DDR爱好者之家 Design By 杰米
按照本教程并学习如何在Adobe Illustrator中只使用一个形状来创建一个鳄梨。你将开始一个基本的形状,然后通过扭曲它,你将获得鳄梨的形状。从现在开始,您将添加露面逐一以创建鳄梨风格。您将创建果皮,果肉和种子,你将使用相同的形状添加辉光,亮点和阴影,但与现场效果的帮助:偏移路径,变换,转换为形状,电弧上,下弧和充气。如果这一切听起来很有趣,自己准备一个出场19次长时间骑车,这将使由最终你爱的外观面板。准备好开始。
先看看效果图

1,启动一个新项目
启动Illustrator中 然后去文件>新建,打开一个空白文档。键入一个名称并设置了尺寸,然后选择像素为单位和RGB的 色彩模式。
接下来,去编辑>首选项>常规,并设置键盘增量为1像素,虽然那里,去单位和显示性能和设置单位,如下图所示。我通常使用这些设置工作,他们将帮助您在整个绘制过程。

2,创建鳄梨的形状
第1步
你会花一些时间来创建鳄梨的形状,我会解释它一步一步,因为这是本教程的一个重要组成部分。如果您要复制的鳄梨,你将需要我用同样的形状。当然你也可以使用不同的形状,但随后的偏移路径和即时效果的所有设置都将产生不同的结果,你会需要这些设置来适应你的形状。这是说,让我们开始与鳄梨形状。
抢直线段工具(\) ,然后点击你的画板来打开 直线段工具选项窗口。输入91.5px在长度字段中,设置 角度为0度,然后点击确定。你会得到第一个水平线。在选择这一行,转到对象>路径>添加锚点,以添加一个额外的点在中间。
接下来,使用直线段工具(\)来绘制具有所示的尺寸,一条垂直线。现在,安排两行一样的形象。从中间使用锚点作为参考,并稍微放置垂直线到其左边。

第2步
现在,你有两条线,将它们作为参考来吸引最终点之间的三角形表示。在此之后,删除行,因为你不会再需要它们。

第3步
而三角形保持选中,去对象>路径>添加锚点,以增加对三角形的各边三个额外的点两次。我附加了数以这些点,因为我们将与他们每个人分别。现在,选择锚点“1”,然后转到对象>变换>移动,类型33PX在水平领域,10px的在垂直 领域然后点击确定。下一步,选择点“2”然后去对象>变换>移动,键入-32PX在水平领域,10px的在垂直领域然后点击确定。这些动作后,你的形状看起来应该如下图。

第4步
选择点“3”,这时候移动它36px水平和2px的 垂直。继续点“4”,并使用示移动它,以及设置。

第5步
接下来,选择点“5”和“6”,然后去移动和再次使用的每个点所示的设置。

第6步
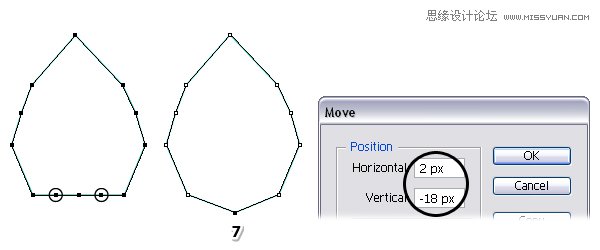
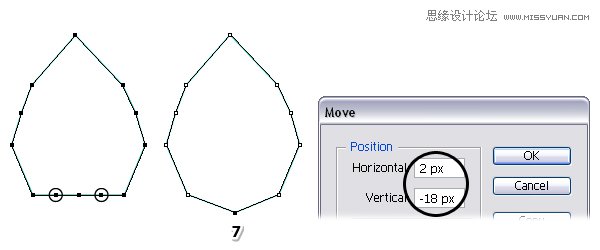
就拿删除锚点工具( - ) ,点击指定的点,删除它们,然后选择点“7”,并移动它2px的水平和-18px的 垂直。

第7步
使用直接选择工具(A)只选择指定的点,然后按下转换所选锚点平滑的选项控制面板。因此,您将获得一对把手。仍然有这点选定,转到文件>脚本>扩展手柄和应用的百分比200。这将使得手柄的两倍长。当然,你可以用手动延长手柄直接选择工具(A) ,但使用这个脚本,你会不断的对称性和角度。
如果你不具备扩展把手脚本,你可以去这个文章20自由和有用的Adobe Illustrator脚本下载然后按照说明进行安装。在此之后,您将能够通过去访问脚本文件>脚本>扩展把手。使用此脚本,您可以轻松地扩展,缩短,删除或反向手柄。值超过100引到手柄的延伸,下值100导致手柄的缩短和0删除它们。

第8步
选择与所指示的点直接选择工具(A),然后按下转换选取的锚点平滑,以产生手柄选项。为了使手柄较长的运行延长手柄脚本和应用的百分比 200一次。下一步,只选择点在底部,然后按下转换选取的锚点平滑的选项控制面板。

