DDR爱好者之家 Design By 杰米
本文一步一步手把手教你打造一个极酷的三层分离的标准滑动门导航菜单.
导言:本文一步一步手把手教你打造一个极酷的三层分离的标准滑动门导航菜单,从思路、原理、步骤,手段可谓“无所不用其极”,即便你是菜鸟,相信你看了本文后,也能打造出属于自己的超级漂亮的标准导航菜单。本菜单无冗余结构,利于数据动态输出,非常适合于用在平常的项目中去。本教程中讲到了基本的滑动门原理,相信对那些还在这条路上摸索的朋友会有一些帮助!当然如果有什么错误和问题,也欢迎大家提出来探讨。
本导航菜单想达到的理想目标是:
1.漂亮,有个性。
2.结构清晰,语义明确,无冗余标签。
3.表现、结构、行为三层分离,无侵入式。
4.有利于后台程序的数据输出。
5.菜单有三态效果的变化。
6.能高亮记录点击后的菜单项。
7.自适应文字的宽度。当文字内容长短变化时按钮能适时变化。
8.兼容各大主流浏览器。
让我们一步一步的实现这种理想的菜单吧!
在论坛中经常看到很多朋友在制作菜单,但说实话,不是结构冗余,就是有形无神,或有神无貌。而我们现在要打造的就是极品菜单。无论您是新手或老手,在这个教程中都应该有所收获。
一个理想的菜单其结构应该是干净的、无冗余、分离的,然而因为种种的原因,会为它加上许多无意义的东西,到最后,会离“干净”越来越远。所以在做菜单前,有些原则是在整个制作过程一直要牢记的,不能以任何外力所阻扰。
结构篇
在我的印象中,理想的标准菜单应该具有下面的结构:
<div id="nav">
<ul id="menu">
<li><a href="#none" title="博客园">博客园</a></li>
<li><a href="#none" title="社区">社区</a></li>
<li><a href="#none" title="首页">首页</a></li>
<li><a href="#none" title="新随笔">新随笔</a></li>
<li><a href="#none" title="联系">联系</a></li>
<li><a href="#none" title="管理">管理</a></li>
<li><a href="#none" title="订阅">订阅</a></li>
<li><a href="#none" title="冰极峰">冰极峰</a></li>
</ul>
</div>
菜单的最原始的结构有了,可以看到这里面是没有任何无意义的标签,每个标签都有各自的语义。我们在浏览器中看下,啊哦,确实很简陋,就是原始的文字,像什么,嗯,就像我们在菜馆里点菜用的菜单,可能比那个还简单,并且每个菜单前面还有一个小圆点!哦,天啦,离我们的漂亮菜单还差好大一截呢!
样式篇
好吧,它现在还只是一个骨架,我们稍微给它美化一下,加点简单的样式,至少应该去掉小圆点吧,并且让它水平排列吧!
好,加点样式:
*{margin:0;padding:0;}/*将它统一成一个模样吧,不然在各个浏览器下,会死得很难看*/
ul{list-style:none}/*去掉小圆点吧*/
li{float:left;margin-left:10px;}/*水平排列并来点间距吧,不要把我挤得太紧了。*/
嗯,现在看看,达到小目标了。
骨架有了,接下来就是给每个菜单项穿上漂亮的衣裳。
要满足第一项要求,首先要有一个漂亮的按钮,自已画一个,哦,我不是美术人员,难!不过,别恢心,网络之大,无奇不有,说不定人家已经有做好的,google一下,还真发现了一个,感谢啊!
有了设计好的按钮源码,省去设计的一环,真好。但要做成三态按钮,还需要我们改造一下这个按钮。看到第七条目标了吗,我们是要做自适应的按钮,所以要对这个按钮做一些加工处理。
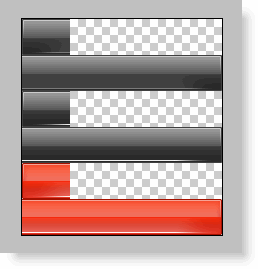
我们将这三个按钮分别表现为鼠标移开、点击后、鼠标移上时的三种状态,要做滑动门菜单,需要将一个按钮从中间剖开,左边图处放在左侧,右边图片放在右侧。要适应文字加长的情况,还要将这个图层宽度拉长一点,但这个图片有很复杂的阴影特效,不能随便拉伸,否则效果就不像了。我们就从中间给它剖开,将右边图片的左侧向前平辅拉伸。如图二所示

图一
所以我们先将它如图哪样切成六片,然后将这六张图片合并在一起。为什么要这样呢?看看css sprites原理吧!

