DDR爱好者之家 Design By 杰米
PS:文中所提及的快捷键均针对于Windows操作系统。若是Mac用户,则请用Cmd对应Ctrl键,Opt对应Alt键。
1.保持尺寸为偶数
你是首先针对Retina屏幕设计然后再对标准分辨率的进行缩小是吧?为了在标准分辨率下像素仍然保持完美的呈现,你需要保证大小和距离为偶数。具体的做法便是:基于2ps的网格设计。在编辑(Edit)〉首选项(Preference)〉参考线、网格和切片(Cuides,Grids&Slices)。更改网格线间隔(Gridline)和子网格(Subdivisions)来是使得网格间隔线为2px。例如:设置网格线间隔为64px,子网格为32。

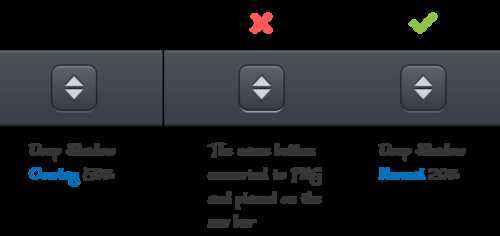
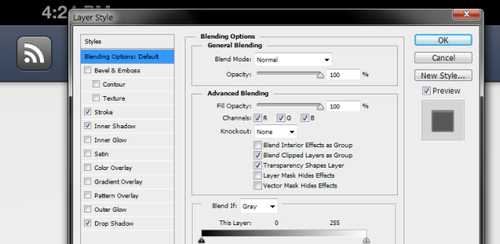
2.混合模式只使用正常模式
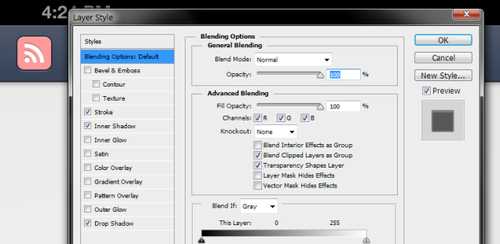
在设置直接处于其他元素上面的图层效果时,混合模式只使用正常(例如:在混合选项中投影和外发光)。使用其他的混合模式或许在Photoshop中看起来很好,但是也可能会在在保存为PNG格式之后出现不良的效果。

3.更方便的改变渐变颜色
想要更改渐变按钮的色调(色相),而不必每次都去改变渐变的起始颜色值?下面介绍两个方法,均可达到完全一样的效果。
方法1:在渐变图层混合选项中使用颜色叠加
1.创建一个渐变图层。起始颜色设为浅灰和深灰色,也可以在之后调整。
2.为按钮创建矢量蒙版。
3.复制矢量蒙版粘贴到渐变图层(选择矢量蒙版〉Ctrll+ C〉选择渐变图层〉Ctrl + V)
4.设置图层〉矢量蒙版〉当前路径
5.设置渐变图层混合选项〉颜色叠加更改混合模式为颜色。
6.现在便可以只是更改此处的颜色来更改渐变。

方法2:在纯色图层使用渐变叠加
1.用你想要的颜色,创建一个纯色的图层。
2.和方法1相同。
3.和方法1相同。
4.和方法1相同。
5.在纯色模版混合选项〉渐变叠加,设置混合模式为明度(Luminosity)。
6.现在只是改变纯色模版的颜色即可改变渐变。

译者注:上述使用了矢量蒙版,其实使用剪切蒙版也可达到相应的效果,个人认为还简单点。
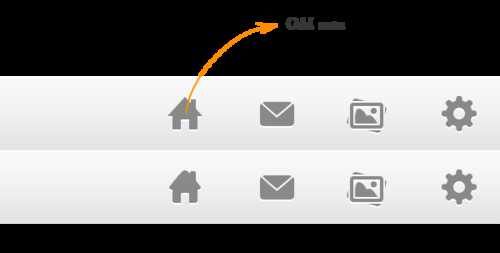
4.更多的使用径向渐变
在导航条上叠加径向渐变层,让导航栏变得更为有趣。
方法1:径向渐变工具
1.在导航条图层上方新建图层。
2.复制导航条图层的矢量蒙版到刚才新建的图层(按住Ctrl + Alt同时按鼠标左键拖动矢量蒙版到新图层)。
3.选择径向渐变工具(设置渐变为中心白色末端全透明)。
4.在图层中从中心到边缘绘制渐变。
5.改变图层混合模式为叠加(Overlay)设置不透明度为25%。

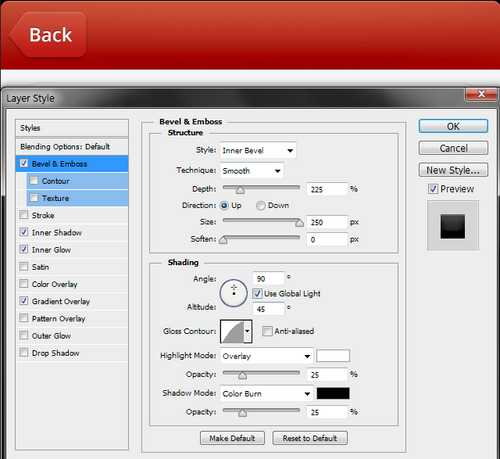
方法2:斜面和浮雕
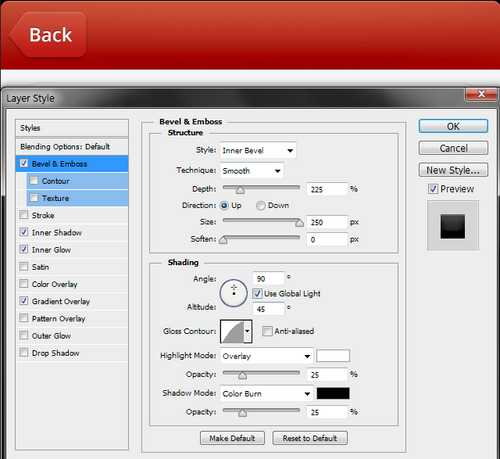
同样也可以使用图层混合选项中的斜面和浮雕。可以按下图所示来设置。通过调整设置来达到你想要的效果。通常调整的越为精妙效果也越为好看。

