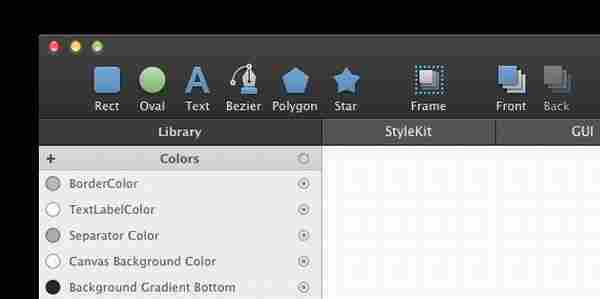
首先,从工具栏中选择设计师要的图形。
在画布中点击任意位置,然后按住鼠标左键不动。
拖动光标。
当到达设计师满意的大小的时候,放开鼠标左键。
在画布中鼠标点击的点和设计师放开鼠标的点,是相反的对角点(除了贝塞尔曲线)。
PaintCode 会自动尝试把设计师创建的图形和其他图形对齐,设计师可以通过按住“Command”键来抑制这种行为。
创建等高等宽的图形(Creating a shape with equal with width and height)要画一个完美的圆形,正方形,多边形或者星形,设计师可以按住 Shift 键的同时创建。
重命名图形(Renaming a shape)PaintCode 为设计师生成了命名,但设计师可以根据需要自定义命名。这些命名在生成代码中使用。
要改变一个图形的命名,可以在检查器中选择一个图形并输入新的命名。
删除图形(Deleting a shape)选择图形后,按 Delete 或者 Backspace 键,可以删除图形。
移动图形(Moving a shape)设计师可以用鼠标拖动图形移动它,这个图形会和其他图形对齐,以帮助设计师调整对齐。
设计师可以按住 Control 键,来抑制这种行为。
默认情况下,PaintCode 会尽量保持图形边缘能够与点网络对齐。当设计师按住 Option 键的时候,形状会捕捉到半个点坐标。此外,设计师可以按住 Control 键,来抑制对齐。
用过键盘移动图形(Moving a shape using keyboard)设计师可以选择键盘中的方向键来移动图形。默认状态下,这会朝着设计师期望的方向移动。
按住 Option + 方向键,移动半个点。
按住 Shift+ 方向键,移动十个像素。
调整图形大小(Resizing a shape)在特定的方向上调整图形,点击并拖动相应的控制点就可以了。PaintCode 还可以帮设计师自动与其他图形对齐。
当然,设计师也可以通过长按 Command 键,开避免对齐行为发生。
PaintCode 也会试着帮设计师把图形的尖刺与点网格对齐。长按 Option 键每次可以移动半点网格,设计师可以长按 Control 键来避免这种对齐行为发生。
长按 Shift 键,拖动图形的一个控制点,能够使图形保持固定比例缩放。
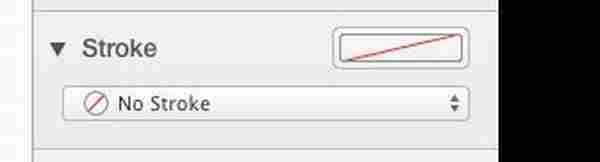
设置填充和描边(Setting a fill or stroke)有三种方式为图形添加颜色填充和描边。注意为图形增加填充,设计师同样可以在设置渐变和图片中使用这种方法。
第一种方式,点击并拖动颜色连接点到画布中的图形,然后选择设计师相连接的颜色属性就可以了。连接点会在库中的相邻颜色中显示出来。如果这个颜色并没有在文档中使用,就会显示一个空的圆形。
