DDR爱好者之家 Design By 杰米
本教程主要使用Photoshop制作质感扁平化风格的镜头图标,与往常一样,依旧是图层样式的应用为主完成效果图,感兴趣的朋友让我们一起来学习吧。先看效果图
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
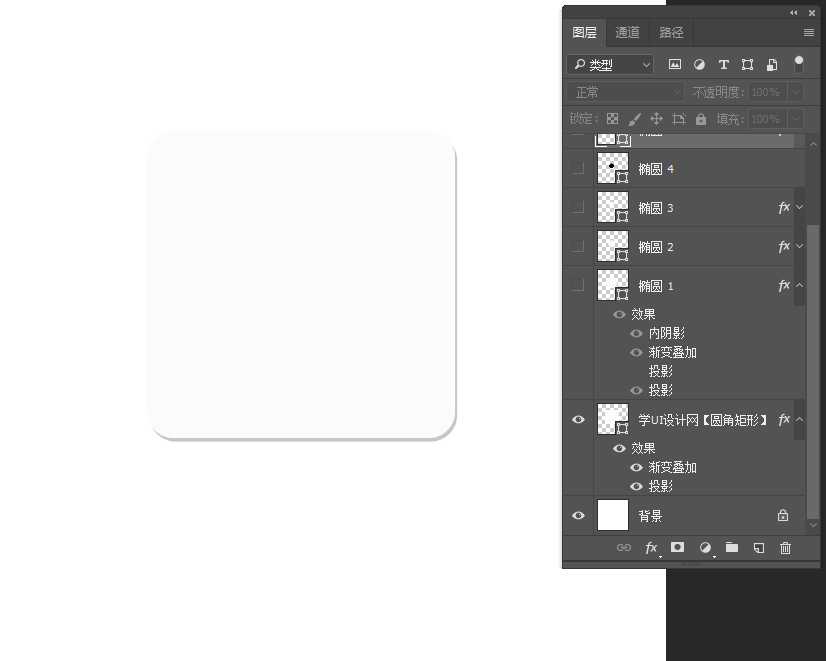