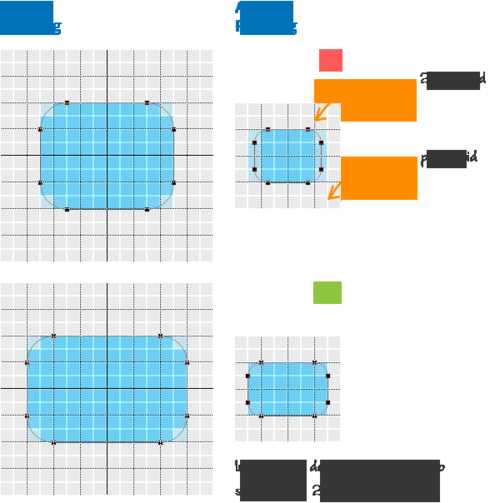
5.更多的使用阴影变形
Photoshop中阴影(任何的其他图层效果)和它对应图层可以分开。这样便可独立操作阴影。
1.选择图层〉图层样式〉创建图层(译者注:必须在对图层使用了混合选项中的效果才能使用此命令,此步目的即是将效果和图层分离)。
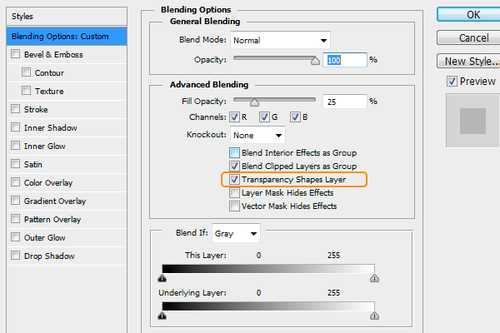
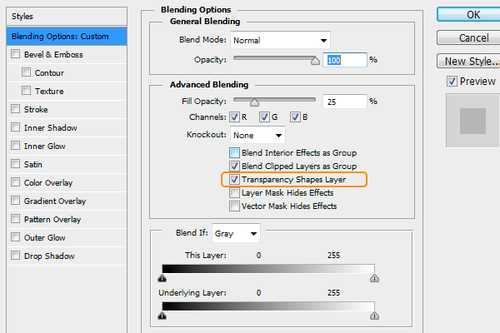
2.转换图层为智能对象(在混合选项中勾选透明形状图层。右击图层〉选择转换为智能对象),这样你就可以在之后编辑效果。
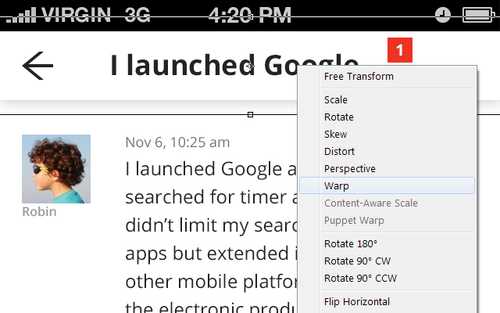
3.Ctrl + T 选择变形。
4.点击和拖动手柄来改变形状。手柄不会对其网格,但可以使用网格作为参考对其他的手柄进行重复同样的拖动。
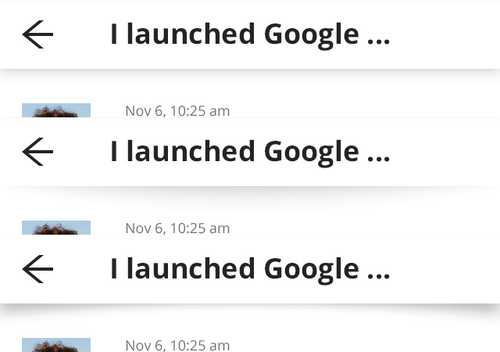
5.往上轻移图层直到像下图效果。



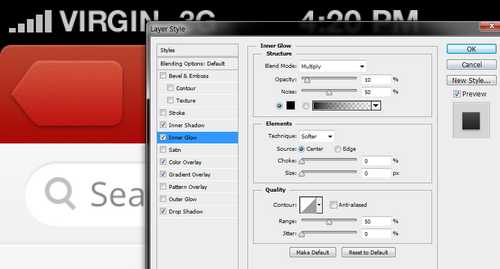
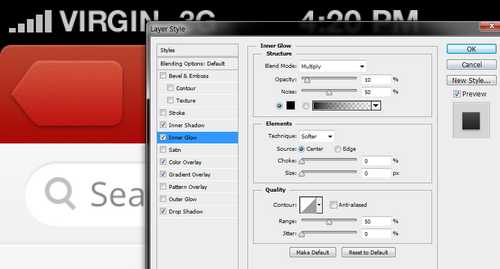
6.使用内发光更容易的增加精细的纹理
像下图所示通过内发光快速的增加纹理。

