DDR爱好者之家 Design By 杰米
每个png文件都有一个特殊的层—web layer,web layer就是专门用来记录热区和切割信息的,这些信息包含了html语言的特性,因此被称作网络层(web layer)。
热区(hotspots)就是当一张图片包含数个超链接时用于指定哪部分区域指向哪个超链接地址的对象,在标准的html语言中用<map>标签表示。
切割(slices)是fireworks最先提出来的概念,以前当网络速度不很理想而图片又稍大时,设计师通常把一张大图片分成小图片放在表格中,使得图片的显示速度加快,但是这项工作费时费力,于是fireworks提供了可视化进行切割图片的工具,大大减少了设计师们重复劳动的工作。
热区和切割最后会被输出成标准的html代码,你只要将这些代码插入到页面相应的位置就可以了。我们应该很容易找到热区和切割在工具栏中的位置,并且看到他们的扩展工具,入图:
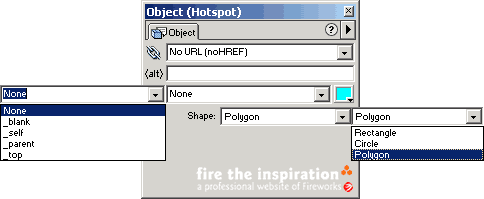
我们先来看热区工具,热区工具中包含3个工具,分别用来建立矩形、圆形和不规则形状的热区,就象使用其他绘图工具一样使用他们就可以建立任何形状的热区。

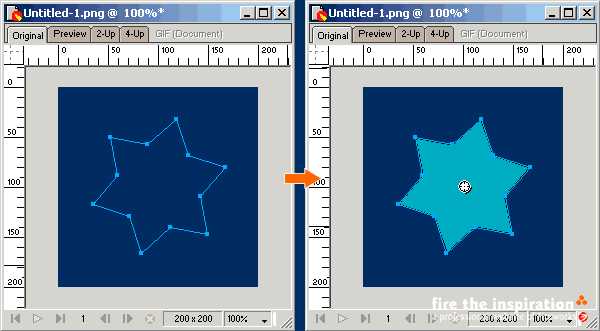
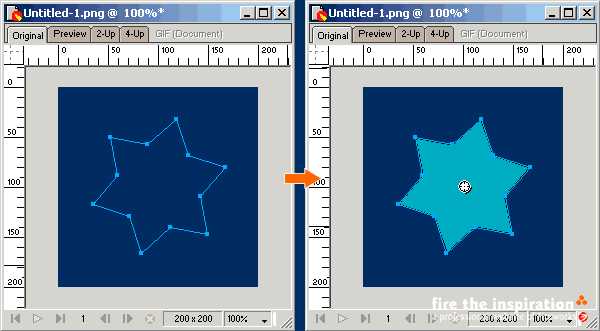
如果这些工具不能满足你对热区形状精确控制的要求,那么我们还有其他的方法。例如我们要建立一个星型的热区,我们可以这样做:首先,在画板上绘制一个预想中的星型,使用多边型工具(polygon tool)应该非常容易做到这一点,然后选择insert->hotspot,fireworks就会根据这个多边形的路径创建一个形状和大小相同的热区(注意:fireworks是新创建了一个热区对象,而不是转换这个路径,因此原来的多边形仍旧存在),完成之后就可以把一开始的那个多边形删除掉了。

如果现在我们用节点工具(subselection tool)拖动热区上的某个节点,可以看到热区依然保持着很好的可编辑性!!!
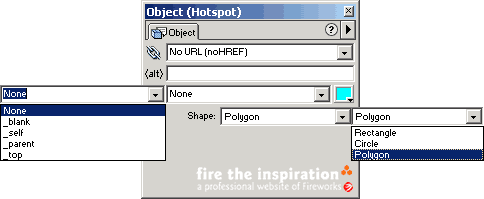
现在我们要为热区添加和超链接有关的html特性。打开object面版(window->object),可以看到相关的参数。其中包括链接的url地址,alt的文字,以及打开链接的方式(target),在最后的shape菜单里我们还可以将热区在最基本的3种形状之间互相转换。

