DDR爱好者之家 Design By 杰米
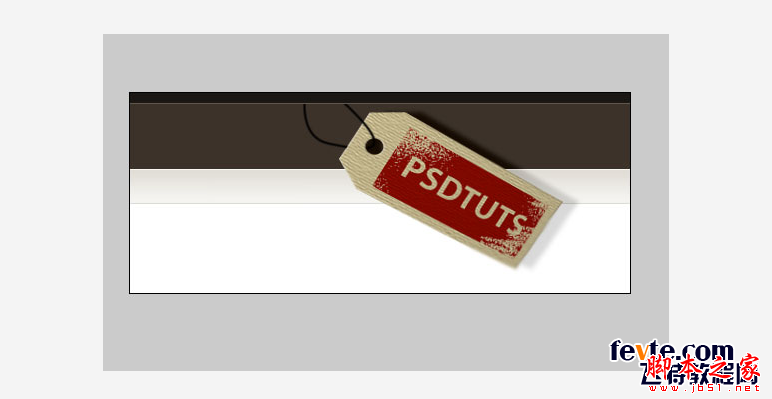
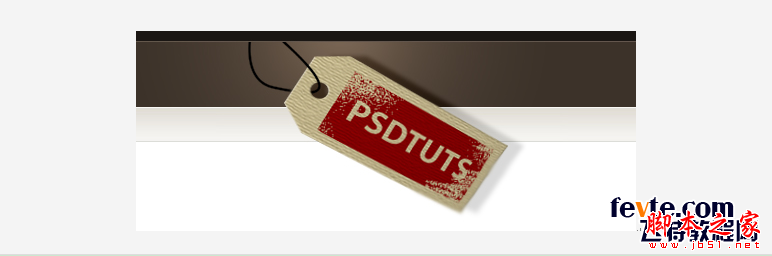
先来看看最终的效果图吧:
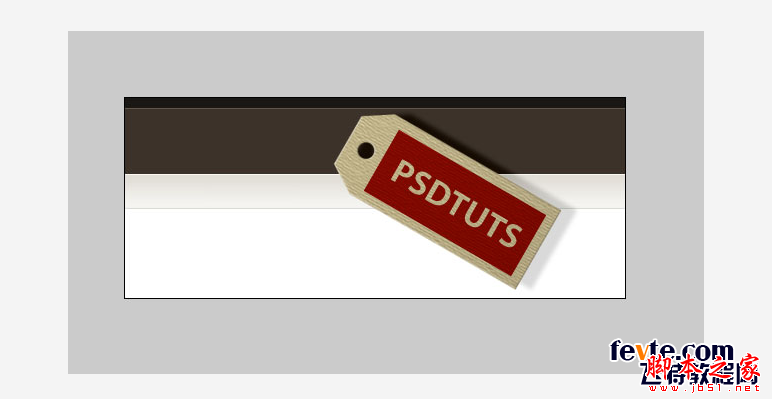
最终效果:

工具:PS,AI
内容:
本教程中,我们将和你一起创建一个能够在网页设计中运用的质感标签。在现代的读图时代中,网站的浏览者对于网站本身的图片和标签的质量要求越来越高,将标签做的更有质感从某种意义上讲已经是让网站能留住客流的必须。
第1步:
新建500px * 200 px的文档,填充背景颜色为白色。 创建一个新图层,设置个顶部矩形为10px高,颜色为黑灰色#1A1613,加条1px的高光。第二个矩形高度为75px,颜色为#3C3229。第三个矩形高度为35px,渐变从#f3f2ed到#dfdfd7,添加高光在这个矩形下。剩下的白色背景。