7.隐藏路径
Photoshop cs6中比较恼人的一点是当你选中一个形状图层的时候形状的路径会显示出来,并且在你操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。你和使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然你可以按Ctrl + Shift + H 只隐藏路径。

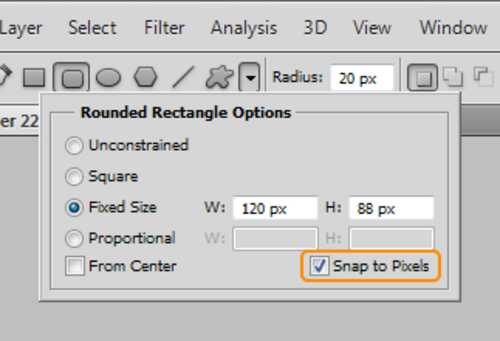
8.使用对齐像素网格来使形状像素完美
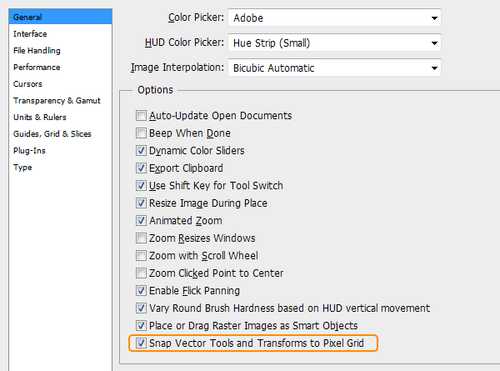
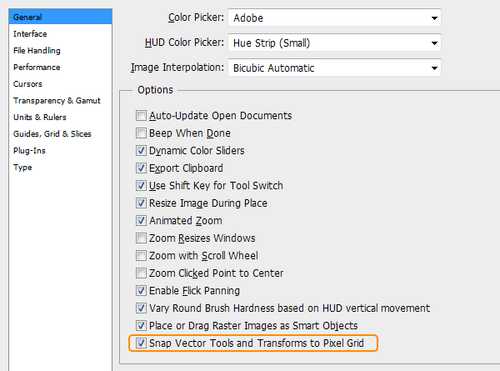
这算是cs6中最好的改进之一了。按Ctrl + K 打开首选选面板选择将矢量工具与变换与像素网格对其(Snap Vector Tools and Transforms to Pixel Grid)勾选。在cs5中只有形状(没有变换)与像素网格对齐。像下图示在首选项〉常规中勾选最下面一项。


cs5中只有形状对齐
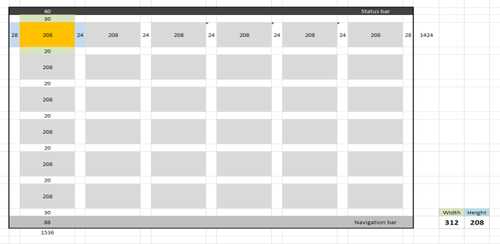
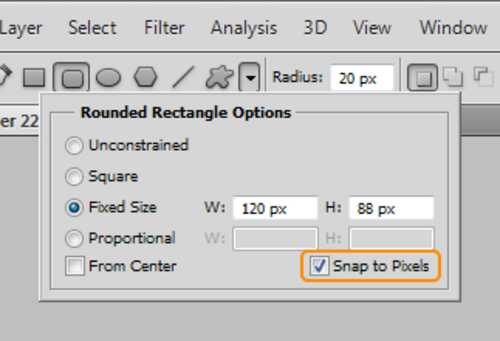
9.使用电子表格来计算缩略图的尺寸
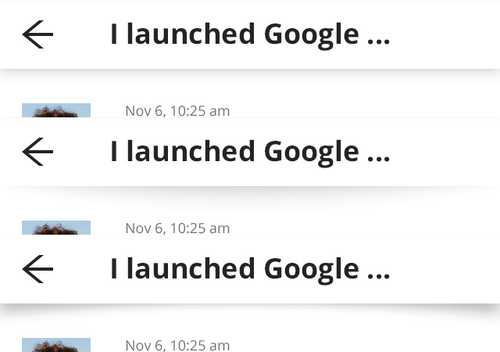
想要创建一个iPad app来展示大量的缩略图?使用电子表格来计算缩略图的尺寸和之间的尺寸。电子表格实时的计算并展示了在改变一个尺寸之后对其他元素的影响以及它们是否适用于屏幕。下载(iPad-Grid-Calculator)我在创建iPad app使用创建的微软Excel 表格(文件中包含了4个表格,6×6, 5×5, 4×4 和3×3)。

