DDR爱好者之家 Design By 杰米
这类渐变一直很受欢迎,不过这可能是第一个手把手教你怎么做出来的教程。
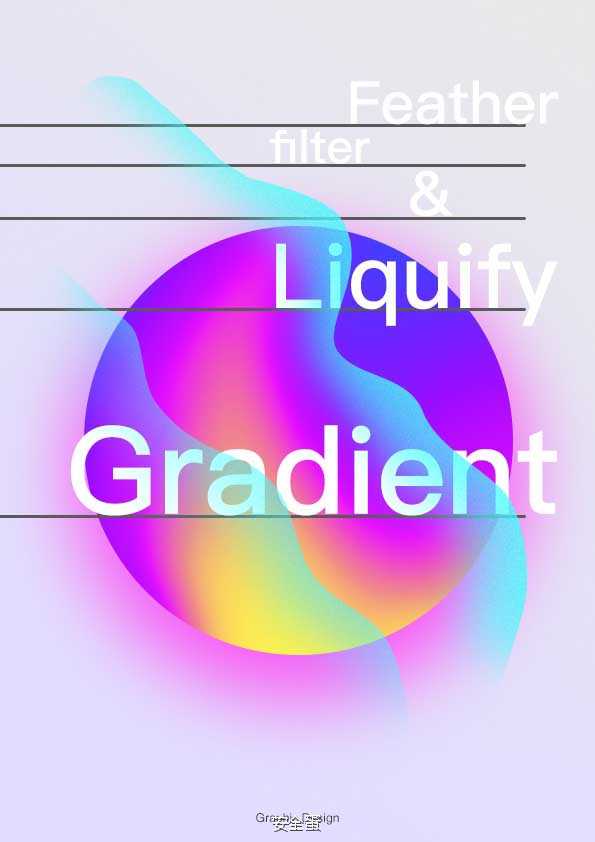
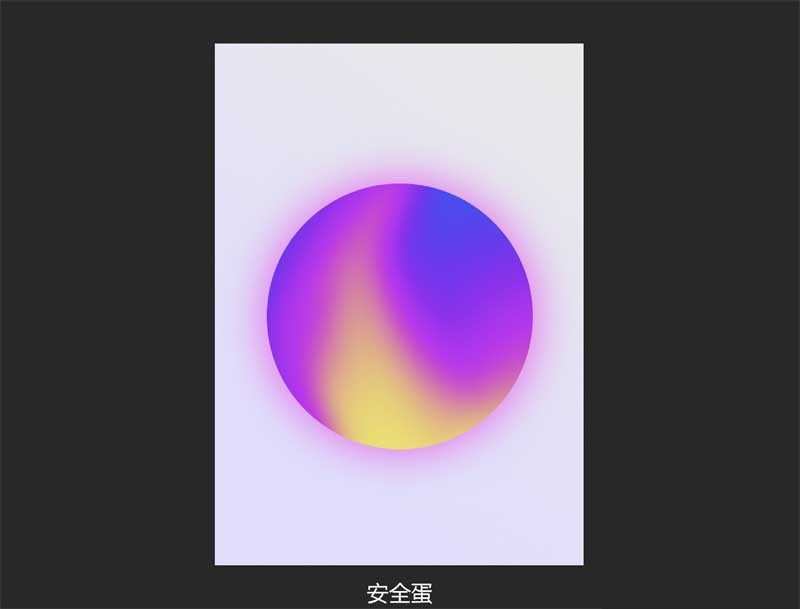
效果图:
练习重点:
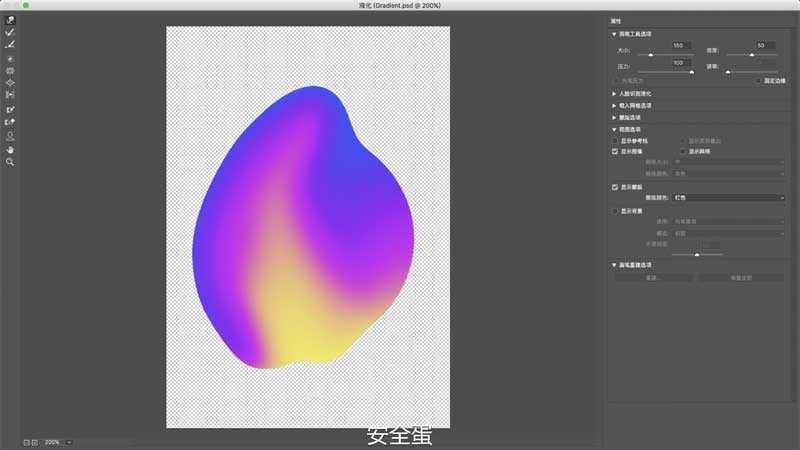
这次主要运用到Photoshop中的渐变工具以及图层样式中的渐变叠加,还有液化,那么这里主要就是用来变形的,效果很棒,方法很简单,感兴趣的小伙伴可以做起来。
