DDR爱好者之家 Design By 杰米
在今天的Illustrator教程中,我们带大家创建一个多个蓝色多边形组成的超炫抽象背景,这种效果用在你的设计作品上是最好不过了,由于是矢量的,也意味着你可以随意控制大小,你将它用在书本封面或者网站背景都没有问题。这种步骤简单但效果超棒的教程,童鞋们花几十分钟就可以学会哦。
这是最终效果。

这种多边形风格的效果看着有点像钻石的切割面,我们利用ILLUSTRATOR的路径合成工具就能做出这种效果,然后添加一系列的蓝色渐变就完成咯。
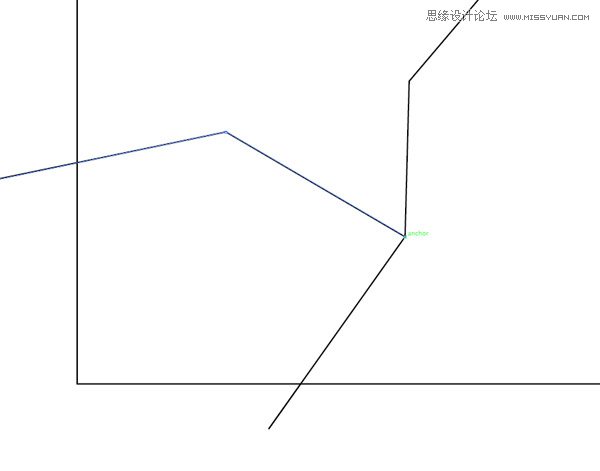
首先打开ILLUSTRATOR,在画板上画一个正方形,然后选择钢笔工具,随机画出曲线,穿过正方形。

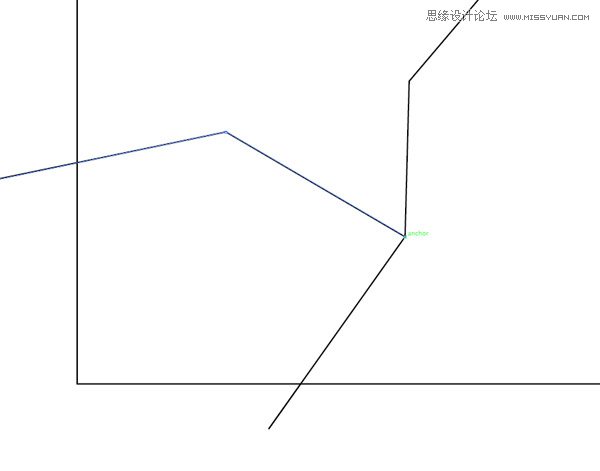
你可以打开智能参考线(Ctrl+U),以便能敏捷地捕捉到现有的点,然后继续画一些这样的线。
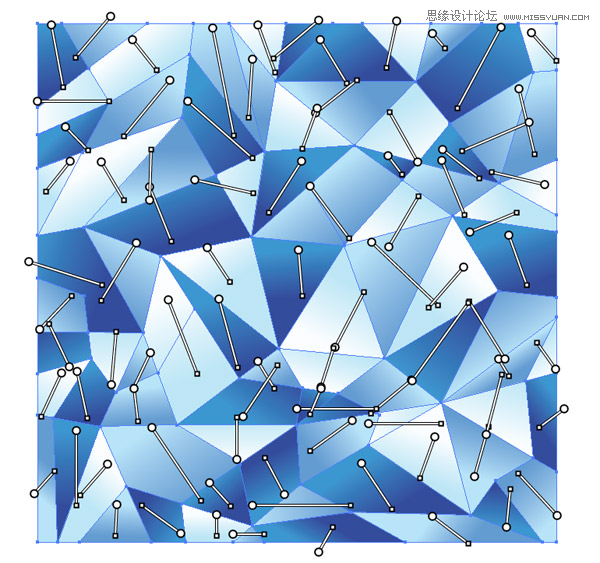
继续从横纵两个方向向都添加曲线,直到它看起来像这样。