10.自动导出资源文件
如果你必须创建图片资源,选择文件(File)〉脚本(Script)〉将图层导出到文件(Export Layers to Files)。
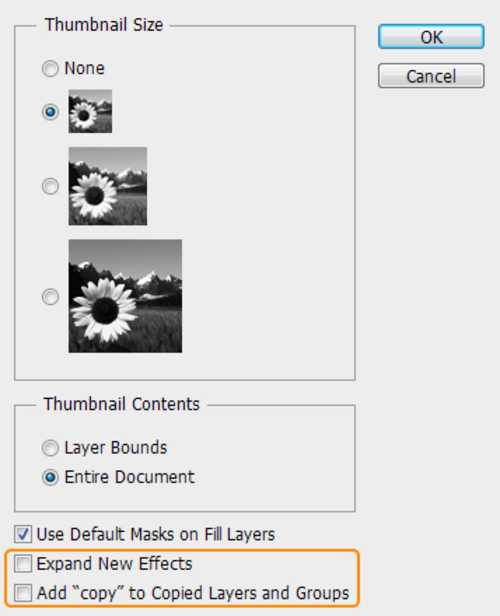
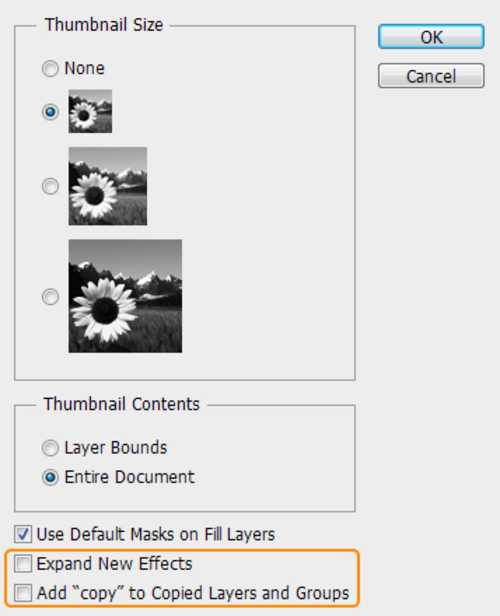
11.图层复制的时避免给图层名添加后缀同时避免图层效果得到扩张
对每次复制图层都在图层名称后面添加“副本(copy)”的字眼很是恼火?同时恼火的是每次复制粘贴图层效果的时候图层效果就会扩张?可以图层面板选项中将两者关闭。

12.以15°的步长旋转
在自由旋转的时候,可以按住Shift以15°的倍数旋转。
13.保存样式
保存多次使用的样式到样式面板,这样免去每次都复制粘贴的麻烦。
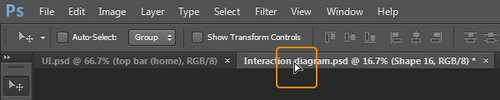
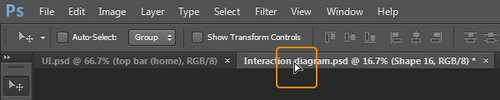
14.在打开的两个文件之间移动图层
按下V选择移动工具〉选中想要移动的图层〉在当前文件内(不是图层面板)左击不松开〉拖动光标到目标文件的名称标签上〉当文件切换之后将光标拖动到文件内,然后松开鼠标。

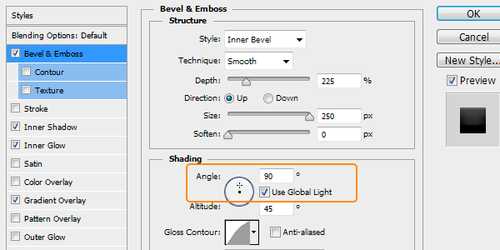
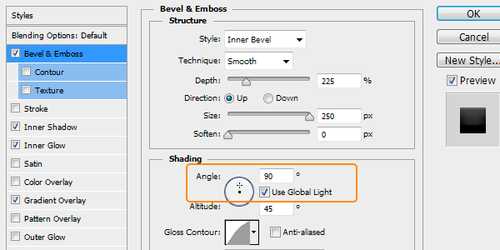
15.设置全局光为90°
当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使用全局光。或者选择图层〉图层样式〉使用全局光。

16.在你创建图层的时候你便对它进行命名
在将设计文档发给开发人员之前对图层命名是件令人头痛的事情。因此不妨形成在创建图层的同时就给它命名的习惯。
17.使用自定义快捷键
注意哪些工具和任务是你最常用到的,为它们创建快捷键。例如,如果你发现将一个文件发送给开发人员处理的时候你需要重命名大量的图层,我使用功能键F2作为快捷键。
18.使用径向渐变
使用径向渐变有时候会看起来有点扁平。试试用径向渐变作为背景,还可以用内发光来强调。

