DDR爱好者之家 Design By 杰米
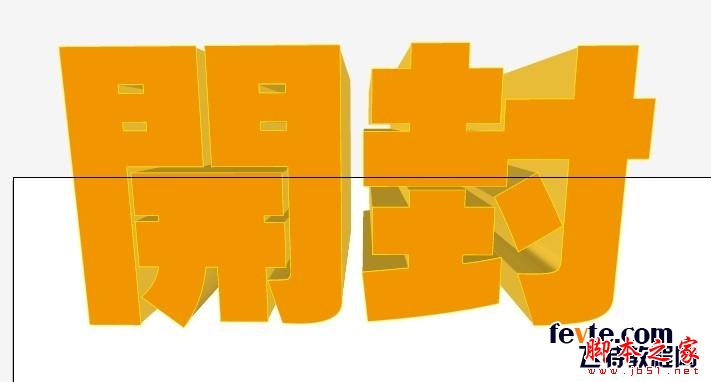
效果图:


具体的制作步骤如下:
今天我们学习第一幅的字体设计(1-7是ai设计,8-是ps设计)
1.打开ai,先打上"开封",找到合适的字体。(我这个用的比较粗的黑体,这样更显效果)

2.快捷键shift+f5,打开图形样式,在图形样式坐下角,点击图形样式库菜单/3d效果,找到下面这个****的立体效果图,点击。

3.如图

4.显出铁锈红色。选中字体点击色板中的红色,如图

5.让头小,脚大,更显立体。菜单:效果/扭曲和变换/自由扭曲

6.调制效果如图(根据自己的感觉调)

7.导出,png格式。(记得无背景色)

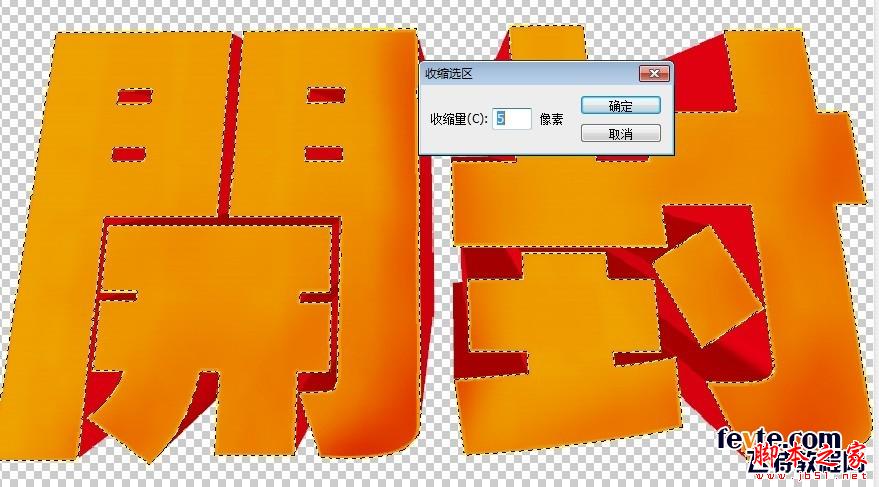
8.打开ps,打开刚才的png图(png图可以无背景色)。复制图层,用魔棒选区该文字。
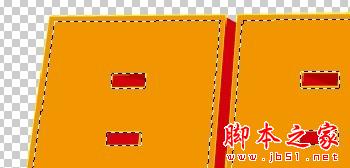
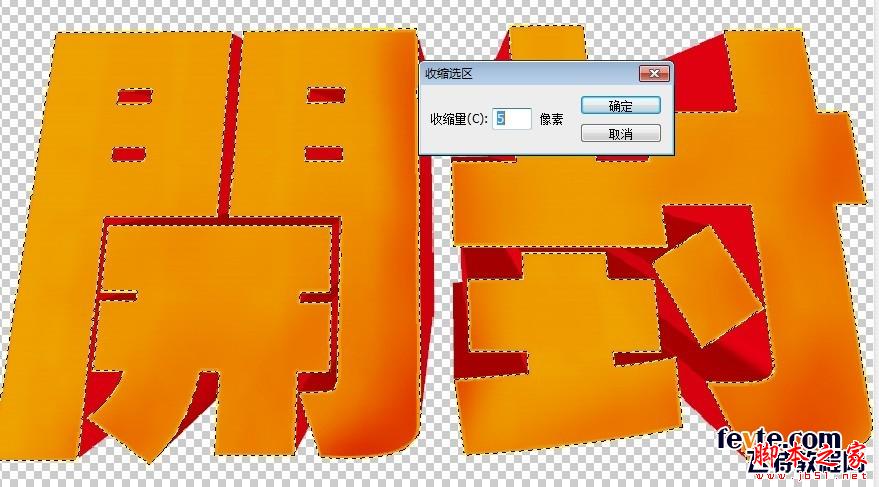
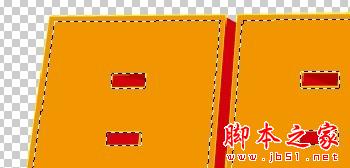
选择/修改/收缩,3-5个像素即可。搜索过后,那个"开"字的上面小框框也收缩了,所以用减法减掉选区,如第四个图。