第9步
选择点“8”用直接选择工具(A) ,然后按下 转换选取的锚点来平滑选项,然后运行扩展手柄脚本和应用的百分比220这个时候。

第10步
选择指定的两个点和角点把它们像前面那样顺利点。在此之后,作出有关句柄,以便获得更流畅的曲线(1)的角度略有调整。
接下来,选择所示的四个点,然后按下转换选取的锚点平滑再次选项生成的句柄。在这一点上,如果需要你可以略有调整,否则鳄梨形状已准备就绪(2)。

3,创建鳄梨风格 第1步 填写鳄梨形状墨绿色然后从的弹出菜单 外观面板中选择添加新的填充。因此,您将得到第二次填充上面的第一个,你可以使用绿色的树荫下显示为填充颜色。经此填写在所选择的属性外观面板中,转到
3,创建鳄梨风格
第1步
填写鳄梨形状墨绿色然后从的弹出菜单 外观面板中选择添加新的填充。因此,您将得到第二次填充上面的第一个,你可以使用绿色的树荫下显示为填充颜色。经此填写在所选择的属性外观面板中,转到效果>路径>偏移路径并应用-2px的偏移。你刚才创建的鳄梨的果皮。

第2步
仍然有这种填充在所选择的属性外观面板中,转到 效果>扭曲和变换>变换和输入0.5px在移动垂直领域然后点击确定。这将使剥离微翘的鳄梨的底部较厚。

第3步
使用添加新的填充选项,添加上述第三填充,然后选择黄色作为填充颜色。经此填写在所选择的属性外观 面板中,转到效果>路径>偏移路径并应用-5.5px偏移。到现在为止,我们已经创建了果皮,绿色边缘和鳄梨的果肉。

第4步
接下来,我们将创建绿色边缘与黄色果肉之间的平滑过渡。选择行程在属性外观面板(这在这一点上被设置为none),并使用绿色的树荫下显示然后设置描边粗细为2点。现在,去效果>路径>偏移路径并应用-6.5px偏移。此时的行程应该是旁边的绿色优势,但如果你的情况不是这样,就可以使轻微的调整(-6.4px或-6.6px)。请记住,这是一个活生生的效果,你可以随时更改的值。

第5步
具有行程从选定上一步中属性 外观面板上,按下复制所选项目图标在底部。你会得到上面的第一个第二次中风。双击偏移路径 效应,打开偏移路径窗口,然后从改变值,6.5px到 -8.5px,撞上确定。设置不透明度为第二次中风的50% 。

第6步
具有第二行程中所选择的属性外观面板上,按下复制选定的项目,以获得上述第三中风图标。打开偏移路径窗口,并更改该值从-8.5px到-10.5px然后点击确定。也减少不透明度为25% 。
这三个招应该是紧挨着对方喜欢的特写。如果需要,可以调整偏移量,直到你得到正确的结果值。

4,创建鳄梨的种子
第1步
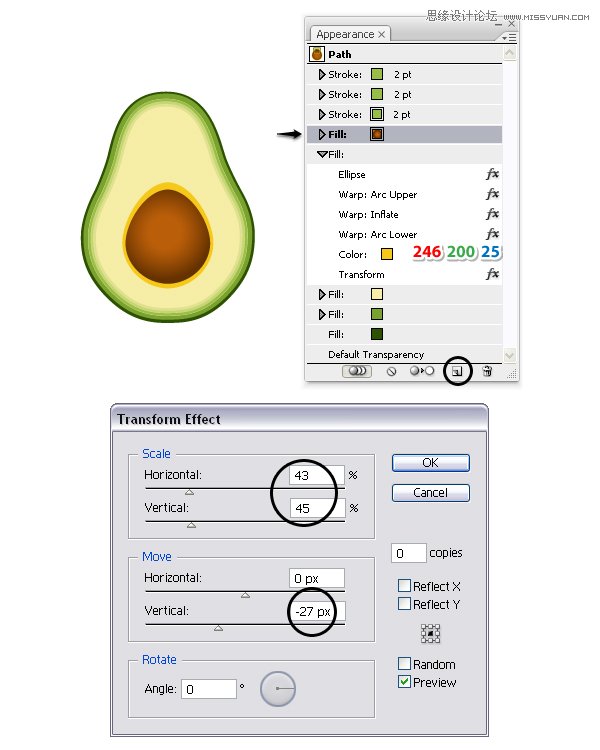
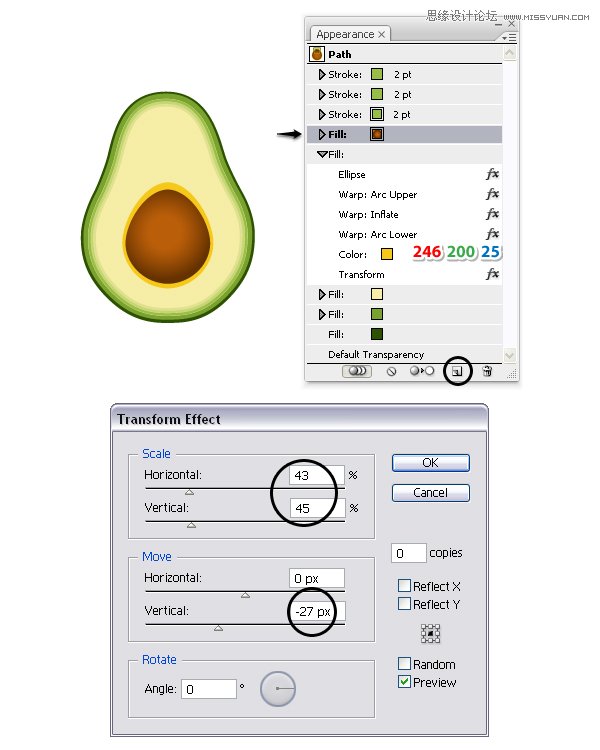
选择您的鳄梨和从的弹出菜单外观面板中选择添加新的填充。根据这三个笔画,但上面的黄色果肉拖到这个新的填充和选择任何填充颜色的时刻。虽然这种填充属性保持选中,去效果>扭曲和变换>变换和应用下图所示的设置。