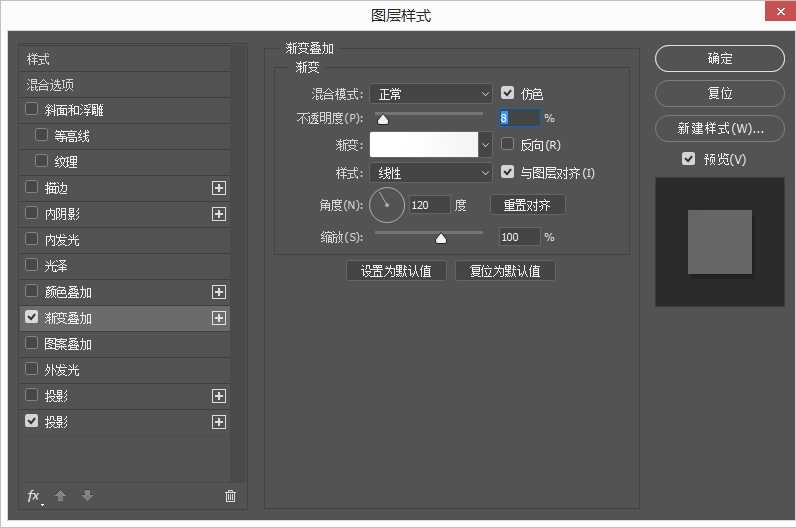
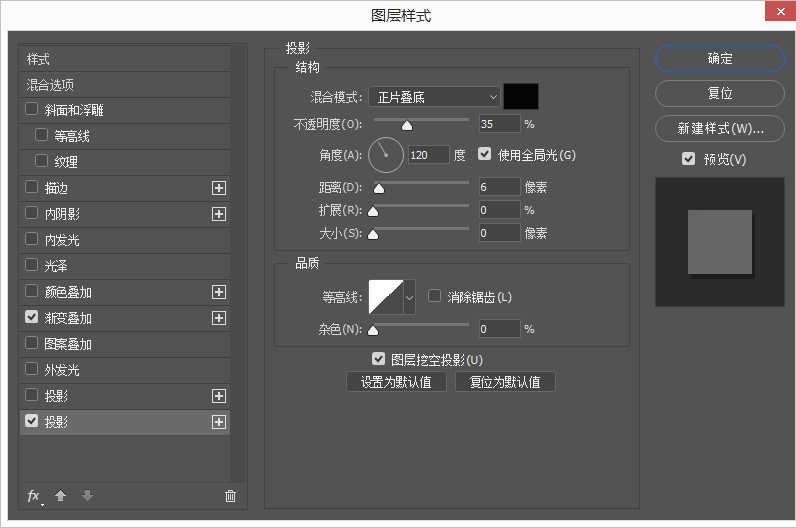
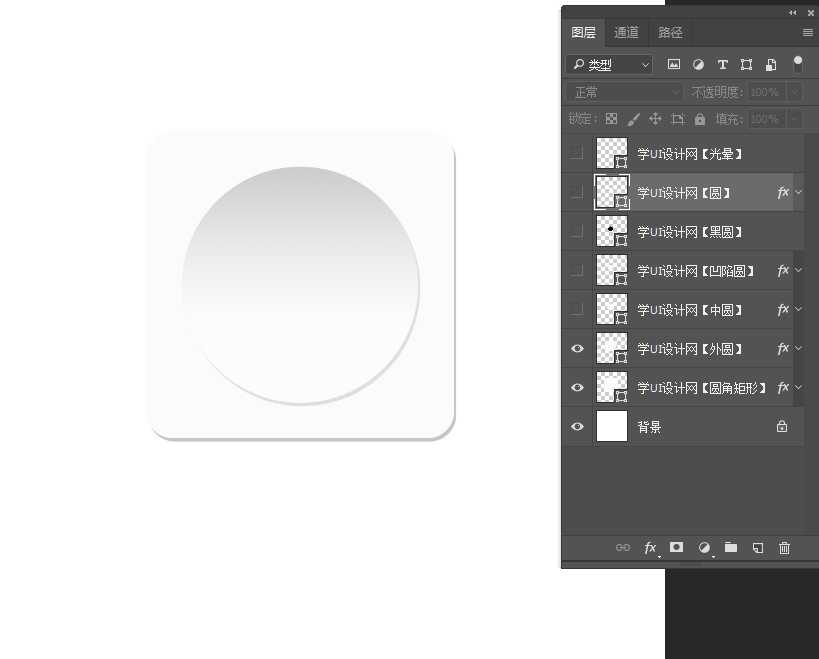
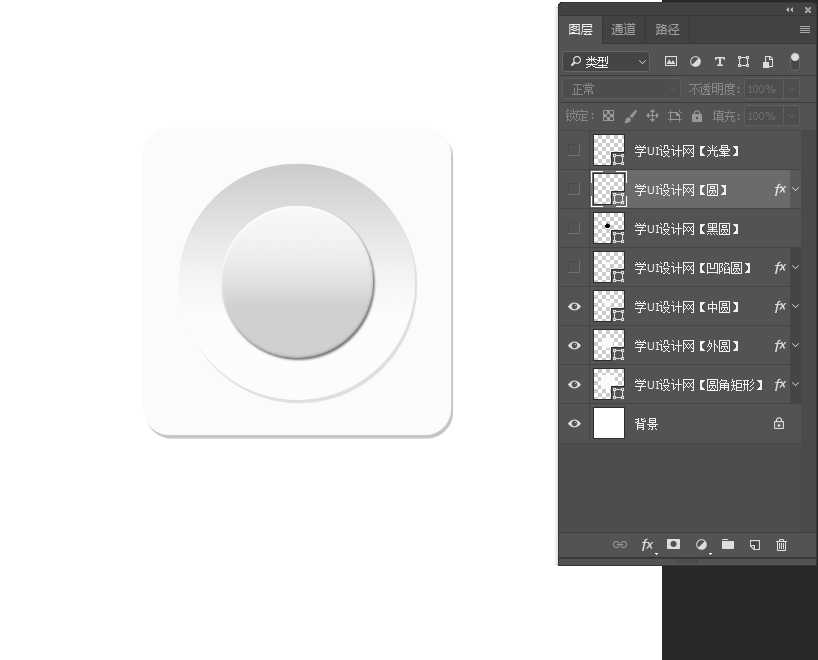
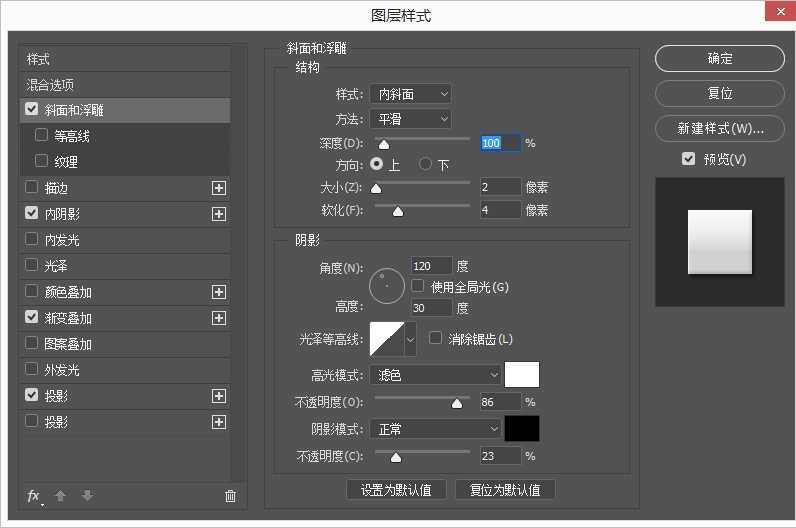
