DDR爱好者之家 Design By 杰米
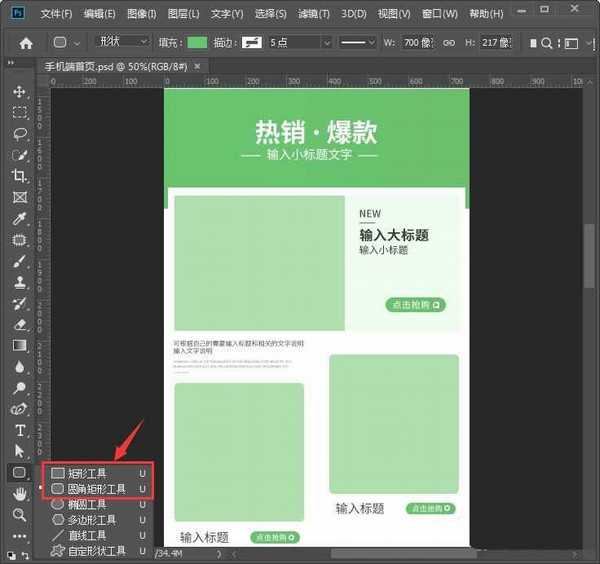
淘宝手机端店铺首页用ps怎么设计,主要用到矩形工具、椭圆工具、圆角矩形工具和文字工具,该怎么设计呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop CC 2019 20.0 简体中文安装版 32/64位
- 软件大小:
- 1.73GB
- 更新时间:
- 2019-12-04立即下载
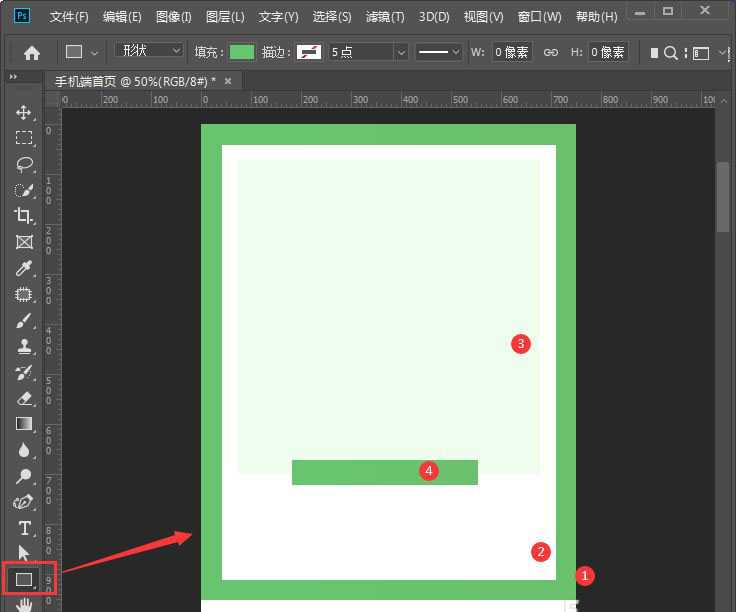
我们用【矩形工具】分别画出4个不同颜色、大小的矩形,如图所示。