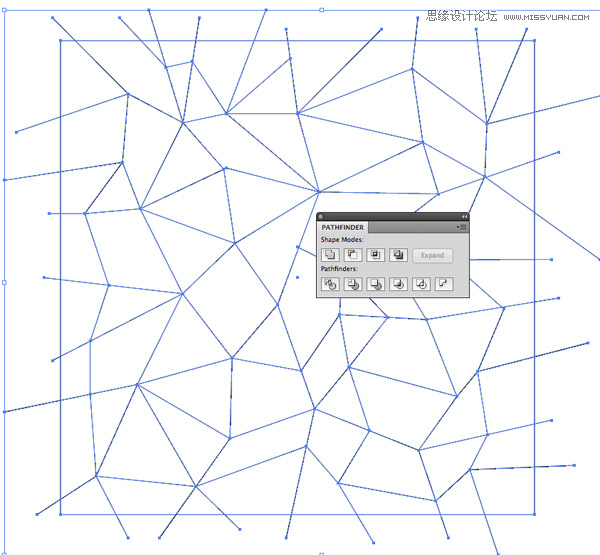
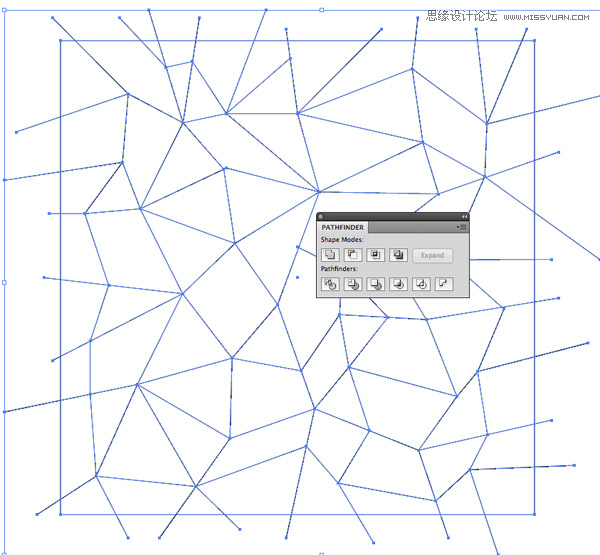
添加的曲线越多,也就意味着细节越丰富,你可以尽可能地添加,直到出现一个满意的效果。完成后全选所有,在路径寻找器(形状组合工具)里选择分割。

然后取消选择,在正方形边缘做一个选区,去掉多余的线条。

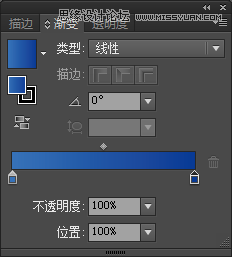
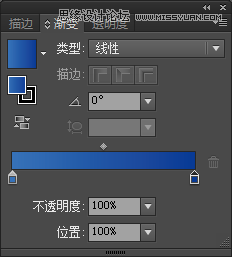
我们要设置渐变色板(Ctrl + F9),如图:


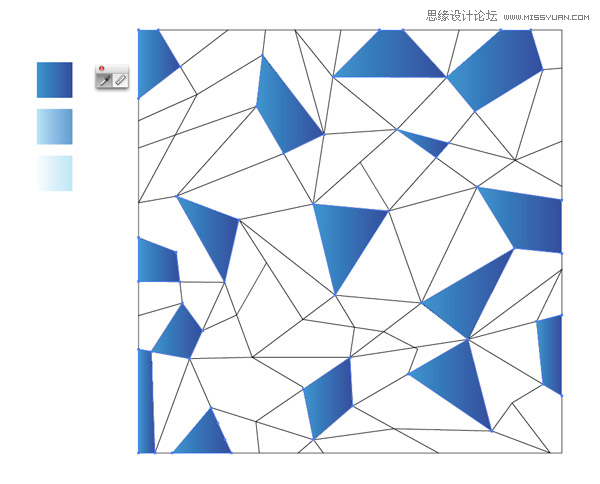
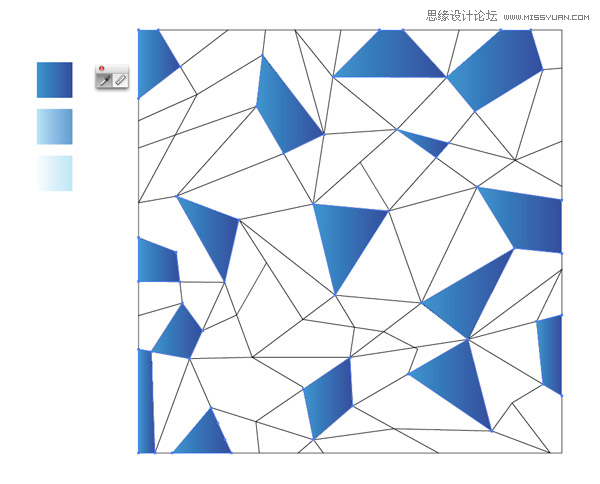
选择滴管工具,摁住Ctrl + Shift 单击选择一个多边形,松开后单击滴管,为多边形添加第一种渐变。