第2步
仍然有填充选自前面的步骤,去效果>转换为形状>椭圆和类型160px的在宽度和高度信息然后点击确定。这种效应将迫使个够变成一个圆圈。

第3步
鳄梨种子不完全是圆,因此我们会运用一些 扭曲效应扭曲了。请确保你仍然有这个填充在选定外观面板然后去效果>扭曲和运用弧上一个效果,然后充气和弧下。你可以看到如下图的最终结果。

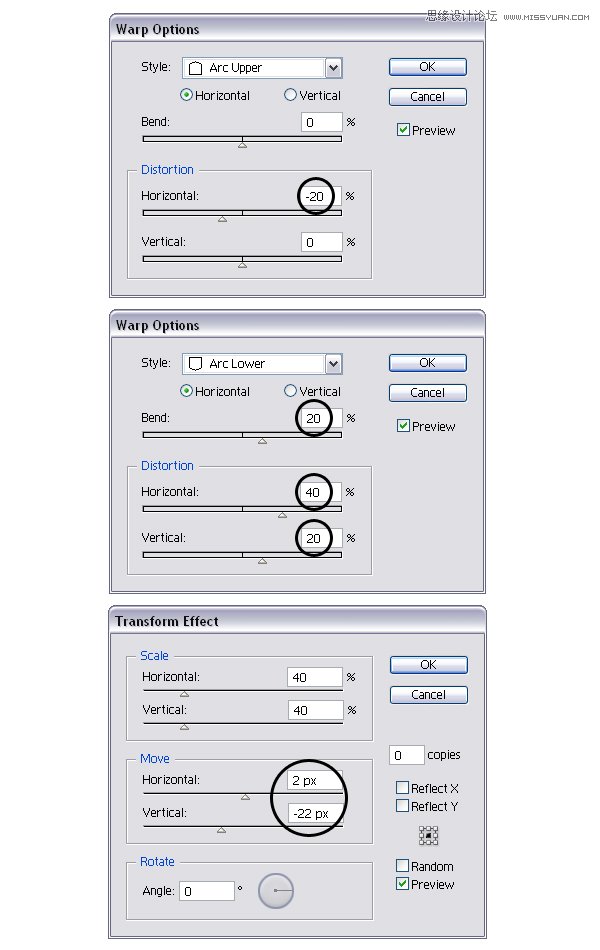
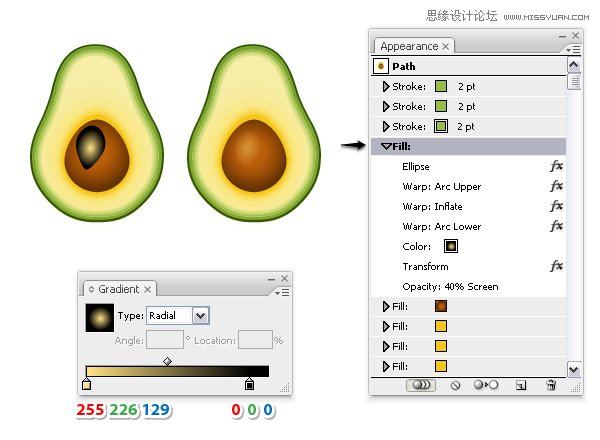
这些都是我用过的设置:a 25%的水平弯曲的弧上的效果,一个10%的垂直失真的充气效果和8%的水平弯曲的弧形下的效果。 第4步 种子已准备就绪,现在您可以用图示然后使用径向渐变替换填充颜色渐变工具(G)来改变半径。
这些都是我用过的设置:a 25%的水平弯曲的弧上的效果,一个10%的垂直失真的充气效果和8%的水平弯曲的弧形下的效果。

第4步
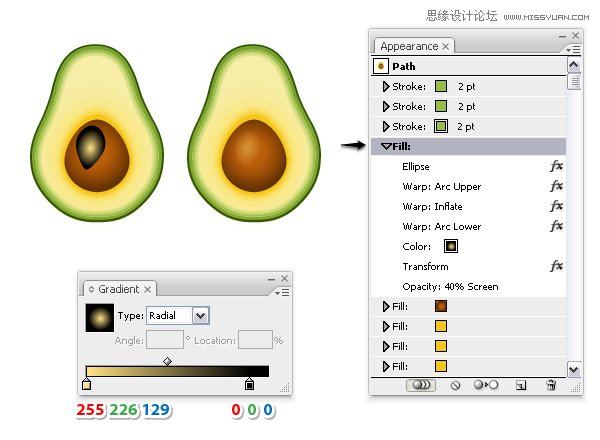
种子已准备就绪,现在您可以用图示然后使用径向渐变替换填充颜色渐变工具(G)来改变半径。只是为了让事情更容易理解,我会命名这个填充属性“种子填充”。

