DDR爱好者之家 Design By 杰米
原图


Photoshop中"Filter(滤镜)"的概念正是由Photoshop中"滤镜"的概念正是由此而来。使用滤镜就相当于在图像上放一个过滤镜头,使原来的图像发生变化,从而产生很多精彩的特殊效果而来。使用滤镜就相当于在图像上放一个过滤镜头,使原来的 图像发生变化,从而产生很多精彩的特殊效果。Photoshop 滤镜分为14个总的种类,另外,Adobe Photoshop 也支持由非 Adobe 软件开发商开发的增效滤镜。增效滤镜安装后,出现在"Filter(滤镜)"菜单的底部,与内建滤镜一样使用。
1、Blur(柔化)滤镜
如下图,Blur(柔化)里面一共有6个滤镜:blur(柔化)、blue more(加强柔化)、Gaussian Blur(高斯柔化)、Motion Blur(移动柔化)、Radial Blur(辐射柔化)、Smart Blue(精确柔化)。




Blur(柔化)滤镜产生模糊效果来柔化光滑边缘过于清晰或对比度过于强烈的区域,,效果图如(图一)所示。
Blur More(加强柔化)滤镜象Blur(柔化)一样使图象产生模糊的效果,不过其程度是柔化滤镜的3~4倍,效果图如(图二)所示。
上面这两种柔化滤镜不需要进行参数设置,直接选取就行了。现在让我们看看下面的几种柔化滤镜。
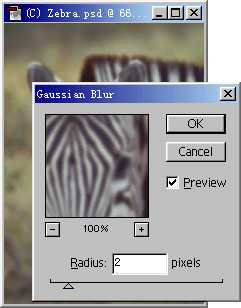
4、Gaussian Blur(柔化)


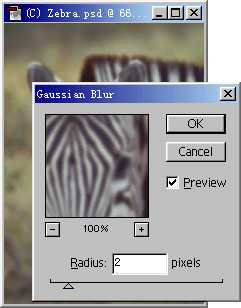
Gaussian Blur(高斯)柔化滤镜依据高斯曲线调节象素色值,有选择地模糊图像。 参数设置如图三,半径( Radius,高斯曲线的半径) 根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图四。
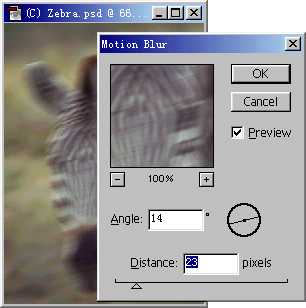
5、Motion Blur(移动柔化)


动态柔化滤镜产生沿某一方向运动而产生的模糊效果。
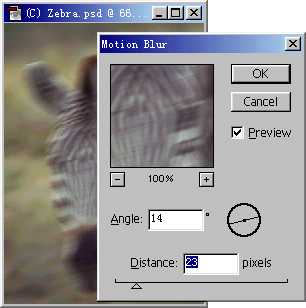
参数设置如图五所示,角度(Angle,物体运动的方向),距离(Distance,物体在一定时间内运动的距离)根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图六。
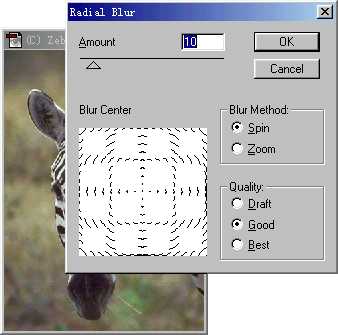
6、Radial Blur(辐射柔化)


