DDR爱好者之家 Design By 杰米
学习要点:通过观察可以看出,壁纸中几个漂亮的彩球其实都是类似的,因此我们只要制作出其中一个,其他的可以通过复制并调色轻松得到。仔细观察单个彩球,我们可以发现它其实是由多个不同的色彩渐变组合而成的。而在Photoshop中实现这样的渐变效果是比较容易的。
制作思路:首先通过反复的渐变叠加获得通透球体的效果,然后复制、调色并组合球体,从而得到最终效果。好了,下面我们以Photoshop CS3作为示范,介绍具体的制作方法(其他版本的Photoshop,某些操作可能与CS3有些差异)。

效果图
1、将工具栏调色板中的背景色设置为171D37,选择菜单“文件>新建”,在“新建”对话框中,指定图像文档的分辨率:72像素/英寸,背景内容:背景色。图像的宽度和高度可按自己的需要设置。这里以宽度:1024像素,高度:768像素为例进行操作。

图1:新建图像文档
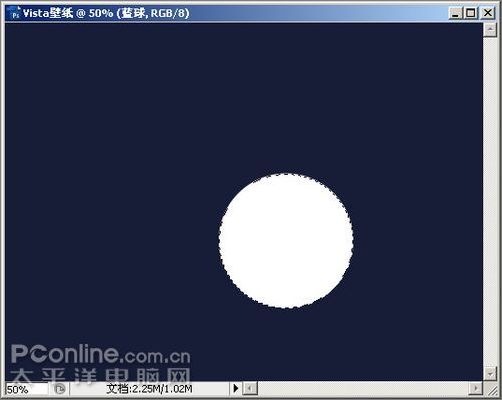
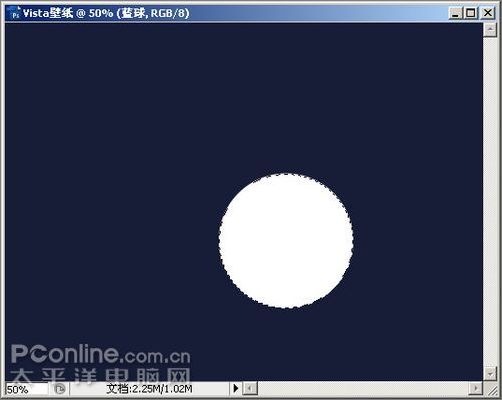
2、我们以绘制蓝色球体为例,介绍球体的制作方法。新建一个图层,命名为“蓝球”。在工具栏中选择“椭圆选框工具”(快捷键Shift M),按住Shift键,拖动鼠标绘制一个正圆选区(选区可稍大些,其他色球将以此为蓝本进行缩小),并使用油漆桶工具填充(任意色彩均可,本例中使用白色填充)。取消圆形选区(快捷健Ctrl D)。