第2步:
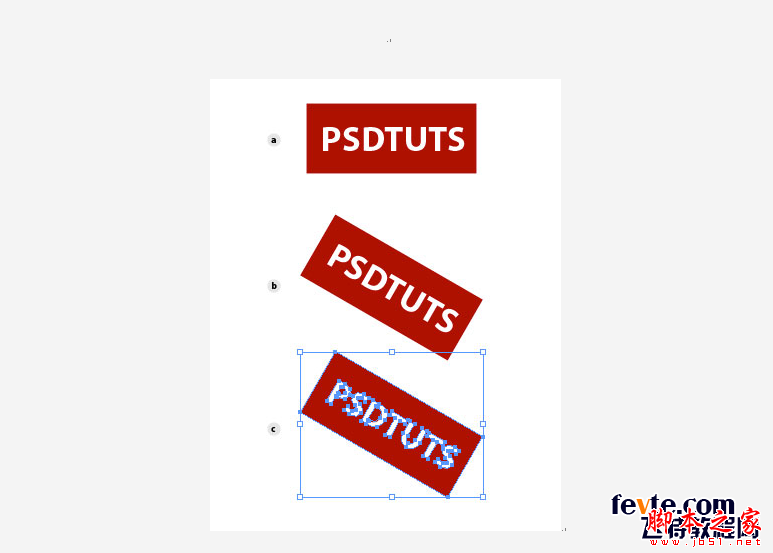
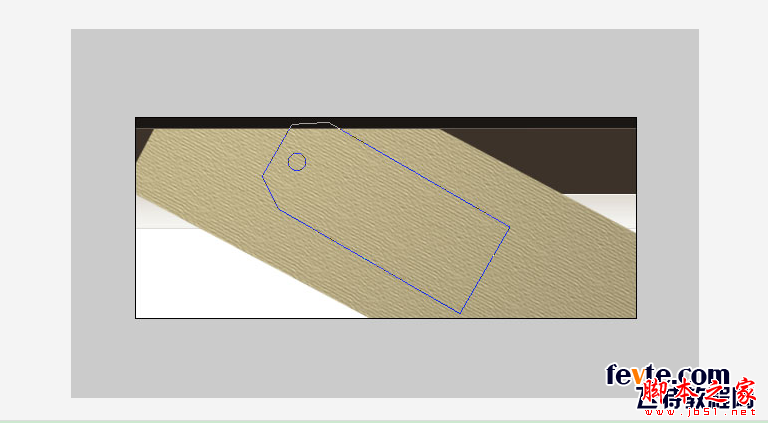
打开AI,新建文档。a图 矩形 240px*100px ;b图使用添加锚点工具,并在你想要制造的标签形状的相应位置添加两个锚点,记得使用辅助线来对齐它们。将两个锚点各自往下和往上拉20px的高度。c图中添加你标签的孔,记得使用辅助线来使得它居中。

