科技网页在设计过程中就要表现出科技的技术之美,该怎么设计一款网页ui呢?今天,我们的创意就是使用红蓝色调的图片加上电脑素材来呈现这种科技的美感,重点绘制电脑的细节结构,再把屏幕创意化的呈现出来,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
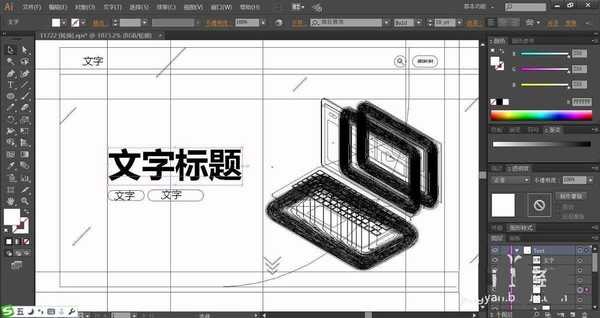
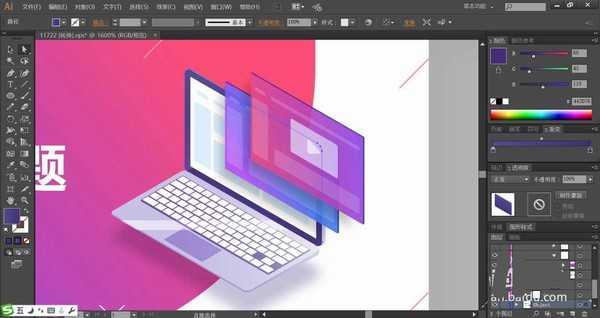
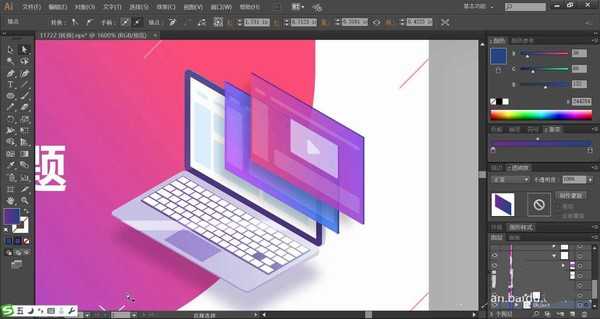
1、使用钢笔工具画出圆弧的背景形状,再用文字工具打出网页上面的所有的文字,使用矩形工具绘制网页上面的矩形框与搜索框的路径。再画出下方的电脑与屏幕的细节路径,最后,我们画出创意屏幕的细节路径。
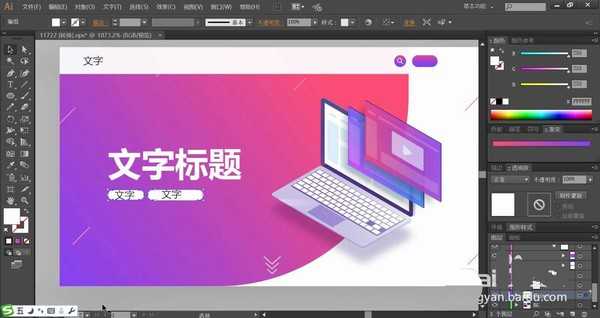
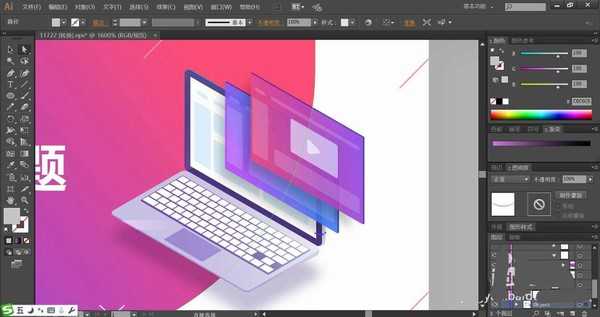
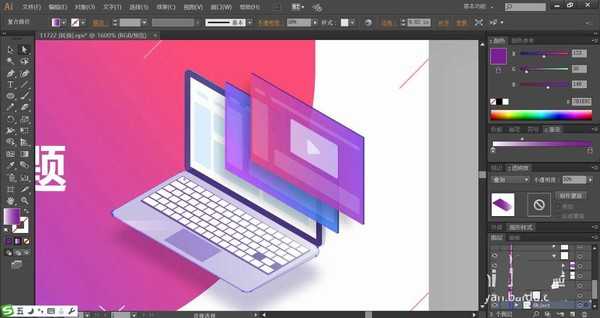
2、使用紫红色到蓝紫色的渐变填充圆弧背景,再用白色填充文字与圆角矩形路径。
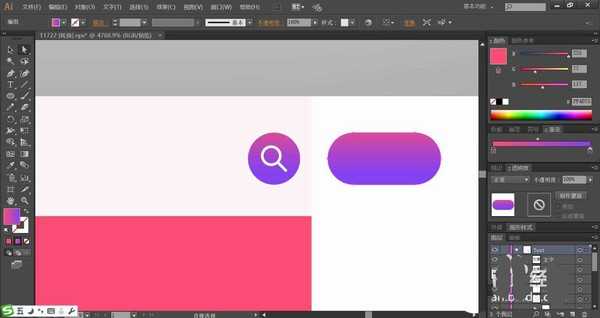
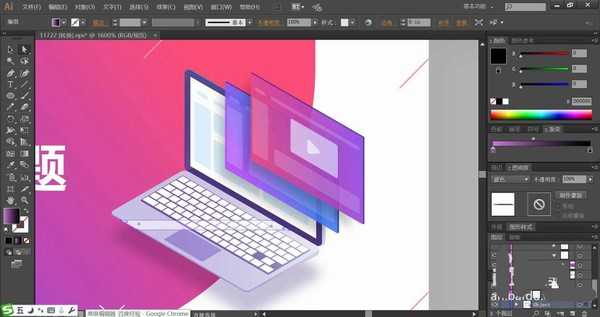