第5步
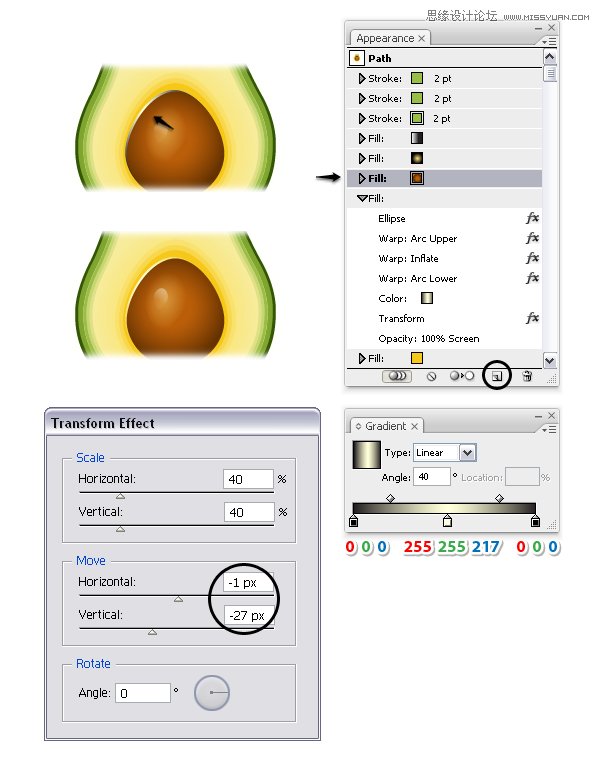
在选择“种子填充” 外观面板,然后按复制所选项目图标在底部。选择复制下方,有黄色取代现有的梯度。现在,打开变换效果窗口,更改设置,如图所示,撞上确定。保留其他的影响,因为它们。

第6步
仍然有填充选自前面的步骤,去影响>风格化>外发光和应用所示的设置。

第7步
仍然有填充选自前面的步骤,按 复制所选项目图标的底部外观面板。专注于上面的复制和双击的椭圆,打开图形选项窗口。而不是160px的,类型172px的宽度和高度信息然后点击确定。只需设置不透明度为这个填充到40% ,并保持其他影响,因为它们。

第8步
重复填充从以前的步骤,然后集中在副本上面是这种类型的三分之一。再次打开该图形选项窗口,然后键入 185px而不是172px的宽度和高度,然后领域降低不透明度到 20% 。这些过去三年罢了,会给你的鳄梨的种子周围的黄色光芒。

5,增加亮点的种子
第1步
确保“种子填充”被选中在外观面板,并复制它像前面那样。专注于上面的复制和取代的时刻任何颜色现有的梯度。若要显示您需要改变一些的现场效果的设置下一个图像中的结果。

