DDR爱好者之家 Design By 杰米
很多人在用做网页的时候,网页颜色很不搭,如果我们用一张图切出来再放在网页上,那么我们的网页就会提高一个层次。下面就为大家介绍用photoshop打开要切片的图片方法,来看看吧。
步骤:
点击[切片工具]。
选定区域。
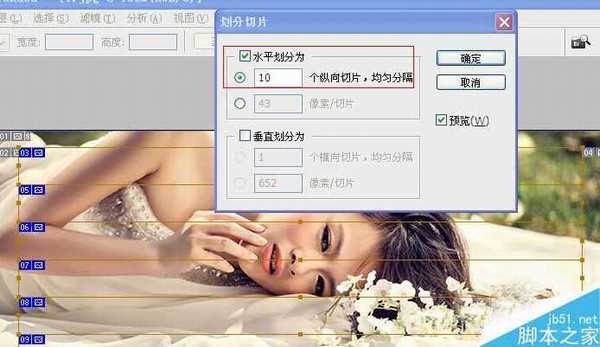
在选定的区域里右键-[划分切片]
选择[水平划分],“纵向切片个数”根据自己情况而定,图片大的,划分小一些,这样网页打开会快一些。然后按[确定]这样就划分好了。
保存为网页。点击[文件]-[存储为Web和设备所有格式]。
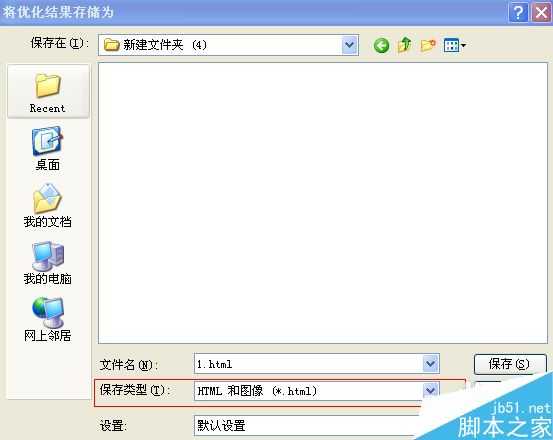
点击右上角[存储]。
“保存类型”选择“HTML和图象(*.html)”,点击[保存]。
网页制作完成,打开刚才保存的目录可以看到一个html文件,双击打开,浏览器上看到的页面就是我们刚才切片的图片。这张看上去完整的图片,其实是由一张张图片组合而成。
这是最简单的photoshop切片做成网页,大家可以根据具体情况多多练习。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]