接下来我们就开始学习这种方法吧。
步骤一:
在Photoshop中新建一个文档。
宽度:595 px高度:842 px分辨率:72 dpi
步骤二:
制作背景:
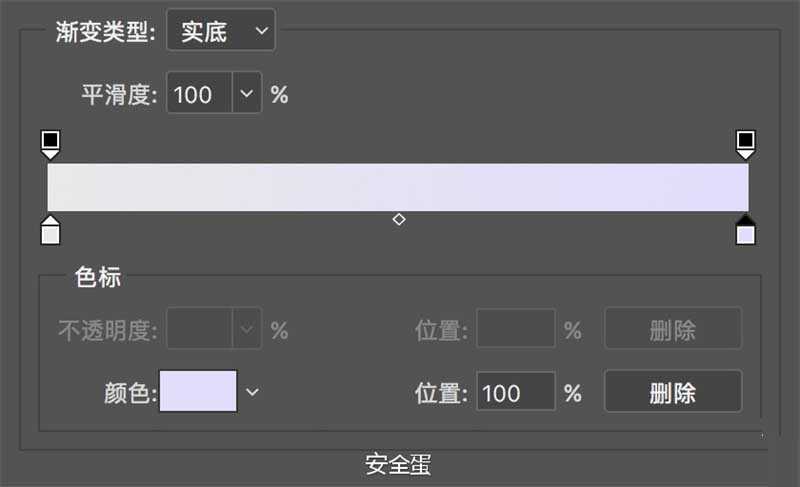
在新建的文档中 Ctrl+J 复制一层背景,然后利用 渐变工具(G) 给复制出来的背景添加一个底色。
渐变色值:#e9e8ea、#e2ddff
步骤三:
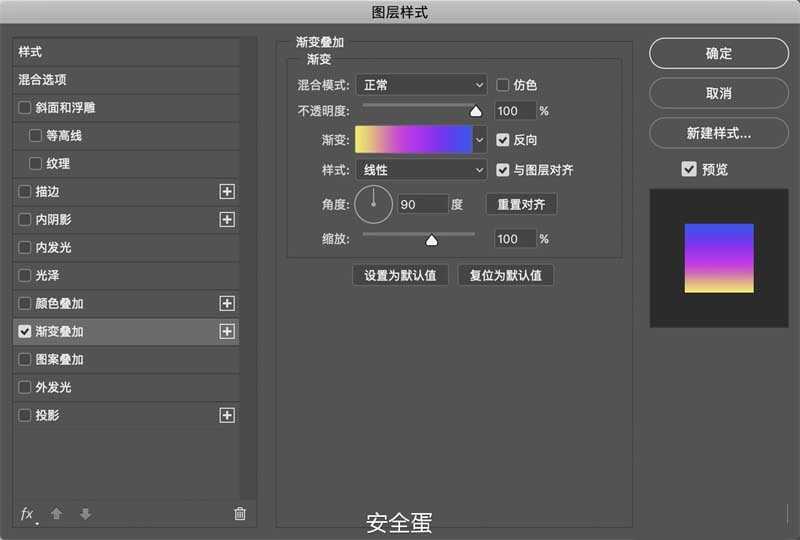