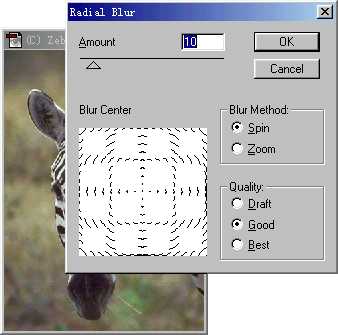
辐射柔化使图像产生旋转模糊效果。参数设置如图七所示,总量(Amount,设置模糊强度)、柔化中心(Blur,设置图像模糊的中心)、旋转 (Spin,旋转模糊,形成一个同心圆)、缩放(Zoom,模糊图像从图像中心放大)、质量(Quality)。根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图八
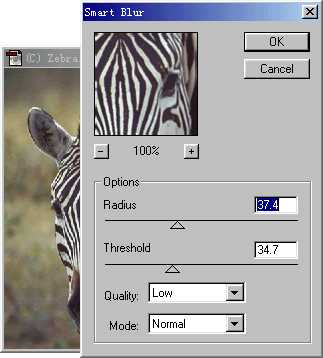
7、Smart Blue(精确柔化)

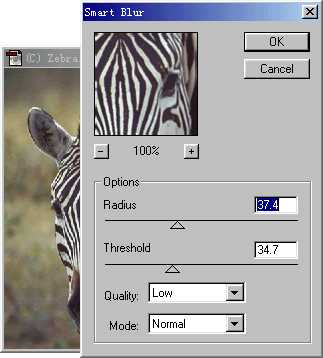
精确柔化滤镜使图像产生一种清晰边界的模糊方式。参数设置如图九所示,半径(Radius)、阀值(Threshold)、质量(Quality)、方式(Mode)。根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图十。



Photoshop中"Filter(滤镜)"的概念正是由Photoshop中"滤镜"的概念正是由此而来。使用滤镜就相当于在图像上放一个过滤镜头,使原来的图像发生变化,从而产生很多精彩的特殊效果而来。使用滤镜就相当于在图像上放一个过滤镜头,使原来的 图像发生变化,从而产生很多精彩的特殊效果。Photoshop 滤镜分为14个总的种类,另外,Adobe Photoshop 也支持由非 Adobe 软件开发商开发的增效滤镜。增效滤镜安装后,出现在"Filter(滤镜)"菜单的底部,与内建滤镜一样使用。
1、Blur(柔化)滤镜
如下图,Blur(柔化)里面一共有6个滤镜:blur(柔化)、blue more(加强柔化)、Gaussian Blur(高斯柔化)、Motion Blur(移动柔化)、Radial Blur(辐射柔化)、Smart Blue(精确柔化)。




Blur(柔化)滤镜产生模糊效果来柔化光滑边缘过于清晰或对比度过于强烈的区域,,效果图如(图一)所示。
Blur More(加强柔化)滤镜象Blur(柔化)一样使图象产生模糊的效果,不过其程度是柔化滤镜的3~4倍,效果图如(图二)所示。
上面这两种柔化滤镜不需要进行参数设置,直接选取就行了。现在让我们看看下面的几种柔化滤镜。
4、Gaussian Blur(柔化)


Gaussian Blur(高斯)柔化滤镜依据高斯曲线调节象素色值,有选择地模糊图像。 参数设置如图三,半径( Radius,高斯曲线的半径) 根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图四。
5、Motion Blur(移动柔化)


动态柔化滤镜产生沿某一方向运动而产生的模糊效果。
参数设置如图五所示,角度(Angle,物体运动的方向),距离(Distance,物体在一定时间内运动的距离)根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图六。
6、Radial Blur(辐射柔化)


辐射柔化使图像产生旋转模糊效果。参数设置如图七所示,总量(Amount,设置模糊强度)、柔化中心(Blur,设置图像模糊的中心)、旋转 (Spin,旋转模糊,形成一个同心圆)、缩放(Zoom,模糊图像从图像中心放大)、质量(Quality)。根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图八
7、Smart Blue(精确柔化)

精确柔化滤镜使图像产生一种清晰边界的模糊方式。参数设置如图九所示,半径(Radius)、阀值(Threshold)、质量(Quality)、方式(Mode)。根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图十。

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