第3步:
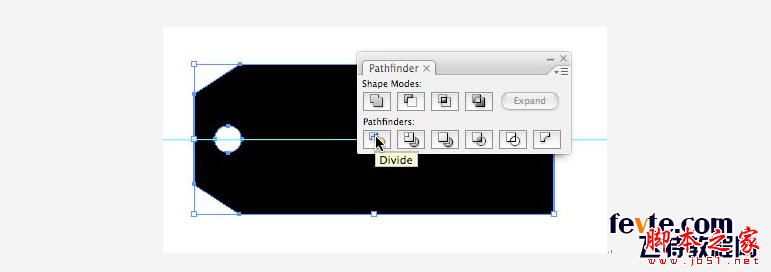
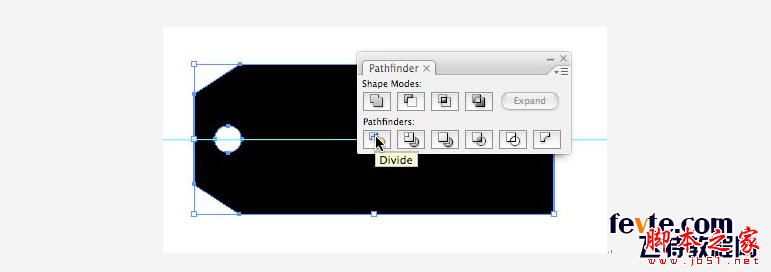
使用路径查找器里面的分割工具来割去中间的那个孔。
第4步:
接下来使用旋转工具旋转-30度
第5步:
我们的标签复制并粘贴到Photoshop。选择"粘贴为路径"。
第6步:
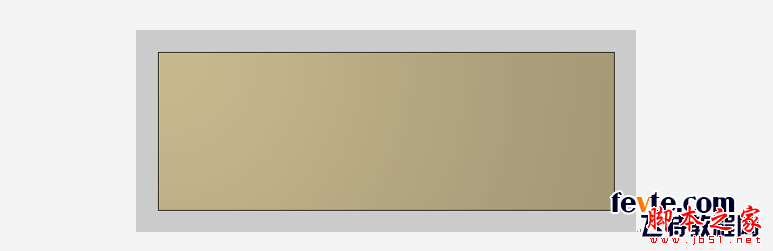
PS创建新的文档,大小大约为标签的两倍,宽580px,高200px.这一步我们用来创建标签的质地。加上渐变,从#C3B68A到#A79A78,左上角到右下角。
第7步:
打开滤镜库,并使用以下设置,纹理—>纹理化
第8步:
将你刚创建的纹理复制到原来的那个文档里,记得要将角度调为30度。
第9步:
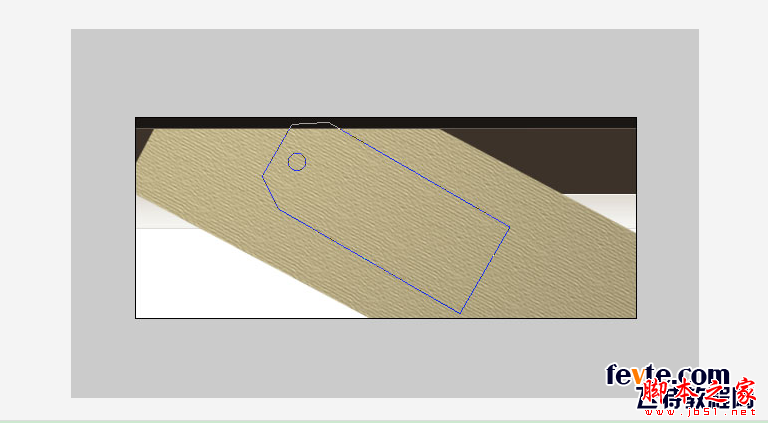
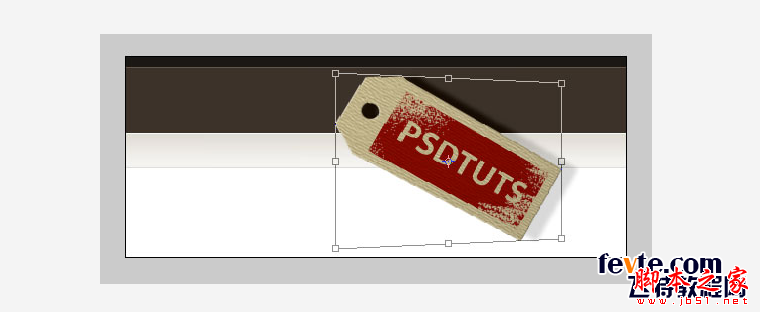
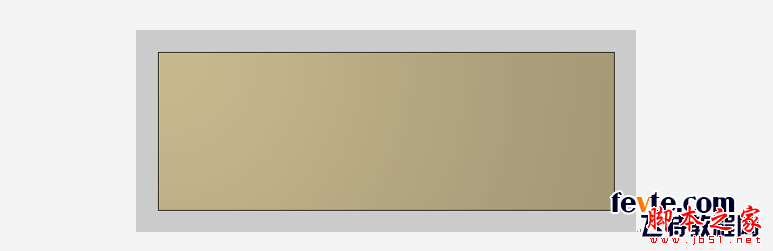
然后打开路径面板并选取路径,反选(ctrl+shift+I),delete掉多余的。将你的标签放在合适的位置,并添加以下图层样式来添加它的深度。
第10步:
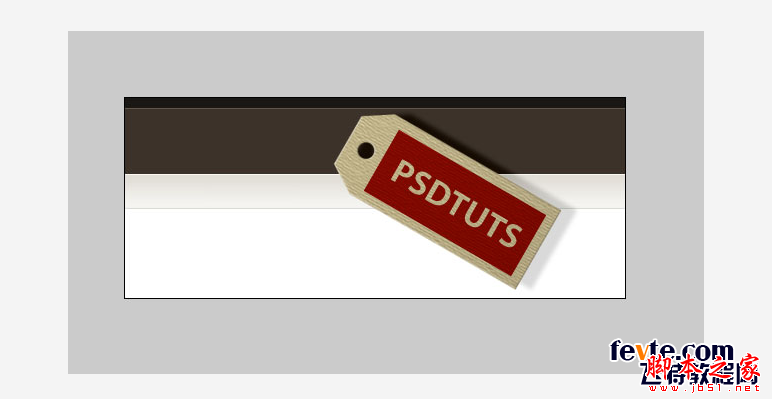
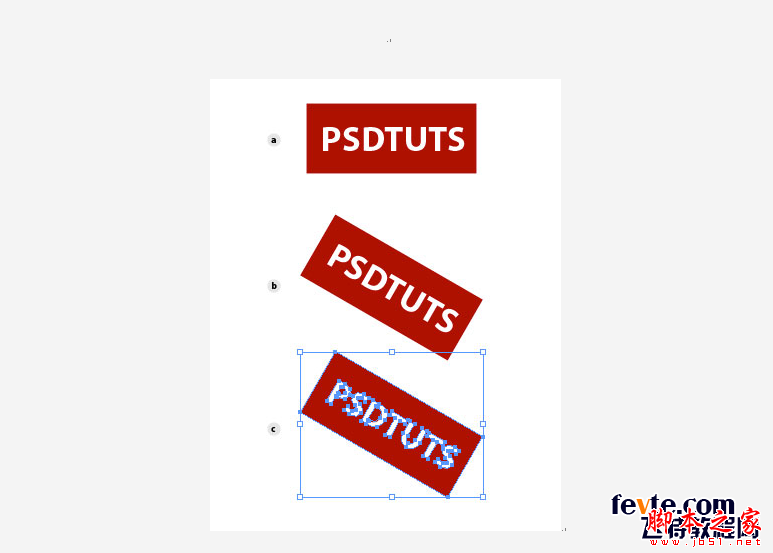
回到AI,a:矩形170px*70px,输入文字PSDTUTS.选中文字,依次点击文字>创建轮廓。
b:旋转30°(-30°)
c:选择文字和矩形,路径查找器>分割,然后把全部字母悬赏,删除之。这样我们就得到了刻了字的矩形了。把这矩形复制到PS文档里。

