DDR爱好者之家 Design By 杰米
Illustrator的渐变网格工具能产生更为自由和丰富的渐变色彩填充,其色彩过渡的表现非常出色,甚至成为许多设计师进行艺术创作的主要工具。今天我们就来用这个神奇的工具绘制一个逼真的大苹果。
网格工具(Mesh Tool) 快捷键:U 。完成效果如图。
快捷键:U 。完成效果如图。

苹果绘制过程:
苹果主体制作

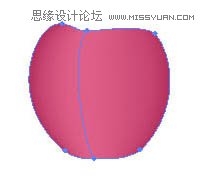
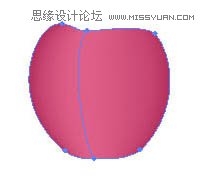
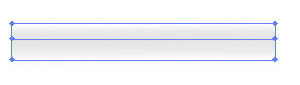
用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点

用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状

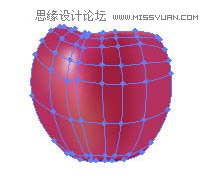
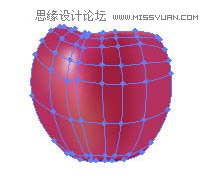
不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色

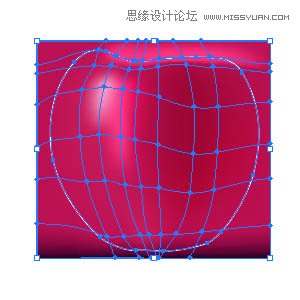
进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状
苹果上沿制作

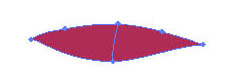
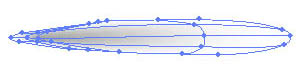
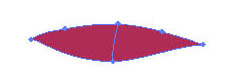
方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点

同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的
苹果柄制作

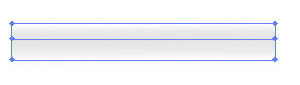
画出与柄形状相似的矩形,填充苹果主色

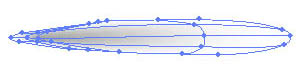
增加网格,并调节形状,设置颜色的明暗

增加网格细化颜色的表现
阴影制作

其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰

白箭头调节形状

设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影
合成

把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl+U群组一次,就完成了制作
观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。
附录:两种设置网格的方法
方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
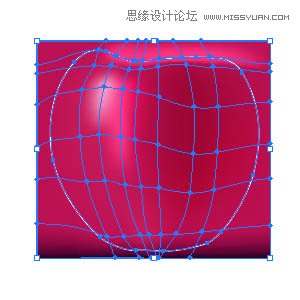
方法二:有时网格线的分布要求会与色块形状产生冲突,不易设置,此时可先设网格线分布,然后用 Ctrl+7 裁切到边缘轮廓以内即可,如下图。

在矩形内设置网格分布

然后 Ctrl+7 裁切到苹果的轮廓线内,完成效果图

网格工具(Mesh Tool)
 快捷键:U 。完成效果如图。
快捷键:U 。完成效果如图。
苹果绘制过程:
苹果主体制作

用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点

用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状

不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色

进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状
苹果上沿制作

方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点

同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的
苹果柄制作

画出与柄形状相似的矩形,填充苹果主色

增加网格,并调节形状,设置颜色的明暗

增加网格细化颜色的表现
阴影制作

其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰

白箭头调节形状

设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影
合成

把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl+U群组一次,就完成了制作
观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。
附录:两种设置网格的方法
方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
方法二:有时网格线的分布要求会与色块形状产生冲突,不易设置,此时可先设网格线分布,然后用 Ctrl+7 裁切到边缘轮廓以内即可,如下图。

在矩形内设置网格分布

然后 Ctrl+7 裁切到苹果的轮廓线内,完成效果图

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
