利用简单有效的办法,用Fireworks打造属于自己的UI套件,同时还能够很方便的应用到其他设计中。
无论网站还是应用,都需要优秀的界面设计。倘若界面设计不够优秀,那么用户会毫无愉悦感,会影响到用户与产品、网站、应用的交互,很多商机也因此丧失。
若想保持整体设计的一致性,可以设计一套风格指南或者UI套件作为参考,这种方法非常的有效。同时设计师也能为开发者提供参考,提高协同工作效率。而且在最后进行案例展示时也能够用得到。
本教程通过步骤分解,向大家介绍如何使用Fireworks打造专属UI套件——同时也能了解一些Fireworks使用技法,一些基本功能和面板。
倘若界面不一致、不清爽,很有可能导致用户流失——本教程将教你用Fireworks打造UI套件,以便日后使用。并教会你如何将设计元素整合,以便进行案例展示。
用Fw打造的UI套件可以输出为矢量格式,形状大小任调——还支持Retina,这就是Fw牛逼的地方!
请下载本教程所需文件: support files
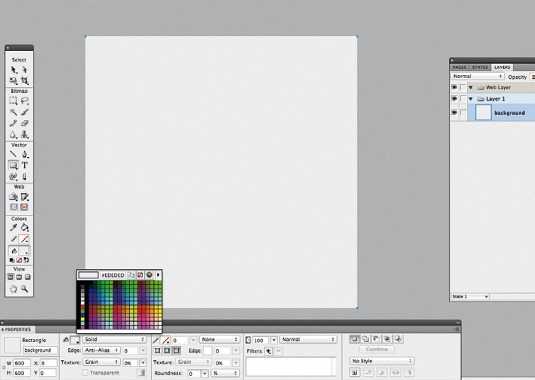
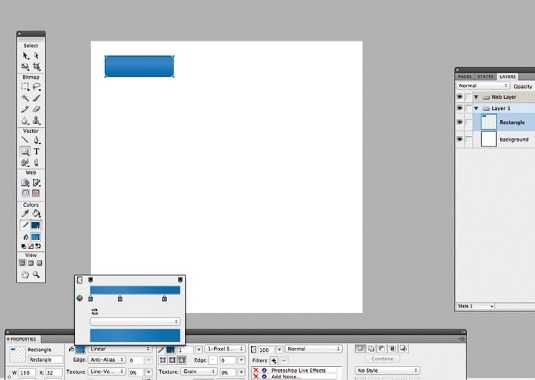
01.新建文档
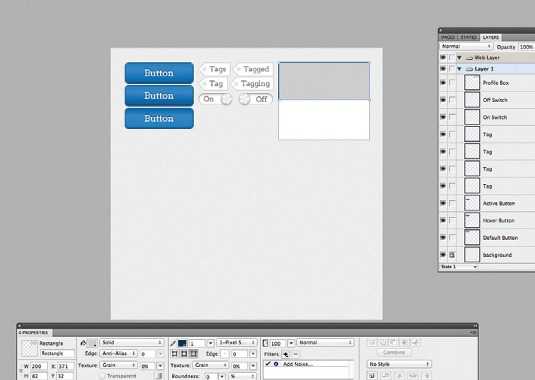
打开Fw,文件>新建,高度280px,宽度600px,分辨率72dpi。
按住U以选择形状工具:花一个600px的正方形,预设面板中颜色#EDEDED
02.默认按钮
按钮是关键,我们来开始定义样式。
按U画一个150x45px的矩形。
在预设面板中,渐变>线性,三个颜色点:#2685C9, #268EDE F6EA7 (从左到右)
圆度35% 边框1px #14466B.