第11步:
将复制的黏贴为智能对象,图层模式设置为:正片叠加.
第12步:
选择橡皮工具,选择第60号笔刷和59号做出刮花效果(此处的笔刷也许需要各位读者自己去网上搜索下载)。
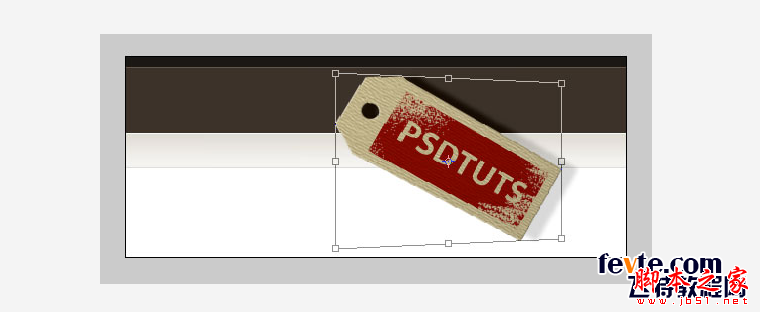
第13步:进一步改变深度。编辑>变换路径>透视,将左下角拉下一点点。
第14步:
上一步可能会导致我们的标签有点像素化(感觉像被打了马赛克),为了解决这问题,我们进行一些锐化设置。滤镜>锐化>智能锐化.。
第15步:
为了对应我们角度的变化,我们来加点景深效果,让质感更强烈。在标签的左下角使用模糊工具。
第16步:
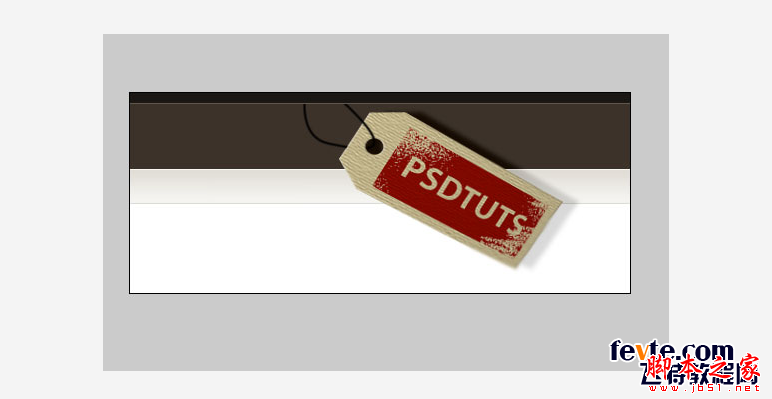
点击钢笔工具,画条挂绳.
第17步:
点击笔刷工具,设置笔刷大小3px,硬度100%。保证前景为黑色。选回钢笔工具,右键描边路径。因为线是穿过去的,所以用橡皮差擦掉相应地方使之像穿过去的线。
第18步:
添加一些光,使其更有质感。复制我们的棕色图层,然后滤镜>渲染>光照效果,使用下面的设置。(这个光应该也可以用高斯做,有兴趣的读者可以试一下。)
最后一步:
设置好后,将光源移动到相应的位置,大功告成。(PS:仅是小教程一枚,试试水,以后翻译点难点的,欢迎大家收藏也欢迎有好的教程推荐给我们帮您翻译。)
最终效果:

工具:PS,AI
内容:
本教程中,我们将和你一起创建一个能够在网页设计中运用的质感标签。在现代的读图时代中,网站的浏览者对于网站本身的图片和标签的质量要求越来越高,将标签做的更有质感从某种意义上讲已经是让网站能留住客流的必须。
第1步:
新建500px * 200 px的文档,填充背景颜色为白色。 创建一个新图层,设置个顶部矩形为10px高,颜色为黑灰色#1A1613,加条1px的高光。第二个矩形高度为75px,颜色为#3C3229。第三个矩形高度为35px,渐变从#f3f2ed到#dfdfd7,添加高光在这个矩形下。剩下的白色背景。

第2步:
打开AI,新建文档。a图 矩形 240px*100px ;b图使用添加锚点工具,并在你想要制造的标签形状的相应位置添加两个锚点,记得使用辅助线来对齐它们。将两个锚点各自往下和往上拉20px的高度。c图中添加你标签的孔,记得使用辅助线来使得它居中。

第3步:
使用路径查找器里面的分割工具来割去中间的那个孔。

第4步:
接下来使用旋转工具旋转-30度

第5步:
我们的标签复制并粘贴到Photoshop。选择"粘贴为路径"。

第6步:
PS创建新的文档,大小大约为标签的两倍,宽580px,高200px.这一步我们用来创建标签的质地。加上渐变,从#C3B68A到#A79A78,左上角到右下角。

第7步:
打开滤镜库,并使用以下设置,纹理—>纹理化

第8步:
将你刚创建的纹理复制到原来的那个文档里,记得要将角度调为30度。

第9步:
然后打开路径面板并选取路径,反选(ctrl+shift+I),delete掉多余的。将你的标签放在合适的位置,并添加以下图层样式来添加它的深度。

第10步:
回到AI,a:矩形170px*70px,输入文字PSDTUTS.选中文字,依次点击文字>创建轮廓。
b:旋转30°(-30°)
c:选择文字和矩形,路径查找器>分割,然后把全部字母悬赏,删除之。这样我们就得到了刻了字的矩形了。把这矩形复制到PS文档里。

第11步:
将复制的黏贴为智能对象,图层模式设置为:正片叠加.

第12步:
选择橡皮工具,选择第60号笔刷和59号做出刮花效果(此处的笔刷也许需要各位读者自己去网上搜索下载)。

第13步:进一步改变深度。编辑>变换路径>透视,将左下角拉下一点点。

第14步:
上一步可能会导致我们的标签有点像素化(感觉像被打了马赛克),为了解决这问题,我们进行一些锐化设置。滤镜>锐化>智能锐化.。

第15步:
为了对应我们角度的变化,我们来加点景深效果,让质感更强烈。在标签的左下角使用模糊工具。

第16步:
点击钢笔工具,画条挂绳.

第17步:
点击笔刷工具,设置笔刷大小3px,硬度100%。保证前景为黑色。选回钢笔工具,右键描边路径。因为线是穿过去的,所以用橡皮差擦掉相应地方使之像穿过去的线。

第18步:
添加一些光,使其更有质感。复制我们的棕色图层,然后滤镜>渲染>光照效果,使用下面的设置。(这个光应该也可以用高斯做,有兴趣的读者可以试一下。)

最后一步:
设置好后,将光源移动到相应的位置,大功告成。(PS:仅是小教程一枚,试试水,以后翻译点难点的,欢迎大家收藏也欢迎有好的教程推荐给我们帮您翻译。)
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年04月27日
2025年04月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