19.努力做到非破坏的编辑
通过使用智能对象和调整图层来做到一个非破坏性的工作流程。当你发发现自己需要重复编辑同样东西的时候这会帮你减少很多痛苦。
20.在对文件作重大改变之前备份文件
当你发现保存了自己不想要的变化,或者在撤销更改之前意外地关闭了文件(译者注:这样会导致丢失历史记录),备份文件会大大减少你的痛苦。
21.使用快捷键给形状图层和文本填色
你可能知道使用Alt/Ctrl + Delete 给图层或者选区填充前景色/背景色。它同样适用于形状图层和文本。
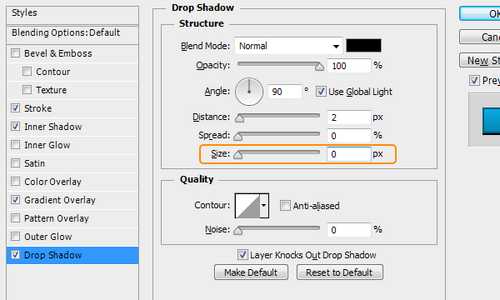
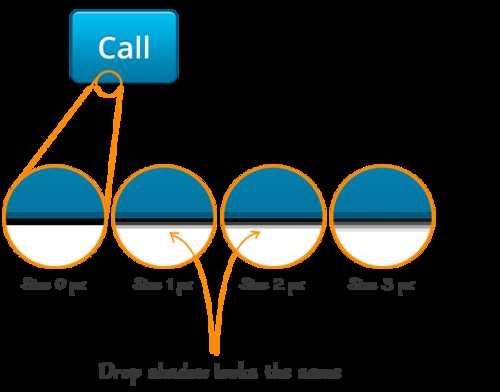
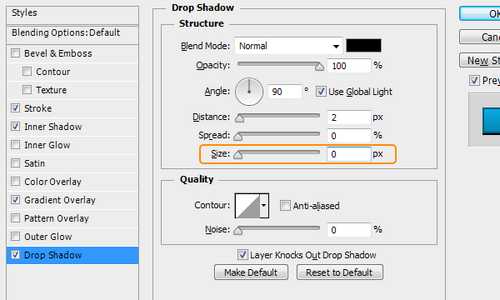
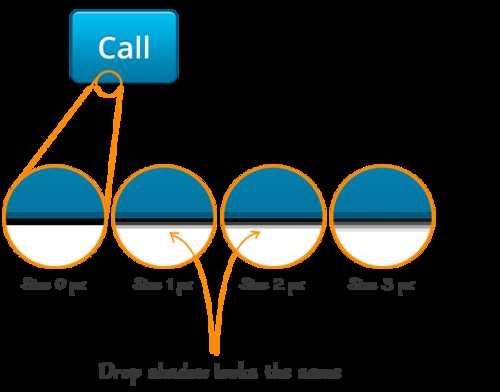
22.Photoshop的怪异之处——投影和内阴影尺寸
还记得诀窍1中关于保证尺寸和图层效果为偶数像素吗?你或许在对所有的都设置了偶数之后,仍然迷惑于为什么按钮的高度仍然是奇数。罪魁祸首便是 Photoshop的怪异之处,投影增加了尺寸。投影的大小(size)值设置为1px或者2px,投影将会产生同样的尺寸,如下图所示。


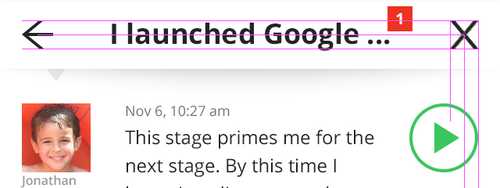
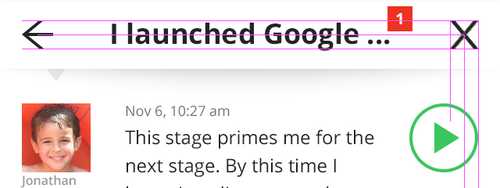
23.使用智能参考线来进行更为完美的对齐
来让Photoshop对你的元素进行智能对齐。在视图(View)〉显示(Show)〉智能参考线(Smart Guides)处打开。一旦你使用过智能参考线,你会再也离不开它了。

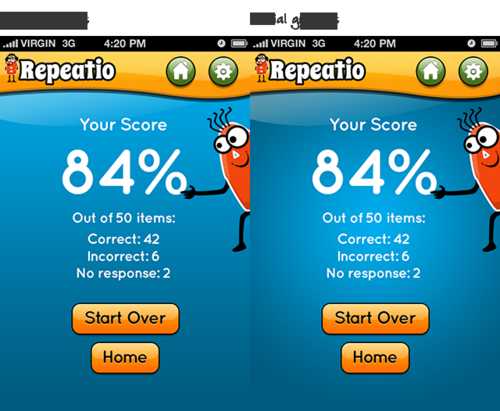
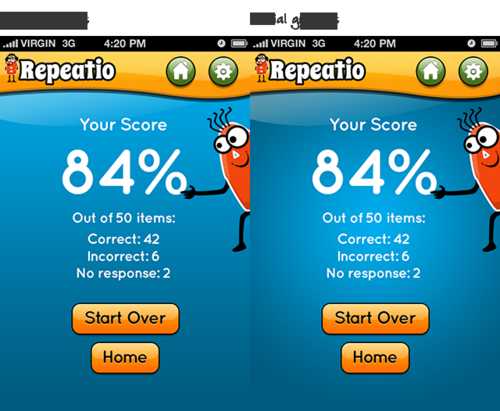
24.使用图层复合在同一文件中展示不同的显示屏
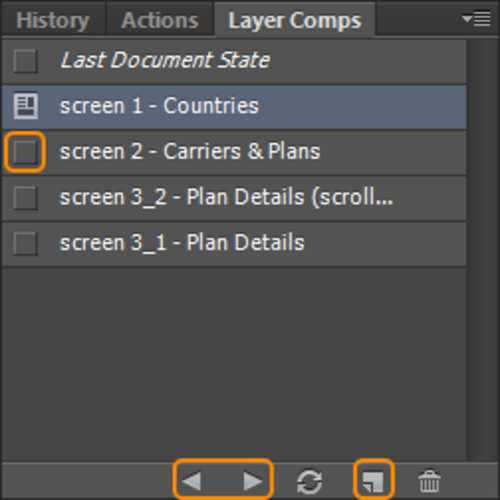
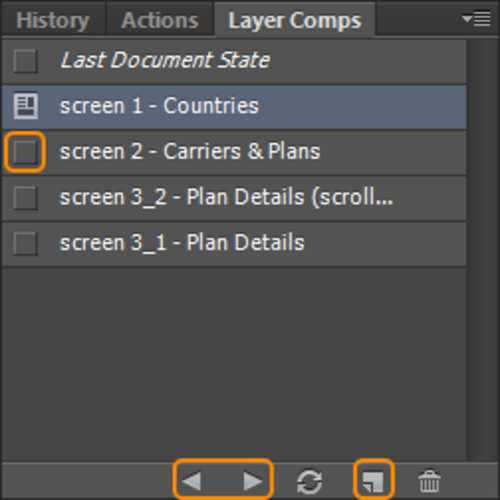
你是将app的所有屏幕都创建在一个PSD中然后对图层可视进行打开和关闭来查看?此时图层复合(Layer Comps)就可帮助解决这个问题。勾选窗口(Window)〉图层复合(Layer Comps)即可打开图层复合面板。在你新建app屏幕的时候你可以通过单击面板底部创建新的图层复合按钮来创建一个新的图层复合。这个图层复合面板包含了所有图层的可见性和位置作为一个屏幕(译者注:可以理解为一个快照)。现在你便可以在同样的图层上更改其可见性和位置来作为下一个屏幕并把它保存为另一个图层复合。
通过使用同样的工具去创建不同的屏幕,这样就保证了文件数量和大小达到了最小。并且,你和开发人员可以简单的通过单击图层复合名称前面的小盒子或者点击面板底部的往前/往后箭头来循环切换图层复合来展示不同的屏幕。

