DDR爱好者之家 Design By 杰米

在从传统的Software逐渐转换到Webware的大潮中,设计模式与技术实现双重变革和推进下。我们提倡页面中的任务对应用户群明确,任务少而精。回到我们传统的后台软件系统中,对于面对系统与流程再造。我们顺其自然得想到把在Web服务中的设计思想迁移到后台软件系统中。多数情况来说,这会使系统变得更加轻便,结构清晰,对软件的用户群开始洞察和优化。
但是,是不是有助于提升可用性的改进在软件系统中都需要改进呢? 今天分享一个例子。

背景是:
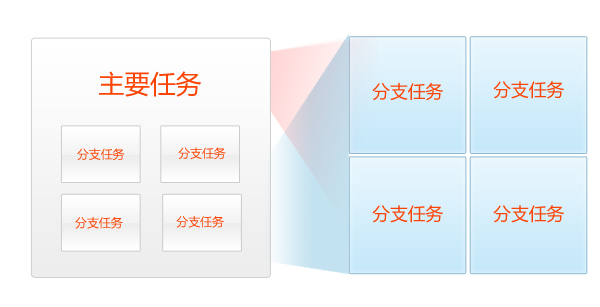
1, 一个页面中包含一个主要任务和若干分支任务及完成主要任务所需的页面信息架构。
2, 用户角色繁多,信息量大,页面区域有限,只能展示主要任务所需信息。
我们面临其中这样一个挑战:
1, 做出主要任务的决策时,若干条件下需要查看分支任务的详细情况以支持决策。
2, 做出分支任务的决策时,若干条件下需要查看主要任务信息以支持决策。

在开始阶段,我们很自然的对任务所需信息进行归类和梳理,页面更加结构化。大量使用展示层脚本语言,希望让页面更加瘦小,让操作更加流畅。从图中可以看到,把之前的页面跳转改为当前页面弹出一个蒙板浮动层。此时,我们发现忽略了一个问题。页面使用浮动层之后,主要任务和分支任务之间关系由并列变成了包含关系,分支任务又在系统其他环境中处于主要任务地位,任务之间并不存在包含关系。在长达3屏的页面中,浮动层虽然可以做到之前并列关系结构中的自由信息组合、信息对比和自由移动。但是信息量繁复的情况下,移动浮动层,拖拽滚动条,浮动层遮盖部分信息等原因让用户在环境测试时皱紧了眉头。因为之前主次任务之间并列结构、自由打开和隐藏、不规则对比和拖动的习惯不能被延续了。此时,如果不考虑到系统结构本身的问题,此处使用弹出层的使用可以让用户更加自由无束缚,也减小了业务扩展和张力所带来系统调整成本,而时下常用的浮动层反而会限制使用过程。
衡量一个可以提升软件系统可用性特性,它能否适合一套软件系统。不只需要从可用性的角度来审视,还需要深入了解系统结构、用户习惯和技术成本等因素。如果是Web服务产品,需要更加周全地衡量。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年04月03日
2025年04月03日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
