DDR爱好者之家 Design By 杰米
私家教程讲了很多期了,不知大家有没有兴趣挑战一下稍有一点难度的方法呢?很多朋友喜欢PS自己小孩的照片,孩子那清澈的眼睛、天真的笑颜让人喜欢,再PS一下,可爱的宝贝还会发出精灵般的光芒!
本期学习重点:磁性套索工具、图层样式“外发光”、“内发光”。

Step1:在PS中打开照片,并复制一层。(图1)

Step2:选择“磁性套索工具”, 大致勾选出孩子的外形。(图2)

小贴士:在对被选物的选区边缘要求不太精确的时候,磁性套索工具可以帮我们省下很多时间。
Step3:使用快捷键“Ctrl+J”,复制选区为新图层即“图层1”,然后再复制图层1为“图层1副本”(图3),这两个图层将要分别担任不同的发光任务。

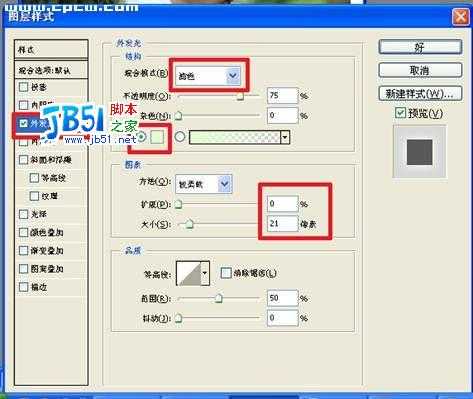
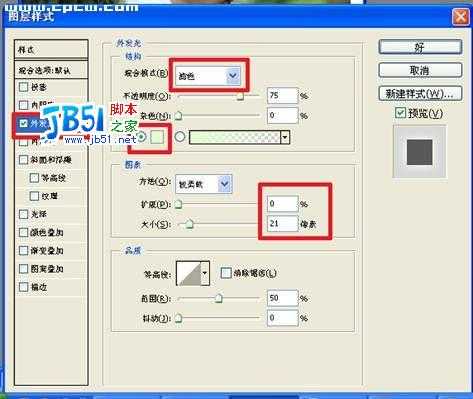
Step5:选择“外发光”,设置“混合模式”为“滤色”,“发光色”设置为“淡绿色”,“扩展”设置为“0”,“大小”设置为“21”像素,其他项保留默认设置。我们可以直观地观察到照片发生了变化。(图4)

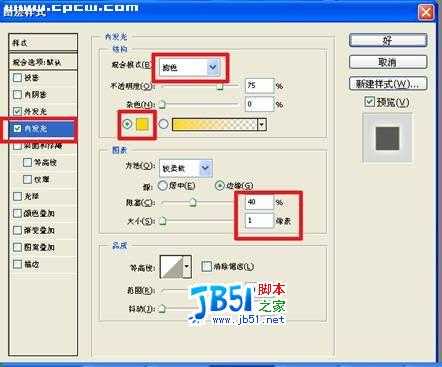
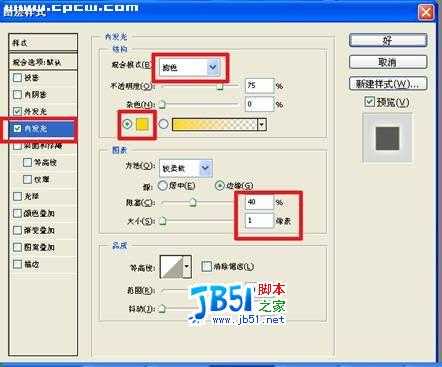
Step6:选择“内发光”,设置“混合模式”为“滤色”,“发光色”设置为“金黄色”,“距离”设置为“40”,“大小”设置为“0”,然后点“好”。(图5)

小贴士:对于发光颜色的设置,可以根据自己的喜好。把握一个原则:内发光的颜色要比外发光的颜色在亮度上要低一些。
Step7:接着制作小孩身体发光。打开“图层1副本”前的“眼睛”图标,设置“背景色”为浅黄色。然后,点击“滤镜”→“扭曲”→“扩散亮光”,设置“粒度”为“0”,“发光亮”为“2”,“清除数量”为“5”。(图6)

Step8:把“图层1副本”的图层混合模式改为“滤色”。(图7)

Step9:由于小孩是发光体,树会受到光的影响,因此我们得为树添加一个轮廓光,增加真实感。制做方法与制作外轮廓光相同。
Step10:此时可以看见树周围都产生了亮光,而我们只需要树的右边受到小孩光的影响。因此需要复制“图层2”即“树”层,得到“图层2副本”,将它置于“图层2”之上,并消除它所有的图层样式,便大功告成。(图8)

小贴士:在所有的操作过程中,设置的参数数值可按照自己处理的照片需要来调整,这里仅供参考。大家可以多调试以创作出更好的效果。
本期学习重点:磁性套索工具、图层样式“外发光”、“内发光”。

Step1:在PS中打开照片,并复制一层。(图1)

Step2:选择“磁性套索工具”, 大致勾选出孩子的外形。(图2)

小贴士:在对被选物的选区边缘要求不太精确的时候,磁性套索工具可以帮我们省下很多时间。
Step3:使用快捷键“Ctrl+J”,复制选区为新图层即“图层1”,然后再复制图层1为“图层1副本”(图3),这两个图层将要分别担任不同的发光任务。

Step5:选择“外发光”,设置“混合模式”为“滤色”,“发光色”设置为“淡绿色”,“扩展”设置为“0”,“大小”设置为“21”像素,其他项保留默认设置。我们可以直观地观察到照片发生了变化。(图4)

Step6:选择“内发光”,设置“混合模式”为“滤色”,“发光色”设置为“金黄色”,“距离”设置为“40”,“大小”设置为“0”,然后点“好”。(图5)

小贴士:对于发光颜色的设置,可以根据自己的喜好。把握一个原则:内发光的颜色要比外发光的颜色在亮度上要低一些。
Step7:接着制作小孩身体发光。打开“图层1副本”前的“眼睛”图标,设置“背景色”为浅黄色。然后,点击“滤镜”→“扭曲”→“扩散亮光”,设置“粒度”为“0”,“发光亮”为“2”,“清除数量”为“5”。(图6)

Step8:把“图层1副本”的图层混合模式改为“滤色”。(图7)

Step9:由于小孩是发光体,树会受到光的影响,因此我们得为树添加一个轮廓光,增加真实感。制做方法与制作外轮廓光相同。
Step10:此时可以看见树周围都产生了亮光,而我们只需要树的右边受到小孩光的影响。因此需要复制“图层2”即“树”层,得到“图层2副本”,将它置于“图层2”之上,并消除它所有的图层样式,便大功告成。(图8)

小贴士:在所有的操作过程中,设置的参数数值可按照自己处理的照片需要来调整,这里仅供参考。大家可以多调试以创作出更好的效果。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
