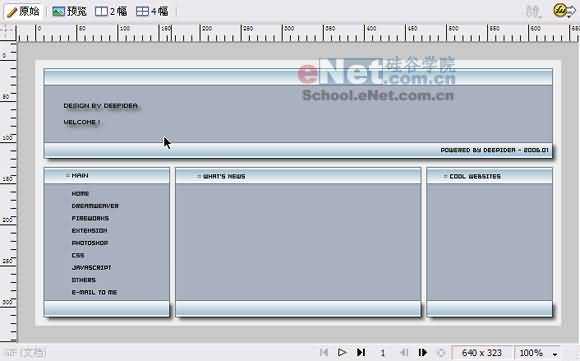
本教程是向大家介绍利用Fireworks制作简洁清爽的网站页面,制作出来的网站页面很不错,方法也很简单,希望大家通过这篇教程能学会如何设计一个好的网站。
1. 启动Fireworks,新建一个大小为180*200像素的画布,设置画布颜色为 #EFEFEF。
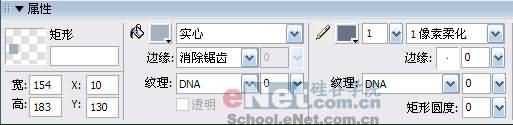
2. 在工具栏中选择矩形工具,绘制一个154* 183的矩形,在属性面板中设置这个矩形的填充色为#A9B1BE,描边设置为1像素的柔化,颜色为#677387,如图所示。

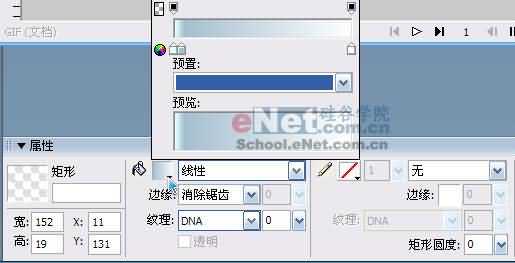
3. 利用矩形工具绘制一个宽 152,高 19 的矩形,在属性检查器中设置描边为无,填充类别改为线性, 修改线性填充的颜色样本,第一个颜色样本的颜色为#E6FFFF,然后单击渐变色阶下面的区域,新增 一个新的颜色样本,颜色为 #A4BECF,最后一个颜色样本为 #FFFFFF,具体设置如图所示:

回到画布上,调整一下渐变方向,现在你的图看起来应该像是下图那样。



5.使用直线工具画出两条长为153的线段,颜色为 #677387,描边种类为1 像素柔化,分别放在上方矩形的下边及下方矩形的上边。
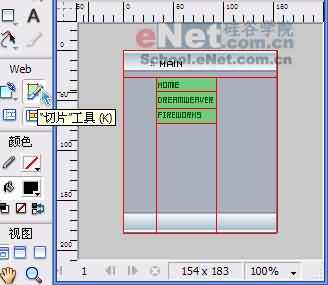
6. 加入标题列的文字,字体为 elektr_02_5,大小为 10,不消除锯齿,加入内容区的文字,字体为 04b03b,大小为 8,不消除锯齿,



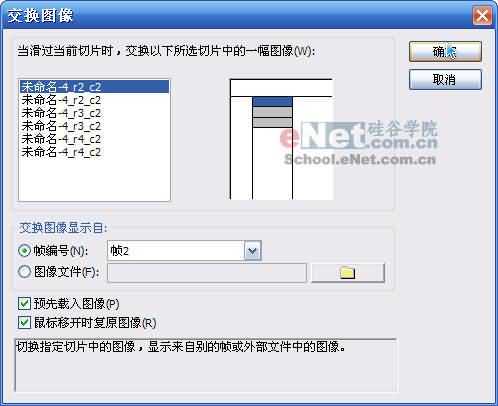
用同样的方法,分别制作 FIREWORKS、DREAMWEAVER 交换图像的行为。
提示:你可以先切换到预览视图,将鼠标移到链结上察看效果。
教程结束,以上就是利用Fireworks制作简洁清爽的网站页面过程,希望对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]