25.在设备上预览你的设计
你的设计桌面设备上看起来很好,但是当你放到真正的设备上或许会暴漏问题,因此,保证经常的在显示器上预览你的设计。对Mac来说有像LiveView、Scala Preview等工具,对Windows来则有WiFileSync和Photoshop Display。我使用免费的Polkast,它允许你在IOS设备上通过wifi预览你桌面设备上的文件。
26.保持icon设计的一致性
在icon的选用上要保证其大小和风格一致。可以阅读Why consistency is important这篇文章。

27.给客户发送全尺寸的预览图
客户许愿在他们的设备上常看设计。因此,可以考虑给他们一个全尺寸的PNG设计组合。
28.避免过于像素完美的线框图
不要在线框图软件上浪费时间去创建一个漂亮的线框图。我发现客户一旦理解这会节省时间他们便更倾向于审查草图而不是漂亮的线框图。向客户解释为什么减少线框图会节省项目的整体时间,他们一旦同意便发给他们草图的照片。同时别忘了让草图尽量易读。
29.首先设计Retina屏然后再缩小到标准尺寸
是从1x(译者注:指设备像素比)放大到2x的顺序还是2x缩小到1x现在仍有争论。1x大小尺寸的手机将会在未来几年逐渐淘汰并且将来只会剩下Retina屏的。因此最好是从Retina屏来开始设计,同时你可以早早的便在你的设计中添加针对Retina屏的特殊细节。
30.创建一个icon库
任何时候你针对工具栏或者标签栏创建了矢量的icon,保存一份icon(保存完好无损的尺寸以便于编辑)到单独的PSD文件中,这样,你便不必下次再使用这些icon时到处寻找了,这样也就形成了我ikonic项目的基础。
31.使用一个批量重命名的软件
使用批量重命名软件来给文件增加或者移除@2x。我使用免费的Bulk Rename Utility。
1.保持尺寸为偶数
你是首先针对Retina屏幕设计然后再对标准分辨率的进行缩小是吧?为了在标准分辨率下像素仍然保持完美的呈现,你需要保证大小和距离为偶数。具体的做法便是:基于2ps的网格设计。在编辑(Edit)〉首选项(Preference)〉参考线、网格和切片(Cuides,Grids&Slices)。更改网格线间隔(Gridline)和子网格(Subdivisions)来是使得网格间隔线为2px。例如:设置网格线间隔为64px,子网格为32。

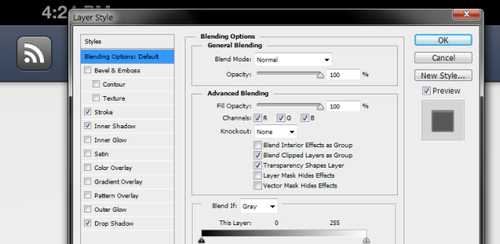
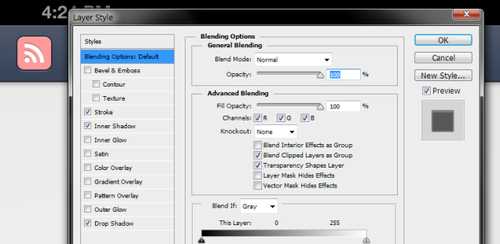
2.混合模式只使用正常模式
在设置直接处于其他元素上面的图层效果时,混合模式只使用正常(例如:在混合选项中投影和外发光)。使用其他的混合模式或许在Photoshop中看起来很好,但是也可能会在在保存为PNG格式之后出现不良的效果。

3.更方便的改变渐变颜色
想要更改渐变按钮的色调(色相),而不必每次都去改变渐变的起始颜色值?下面介绍两个方法,均可达到完全一样的效果。
方法1:在渐变图层混合选项中使用颜色叠加
1.创建一个渐变图层。起始颜色设为浅灰和深灰色,也可以在之后调整。
2.为按钮创建矢量蒙版。
3.复制矢量蒙版粘贴到渐变图层(选择矢量蒙版〉Ctrll+ C〉选择渐变图层〉Ctrl + V)
4.设置图层〉矢量蒙版〉当前路径
5.设置渐变图层混合选项〉颜色叠加更改混合模式为颜色。
6.现在便可以只是更改此处的颜色来更改渐变。