继续重复这一个步骤,添加另一种渐变,注意不要跟第一种重叠。

添加第三种渐变,同样注意不要重叠

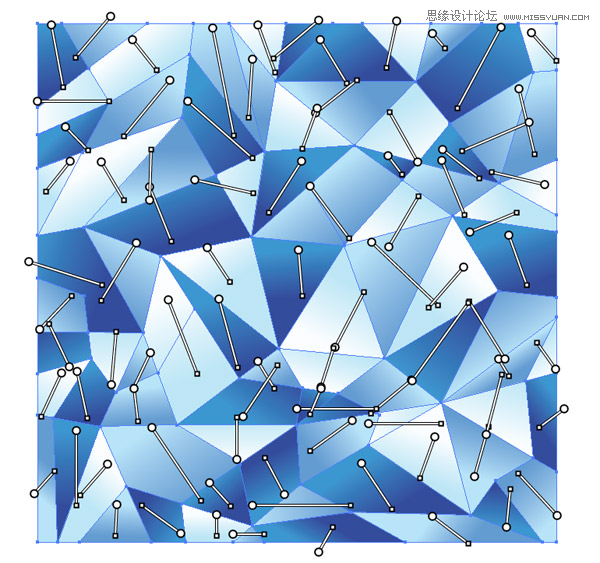
全部填充渐变后,注意检查有没有漏下的,还有检查细节,不要同一个地方颜色相同,有点话重新调整渐变。

当你调整到底部时,可不要都是直线的渐变,效果大概是这样:

通过不同深浅的蓝色能突出亮暗对比

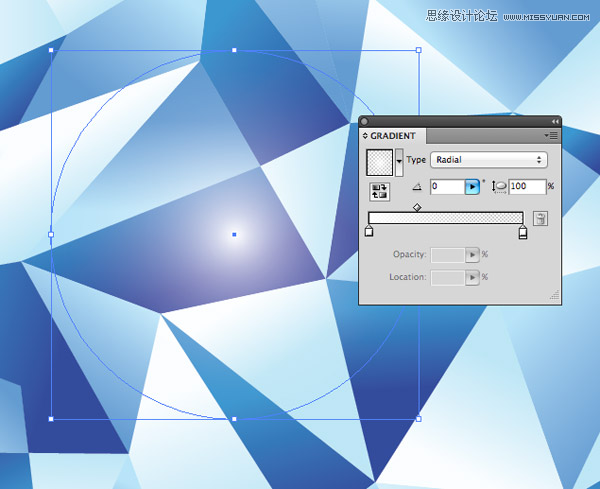
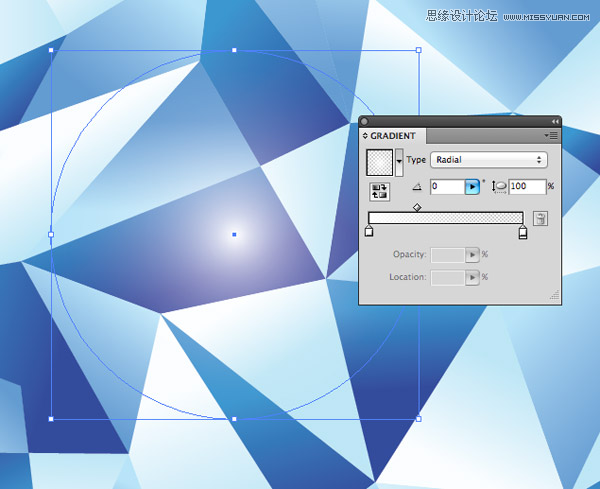
下面的细节能用来提升颜色的质感,画一个圆,添加径向渐变,不透明度为0

混合模式改为叠加,这能让白色点缀蓝色,使色调变化更加漂亮

复制这个圆,随机移动到不同的位置,使白色的点缀更加丰富。

好了,完成后的效果就是这样咯

这是最终效果。

这种多边形风格的效果看着有点像钻石的切割面,我们利用ILLUSTRATOR的路径合成工具就能做出这种效果,然后添加一系列的蓝色渐变就完成咯。
首先打开ILLUSTRATOR,在画板上画一个正方形,然后选择钢笔工具,随机画出曲线,穿过正方形。

你可以打开智能参考线(Ctrl+U),以便能敏捷地捕捉到现有的点,然后继续画一些这样的线。
继续从横纵两个方向向都添加曲线,直到它看起来像这样。

添加的曲线越多,也就意味着细节越丰富,你可以尽可能地添加,直到出现一个满意的效果。完成后全选所有,在路径寻找器(形状组合工具)里选择分割。

然后取消选择,在正方形边缘做一个选区,去掉多余的线条。

我们要设置渐变色板(Ctrl + F9),如图:


选择滴管工具,摁住Ctrl + Shift 单击选择一个多边形,松开后单击滴管,为多边形添加第一种渐变。

继续重复这一个步骤,添加另一种渐变,注意不要跟第一种重叠。

添加第三种渐变,同样注意不要重叠

全部填充渐变后,注意检查有没有漏下的,还有检查细节,不要同一个地方颜色相同,有点话重新调整渐变。

当你调整到底部时,可不要都是直线的渐变,效果大概是这样:

通过不同深浅的蓝色能突出亮暗对比

下面的细节能用来提升颜色的质感,画一个圆,添加径向渐变,不透明度为0

混合模式改为叠加,这能让白色点缀蓝色,使色调变化更加漂亮

复制这个圆,随机移动到不同的位置,使白色的点缀更加丰富。

好了,完成后的效果就是这样咯

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