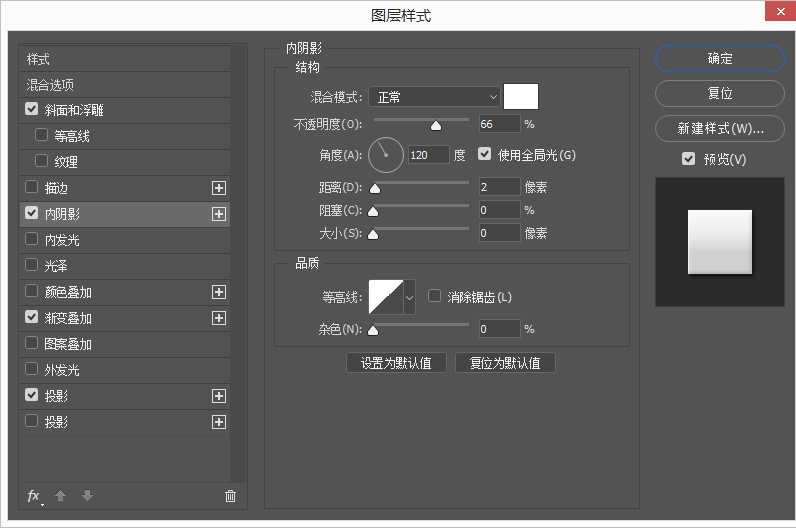
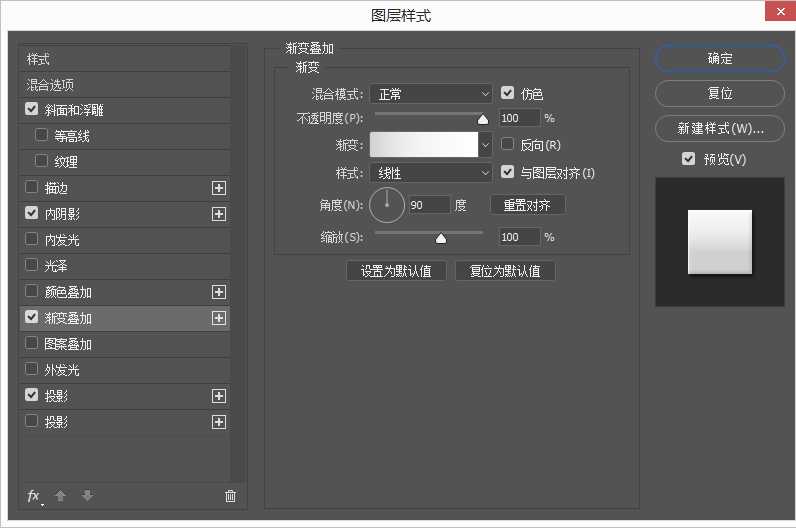
新建一个画布,绘制一个460*460图层,圆角半径40像素。填充渐变颜色,加一点点投影,这样就有质感了。
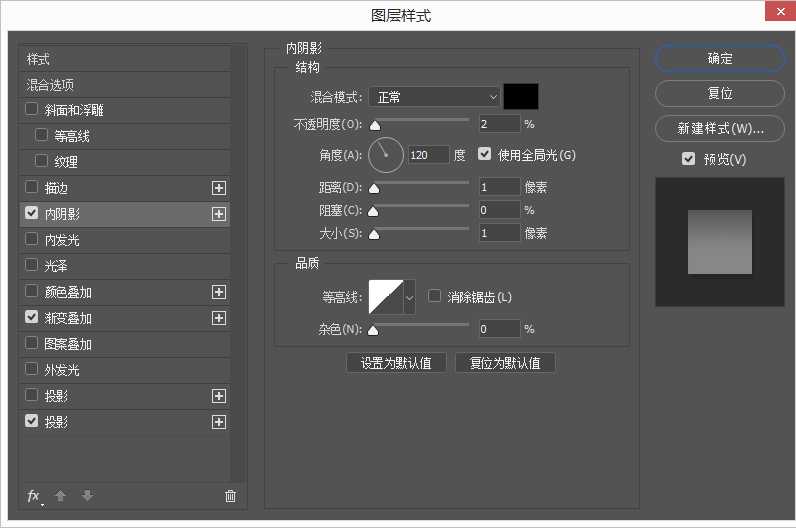