图二
上图中第一和第二个图片组成普通菜单样式(默认样式),第三、第四个图片组成翻滚样式,第五和第六个图片组成点击后的菜单项样式。
我们将阴影图片专门提取出来,作成一张很小的背景图片。

图三
该要的图形都准备好了,接下来,我们将这个图片加在菜单项上吧。一个按钮要用到两张图片才能表现出来。地球人都知道,一个标签只能装一张图片(如果你发现一个标签能装上两张图片,请及时告诉我,我请你吃饭!)。哦!我的菜单结构中每一项刚好有两个标签,一个是li,它里面有一个A标签,刚好可以用来装左右两张图片。Li用来装左侧的图片,A用来装右侧的图片。我真佩服我自己,这么好的点子都能想得出来,正在沾沾自喜的自我陶醉中…
别忙,哦,天啦,如果这样来装图片,我的三种鼠标翻滚状态如何实现?我们都应该知道,目前除了该死的IE6,其它的浏览器都支持li:hover伪类。然而要兼容各主流浏览器(这是我们的第8项目标哟,别忘了!),这种方法是行不通的。IE6只能在A标签上应用伪类,其它的标签它可是一概不理!
既然IE6只能在A标签上应用hover伪类,那么我们要制作自适应的滑动门菜单,就需要在结构上动手脚了,看来只能在A标签中再加入一个标签,那么菜单的结构就会变成下面这个样子了。(注意:这儿就开始改变结构了,虽然我一直想极力避免这种情况的发生,但好像要达到要求,这个标签是非加不可了。)
<li><a href="#none" title="冰极峰"><span>冰极峰</span></a></li>
我们在A标签中加入了一个span容器,它将文字内容包括起来了。现在有两个标签,可以装两张图片了。我们将右侧图片放在A标签的背景中并向右靠齐,将左侧图片放在SPAN标签中并向左靠齐。这样就能表现出一个完整的按钮形状。
还好,虽说多加了一个标签,但它还不是完全无语义。
好了,我们的准备工作都差不多了,该给菜单穿上新衣服了。
我们要做成自适应宽度的菜单,那么,我们就不能设置菜单的宽度值,所以我们不能像平时制作一个水平的有固定宽度的菜单的做法那样,设置宽度,然后向左浮动。如果这样的话,每个菜单项的宽度不同时,要分别定义每一项的宽度,那就必须给每个菜单项定义一个ID或CLASS,并且这种方式也不利后台程序的动态循环输出。
我们需要的是像内联元素一样从左到右自动在一行内排列每个菜单项,那么我们就需要菜单以内联的方式表现出来,OK,我们就用display:inline吧,这是一个非常有用的属性:它解析后的排列方式能达到我们的基本要求:在一行内从左到右自动排列标签元素,每一项宽度可以不同。
如果用上面这种属性真的能满足我们需要了,就没有下面这一段文字内容。
虽说这个属性能满足我们项目基本需要,可是它有一个非常致命的弱点:它不能设置宽度和高度值,不信你可以试试。它只表现为文字的默认高度和宽度,超出这个宽高值后就自动隐藏了。这样一来,我在这里面是有背景图片的,要表现出这个图片效果,我们需要给定一个宽度和高度。这就不能做出我们的效果了,郁闷!还好,还有一个属性:display:inline-block;它的表现就是我们需要的。
但是…这个属性也有致命弱点,它只能被FF3等高级浏览器识别。其它的浏览器只能绕道而行了。啊哦!所以,统一浏览器是多么的重要啊!看来,HACK也是我们逼不得已的一种解脱方式了。
原理我们都了解了,我们可以根据上面两篇文章提供的技巧来做一个自适应的菜单了。
我们先写右侧图片的样式,它是应用在li元素的子节点A标签中的。
li a{display:inline-block; padding-right:30px; padding-top:10px; *padding-top:0; padding-bottom:13px; *padding-bottom:0; height:36px; background:url(images/button.gif) no-repeat right -36px; text-decoration:none; font-size:12px; color:#fff;}
我们先设置display:inline-block,然后我们再用padding来撑开它的边距,让它有一定的空间来装填图片。注意,这里的图片路径换成你自己的路径。然后设置其它的样式,如去掉下划线,字体颜色,字体大小等等。设置图片靠右对齐。
li a span{display:inline-block; padding-left:30px; padding-top:10px; *padding-top:0; padding-bottom:13px; padding-bottom:0; height:36px; line-height:36px; background:url(images/button.gif) no-repeat left top; font-weight:bold;}
按钮左侧的图片是放在SPAN元素中的,将它的图片向左对齐,也设置padding来撑开它的宽度和高度。
li a,li a span{display:inline;cursor:pointer;}
然后将它们的又设置回inline内联模式,触发IE的haslayout特性。
在上面的代码,我们还看到有一个HACK的应用,*padding-bottom:0;和*padding-top:0;这用来解决IE与FF等浏览器不同效果的。不信你删除后看看会有什么效果,在IE下高度伸展有问题。
好了下面该写鼠标移上时的效果了。
li a:hover{padding-right:30px;background:url(images/button.gif) no-repeat right -108px;}
li a:hover span{padding-left:30px;background:url(images/button.gif) no-repeat left -72px;font-weight:bold;}
再接下来是鼠标点击后的效果。
li a:active{padding-right:30px;background:url(images/button.gif) no-repeat right -180px;}
li a:active span{padding-left:30px;background:url(images/button.gif) no-repeat left -144px;font-weight:bold;}
ok,似乎大功告成,在不同浏览器下看看,似乎都能达到满意的效果。下面是截图:

图四
现在纯CSS版的滑动门菜单基本上就做好了。
行为篇
上面的效果似乎离我的理想状态的菜单又更进了一步。不过也有暇痴。
1.如我点击一个菜单后其焦点虚线框让人感到非常讨厌。
2.还有点击后不能高亮记录当前选中项。
一步一步来解决吧!
为了除去此虚线框,我们可以在A标签属性中加入onfocus="this.blur();"这句代码,这是非常立竿见影的方法。那么就需要在结构上添加一些内容,可能就会变成下面这种结构了:
<li><a href="#none" title="冰极峰" onfocus="this.blur();"><span>冰极峰博客</span></a></li>
可是,我们别忘了,要尽量避免“行为”给“结构”造成干扰,这是我们在开始就提出的要求。因此,这种方法基本上可以否决了。
另外我们想记录当前选中项菜单,这种制作方法有很多种,纯CSS的做法可能会为每一个菜单项创建一个ID,然后用样式表来设置不同页面下调用高亮菜单的样式。但这种方法又会对结构添加一些字符。
上面两个解决方案都需要在结构中嵌入一些本来该用“动作”来表现的东西,这会造成结构冗余,可读性较差,并且给人感觉页面很乱。
我想该是JS粉墨登场的时候了...
我想在页面一载入时就遍历UL下的所有A标签,自动给它加上一个样式,这个样式就是li a的样式,我们可以将它改成一个class类,我们取名为normal吧,方便JS动态调用,并将li a:hover也换成一个class类,取名为over,作为JS动态调用鼠标移上时的效果,而li a:active就是当前选中状态了,取名为cur,将它们三个都在样式表中作出修改。
在页面载入后,用for循环给每个菜单A标签注入onclick,onmouseover,onmouseout事件,我们就可以摒弃用a:link,a:hover,a:active来摸拟三态效果了,因为这样更便于控制当前选中菜单的高亮效果。顺便在这个循环中去掉讨厌的虚线框(虽说在FF下只用一句样式就可以搞定,但在IE中显然是不行的!)。然后我们用cookie来记录选中的菜单项ID,并设置其为5分钟后过期。这样无论你如何恶意刷屏,高亮菜单还是能记住。(是否采用cookie方式来保持高亮,这可以根据不同的项目需求来定。这种方式也有不好的地方,有同好者可以交流一下!)
Js中创建了几个基本的函数,看起来就像下面这样(详细代码请参看源码):
var temp;/*菜单ID*/
function getObj(objName){return(document.getElementById(objName));}
window.onload =function() {
var obj=getObj("menu");/*ul的id*/
var obj_a=obj.getElementsByTagName("a");
number=obj_a.length;
for (var i=0,j=obj_a.length;i<j;i ){
obj_a[i].index=i;
obj_a[i].className="normal";
obj_a[i].onclick=function(){click(this)};
obj_a[i].onmouseover=function(){overme(this)};
obj_a[i].onmouseout=function(){outme(this)};
obj_a[i].onfocus=function(){this.blur()};/*去掉IE下的虚线框,ff用样式解决*/
}
if (getCookie("show_a") != null) {
obj_a[getCookie("show_a")].className="cur";
temp=getCookie("show_a")
}
else{
var obj=getObj("menu");
var obj_a=obj.getElementsByTagName("a");
obj_a[0].className="cur";
//鼠标滑过效果
function overme(o){/*代码略,请看DEMO*/}
//鼠标移开后效果
function outme(o){/*代码略,请看DEMO*/}
//鼠标点击后效果
function click(o){/*代码略,请看DEMO*/}
//设置cookie
function setCookie(sName,sValue,expireMinute) {/*代码略,请看DEMO*/}
//获取cookie
function getCookie(sName) {/*代码略,请看DEMO*/}
加上以上的js后,我们控制了菜单的交互动作,并精简了菜单的结构,三层分离得比较彻底。这样结构未做作何过多的变动,就达到我们理想的状态。这样的结构在添加后台代码时,直接循环,只需要在菜单文字项的地方动态输出数据就行了,干净利落。
现在在各种主流浏览器中看看你的成果,是否显示得完全一样呢!

图五
至此,一个极酷的标准的滑动门导航菜单就在你手中诞生了!
总结:我们在制作这些案例时,要随时留意自己的结构,让它能保持良好的前后伸展性。尽量杜决冗余的无语义的标签,这在一个流水线似的工作环境中尤其显得重要。给后端程序带来巨大的方便的同时,也使自己的代码看来比较舒服!
本实例测试的兼容性环境是:
IE6/IE7/FF3/TT/OPERA9.63/谷歌浏览器测试通过,其它的浏览器请朋友帮忙测试一下。
下载demo
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年04月13日
2025年04月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
