今天为大家介绍Photoshop的联系表工具的使用方法,这个功能虽然知道的人少,但功能强大,如果你想将作品集中在一起展示,或者需要为网站创建一个关于我们页面,那么这个教程就非你莫属了!利用它可以简单几步就能做出联系人页面,赶紧来试试吧。
处理完图片时,有时你会想和大家分享自己的作品。它有很多种方式,比如直接在笔记本电脑,平板电脑或者智能手机上进行展示。但是如果图片很多,而你又想快速发送给某人或者你想要拿它们做一个陈述报告,而这时你又没有带任何便携式电子设备,该怎么办呢?
一个简单的解决方案就是用Adobe Bridge或Photoshop来创建联系表,你可以很容易地把它们做成缩览图放到一张页面里,并把它放到活页夹里携带或者以JPEG或PDF的格式进行发送。通过下面的教程你可以学习到如何专业的呈现出你的图片。
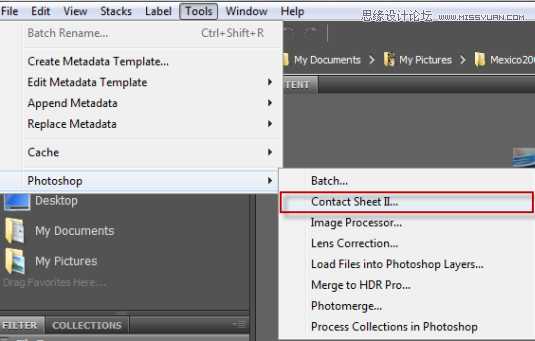
在Bright CC里,选择工具>Photoshop>联系表II。注意:选择此选项将直接进入到PS和联系表的对话框。
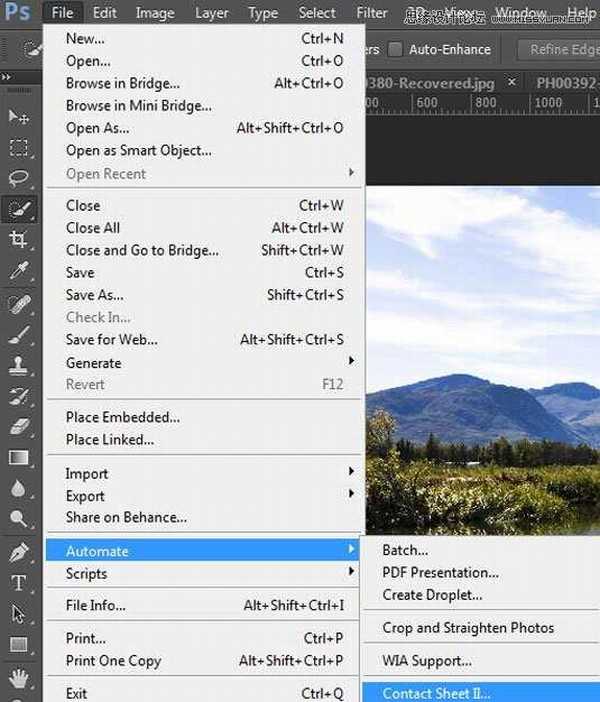
在PS CC中,你可以选择点击文件>自动>联系表II。
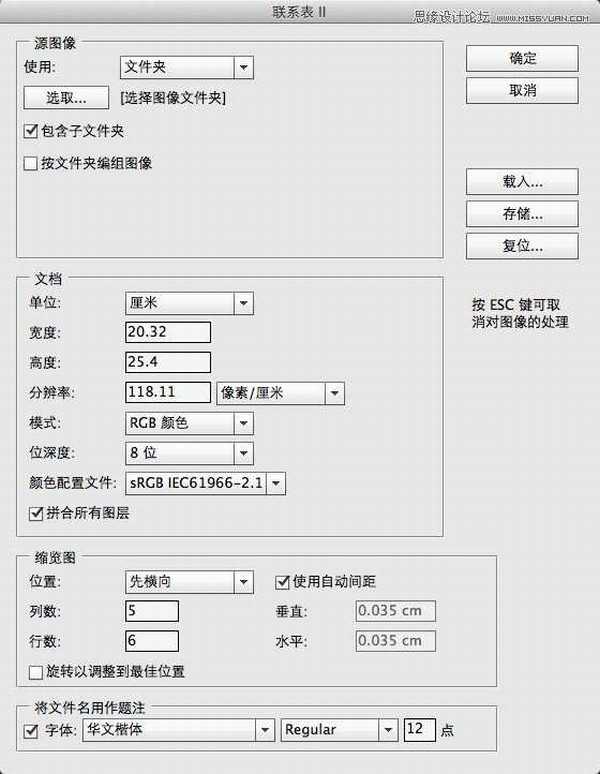
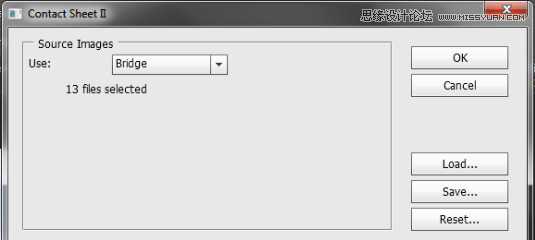
两种选择都能调出“联系表II”的对话框,你可以看到对话框里有很多选项,页面显示的都是它的默认设置。我们可以对它进行自定义设置。
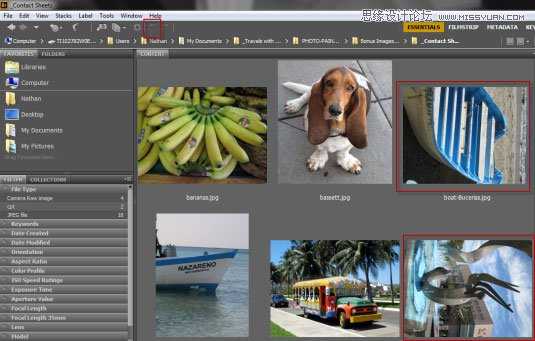
注意,如果你刚开始使用的是Bridge,一些图像可能方向不正。出现这种情况时,你要做的是:在创建联系表之前,点击选中图像,在页面顶端的有一个旋转按钮,点击旋转。
你创建立联系表之前,要先选择所有你要使用的图像。
在对话框的顶部有一个“使用”的下拉按钮可以选择图片来源。上面的截图是使用的Bridge,如果用Photoshop,你会有更多选择,但最终结果是一样的。
右边有三个挨着的按钮。载入按钮允许你加载您之前保存过的联系表文件,存储按钮允许您保存在您的设置下创建好的联系表,复位按钮是复位对话框到默认设置。
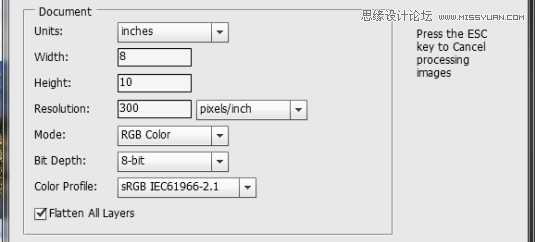
上面的对话框是中间部分是文档设置。默认情况下,单位为英寸,宽度和高度为8×10。