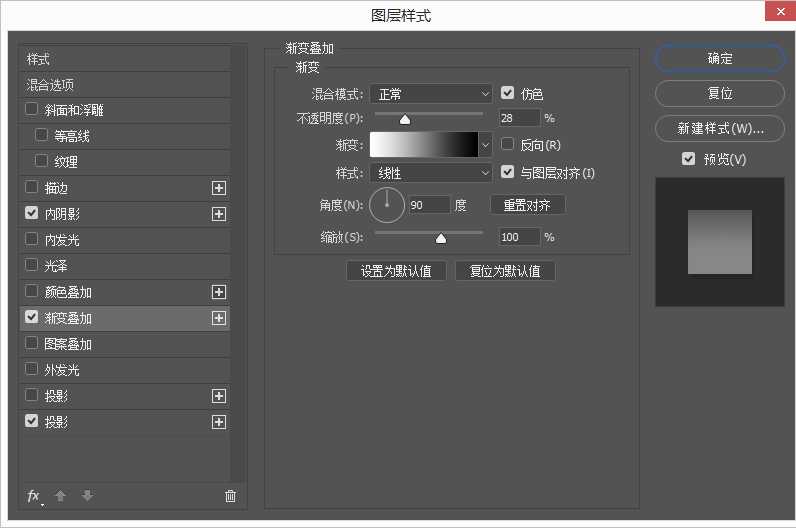
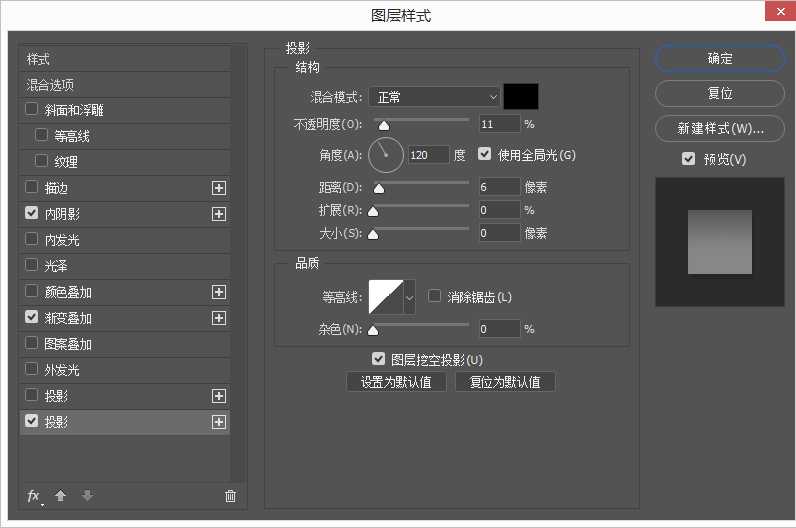
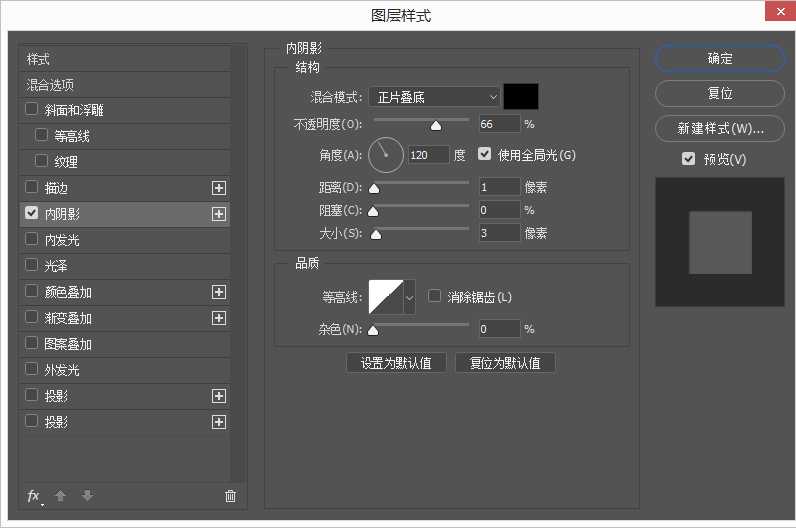
2.接下来我们要来绘制主体部分,绘制一个圆,大小400*400,用内阴影,渐变叠加,投影得到想要的效果
3.绘制一个圆,大小350*350,添加效果,作为镜头圆框。