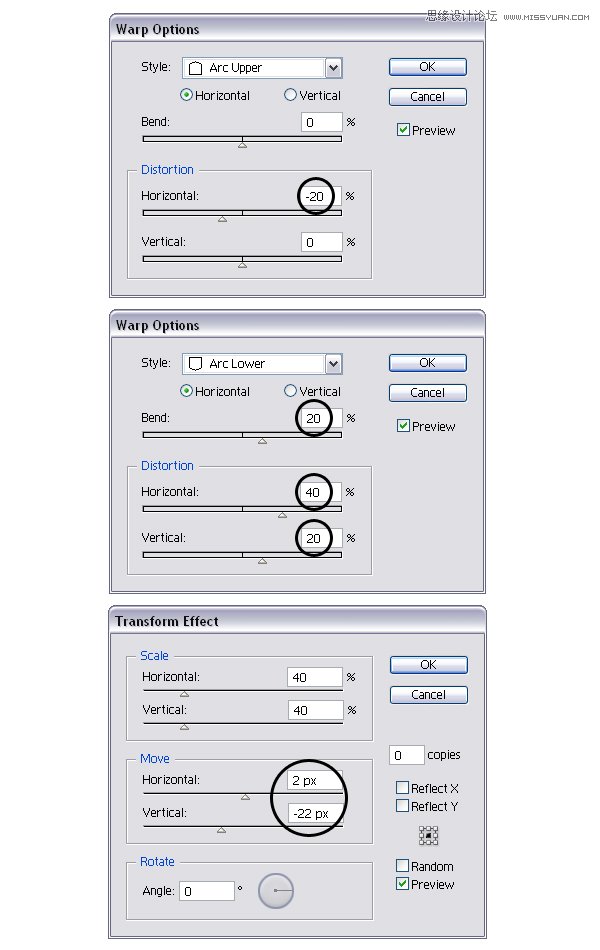
这些是设置弧上,充气和变换效果。其他两个效果保持不变。

第2步
接下来,替换你已经选择了与所示的径向渐变填充颜色。设置此填充属性混合模式屏幕和40%的不透明度。

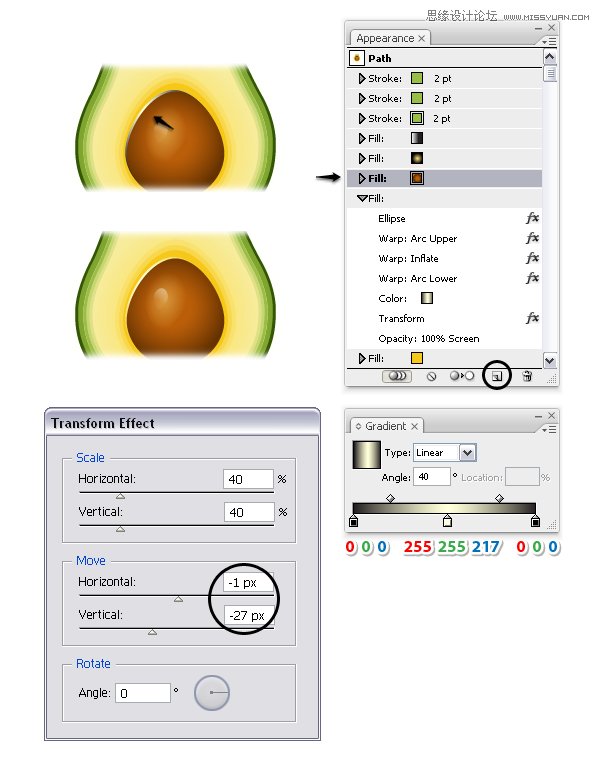
第3步 确保最后的填充(从以前步骤)被选中并复制它。着眼于上述的副本,第一次换上白色到黑色的线性渐变现有的梯度在-100度角。现在,打开 变换效果窗口,并更改设置所示。保持角度为 -10度,撞上确定。保留其他的影
第3步
确保最后的填充(从以前步骤)被选中并复制它。着眼于上述的副本,第一次换上白色到黑色的线性渐变现有的梯度在-100度角。现在,打开 变换效果窗口,并更改设置所示。保持角度为 -10度,撞上确定。保留其他的影响,因为他们也保持了 混合模式和不透明度设置。

第4步
现在让我们来添加一个别样的亮点,对种子的左上侧。对于此,选择“种子填充”,在外观面板,然后按复制所选项目图标在底部。专注于副本下方,并替换为在所示的线性渐变现有的梯度40度角。打开变换效果窗口,然后改变水平和 垂直移动的值,如图所示。基本上,要移动的这个新的填充1px的向上和1像素到左边。设置混合模式为屏幕(黑色变成透明的)。

6,添加种子的阴影
再次选择“种子填充”,并复制它。专注于副本下方,并替换为在所示的线性渐变现有的梯度-60度角。接着,取出充气拖曳到效果垃圾桶 ,然后修改该设置弧上,弧下和变换效果。设置此填充到混合模式乘法和50%的不透明度。

这些都是你需要改变,你可以看到图像中的最终结果上述设置。

7,增加亮点的鳄梨
当你的鳄梨形状保持选中,前往Appearanc é面板,并从弹出菜单中选择增加N EW填充。移动这个新的填充高于一切,然后选择所示的线性渐变,设置角度为-40度。设置此 填充到混合模式屏幕(黑色变成透明的)和50%的不透明度。

8,保存鳄梨图形样式
此时鳄梨是prettymuch准备。现在,您可以保存样式或等到以后在添加阴影。
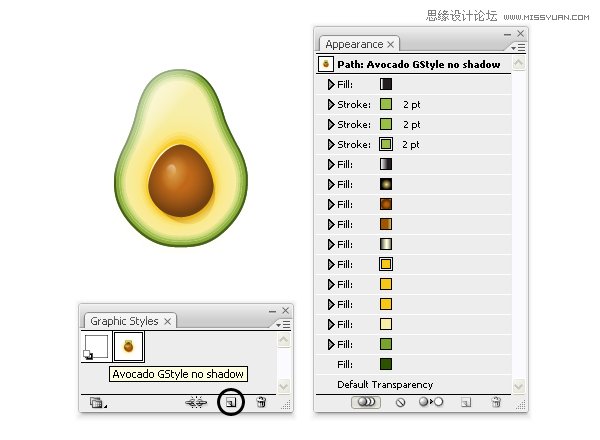
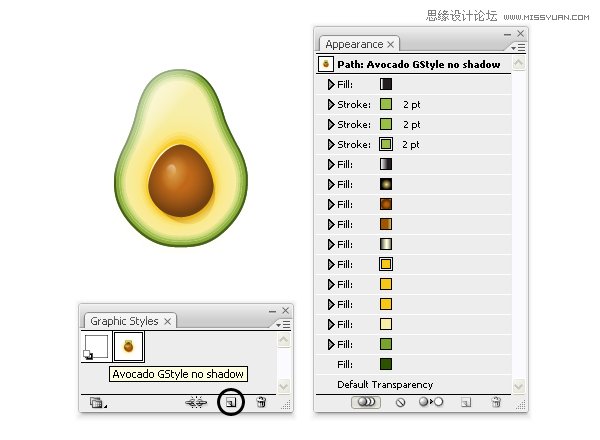
而鳄梨形状保持选中,按新建图形样式图标的底部图形样式面板(窗口>图形样式)。双击缩略图,然后键入一个名称为您的风格和撞确定。我叫我的“鳄梨图形样式没有影子”。