3、上方的搜索框使用紫红色到蓝紫色的渐变填充,再用白色填充放大镜的路径,下方的电脑使用不同明度的灰色填充键盘主体的顶端与侧面。
4、使用灰白色与蓝紫色搭配填充键盘的按键与底板的路径,再用叠加模式的紫红色到蓝紫色的渐变填充表面的路径,设置透明度为70%左右。
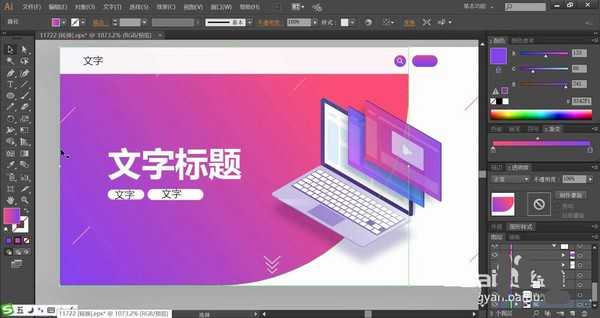
5、键盘的高光路径使用滤色模式的紫黑色渐变填充,接着,我们用蓝紫色的渐变填充电脑的屏幕,再用白色与天蓝色搭配填充屏幕的内容路径。
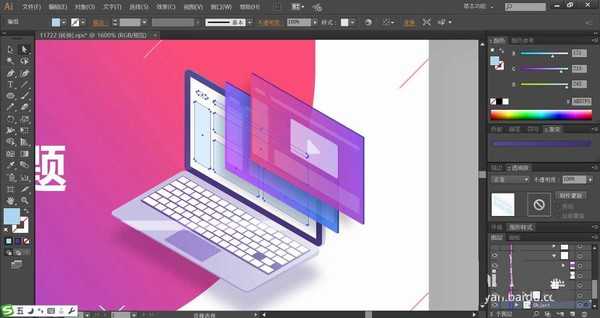
6、使用蓝紫色的渐变填充屏幕上方的中间的创意平板的路径,内部的长方形使用滤色模式的天蓝色填充,设置长方形的透明度为50%左右,不同的长方形设置不同的透明度。
7、最后,我们用紫红色的渐变填充最上方的平板,再用半透明的天蓝色填充平板上方的长方形,侧面的路径使用蓝紫色的渐变填充,完成科技网页设计。
以上就是ai设计互联网高科技网页ui的技巧,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计度假区景观插画? ai度假区的画法
ai怎么设计上海城市风景宣传图? ai上海宣传海报的画法
ai怎么设计冬季城市插画? ai手绘城市入冬矢量图的技巧
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]