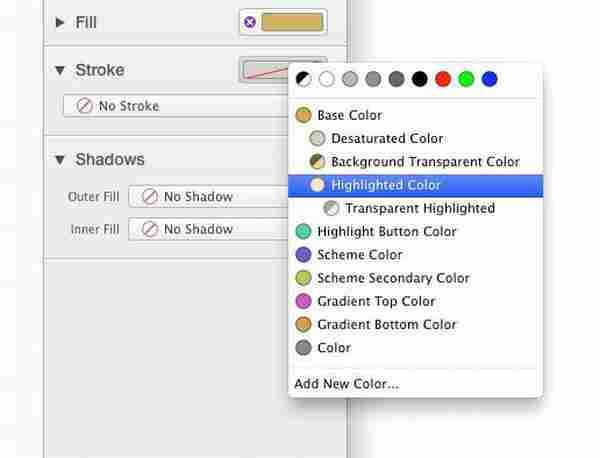
另一种方式是,在检查器中的填充或描边显示器中添加颜色。当显示器是空的时候,表示填充或者描边为设置。当设计师点击显示器后,一个上下文按钮就会显示出来,设计师可以选择设计师想要的颜色。上下文按钮会填充库中的项目,顶部也包含系统颜色。
想要不再使用颜色,单击检查器中显示器左侧的紫色环形“X”就可以了。
第三种方式,从颜色弹出按钮菜单中选择一种设计师要使用的颜色。
这三种方式都能达到相应的目的,设计师需要使用设计师觉得最方便的一种。这样的设置方式同样适用在渐变和图像上。
设置阴影(Setting a shadow)在PaintCode 中,设计师可以单独为填充、描边和文本设置阴影,填充和文本,还能设置内阴影。
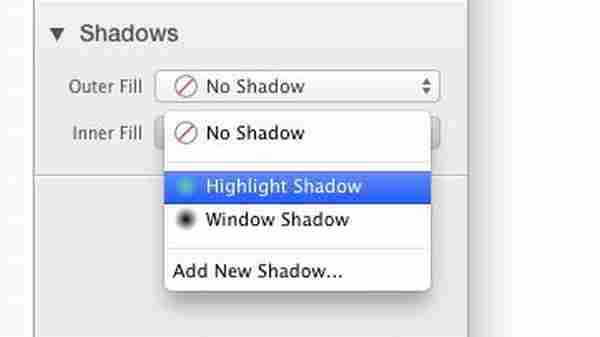
这些选项在检查器中的阴影盒子中,一旦设计师设置了填充、描边或者文本(当填充没有设置当时候,就不能设置阴影,同理适用于描边和文本)。
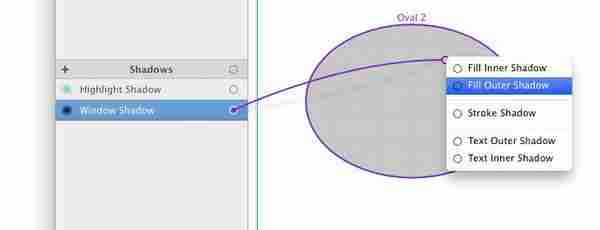
单击并拖动阴影连接点到画布中的图形中,就可以使用阴影了。
设计师还可以在检查器中的阴影弹出按钮上选择阴影来设置。
在库中,这些会被自动填充上阴影。
复制另一个图形的样式(Copying style of another shape)很方便去建立一个新的与其他已绘制的图形拥有形同样式的图形。首先,设计师要选择设计师想要的图形样式。然后,创建一个新的图形。新创建的图形会自动匹配到先前选定的形状样式。
翻转图形(Flipping a shape)在工具栏中点击相应的图标(上图),就能水平或者垂直翻转图形。
设计师也可以在应用程序菜单中选择“选择/水平翻转(Selection / Flip Horizontally)”或者“选择/垂直翻转(Selection / Flip Vertically)”。
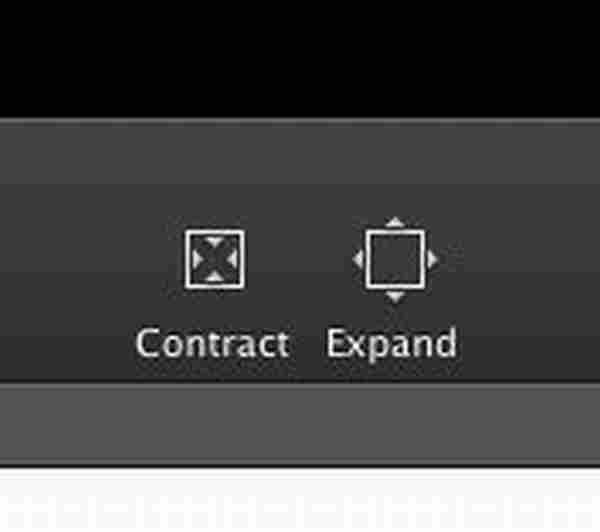
缩放图形(Contracting and expanding a shape)当缩小图形的时候,图形的边缘是由一个像素向内推进。放大图形则相反。缩放图形,设计师可以在工具栏中点击相应的图标来完成。
或者,设计师可以选择应用程序菜单中的“选择/缩小(Selection / Contract)”或者“选择/放大(Selection / Expand)”。
转换形状为贝塞尔形状(Converting shape to a bezier)免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]