多数时候,当你把在fireworks4中制作的弹出菜单输入到一个html文件中预览时会发现,菜单出现的位置并非如你所愿。
引起错误的原因
改变了引发装置的位置
弹出菜单的引发装置(热区、按钮或者带链接的图片等)在dreamweaver页面中的位置和在fireworks画布中的位置不同。
浏览器留边
没有把页面的margins属性设置为“0”。
引发装置相对定位
引发装置不是绝对定位的。
以下将根据上面不同的错误原因给出解决方案。
原因一:引发装置的的绝对定位改变
当fireworks输出一个带有弹出菜单的文件时,会创建一个javascript文件(fw_menu.js),它给出了下级菜单的位置,而这个位置是根据下级菜单距离画布左边和上边的绝对象素来定位的,这个绝对定位也被带到了html页面中,因此当你在dreamweawer中改变引发装置的位置时,下级菜单将依然出现在原来的位置而不会跟着引发装置改变。
如果你还是不明白的话,我们来看一个引发装置位置改变实例:
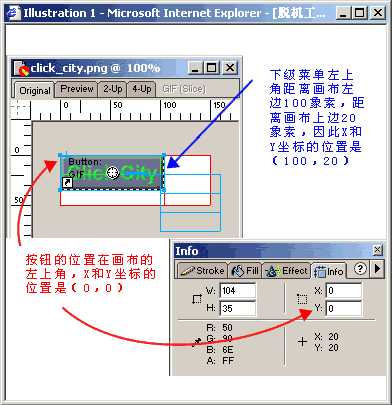
1名开发者在fireworks的画布中创建了一个引发装置(按钮)和它的下级菜单。请注意按钮和菜单各自的定位。

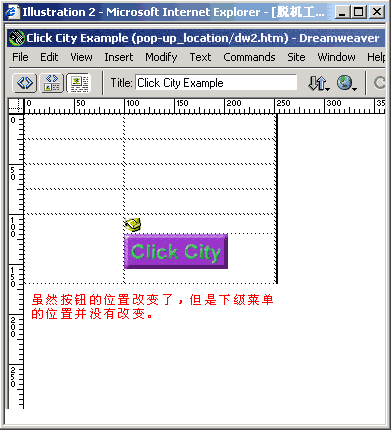
接着这名开发者把生成的fireworks html代码插入到dreamweaver中(insert->interactive images->fireworks html),然而按钮在dreamweaver页面中的位置并没有被放在和fireworks画布中一样的位置,而是距离页面的左边和上边各有100个象素,虽然按钮的位置改变了,但是下级菜单的位置并没有一起改变。

解决方案一:在html代码中重新设置下级菜单的位置
你可以通过修改html代码来修改下级菜单的定位。

在dreamweaver中选中弹出菜单的引发装置。
切换成html代码的编辑界面,相关代码会变成高亮状态。
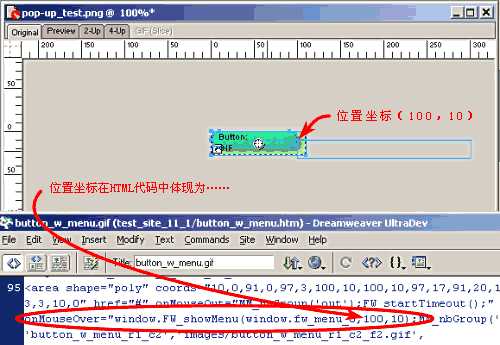
在相关代码中找到以下的文字:
"window.fw_showmenu(window.fw_menu_#,#,#)"
最后2个数字代表了下级菜单的x和y坐标的绝对位置。
将这2个数字修改为你希望的位置。
保存后预览。
理由二:浏览器留边
如果浏览器留边没有被设置成“0”,将可能会引起下级菜单的定位不准确。
解决方案二:重设浏览器margins值
将本页的margins值设为“0”。
理由三:引发装置相对定位
因为弹出菜单是绝对定位的,而引发装置的相对定位可能使得最终效果在不同分辨率下看起来不一样,在某些分辨率下会产生偏差。
解决方案三:稳定引发装置
保证引发装置与窗口左边和上边的象素不发生变化,使用靠左对齐的排版方式,不要使用例如居中对齐的方式
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