方法2:在纯色图层使用渐变叠加
1.用你想要的颜色,创建一个纯色的图层。
2.和方法1相同。
3.和方法1相同。
4.和方法1相同。
5.在纯色模版混合选项〉渐变叠加,设置混合模式为明度(Luminosity)。
6.现在只是改变纯色模版的颜色即可改变渐变。

译者注:上述使用了矢量蒙版,其实使用剪切蒙版也可达到相应的效果,个人认为还简单点。
4.更多的使用径向渐变
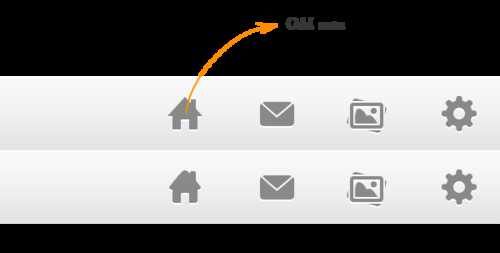
在导航条上叠加径向渐变层,让导航栏变得更为有趣。
方法1:径向渐变工具
1.在导航条图层上方新建图层。
2.复制导航条图层的矢量蒙版到刚才新建的图层(按住Ctrl + Alt同时按鼠标左键拖动矢量蒙版到新图层)。
3.选择径向渐变工具(设置渐变为中心白色末端全透明)。
4.在图层中从中心到边缘绘制渐变。
5.改变图层混合模式为叠加(Overlay)设置不透明度为25%。

方法2:斜面和浮雕
同样也可以使用图层混合选项中的斜面和浮雕。可以按下图所示来设置。通过调整设置来达到你想要的效果。通常调整的越为精妙效果也越为好看。

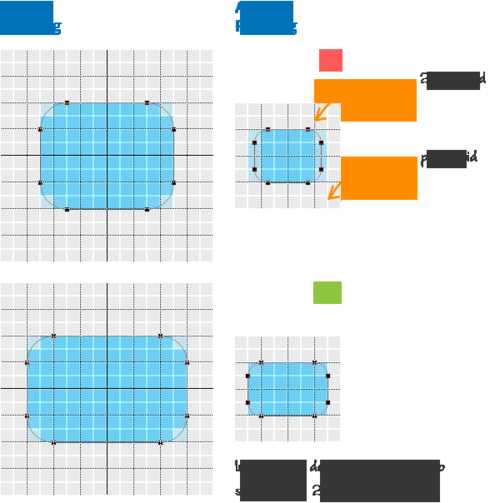
5.更多的使用阴影变形
Photoshop中阴影(任何的其他图层效果)和它对应图层可以分开。这样便可独立操作阴影。
1.选择图层〉图层样式〉创建图层(译者注:必须在对图层使用了混合选项中的效果才能使用此命令,此步目的即是将效果和图层分离)。
2.转换图层为智能对象(在混合选项中勾选透明形状图层。右击图层〉选择转换为智能对象),这样你就可以在之后编辑效果。
3.Ctrl + T 选择变形。
4.点击和拖动手柄来改变形状。手柄不会对其网格,但可以使用网格作为参考对其他的手柄进行重复同样的拖动。
5.往上轻移图层直到像下图效果。



6.使用内发光更容易的增加精细的纹理
像下图所示通过内发光快速的增加纹理。

7.隐藏路径
Photoshop cs6中比较恼人的一点是当你选中一个形状图层的时候形状的路径会显示出来,并且在你操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。你和使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然你可以按Ctrl + Shift + H 只隐藏路径。

8.使用对齐像素网格来使形状像素完美
这算是cs6中最好的改进之一了。按Ctrl + K 打开首选选面板选择将矢量工具与变换与像素网格对其(Snap Vector Tools and Transforms to Pixel Grid)勾选。在cs5中只有形状(没有变换)与像素网格对齐。像下图示在首选项〉常规中勾选最下面一项。


cs5中只有形状对齐
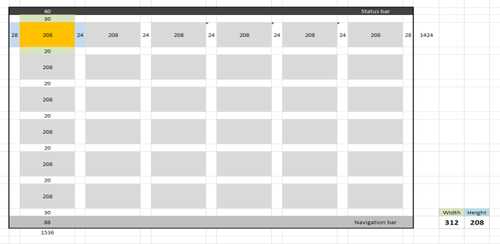
9.使用电子表格来计算缩略图的尺寸
想要创建一个iPad app来展示大量的缩略图?使用电子表格来计算缩略图的尺寸和之间的尺寸。电子表格实时的计算并展示了在改变一个尺寸之后对其他元素的影响以及它们是否适用于屏幕。下载(iPad-Grid-Calculator)我在创建iPad app使用创建的微软Excel 表格(文件中包含了4个表格,6×6, 5×5, 4×4 和3×3)。

10.自动导出资源文件
如果你必须创建图片资源,选择文件(File)〉脚本(Script)〉将图层导出到文件(Export Layers to Files)。
11.图层复制的时避免给图层名添加后缀同时避免图层效果得到扩张
对每次复制图层都在图层名称后面添加“副本(copy)”的字眼很是恼火?同时恼火的是每次复制粘贴图层效果的时候图层效果就会扩张?可以图层面板选项中将两者关闭。

