
data: {
navHeight:0,
capsuleTop: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
let dwObj = wx.getMenuButtonBoundingClientRect()
let navHeight_ = (dwObj.top + dwObj.height)
let capsuleTop_ = dwObj.top
this.setData(
{
navHeight: navHeight_,
capsuleTop:capsuleTop_
}
)
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
在 wxml 中定义 导航栏:
<!--pages/testQ/index.wxml-->
<!-- 左上角胶囊开始-->
<!--left-capsule 是最上层,可以设置背景-->
<view class="left-capsule">
<!--left-capsule-nav 是用于定位左上角的位置-->
<view class="left-capsule-nav" style="height:{{navHeight}}px;">
<!--left-capsule-nav-content 是 胶囊主要内容-->
<view style="position:relative;top:{{capsuleTop}}px;" class="left-capsule-nav-content">
<!--back 胶囊 返回按钮-->
<view class="back">
<!-- 我这个图标引入的是 vant库的icon,如果不是使用vant的话 得自定义一个icon-->
<van-icon name="arrow-left" color="white" size="20"/>
</view>
<!-- line 胶囊 中间线条-->
<view class="line"></view>
<!-- home 胶囊 返回首页按钮-->
<view class="home">
<!-- 我这个图标引入的是 vant库的icon,如果不是使用vant的话 得自定义一个icon-->
<van-icon name="wap-home-o" color="white" size="20"/>
</view>
</view>
</view>
<!-- 以上 可以 封装成自定义组件,在引入,这个地方是 胶囊外的内容-->
<view class="main-content" style="top:{{navHeight}}px;">
我是测试左上角胶囊
</view>
<!-- 左上角胶囊结束-->
</view>
wxss内容:
/* 导航栏css开始*/
.left-capsule{
width: 100vh;
height: 100vh;
background-color: black;
}
.left-capsule .left-capsule-nav{
width: 100%;
position: fixed;
z-index: 2;
}
.left-capsule-nav .left-capsule-nav-content{
width: 85px;
text-align: center;
border-radius: 50px;
position: relative;
top: 26px;
left: 20px;
box-shadow:0px 0px 1px 0.2px white;
background-color: #1d19195c;
height: 30px;
}
.left-capsule-nav-content view{
display: inline;
width: 35px;
position: relative;
}
.left-capsule-nav-content .back{
top: 4px;left: -5px;
}
.left-capsule-nav-content .line{
top: 3px;
width: 1px;
border-left: solid #cac3c3 thin;
height: 17px;
display: inline-block;
}
.left-capsule-nav-content .home{
top: 4px;
}
/* 导航栏css结束*/
/* 内容*/
.main-content{
background-color: red;
position: absolute;
width: 100%;
z-index: 1;
}
效果图:
如果觉得红色地方太挨得进的话 top 在加大一点
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年04月18日
2025年04月18日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]