图2:绘制球体并填充色彩
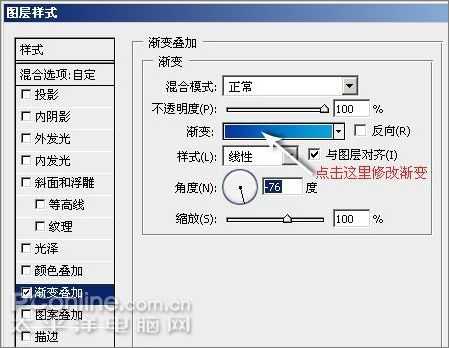
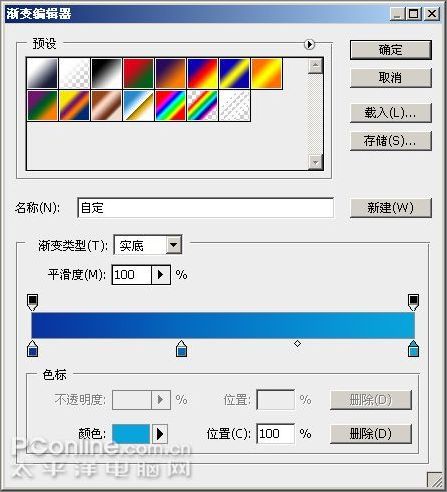
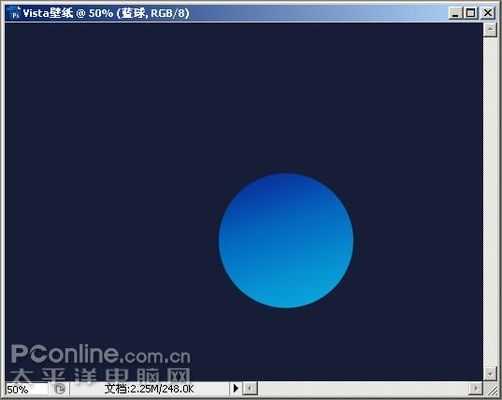
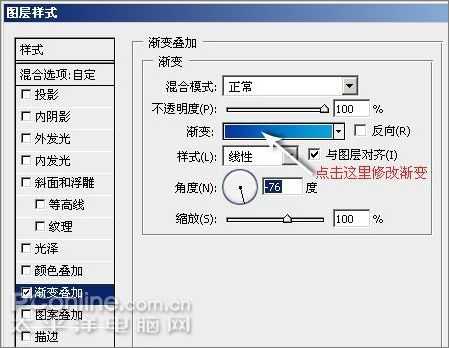
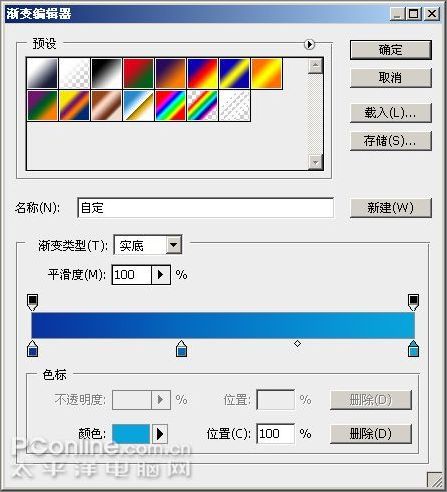
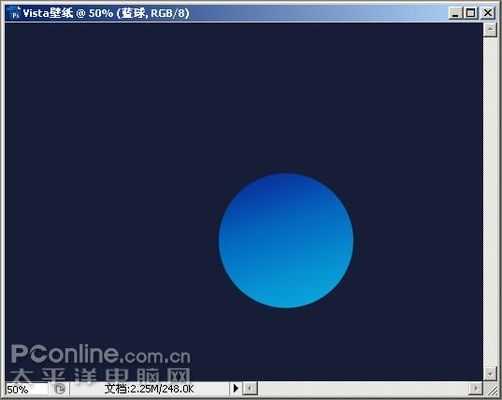
3、双击“蓝球”图层打开图层样式对话框。勾选“渐变叠加”并做如下设置:将“角度”设置为-75,点击“渐变”色条,弹出渐变编辑器,按图4所示,定义一个蓝色渐变。应用图层样式后,得到图5的结果。

图3:设置“渐变叠加”图层样式

图4:编辑渐变色彩(从左到右三点色彩值:09339f, 0569bf, 09a4dc)

图5:应用渐变叠加后的效果
上一页12 3 4 5 6 7 8 下一页 阅读全文
制作思路:首先通过反复的渐变叠加获得通透球体的效果,然后复制、调色并组合球体,从而得到最终效果。好了,下面我们以Photoshop CS3作为示范,介绍具体的制作方法(其他版本的Photoshop,某些操作可能与CS3有些差异)。

效果图
1、将工具栏调色板中的背景色设置为171D37,选择菜单“文件>新建”,在“新建”对话框中,指定图像文档的分辨率:72像素/英寸,背景内容:背景色。图像的宽度和高度可按自己的需要设置。这里以宽度:1024像素,高度:768像素为例进行操作。

图1:新建图像文档
2、我们以绘制蓝色球体为例,介绍球体的制作方法。新建一个图层,命名为“蓝球”。在工具栏中选择“椭圆选框工具”(快捷键Shift M),按住Shift键,拖动鼠标绘制一个正圆选区(选区可稍大些,其他色球将以此为蓝本进行缩小),并使用油漆桶工具填充(任意色彩均可,本例中使用白色填充)。取消圆形选区(快捷健Ctrl D)。

图2:绘制球体并填充色彩
3、双击“蓝球”图层打开图层样式对话框。勾选“渐变叠加”并做如下设置:将“角度”设置为-75,点击“渐变”色条,弹出渐变编辑器,按图4所示,定义一个蓝色渐变。应用图层样式后,得到图5的结果。

图3:设置“渐变叠加”图层样式

图4:编辑渐变色彩(从左到右三点色彩值:09339f, 0569bf, 09a4dc)

图5:应用渐变叠加后的效果
上一页12 3 4 5 6 7 8 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