完成了这些之后就可以用file->export输出html格式的代码了。下面就是输出后的结果,试着用右键单击矩形框的内部就会看到一个星型的形状,同时我还在这个热区上增加了一个onmouseover时,在浏览器状态栏内显示文字的behavior,有兴趣的话可以自己试试。

接下来,我们来讲切割。前面已经说过,设计师为了加快页面加载的速度把大图片分割成小图片放在表格中,这在以前是一件费时又费力的事,现在使用了切割fireworks会按照你的切割自动生成html的表格代码,你只需要将生成的代码放在页面的相应位置就可以了。
可能有的朋友要问,难道图片切割之后下载速度就加快了吗?对,如果合理的切割的话,确实可以减小下载量,因为将同样颜色的大色块切割成一个单独的文件并使用较少的颜色输出就会得到尺寸较小的文件。另一个切割图片的理由是可以减少浏览者的心理等待时间。当你等待一副大图片出来时会觉得速度很慢,因为这时你什么也不能做,但是当图片切割后,小图片很快就能出来并且一张接着一张,在下载的过程中浏览者就能够先看到图片的一部分,因此他不会有等待的感觉,这就是为什么我们要使用切割的道理。其实道理和之后使用在网络多媒体播放中的流式技术是异曲同工的,虽然可能这个比较不是很恰当。
除了用来分割图片,在fireworks中翻转图、按钮、导航条等带有交互动作的对象都是基于切割的。
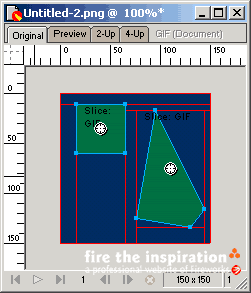
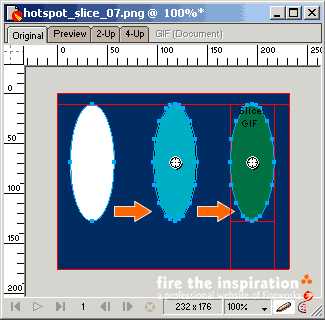
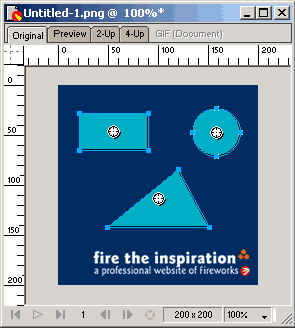
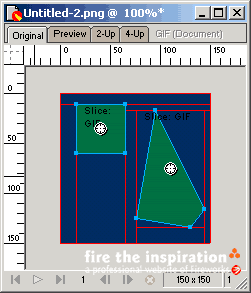
创建切割非常容易,只要使用切割工具如同画矩形一样就可以创建出需要的切割,使用多边形切割工具(polygon slice tool)更可以创建出任意形状的切割,如图:

图上绿色的区域就是切割的区域(fireworks默认使用绿色表示切割,蓝色表示热区,当然你可以通过修改设置来改变他们的颜色,但是我不建议你们这样做),红色的线条是图片输出后生成的表格的线条,这些红色的线条组成的一个个矩形就对应了表格的每个单元格。
你可能注意到了,当使用不规则形状做切割时,fireworks会沿着这个多边形的最边缘建立一个矩形,这是因为表格和图片只接受矩形这种形状,输出后的结果将会被处理成在一张矩形的图片上有一个多边形的热区这种形式。
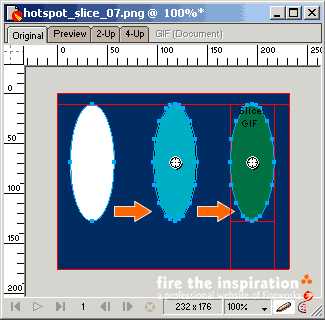
说了这么多,我们来动手做一下,我们的目标是要创建一个圆形的切割,虽然没有圆形的切割工具,但是我们可以把一个圆形的热区转换成切割(这也是创建精确切割图形的方法)。先用圆形工具(ellipse tool)在画板上画一个圆,然后选择insert->hotspot创建一个和圆形一样形状的热区,最后选择insert->slice把热区转换为切割。如果中间没有经过热区这一步,而直接选择insert->slice,那么fireworks将创建一个矩形的切割。