9,添加牛油果的阴影
第1步
选择填充从底部属性外观面板,实际上是你已经添加的第一个(果皮),并复制它。专注于下副本,去影响>风格化>阴影和应用下图所示的设置。你可以保持相同的填充颜色。

第2步 具有填充从选定上一步中外观面板上,按下复制所选项目再次图标。专注于副本下面, 双击上的阴影效果打开阴影窗口。更改设置,然后点击确定。 第3步 再次重复先前的填充然后打开阴影窗口并更改设置。 第4步 重
第2步
具有填充从选定上一步中外观面板上,按下复制所选项目再次图标。专注于副本下面, 双击上的阴影效果打开阴影窗口。更改设置,然后点击确定。

第3步
再次重复先前的填充然后打开阴影窗口并更改设置。

第4步
重复先前的填充一次然后更改设置为阴影效果,如下图所示。你已经完成了阴影。

10,建立干
此时鳄梨是准备好,但如果你愿意,你可以创建一个小型干,虽然这是可选的。抢钢笔工具(P) ,并画出像下图的形状在鳄梨的顶部。它在所示的线性渐变填充90度角,然后设置不透明度为40% 。

11,现在是时候回顾一下!
第1步
在你可以看到下一个图像中的所有填充属性,我们用来创建鳄梨。你应该在相同的顺序。如果一切看起来不错,你可以保存样式。而鳄梨形状选择,按新建图形样式图标的底部图形样式面板,双击 缩略图,然后键入一个名称并点击OK(确定)。
如果要将此样式应用到另一个形状,你将需要做一些调整和直到他们适合与您所选择的形状改变为动态效果的设置。

第2步
正如你可以在看大纲模式,我们只使用了一个形状来创建的鳄梨。以及,除了干但是这是可选的。
当然,你可以添加更多的出场。例如,您可以添加更多的细节,你可以添加一个纹理在种子上的果肉和纹理,使其看起来更加逼真,但我们会在这里停了。

最终效果图

先看看效果图

1,启动一个新项目
启动Illustrator中 然后去文件>新建,打开一个空白文档。键入一个名称并设置了尺寸,然后选择像素为单位和RGB的 色彩模式。
接下来,去编辑>首选项>常规,并设置键盘增量为1像素,虽然那里,去单位和显示性能和设置单位,如下图所示。我通常使用这些设置工作,他们将帮助您在整个绘制过程。

2,创建鳄梨的形状
第1步
你会花一些时间来创建鳄梨的形状,我会解释它一步一步,因为这是本教程的一个重要组成部分。如果您要复制的鳄梨,你将需要我用同样的形状。当然你也可以使用不同的形状,但随后的偏移路径和即时效果的所有设置都将产生不同的结果,你会需要这些设置来适应你的形状。这是说,让我们开始与鳄梨形状。
抢直线段工具(\) ,然后点击你的画板来打开 直线段工具选项窗口。输入91.5px在长度字段中,设置 角度为0度,然后点击确定。你会得到第一个水平线。在选择这一行,转到对象>路径>添加锚点,以添加一个额外的点在中间。
接下来,使用直线段工具(\)来绘制具有所示的尺寸,一条垂直线。现在,安排两行一样的形象。从中间使用锚点作为参考,并稍微放置垂直线到其左边。

第2步
现在,你有两条线,将它们作为参考来吸引最终点之间的三角形表示。在此之后,删除行,因为你不会再需要它们。

第3步
而三角形保持选中,去对象>路径>添加锚点,以增加对三角形的各边三个额外的点两次。我附加了数以这些点,因为我们将与他们每个人分别。现在,选择锚点“1”,然后转到对象>变换>移动,类型33PX在水平领域,10px的在垂直 领域然后点击确定。下一步,选择点“2”然后去对象>变换>移动,键入-32PX在水平领域,10px的在垂直领域然后点击确定。这些动作后,你的形状看起来应该如下图。

第4步
选择点“3”,这时候移动它36px水平和2px的 垂直。继续点“4”,并使用示移动它,以及设置。

第5步
接下来,选择点“5”和“6”,然后去移动和再次使用的每个点所示的设置。

第6步
就拿删除锚点工具( - ) ,点击指定的点,删除它们,然后选择点“7”,并移动它2px的水平和-18px的 垂直。

第7步
使用直接选择工具(A)只选择指定的点,然后按下转换所选锚点平滑的选项控制面板。因此,您将获得一对把手。仍然有这点选定,转到文件>脚本>扩展手柄和应用的百分比200。这将使得手柄的两倍长。当然,你可以用手动延长手柄直接选择工具(A) ,但使用这个脚本,你会不断的对称性和角度。
如果你不具备扩展把手脚本,你可以去这个文章20自由和有用的Adobe Illustrator脚本下载然后按照说明进行安装。在此之后,您将能够通过去访问脚本文件>脚本>扩展把手。使用此脚本,您可以轻松地扩展,缩短,删除或反向手柄。值超过100引到手柄的延伸,下值100导致手柄的缩短和0删除它们。