12.以15°的步长旋转
在自由旋转的时候,可以按住Shift以15°的倍数旋转。
13.保存样式
保存多次使用的样式到样式面板,这样免去每次都复制粘贴的麻烦。
14.在打开的两个文件之间移动图层
按下V选择移动工具〉选中想要移动的图层〉在当前文件内(不是图层面板)左击不松开〉拖动光标到目标文件的名称标签上〉当文件切换之后将光标拖动到文件内,然后松开鼠标。

15.设置全局光为90°
当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使用全局光。或者选择图层〉图层样式〉使用全局光。

16.在你创建图层的时候你便对它进行命名
在将设计文档发给开发人员之前对图层命名是件令人头痛的事情。因此不妨形成在创建图层的同时就给它命名的习惯。
17.使用自定义快捷键
注意哪些工具和任务是你最常用到的,为它们创建快捷键。例如,如果你发现将一个文件发送给开发人员处理的时候你需要重命名大量的图层,我使用功能键F2作为快捷键。
18.使用径向渐变
使用径向渐变有时候会看起来有点扁平。试试用径向渐变作为背景,还可以用内发光来强调。

19.努力做到非破坏的编辑
通过使用智能对象和调整图层来做到一个非破坏性的工作流程。当你发发现自己需要重复编辑同样东西的时候这会帮你减少很多痛苦。
20.在对文件作重大改变之前备份文件
当你发现保存了自己不想要的变化,或者在撤销更改之前意外地关闭了文件(译者注:这样会导致丢失历史记录),备份文件会大大减少你的痛苦。
21.使用快捷键给形状图层和文本填色
你可能知道使用Alt/Ctrl + Delete 给图层或者选区填充前景色/背景色。它同样适用于形状图层和文本。
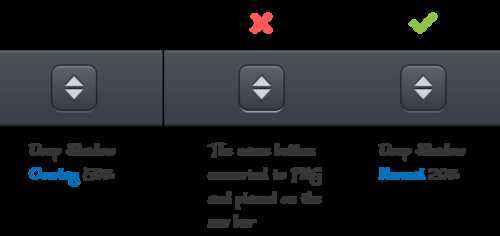
22.Photoshop的怪异之处——投影和内阴影尺寸
还记得诀窍1中关于保证尺寸和图层效果为偶数像素吗?你或许在对所有的都设置了偶数之后,仍然迷惑于为什么按钮的高度仍然是奇数。罪魁祸首便是 Photoshop的怪异之处,投影增加了尺寸。投影的大小(size)值设置为1px或者2px,投影将会产生同样的尺寸,如下图所示。


23.使用智能参考线来进行更为完美的对齐
来让Photoshop对你的元素进行智能对齐。在视图(View)〉显示(Show)〉智能参考线(Smart Guides)处打开。一旦你使用过智能参考线,你会再也离不开它了。

24.使用图层复合在同一文件中展示不同的显示屏
你是将app的所有屏幕都创建在一个PSD中然后对图层可视进行打开和关闭来查看?此时图层复合(Layer Comps)就可帮助解决这个问题。勾选窗口(Window)〉图层复合(Layer Comps)即可打开图层复合面板。在你新建app屏幕的时候你可以通过单击面板底部创建新的图层复合按钮来创建一个新的图层复合。这个图层复合面板包含了所有图层的可见性和位置作为一个屏幕(译者注:可以理解为一个快照)。现在你便可以在同样的图层上更改其可见性和位置来作为下一个屏幕并把它保存为另一个图层复合。
通过使用同样的工具去创建不同的屏幕,这样就保证了文件数量和大小达到了最小。并且,你和开发人员可以简单的通过单击图层复合名称前面的小盒子或者点击面板底部的往前/往后箭头来循环切换图层复合来展示不同的屏幕。

25.在设备上预览你的设计
你的设计桌面设备上看起来很好,但是当你放到真正的设备上或许会暴漏问题,因此,保证经常的在显示器上预览你的设计。对Mac来说有像LiveView、Scala Preview等工具,对Windows来则有WiFileSync和Photoshop Display。我使用免费的Polkast,它允许你在IOS设备上通过wifi预览你桌面设备上的文件。
26.保持icon设计的一致性
在icon的选用上要保证其大小和风格一致。可以阅读Why consistency is important这篇文章。

27.给客户发送全尺寸的预览图
客户许愿在他们的设备上常看设计。因此,可以考虑给他们一个全尺寸的PNG设计组合。
28.避免过于像素完美的线框图
不要在线框图软件上浪费时间去创建一个漂亮的线框图。我发现客户一旦理解这会节省时间他们便更倾向于审查草图而不是漂亮的线框图。向客户解释为什么减少线框图会节省项目的整体时间,他们一旦同意便发给他们草图的照片。同时别忘了让草图尽量易读。
29.首先设计Retina屏然后再缩小到标准尺寸
是从1x(译者注:指设备像素比)放大到2x的顺序还是2x缩小到1x现在仍有争论。1x大小尺寸的手机将会在未来几年逐渐淘汰并且将来只会剩下Retina屏的。因此最好是从Retina屏来开始设计,同时你可以早早的便在你的设计中添加针对Retina屏的特殊细节。
30.创建一个icon库
任何时候你针对工具栏或者标签栏创建了矢量的icon,保存一份icon(保存完好无损的尺寸以便于编辑)到单独的PSD文件中,这样,你便不必下次再使用这些icon时到处寻找了,这样也就形成了我ikonic项目的基础。
31.使用一个批量重命名的软件
使用批量重命名软件来给文件增加或者移除@2x。我使用免费的Bulk Rename Utility。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月05日
2024年11月05日
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]
