DDR爱好者之家 Design By 杰米
一、IE浏览器模式Hack标识
1、css hack标识
复制代码代码如下:
ie6 { _property: value; }
ie7 { +property: value; }
ie9 { property: value\9\0; }
lte ie7 { *property: value; }
gte ie8 { property: value\0; }
all ie { property: value\9; }
/*注:除非万不得已,否则不推荐使用hack,使用hack标识必须测试各浏览器(包括新出的ie浏览器)*/
2、IE浏览器环境Hack标识
2.1、所有IE浏览器
复制代码代码如下:
<!--[if IE]>
<script>alert('ie');</script>
<![endif]
2.2、非IE浏览器
复制代码代码如下:
<!--[if !IE]>
<script>alert('!ie');</script>
<![endif]
2.3、单个IE版本
复制代码代码如下:
<!--[if IE 版本号]>
<script>alert('ie版本号');</script>
<![endif]
2.4、大于或等于该IE版本号
复制代码代码如下:
<!--[if gte IE 版本号]>
<script>alert('gte IE 版本号');</script>
<![endif]
2.5、小于或等于该IE版本号
复制代码代码如下:
<!--[if lte IE 版本号]>
<script>alert('lte IE 版本号');</script>
<![endif]
二、代码中遇到的一些常见问题
1、使用float布局时应该注意的一些问题
1.1、在ie6中使用float布局后,会造成双倍边距,解决方法:设置display为inline;
1.2、内联元素使用float(或绝对定位)后自动变成一个块级元素,可以直接设置width和height,不需要再多余设置display: block;
1.3、在ie7中,多排设置float: left; margin-bottom: 20px;的元素,最后一排元素的外底边距将会失效;
1.4、在ie6、7中,ul,ol列表元素在使用float布局时,其左侧和内容会有几个像素的空白,解决办法:将list-style设置为outside;
1.5、子元素使用float布局的父元素清除浮动常用css伪元素after,加上zoom: 1;解决。
2、line-height属性失效
在IE9中css设置line-height属性值失效,这个问题多由字体引起的,你可以设置字体为宋体,或者微软雅黑。
3、overflow属性失效
在IE6、7中,子元素为相对定位时,父元素设置overflow为hidden;将会失效,解决办法设置父元素也为相对定位。
4、li元素内的子元素浮动后造成li元素向上(类似padding-top)或者向下(类似margin-top)几个像素的间隙
举例:纵向排列的li向下产生几个像素的间隙
复制代码代码如下:
View Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>列表li内子元素浮动给列表li带来的bug</title>
<style>
/*全局样式*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body, button, input, select, textarea { font: 12px/1.5 Arial,"microsoft yahei","微软雅黑E\8F6F\96C5\9ED1"; }
ul { list-style: none; }
img { border: none; }
/*清除浮动样式*/
.clear-fix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; }
.clear-fix: { zoom: 1; }
body { background-color: #F00; }
.module { width: 200px; height: 300px; border: 1px solid #FFF; margin: 100px auto; }
.module ul { width: 100%; background-color: #093; }
.module li { width: 100%; background-color: #CCC; }
.module li span { float: left; display: inline; text-align: center; width: 50%; line-height: 60px; }
</style>
</head>
<body>
<div class="module">
<ul>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
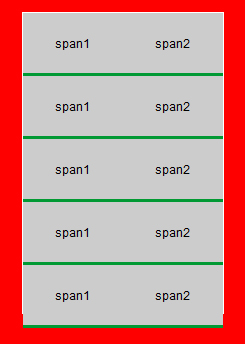
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
</ul>
</div>
</body>
</html>
如图:在IE6、7中显示
三、固定容器图片垂直居中
复制代码代码如下:
View Code
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>图片垂直居中demo</title>
</head>
<style>
/*全局样式*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body, button, input, select, textarea { font: 12px/1.5 Arial,"microsoft yahei","微软雅黑E\8F6F\96C5\9ED1"; }
ul { list-style: none; }
img { border: none; }
/*清除浮动样式*/
.clear-fix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; }
.clear-fix: { zoom: 1; }
.box { width: 800px; margin: 100px auto; }
.pic-wrap {
width: 220px;
height: 220px;
border: 1px solid #F00;
/*标准浏览器模拟表格居中*/
display: table-cell;
vertical-align: middle;
text-align: center;
/*防止由字体及行高把容器撑大*/
font-size: 0;
line-height: 1;
*display: block;
+line-height: 220px;
_font-size: 192px; /* 字体大小等于height/1.14 */
_font-family: sans-serif;
}
.pic-wrap img {
display: inline; /*图片必须为行内元素*/
vertical-align: middle;
}
</style>
<body>
<div class="box">
<a href="" class="pic-wrap" target="_blank">
<img src="/UploadFiles/2021-03-30/T1LZ.8XdVcXXcb7DQt-185-205.jpg"></a>
</div>
</body>
</html>
如图:三种不同尺寸的图片展示,这里图片不超过图片父元素容器大小(有时开发可以控制输出的数据图片最大是多少,图片会自动等比例缩放)