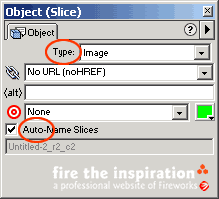
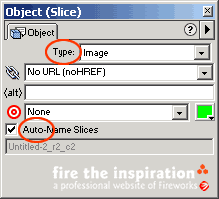
选中这个切割,打开object面版(window->object),可以看到和切割相关的属性:链接的url地址,alt的文字,打开链接的方式(target)这些都和热区一样,auto-name slices是用来设置是否自动为切割的图片命名。

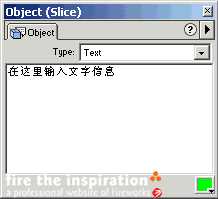
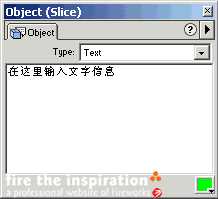
在type菜单里可以看到2项:image和text。选择image切割就会被输出成图片保存;选择text后,可以在object面版中输入文本格式的文字,输出后这部分切割会留出空白的单元格用文本填写。这个功能对于需要经常更改消息的页面相当方便,这样就不用每次都创建图片。

在最后输出之前,选择file->html setup来到document specific这项可以设置fireworks自动命名文件名的规律,一般没有特殊要求就使用默认设置吧。

然后就可以输出html代码了,选择file->export完成最后的工作。最后我要说的是,在输出时选择include areas without slices的话,那么画板上没有切割的部分也将被输出成等同大小的图片,如果不选择此项,那么fireworks只会把有切割的部分生成图片,没有切割的部分用一张1x1的透明gif图片(pacer.gif)撑开,使得表格在不同的浏览器中看起来一样。我的建议是使用spacer.gif撑开表格,至于道理嘛,我想我不说你也应该明白。
热区(hotspots)就是当一张图片包含数个超链接时用于指定哪部分区域指向哪个超链接地址的对象,在标准的html语言中用<map>标签表示。
切割(slices)是fireworks最先提出来的概念,以前当网络速度不很理想而图片又稍大时,设计师通常把一张大图片分成小图片放在表格中,使得图片的显示速度加快,但是这项工作费时费力,于是fireworks提供了可视化进行切割图片的工具,大大减少了设计师们重复劳动的工作。
热区和切割最后会被输出成标准的html代码,你只要将这些代码插入到页面相应的位置就可以了。我们应该很容易找到热区和切割在工具栏中的位置,并且看到他们的扩展工具,入图:

我们先来看热区工具,热区工具中包含3个工具,分别用来建立矩形、圆形和不规则形状的热区,就象使用其他绘图工具一样使用他们就可以建立任何形状的热区。

如果这些工具不能满足你对热区形状精确控制的要求,那么我们还有其他的方法。例如我们要建立一个星型的热区,我们可以这样做:首先,在画板上绘制一个预想中的星型,使用多边型工具(polygon tool)应该非常容易做到这一点,然后选择insert->hotspot,fireworks就会根据这个多边形的路径创建一个形状和大小相同的热区(注意:fireworks是新创建了一个热区对象,而不是转换这个路径,因此原来的多边形仍旧存在),完成之后就可以把一开始的那个多边形删除掉了。

如果现在我们用节点工具(subselection tool)拖动热区上的某个节点,可以看到热区依然保持着很好的可编辑性!!!
现在我们要为热区添加和超链接有关的html特性。打开object面版(window->object),可以看到相关的参数。其中包括链接的url地址,alt的文字,以及打开链接的方式(target),在最后的shape菜单里我们还可以将热区在最基本的3种形状之间互相转换。