第8步
选择与所指示的点直接选择工具(A),然后按下转换选取的锚点平滑,以产生手柄选项。为了使手柄较长的运行延长手柄脚本和应用的百分比 200一次。下一步,只选择点在底部,然后按下转换选取的锚点平滑的选项控制面板。

第9步
选择点“8”用直接选择工具(A) ,然后按下 转换选取的锚点来平滑选项,然后运行扩展手柄脚本和应用的百分比220这个时候。

第10步
选择指定的两个点和角点把它们像前面那样顺利点。在此之后,作出有关句柄,以便获得更流畅的曲线(1)的角度略有调整。
接下来,选择所示的四个点,然后按下转换选取的锚点平滑再次选项生成的句柄。在这一点上,如果需要你可以略有调整,否则鳄梨形状已准备就绪(2)。

3,创建鳄梨风格 第1步 填写鳄梨形状墨绿色然后从的弹出菜单 外观面板中选择添加新的填充。因此,您将得到第二次填充上面的第一个,你可以使用绿色的树荫下显示为填充颜色。经此填写在所选择的属性外观面板中,转到
3,创建鳄梨风格
第1步
填写鳄梨形状墨绿色然后从的弹出菜单 外观面板中选择添加新的填充。因此,您将得到第二次填充上面的第一个,你可以使用绿色的树荫下显示为填充颜色。经此填写在所选择的属性外观面板中,转到效果>路径>偏移路径并应用-2px的偏移。你刚才创建的鳄梨的果皮。

第2步
仍然有这种填充在所选择的属性外观面板中,转到 效果>扭曲和变换>变换和输入0.5px在移动垂直领域然后点击确定。这将使剥离微翘的鳄梨的底部较厚。

第3步
使用添加新的填充选项,添加上述第三填充,然后选择黄色作为填充颜色。经此填写在所选择的属性外观 面板中,转到效果>路径>偏移路径并应用-5.5px偏移。到现在为止,我们已经创建了果皮,绿色边缘和鳄梨的果肉。

第4步
接下来,我们将创建绿色边缘与黄色果肉之间的平滑过渡。选择行程在属性外观面板(这在这一点上被设置为none),并使用绿色的树荫下显示然后设置描边粗细为2点。现在,去效果>路径>偏移路径并应用-6.5px偏移。此时的行程应该是旁边的绿色优势,但如果你的情况不是这样,就可以使轻微的调整(-6.4px或-6.6px)。请记住,这是一个活生生的效果,你可以随时更改的值。

第5步
具有行程从选定上一步中属性 外观面板上,按下复制所选项目图标在底部。你会得到上面的第一个第二次中风。双击偏移路径 效应,打开偏移路径窗口,然后从改变值,6.5px到 -8.5px,撞上确定。设置不透明度为第二次中风的50% 。

第6步
具有第二行程中所选择的属性外观面板上,按下复制选定的项目,以获得上述第三中风图标。打开偏移路径窗口,并更改该值从-8.5px到-10.5px然后点击确定。也减少不透明度为25% 。
这三个招应该是紧挨着对方喜欢的特写。如果需要,可以调整偏移量,直到你得到正确的结果值。

4,创建鳄梨的种子
第1步
选择您的鳄梨和从的弹出菜单外观面板中选择添加新的填充。根据这三个笔画,但上面的黄色果肉拖到这个新的填充和选择任何填充颜色的时刻。虽然这种填充属性保持选中,去效果>扭曲和变换>变换和应用下图所示的设置。

第2步
仍然有填充选自前面的步骤,去效果>转换为形状>椭圆和类型160px的在宽度和高度信息然后点击确定。这种效应将迫使个够变成一个圆圈。

第3步
鳄梨种子不完全是圆,因此我们会运用一些 扭曲效应扭曲了。请确保你仍然有这个填充在选定外观面板然后去效果>扭曲和运用弧上一个效果,然后充气和弧下。你可以看到如下图的最终结果。

这些都是我用过的设置:a 25%的水平弯曲的弧上的效果,一个10%的垂直失真的充气效果和8%的水平弯曲的弧形下的效果。 第4步 种子已准备就绪,现在您可以用图示然后使用径向渐变替换填充颜色渐变工具(G)来改变半径。
这些都是我用过的设置:a 25%的水平弯曲的弧上的效果,一个10%的垂直失真的充气效果和8%的水平弯曲的弧形下的效果。

第4步
种子已准备就绪,现在您可以用图示然后使用径向渐变替换填充颜色渐变工具(G)来改变半径。只是为了让事情更容易理解,我会命名这个填充属性“种子填充”。

第5步
在选择“种子填充” 外观面板,然后按复制所选项目图标在底部。选择复制下方,有黄色取代现有的梯度。现在,打开变换效果窗口,更改设置,如图所示,撞上确定。保留其他的影响,因为它们。

