DDR爱好者之家 Design By 杰米
先看看效果图:

制作过程:
1、新建一个宽度为12厘米,高度为5厘米,分辨率为350像素的文件,如图01所示。

2、单击工具箱中的“文字工具”,在字符面板中设置颜色为灰色RGB分别为153、153、153,在窗口中输入文字,效果如图02所示。

3、在文字层上单击右键,在弹出的菜单栏中选择“栅格化文字”命令,然后按Ctrl+E键将文字层与背景层合并。
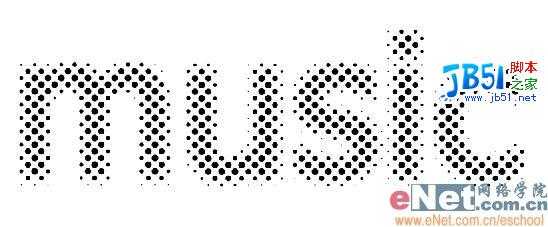
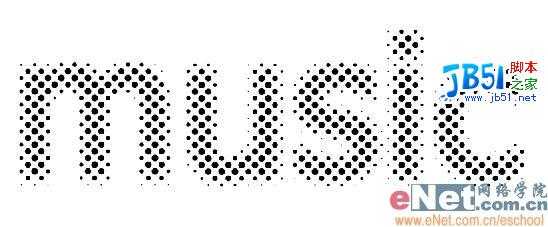
4、执行菜单栏中的“滤镜”“像素化”“色彩半调”命令,并在弹出的对话框中设置各项参数,效果如图03所示,图像效果如图04所示。




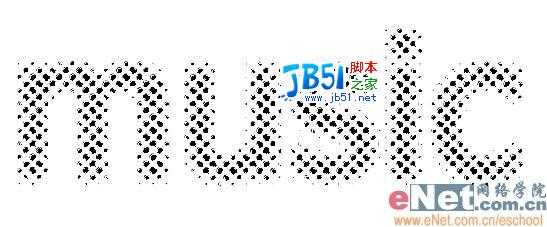
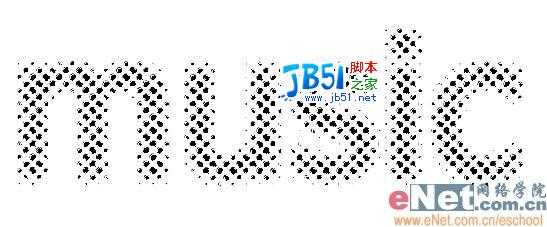
6、执行菜单栏中的“选择”“修改”“扩展”命令,并在弹出的对话框中设置扩展量为2像素,如图07所示。

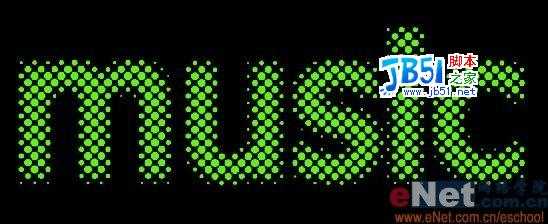
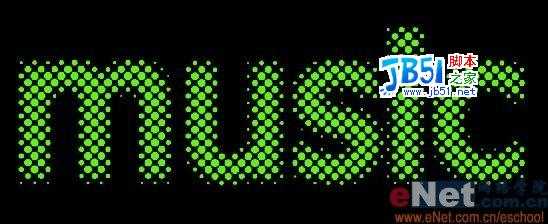
7、设置前景色为绿色RGB分别为89、250、1,新建一个图层1,按Alt+Delete键对选区填充绿色,图像效果如图08所示。

8、按D键恢复默认颜色,选择背景图层,按Alt+Delete键将背景填充黑色,效果如图09所示。



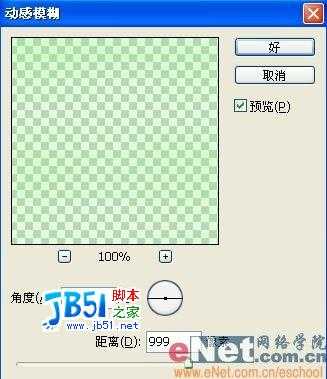
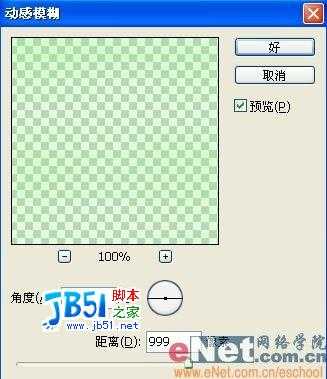
10、执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在弹出的对话框中设置参数如图12所示,图像效果如图13所示。