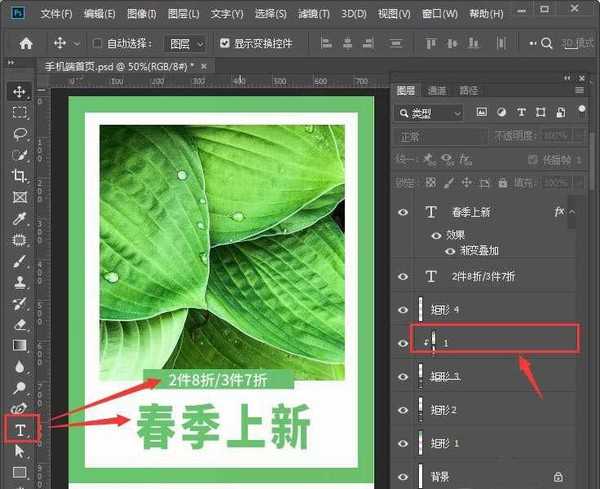
我们在矩形3的上面拖入一张宝贝图片,按下【ALT+CTRL+G】把图片放入形状里面,然后用【文字工具】输入海报的文字,如图所示。
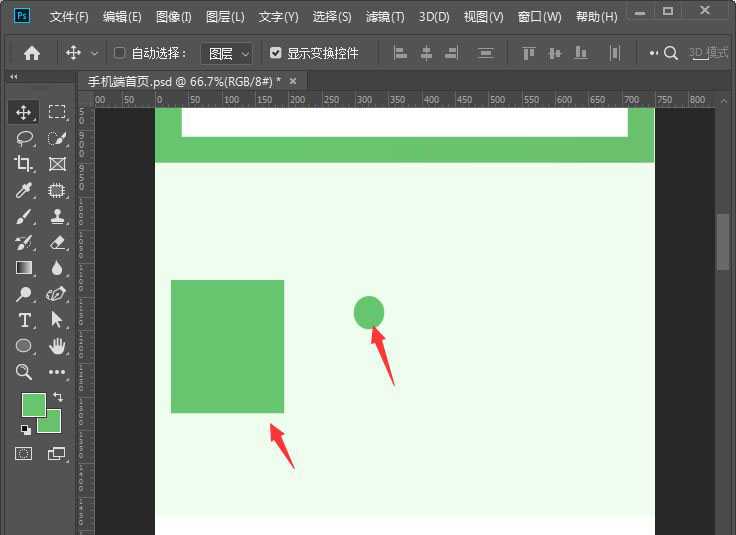
接着,我们用【矩形工具】画出一个形状,再用【椭圆工具】画出一个小圆形,如图所示。
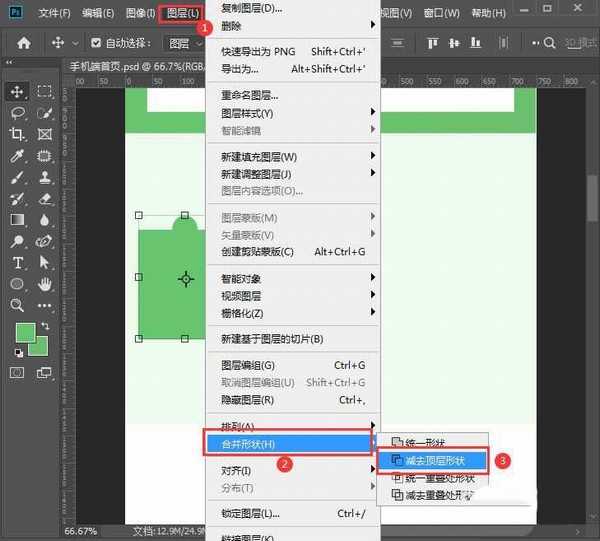
我们把小圆形叠放在矩形的上面,在【图层】-【合并形状】中选择【减去顶层形状】,如图所示。
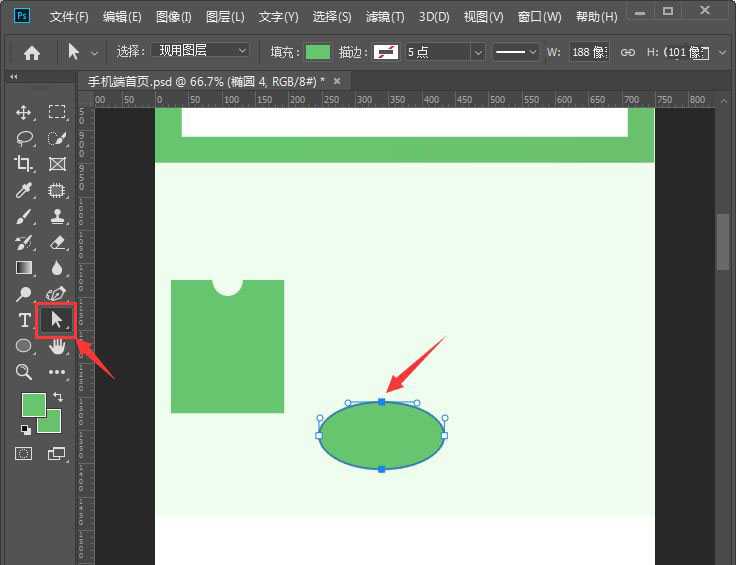
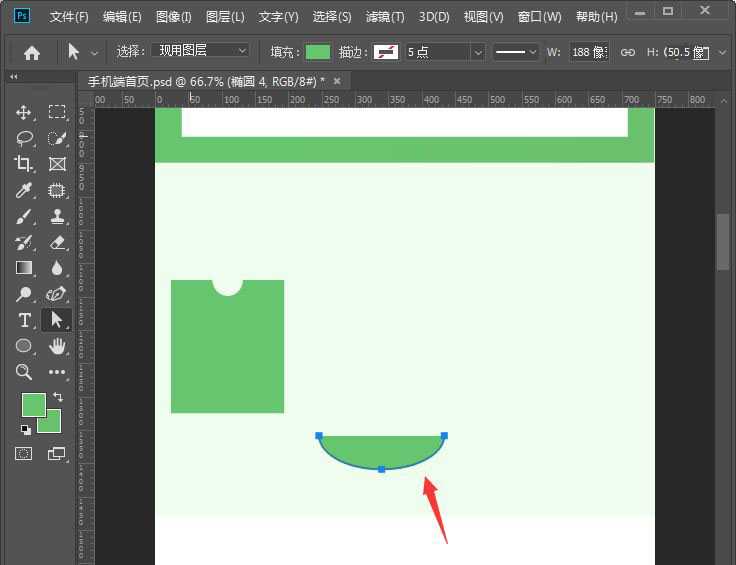