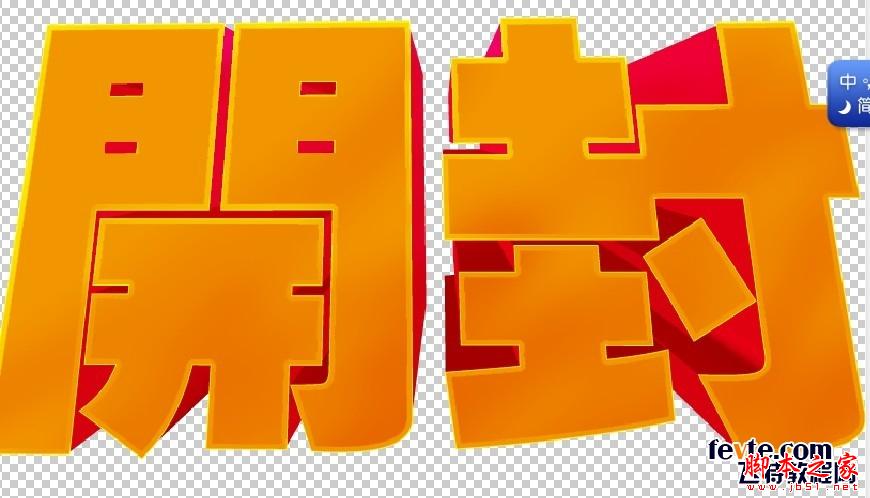
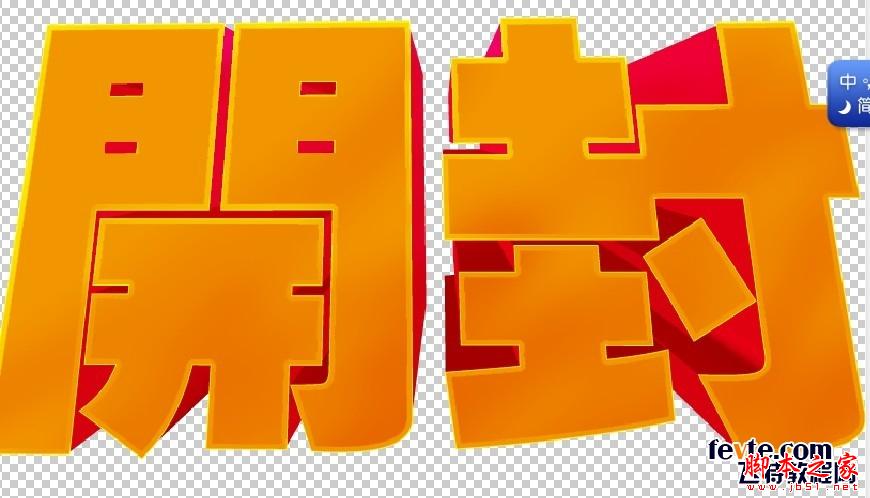
9.新建一层,用吸管工具吸取颜色,填充选区。命名为收缩。


10.选择刚才复制的图层,用减淡工具减淡边角,如图。

11.选择图层:收缩,用加深工具加深右下角,使其更显金属效果。

12.双击收缩图层,跳出图层样式对话框,选择图案叠加,找到木纹这一图案,不透明度调的尽量低一点,确定即可。

13.保存文件。把该文件添加到如图所示的案例中。
下图中的第一个自己可以调下颜色,大小等,大同小异,根据自己的感觉需求来完成制作。




具体的制作步骤如下:
今天我们学习第一幅的字体设计(1-7是ai设计,8-是ps设计)
1.打开ai,先打上"开封",找到合适的字体。(我这个用的比较粗的黑体,这样更显效果)

2.快捷键shift+f5,打开图形样式,在图形样式坐下角,点击图形样式库菜单/3d效果,找到下面这个****的立体效果图,点击。

3.如图

4.显出铁锈红色。选中字体点击色板中的红色,如图

5.让头小,脚大,更显立体。菜单:效果/扭曲和变换/自由扭曲

6.调制效果如图(根据自己的感觉调)

7.导出,png格式。(记得无背景色)

8.打开ps,打开刚才的png图(png图可以无背景色)。复制图层,用魔棒选区该文字。
选择/修改/收缩,3-5个像素即可。搜索过后,那个"开"字的上面小框框也收缩了,所以用减法减掉选区,如第四个图。




9.新建一层,用吸管工具吸取颜色,填充选区。命名为收缩。


10.选择刚才复制的图层,用减淡工具减淡边角,如图。

11.选择图层:收缩,用加深工具加深右下角,使其更显金属效果。

12.双击收缩图层,跳出图层样式对话框,选择图案叠加,找到木纹这一图案,不透明度调的尽量低一点,确定即可。

13.保存文件。把该文件添加到如图所示的案例中。
下图中的第一个自己可以调下颜色,大小等,大同小异,根据自己的感觉需求来完成制作。


DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