完成了这些之后就可以用file->export输出html格式的代码了。下面就是输出后的结果,试着用右键单击矩形框的内部就会看到一个星型的形状,同时我还在这个热区上增加了一个onmouseover时,在浏览器状态栏内显示文字的behavior,有兴趣的话可以自己试试。

接下来,我们来讲切割。前面已经说过,设计师为了加快页面加载的速度把大图片分割成小图片放在表格中,这在以前是一件费时又费力的事,现在使用了切割fireworks会按照你的切割自动生成html的表格代码,你只需要将生成的代码放在页面的相应位置就可以了。
可能有的朋友要问,难道图片切割之后下载速度就加快了吗?对,如果合理的切割的话,确实可以减小下载量,因为将同样颜色的大色块切割成一个单独的文件并使用较少的颜色输出就会得到尺寸较小的文件。另一个切割图片的理由是可以减少浏览者的心理等待时间。当你等待一副大图片出来时会觉得速度很慢,因为这时你什么也不能做,但是当图片切割后,小图片很快就能出来并且一张接着一张,在下载的过程中浏览者就能够先看到图片的一部分,因此他不会有等待的感觉,这就是为什么我们要使用切割的道理。其实道理和之后使用在网络多媒体播放中的流式技术是异曲同工的,虽然可能这个比较不是很恰当。
除了用来分割图片,在fireworks中翻转图、按钮、导航条等带有交互动作的对象都是基于切割的。
创建切割非常容易,只要使用切割工具如同画矩形一样就可以创建出需要的切割,使用多边形切割工具(polygon slice tool)更可以创建出任意形状的切割,如图:

图上绿色的区域就是切割的区域(fireworks默认使用绿色表示切割,蓝色表示热区,当然你可以通过修改设置来改变他们的颜色,但是我不建议你们这样做),红色的线条是图片输出后生成的表格的线条,这些红色的线条组成的一个个矩形就对应了表格的每个单元格。
你可能注意到了,当使用不规则形状做切割时,fireworks会沿着这个多边形的最边缘建立一个矩形,这是因为表格和图片只接受矩形这种形状,输出后的结果将会被处理成在一张矩形的图片上有一个多边形的热区这种形式。
说了这么多,我们来动手做一下,我们的目标是要创建一个圆形的切割,虽然没有圆形的切割工具,但是我们可以把一个圆形的热区转换成切割(这也是创建精确切割图形的方法)。先用圆形工具(ellipse tool)在画板上画一个圆,然后选择insert->hotspot创建一个和圆形一样形状的热区,最后选择insert->slice把热区转换为切割。如果中间没有经过热区这一步,而直接选择insert->slice,那么fireworks将创建一个矩形的切割。

选中这个切割,打开object面版(window->object),可以看到和切割相关的属性:链接的url地址,alt的文字,打开链接的方式(target)这些都和热区一样,auto-name slices是用来设置是否自动为切割的图片命名。

在type菜单里可以看到2项:image和text。选择image切割就会被输出成图片保存;选择text后,可以在object面版中输入文本格式的文字,输出后这部分切割会留出空白的单元格用文本填写。这个功能对于需要经常更改消息的页面相当方便,这样就不用每次都创建图片。

在最后输出之前,选择file->html setup来到document specific这项可以设置fireworks自动命名文件名的规律,一般没有特殊要求就使用默认设置吧。

然后就可以输出html代码了,选择file->export完成最后的工作。最后我要说的是,在输出时选择include areas without slices的话,那么画板上没有切割的部分也将被输出成等同大小的图片,如果不选择此项,那么fireworks只会把有切割的部分生成图片,没有切割的部分用一张1x1的透明gif图片(pacer.gif)撑开,使得表格在不同的浏览器中看起来一样。我的建议是使用spacer.gif撑开表格,至于道理嘛,我想我不说你也应该明白。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年12月27日
2025年12月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