1、css hack标识
复制代码代码如下:
ie6 { _property: value; }
ie7 { +property: value; }
ie9 { property: value\9\0; }
lte ie7 { *property: value; }
gte ie8 { property: value\0; }
all ie { property: value\9; }
/*注:除非万不得已,否则不推荐使用hack,使用hack标识必须测试各浏览器(包括新出的ie浏览器)*/
2、IE浏览器环境Hack标识
2.1、所有IE浏览器
复制代码代码如下:
<!--[if IE]>
<script>alert('ie');</script>
<![endif]
2.2、非IE浏览器
复制代码代码如下:
<!--[if !IE]>
<script>alert('!ie');</script>
<![endif]
2.3、单个IE版本
复制代码代码如下:
<!--[if IE 版本号]>
<script>alert('ie版本号');</script>
<![endif]
2.4、大于或等于该IE版本号
复制代码代码如下:
<!--[if gte IE 版本号]>
<script>alert('gte IE 版本号');</script>
<![endif]
2.5、小于或等于该IE版本号
复制代码代码如下:
<!--[if lte IE 版本号]>
<script>alert('lte IE 版本号');</script>
<![endif]
二、代码中遇到的一些常见问题
1、使用float布局时应该注意的一些问题
1.1、在ie6中使用float布局后,会造成双倍边距,解决方法:设置display为inline;
1.2、内联元素使用float(或绝对定位)后自动变成一个块级元素,可以直接设置width和height,不需要再多余设置display: block;
1.3、在ie7中,多排设置float: left; margin-bottom: 20px;的元素,最后一排元素的外底边距将会失效;
1.4、在ie6、7中,ul,ol列表元素在使用float布局时,其左侧和内容会有几个像素的空白,解决办法:将list-style设置为outside;
1.5、子元素使用float布局的父元素清除浮动常用css伪元素after,加上zoom: 1;解决。
2、line-height属性失效
在IE9中css设置line-height属性值失效,这个问题多由字体引起的,你可以设置字体为宋体,或者微软雅黑。
3、overflow属性失效
在IE6、7中,子元素为相对定位时,父元素设置overflow为hidden;将会失效,解决办法设置父元素也为相对定位。
4、li元素内的子元素浮动后造成li元素向上(类似padding-top)或者向下(类似margin-top)几个像素的间隙
举例:纵向排列的li向下产生几个像素的间隙
复制代码代码如下:
View Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>列表li内子元素浮动给列表li带来的bug</title>
<style>
/*全局样式*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body, button, input, select, textarea { font: 12px/1.5 Arial,"microsoft yahei","微软雅黑E\8F6F\96C5\9ED1"; }
ul { list-style: none; }
img { border: none; }
/*清除浮动样式*/
.clear-fix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; }
.clear-fix: { zoom: 1; }
body { background-color: #F00; }
.module { width: 200px; height: 300px; border: 1px solid #FFF; margin: 100px auto; }
.module ul { width: 100%; background-color: #093; }
.module li { width: 100%; background-color: #CCC; }
.module li span { float: left; display: inline; text-align: center; width: 50%; line-height: 60px; }
</style>
</head>
<body>
<div class="module">
<ul>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
</ul>
</div>
</body>
</html>
如图:在IE6、7中显示
三、固定容器图片垂直居中
复制代码代码如下:
View Code
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>图片垂直居中demo</title>
</head>
<style>
/*全局样式*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body, button, input, select, textarea { font: 12px/1.5 Arial,"microsoft yahei","微软雅黑E\8F6F\96C5\9ED1"; }
ul { list-style: none; }
img { border: none; }
/*清除浮动样式*/
.clear-fix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; }
.clear-fix: { zoom: 1; }
.box { width: 800px; margin: 100px auto; }
.pic-wrap {
width: 220px;
height: 220px;
border: 1px solid #F00;
/*标准浏览器模拟表格居中*/
display: table-cell;
vertical-align: middle;
text-align: center;
/*防止由字体及行高把容器撑大*/
font-size: 0;
line-height: 1;
*display: block;
+line-height: 220px;
_font-size: 192px; /* 字体大小等于height/1.14 */
_font-family: sans-serif;
}
.pic-wrap img {
display: inline; /*图片必须为行内元素*/
vertical-align: middle;
}
</style>
<body>
<div class="box">
<a href="" class="pic-wrap" target="_blank">
<img src="/UploadFiles/2021-03-30/T1LZ.8XdVcXXcb7DQt-185-205.jpg"></a>
</div>
</body>
</html>
如图:三种不同尺寸的图片展示,这里图片不超过图片父元素容器大小(有时开发可以控制输出的数据图片最大是多少,图片会自动等比例缩放)
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年03月04日
2025年03月04日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]