接下来,我们继续用【椭圆工具】画出一个椭圆形,然后用白箭头选中椭圆形上面的一个点,按下【DELETE】把椭圆形删除一半,如图所示。
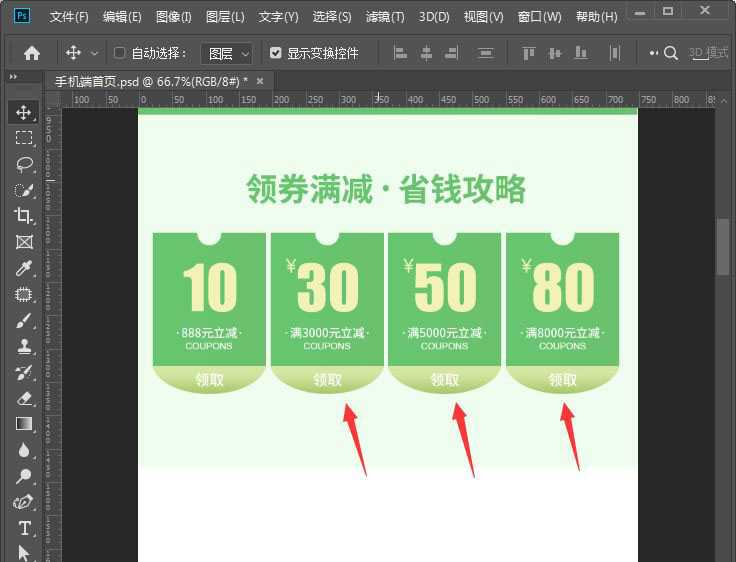
我们把半圆形移动到矩形的下面,调整好颜色。用【文字工具】在矩形上面写上需要的文字,然后再复制出3组形状,优惠券就做好了,如图所示。
我们分别用【矩形工具】和【圆角矩形工具】分别画出几组不同的形状,摆放出不规则的效果,如图所示。
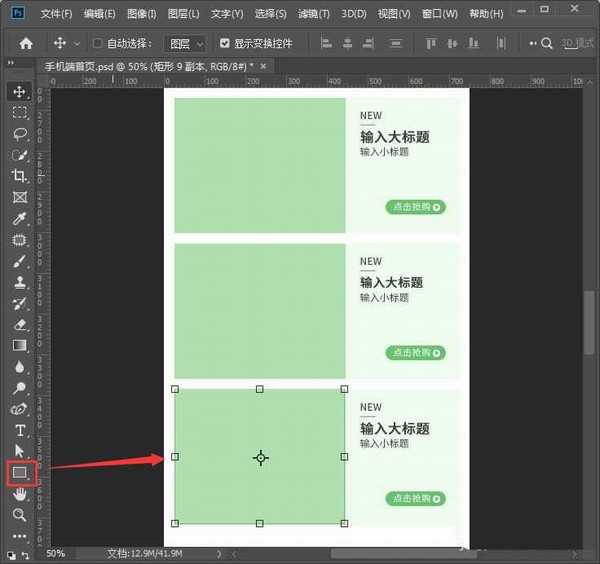
接着,我们用【矩形工具】出画3组形状,左边是图片右边是文字的排版效果,如图所示。
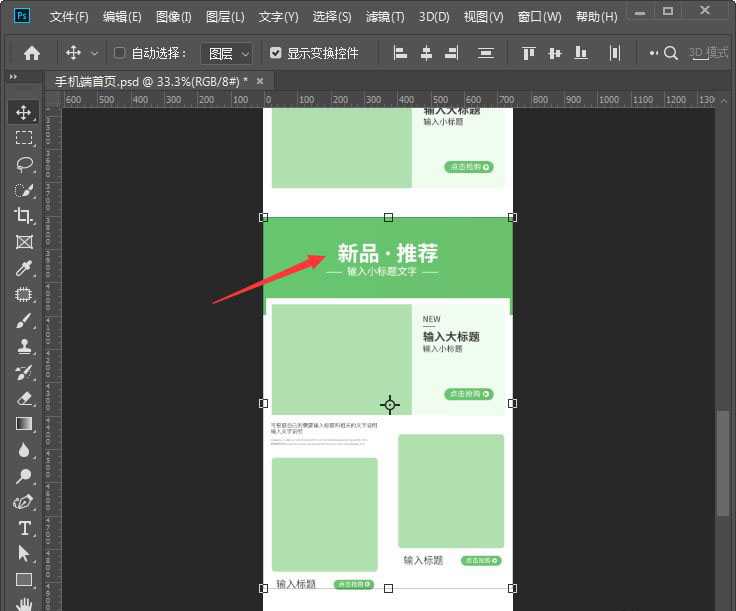