第6步
仍然有填充选自前面的步骤,去影响>风格化>外发光和应用所示的设置。

第7步
仍然有填充选自前面的步骤,按 复制所选项目图标的底部外观面板。专注于上面的复制和双击的椭圆,打开图形选项窗口。而不是160px的,类型172px的宽度和高度信息然后点击确定。只需设置不透明度为这个填充到40% ,并保持其他影响,因为它们。

第8步
重复填充从以前的步骤,然后集中在副本上面是这种类型的三分之一。再次打开该图形选项窗口,然后键入 185px而不是172px的宽度和高度,然后领域降低不透明度到 20% 。这些过去三年罢了,会给你的鳄梨的种子周围的黄色光芒。

5,增加亮点的种子
第1步
确保“种子填充”被选中在外观面板,并复制它像前面那样。专注于上面的复制和取代的时刻任何颜色现有的梯度。若要显示您需要改变一些的现场效果的设置下一个图像中的结果。

这些是设置弧上,充气和变换效果。其他两个效果保持不变。

第2步
接下来,替换你已经选择了与所示的径向渐变填充颜色。设置此填充属性混合模式屏幕和40%的不透明度。

第3步 确保最后的填充(从以前步骤)被选中并复制它。着眼于上述的副本,第一次换上白色到黑色的线性渐变现有的梯度在-100度角。现在,打开 变换效果窗口,并更改设置所示。保持角度为 -10度,撞上确定。保留其他的影
第3步
确保最后的填充(从以前步骤)被选中并复制它。着眼于上述的副本,第一次换上白色到黑色的线性渐变现有的梯度在-100度角。现在,打开 变换效果窗口,并更改设置所示。保持角度为 -10度,撞上确定。保留其他的影响,因为他们也保持了 混合模式和不透明度设置。

第4步
现在让我们来添加一个别样的亮点,对种子的左上侧。对于此,选择“种子填充”,在外观面板,然后按复制所选项目图标在底部。专注于副本下方,并替换为在所示的线性渐变现有的梯度40度角。打开变换效果窗口,然后改变水平和 垂直移动的值,如图所示。基本上,要移动的这个新的填充1px的向上和1像素到左边。设置混合模式为屏幕(黑色变成透明的)。

6,添加种子的阴影
再次选择“种子填充”,并复制它。专注于副本下方,并替换为在所示的线性渐变现有的梯度-60度角。接着,取出充气拖曳到效果垃圾桶 ,然后修改该设置弧上,弧下和变换效果。设置此填充到混合模式乘法和50%的不透明度。

这些都是你需要改变,你可以看到图像中的最终结果上述设置。

7,增加亮点的鳄梨
当你的鳄梨形状保持选中,前往Appearanc é面板,并从弹出菜单中选择增加N EW填充。移动这个新的填充高于一切,然后选择所示的线性渐变,设置角度为-40度。设置此 填充到混合模式屏幕(黑色变成透明的)和50%的不透明度。

8,保存鳄梨图形样式
此时鳄梨是prettymuch准备。现在,您可以保存样式或等到以后在添加阴影。
而鳄梨形状保持选中,按新建图形样式图标的底部图形样式面板(窗口>图形样式)。双击缩略图,然后键入一个名称为您的风格和撞确定。我叫我的“鳄梨图形样式没有影子”。

9,添加牛油果的阴影
第1步
选择填充从底部属性外观面板,实际上是你已经添加的第一个(果皮),并复制它。专注于下副本,去影响>风格化>阴影和应用下图所示的设置。你可以保持相同的填充颜色。

第2步 具有填充从选定上一步中外观面板上,按下复制所选项目再次图标。专注于副本下面, 双击上的阴影效果打开阴影窗口。更改设置,然后点击确定。 第3步 再次重复先前的填充然后打开阴影窗口并更改设置。 第4步 重
第2步
具有填充从选定上一步中外观面板上,按下复制所选项目再次图标。专注于副本下面, 双击上的阴影效果打开阴影窗口。更改设置,然后点击确定。

第3步
再次重复先前的填充然后打开阴影窗口并更改设置。

第4步
重复先前的填充一次然后更改设置为阴影效果,如下图所示。你已经完成了阴影。

10,建立干
此时鳄梨是准备好,但如果你愿意,你可以创建一个小型干,虽然这是可选的。抢钢笔工具(P) ,并画出像下图的形状在鳄梨的顶部。它在所示的线性渐变填充90度角,然后设置不透明度为40% 。

11,现在是时候回顾一下!
第1步
在你可以看到下一个图像中的所有填充属性,我们用来创建鳄梨。你应该在相同的顺序。如果一切看起来不错,你可以保存样式。而鳄梨形状选择,按新建图形样式图标的底部图形样式面板,双击 缩略图,然后键入一个名称并点击OK(确定)。
如果要将此样式应用到另一个形状,你将需要做一些调整和直到他们适合与您所选择的形状改变为动态效果的设置。

第2步
正如你可以在看大纲模式,我们只使用了一个形状来创建的鳄梨。以及,除了干但是这是可选的。
当然,你可以添加更多的出场。例如,您可以添加更多的细节,你可以添加一个纹理在种子上的果肉和纹理,使其看起来更加逼真,但我们会在这里停了。

最终效果图

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
