DDR爱好者之家 Design By 杰米
今天介绍的这款简单非常简单,利用一张背景图片来实现菜单的悬停状态。我们看下面的图片:

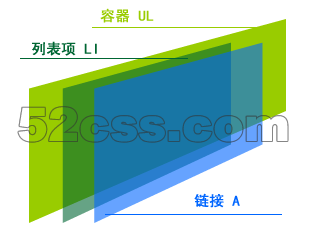
仅这一张图片,我们实现一个横行CSS菜单。并设置它们的悬停效果。我们该如何做呢?看下面的图片:

这是一个示意图。最底层是ul,这是一个容器,我们将列表项li全部置入其中。为了方便说明,示意图中仅画了一个li。实际此例中有六个li,全部向左浮动,实现横行排列。在li上面还有链接a标签。
我们首先整理XHTML代码:
Example Source Code
复制代码代码如下:
<ul id="mini_nav">
<li class="nav1"><a href="http://www.52css.com/" title="财经">财经</a></li>
<li class="nav2"><a href="http://www.52css.com/" title="商业">商业</a></li>
<li class="nav3"><a href="http://www.52css.com/" title="管理">管理</a></li>
<li class="nav4"><a href="http://www.52css.com/" title="领袖">领袖</a></li>
<li class="nav5"><a href="http://www.52css.com/" title="协会">协会</a></li>
<li class="nav6"><a href="http://www.52css.com/" title="博客">博客</a></li>
</ul>
我们着手写CSS前,先结合上面的示意图整理一下思路:
1、首先需要让ul居中,然后让nav成为ul的背景图片。这样就可以简化编码,不必给每一个li或a再定义不同的背景图片及其定位。
2、定义列表项li的宽度与高度,并向左浮动。实现列表项的横向排列,组成一个横向的菜单格局。
3、定义列表项内部的链接a元素为块元素。并给a:hover一个背景图片,但不给他任何定位信息。
4、根据nav1~nav6分别定义a:hover状态下,背景图片的定位。
5、利用padding移除链接a元素的文字。使得在CSS有效时文字不可见,若出现CSS加载失败或其它设备浏览时,链接同样有效。
我们开始着手CSS编写:
Example Source Code
复制代码代码如下:
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}
设置总体布局声明,外边距与内边距均为零,文字大小为12px,列表项预调标记为无(去掉列表项前面的小黑点)。
设置ID为mini_nav的UL宽度与高度,上下边距为50px,左右边距为auto,实现水平居中对齐。设计背景图片为nav.png,定位于:0 0。
设置UL中的LI的样式,宽度与高度,向左浮动。
设置LI中链接A元素的样式,首先将A元素转换为块元素,并设置其宽与高。
设置链接A元素的县停样式,定义背景图片nav.png,重复方式为不重复,不给出背景图片的定位信息。
此时我们可以看到的页面效果如下:

但这时候还不能实现任何悬停交互效果,而且链接文字而位于我们的神觉范围内。我们继续编写CSS代码:
Example Source Code
复制代码代码如下:
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}
这一段很相类,我们给不同的链接(即nav1~nav6)设置了鼠标悬停时的定位坐标。
我们给前面的LI中链接A元素增加以下代码:
Example Source Code [www.52css.com]
复制代码代码如下:
padding-top:40px; overflow:hidden;
上部的内边距为40px。溢出为隐藏。我们将链接文字增加上部的内边距,从而推到了下面,不可见的地方,为了使这样的方法成功,我们必须设置溢出为隐藏。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年12月17日
2025年12月17日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