接下来,我们把上面制作好的不规则形状,复制作一组移动下来,修改标题文字即可,如图所示。
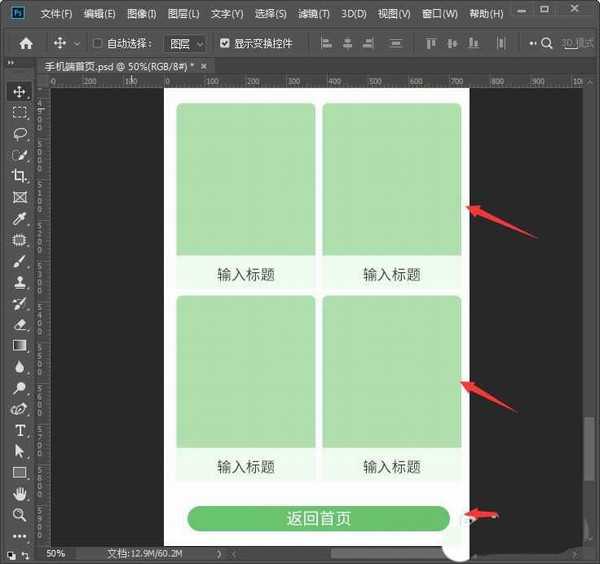
最后,我们用【矩形工具】和【圆角矩形工具】画出4组形状。用【椭圆工具】画出一个椭圆形,输入返回首页的文字就完成了,如图所示。
以上就是ps设计绿色主题的淘宝手机端店铺首页的技巧,希望大家喜欢,请继续关注。
相关推荐:
ps怎么设计淘宝女士钱包宣传图?
PS怎么设计一个城市剪影的淘宝海报?
ps怎么设计淘宝首页不规则排版效果? 淘宝首页展示图的做法
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]