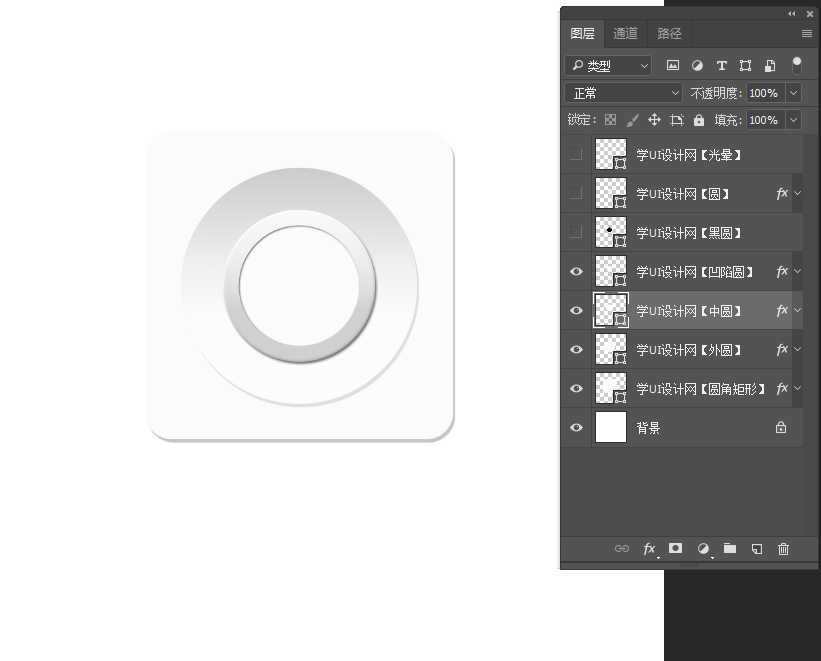
4.接着绘制一个300*300的圆,做一个凹陷的效果
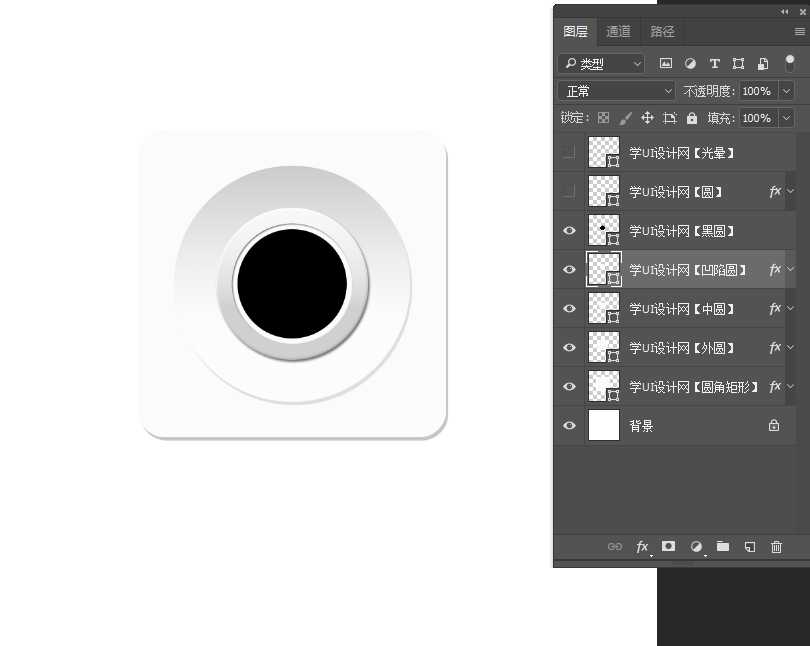
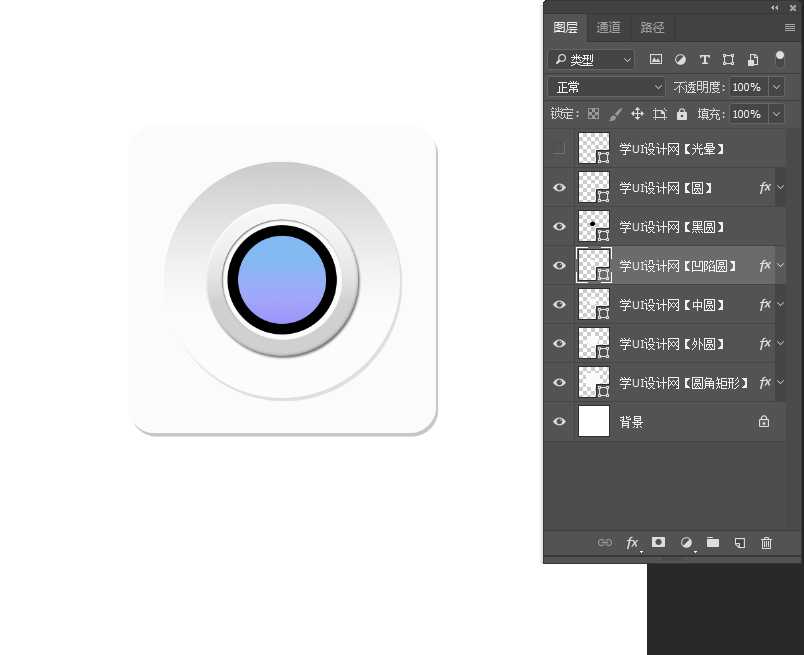
5.经过上面步骤我们的大致主体出来了,我现在绘制相机的镜头,在这里我就添加了一个黑色圆。