11、再次复制图层1,得到图层1副本2.单击工具箱中的移动工具,按键盘上的方向键来适当调整图像的位置,效果如图14所示。


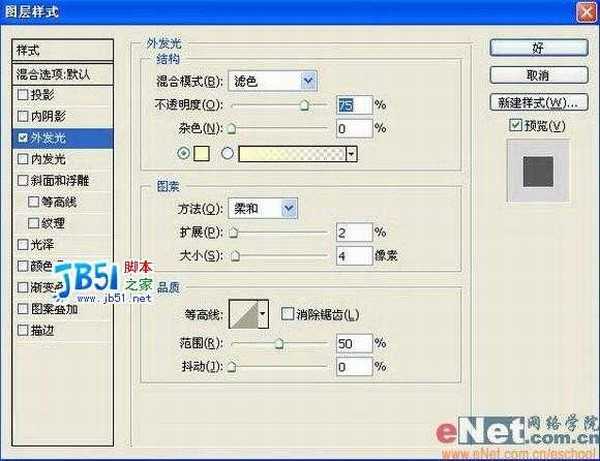
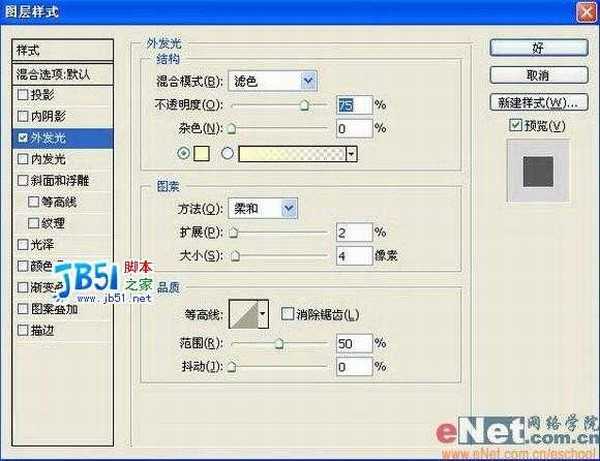
13、双击图层图层1,添加图层样式。在弹出的对话框中选择“外发光”命令,设置参数如图16所示,图像效果如图17所示。


14、复制图层1副本。单击文字工具,设置文字面板颜色为白色,输入文字,效果如图18所示。

15、将文字栅格化然后复制几层,执行动感模糊命令,最终效果如图19所示。


制作过程:
1、新建一个宽度为12厘米,高度为5厘米,分辨率为350像素的文件,如图01所示。

2、单击工具箱中的“文字工具”,在字符面板中设置颜色为灰色RGB分别为153、153、153,在窗口中输入文字,效果如图02所示。

3、在文字层上单击右键,在弹出的菜单栏中选择“栅格化文字”命令,然后按Ctrl+E键将文字层与背景层合并。
4、执行菜单栏中的“滤镜”“像素化”“色彩半调”命令,并在弹出的对话框中设置各项参数,效果如图03所示,图像效果如图04所示。




6、执行菜单栏中的“选择”“修改”“扩展”命令,并在弹出的对话框中设置扩展量为2像素,如图07所示。

7、设置前景色为绿色RGB分别为89、250、1,新建一个图层1,按Alt+Delete键对选区填充绿色,图像效果如图08所示。

8、按D键恢复默认颜色,选择背景图层,按Alt+Delete键将背景填充黑色,效果如图09所示。



10、执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在弹出的对话框中设置参数如图12所示,图像效果如图13所示。


11、再次复制图层1,得到图层1副本2.单击工具箱中的移动工具,按键盘上的方向键来适当调整图像的位置,效果如图14所示。


13、双击图层图层1,添加图层样式。在弹出的对话框中选择“外发光”命令,设置参数如图16所示,图像效果如图17所示。


14、复制图层1副本。单击文字工具,设置文字面板颜色为白色,输入文字,效果如图18所示。

15、将文字栅格化然后复制几层,执行动感模糊命令,最终效果如图19所示。

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