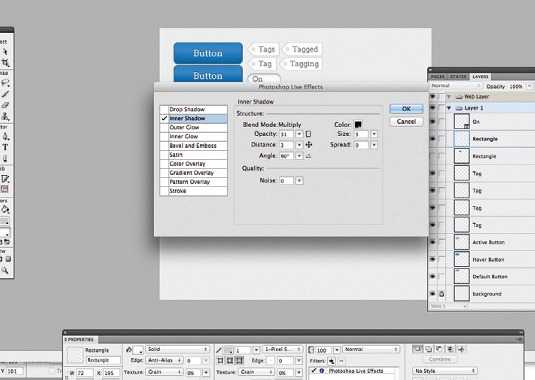
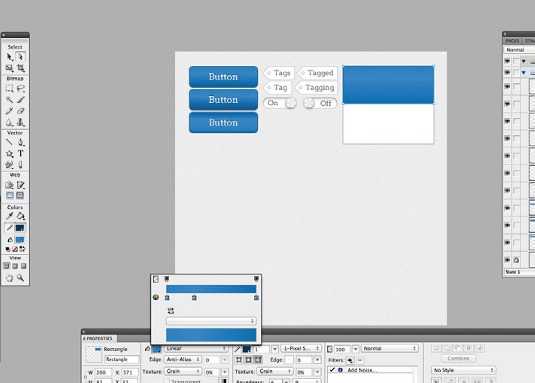
03.添加细节
点击下面板的加号
滤镜>杂点>新增杂点>数量:2(可自行调节)
滤镜>PS动态效果,勾选内侧阴影:不透明度43,距离3,角度-90度 大小5,其他均为0
04.再来点细节
复制画完的矩形并粘贴,让新矩形位于最上方,大小改为148x43px,向左移动1px,向下移动1px。去除所有填充颜色和效果,边框1px,颜色#2B93E3.
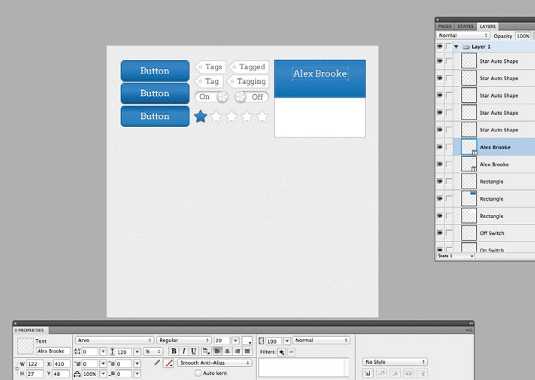
05. 添加文本
现在需要添加一些文本,使用支持文件中提供的Arvo字体。
输入文本对齐到按钮中央。字体颜色#FFFFFF大小20px.
然后复制并粘贴文本,选择底部的文本,下移1px,颜色设置为#0D2C42.
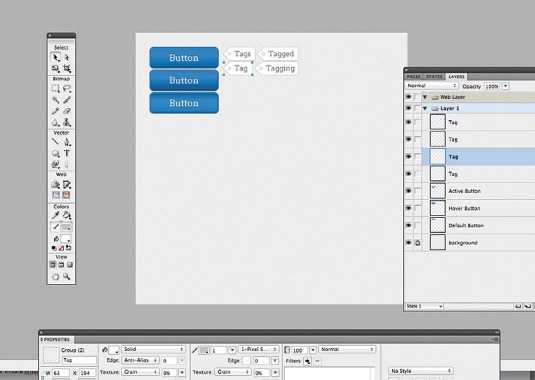
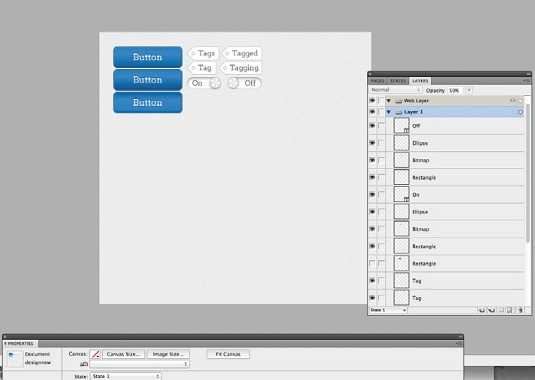
06.组织图层
选择按钮所有的图层,按 Ctrl+G:会将图层编组,命名为默认按钮。
07.悬停按钮
我们需要打造按钮的悬停状态。
复制并粘贴前一编组,命名为悬停按钮,放在原按钮的下方。
按A以选择部分选定工具;选择矩形,进行渐变设置,最右面的颜色改为#1A6196.