我在这里就不在详细的去做了,你在这里就可以发挥你的想象,你可以百度一下看一下镜头有那么一些好看的,你就可以实现出来,做法是死的,人是活的。这个就看你怎么做了。
6.在这里面添加一个渐变,渐变的颜色你也可以自己选择。
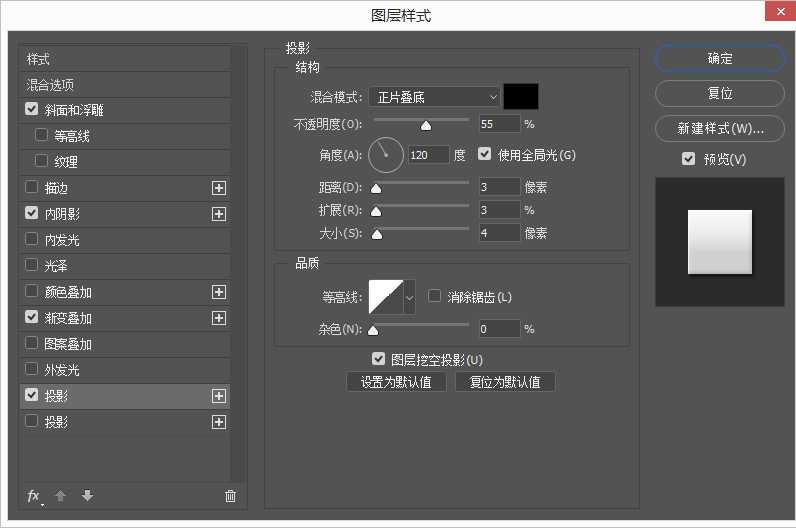
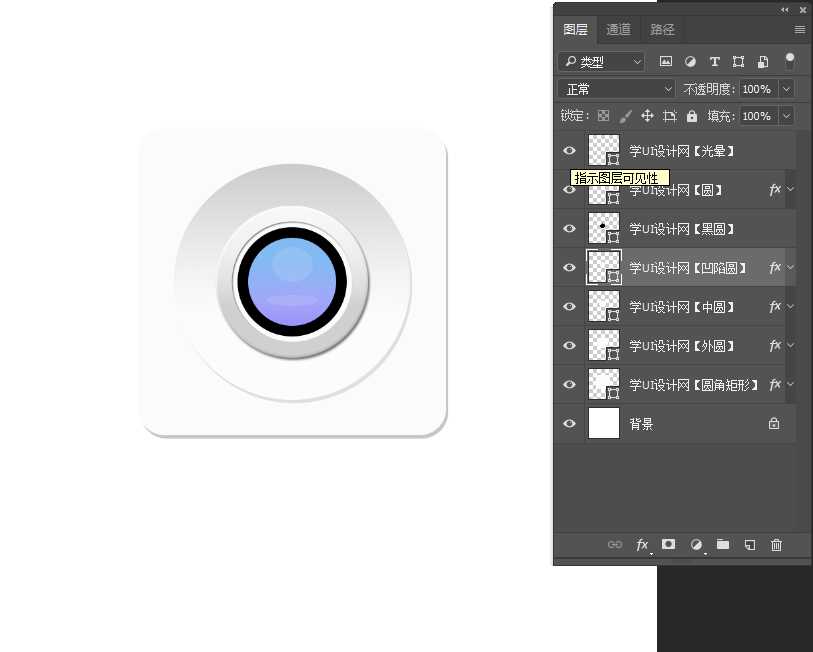
7.我在这里添加两个光晕,用椭圆工具画两个圆,降低圆的不透明度就可以了 好的,这样就做成了,你可以在这里面可以改数据,样式等等,不要不动手,
相关推荐:
ps中怎么绘制一个微信的图标?
Photoshop怎么绘制手机中的设置图标?
Photoshop怎么制作白色透明的ico图标?
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]