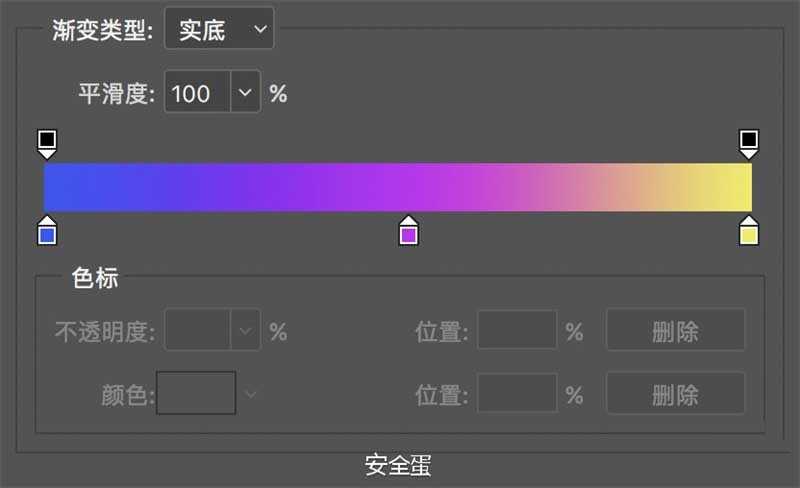
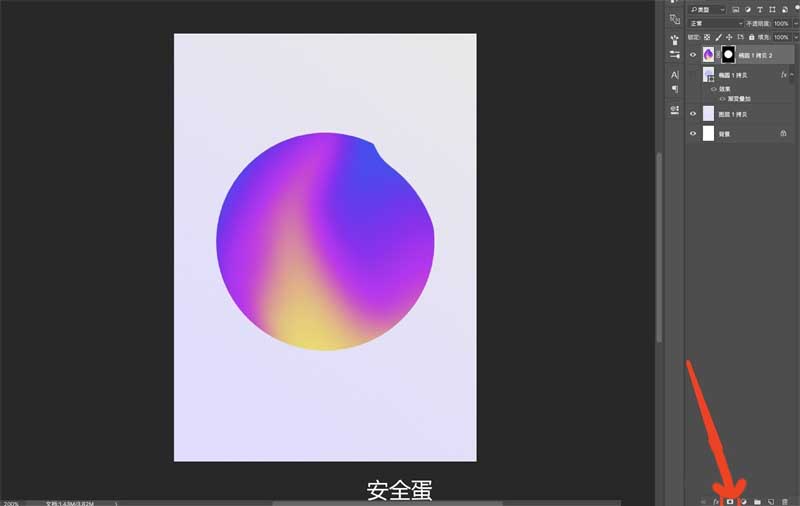
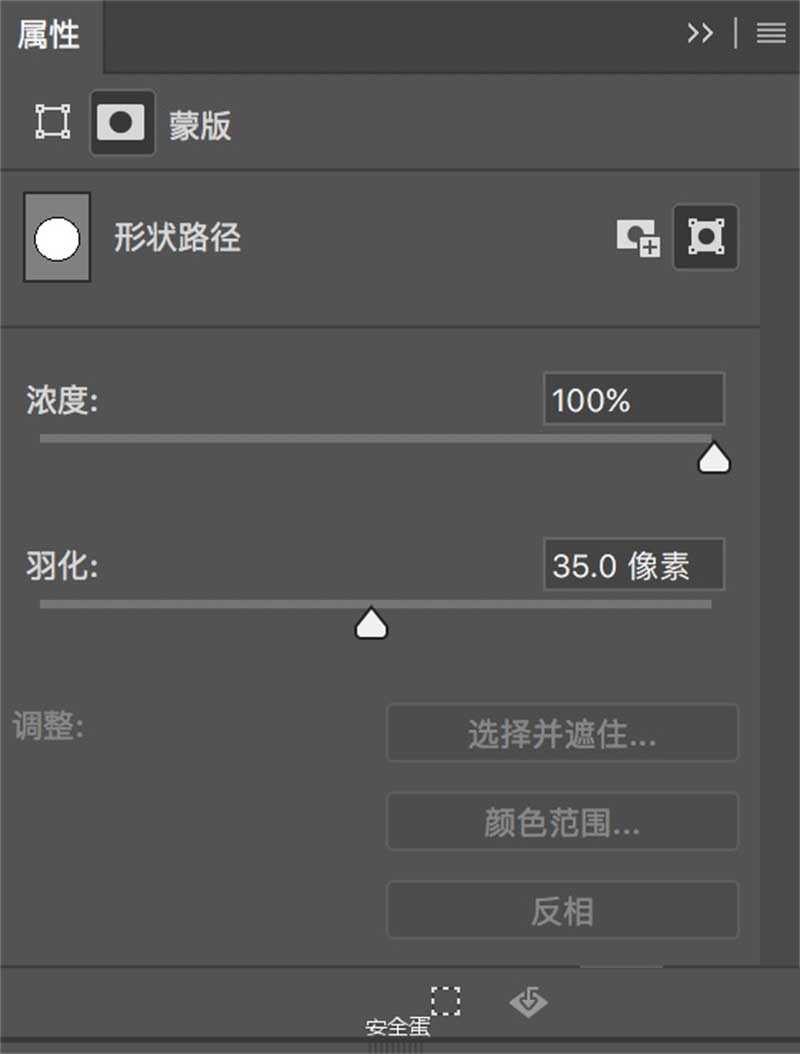
利用 椭圆形状工具(U) 新建一个圆,并添加 图层样式-渐变叠加。
温馨提示:别忘记与背景居中哟。
圆形直径:429 px 图层样式:渐变叠加 模式:正常 不透明度:100% 渐变:#3f4ff4、#c316f5、#eeec58 样式:线性 角度:90度 缩放:100%"#ff0000">步骤六:
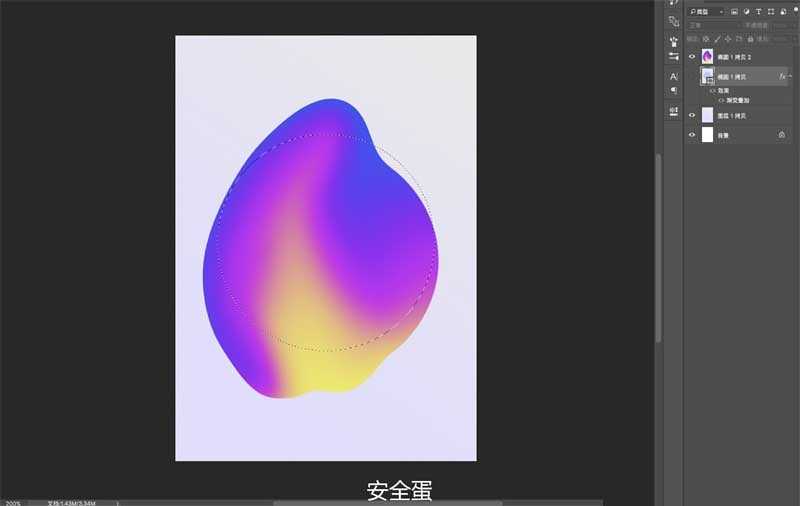
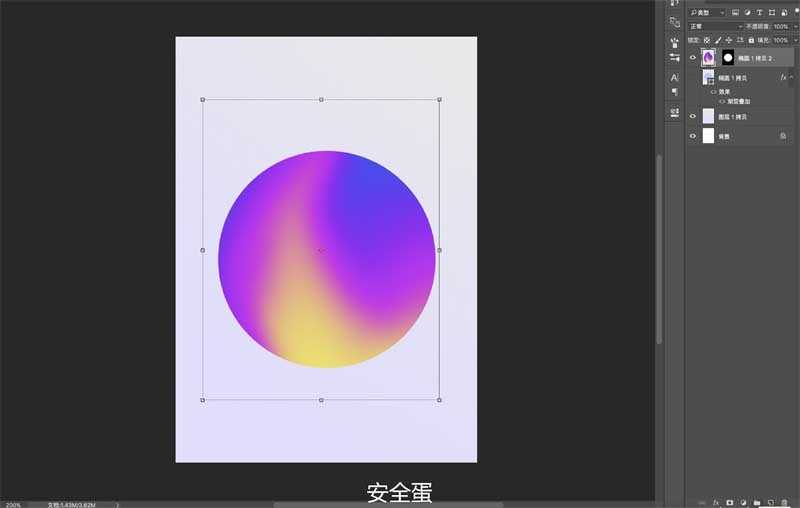
使用 Ctrl+T自由变换工具 对液化层进行细微的移动或旋转等调整,直至到一个合适的位置。"center">
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月05日
2024年11月05日
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]