08.激活按钮
现在我们需要按钮的激活状态。
复制并粘贴前一编组(悬停按钮),命名为激活按钮,放在原按钮的下方。
按A以选择部分选定工具;选择矩形,进行渐变设置,选择翻转渐变。
09.标签
现在我们完成按钮部分,现在开始制作标签。
画一个55x28px的矩形。按P使用钢笔工具,在矩形左边画一个三角形。
然后按Shift选择两个形状,在预设面板点击 添加/联合 按钮来完成形状结合
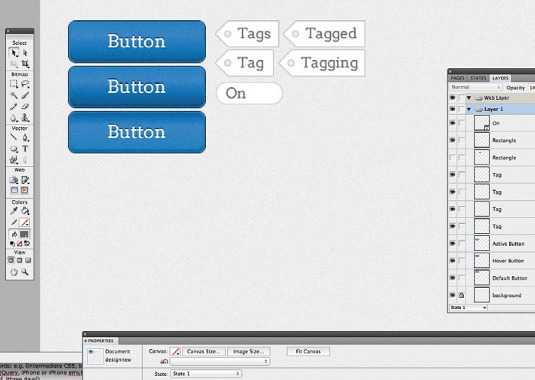
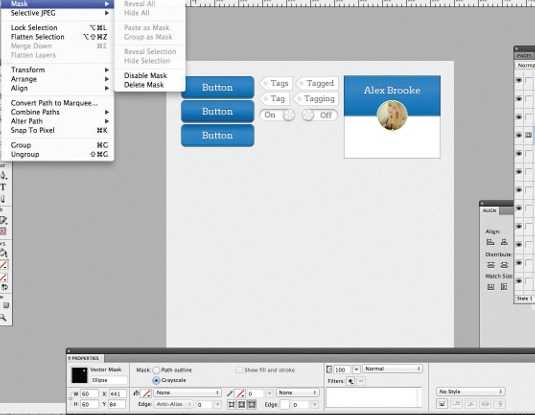
10.标签细节
选择形状,颜色设置为#FFFFFF 边框1px #BFBFBF.
按U两次,选择椭圆工具,按Shift在标签左部画一个8x8px的圆。
选择两个形状,点击去除/打孔按钮。
文本颜色#666666 大小16 字体Arvo
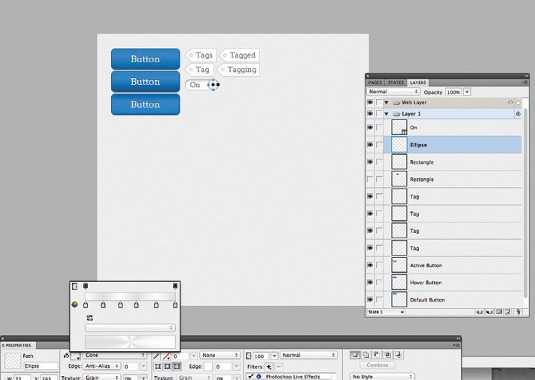
11.打开开关
打算设计一个开关的打开状态。
画一个72x23px的矩形,圆度100%。选择纯色填充#FFFFFF 边框颜色#C8C8C8 (以便和标签一致)
文本16px,位于开关左部,颜色 #666666.
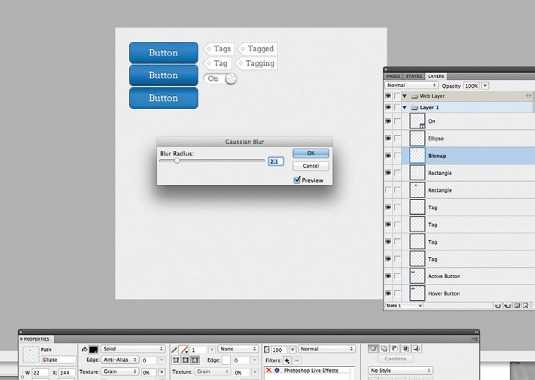
12.打开开关细节1
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]