分辨率为300像素/英寸,模式是RGB颜色,位深度是8位,默认颜色配置文件如上图。这些都是可以根据自己的需要进行更改的。举个例子,你可以设置单位是英寸,厘米或像素和模式也可以随意更改为灰度,RGB颜色,CMYK颜色或Lab颜色。
在这个屏幕的底下一栏是 拼合所有图层。如果你把它关掉,则所有文件都会在联系表中出现,而且是以单独的图层存在。默认情况下,这个按钮是勾选的,即你所有的图像在进入联系表之前已经被拼合在一起。
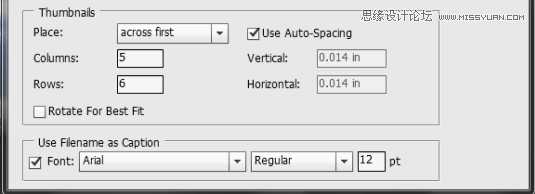
在缩览图的部分,你可以对图像的位置和排列进行设置。你可以将图片设置先横向也可以设置先纵向。
默认设置如下:列数和行数分别是5列和6行,勾选>使用自动间距,垂直和水平留白都是0.14英寸,不勾选>旋转以调整到最佳位置。
底部是将文件名作为题注。如果你不想用默认的字体字号。你可以选择从你的计算机上选择想用的字体。现在我们的使用默认设置。
注意:以上设置允许你在一个页面内放30幅图。如果图数比这多,剩余的那部分它会为你再创建一个新的联系表。
开始创建
当你满意你的设置后,点击确定。Photoshop会创建一个页面还有联系表,如果文件比较大,相应花的时间会略长。
这是在默认设置下完成的联系表,当然使用联系表之前,要确保您导入的文件类型的是受支持的。
请注意,在未勾选拼合图像时,每个图像都有自己的图层,你还可以在生成联系表后对它进行更改。
关于默认设置
虽然你可以使用Photoshop中的默认设置,但我并不推荐这样做,原因是默认设置下创建的页面中的许多图像很小。相反,越少的列和行创建后的图像就越大,也越容易被看到。
给图像和整个页面留白也是十分重要的。用默认设置完成后的图像是通常连接很紧密,在页面上看着有点别扭。因此需要给图像留出一定的空间让它看起来比较独立。如果间隔不够宽的话,估计你自己看到图像时都会想把它们分割开来。
使用独立的文件夹
不要把水平方向和垂直方向的图像放在一页上。否则它创建的联系表看起来会很凌乱。相反,把水平方向和垂直方向的图像分别在不同的文件夹,你的报告也会看起来更专业。同时,如果必要的话,所有图像的高度和宽度都一致。
下图是一个水平图像的联系表,设置是3列,2行,垂直和水平间距都为5英寸。
正如你看到的,创建联系表的过程很简单也很容易操作。它可以快速又简捷的生成你想要的预览形式,您还可以把它打印或保存为JPEG或PDF发送给你的朋友和同事。
以上就是Photoshop的联系表工具的使用方法图文解析,希望它在你实际操作中能够帮到你。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]