DDR爱好者之家 Design By 杰米
最后预览
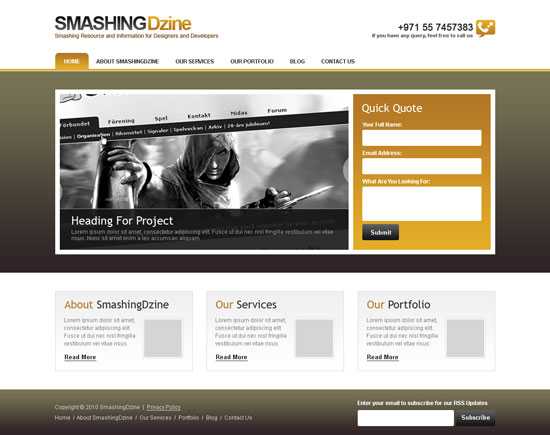
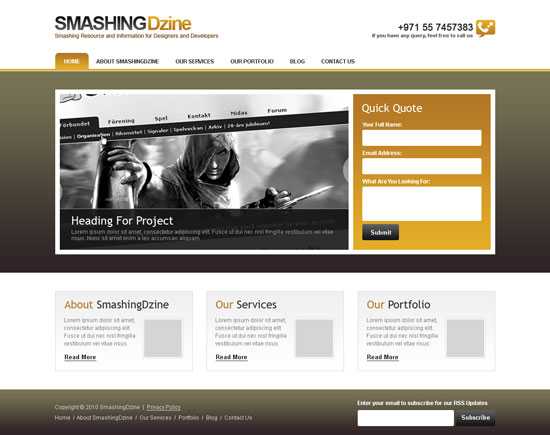
先让我们看看待会即将完成的网页.你可以预览最后的图片点击 这里.
 准备你的photoshop文档
准备你的photoshop文档
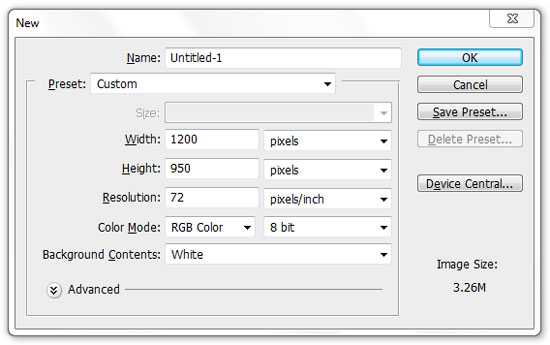
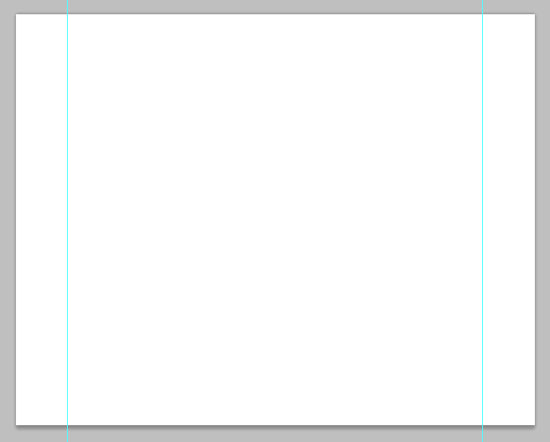
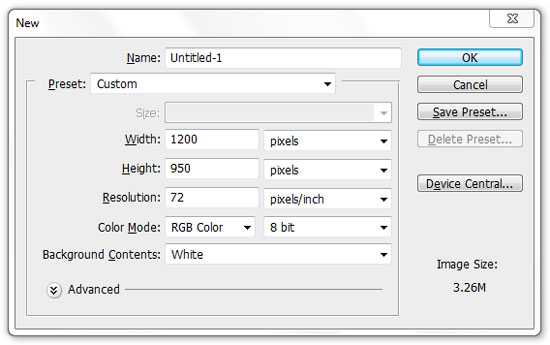
1创建新的 Photoshop文档 (Ctrl/Cmd + N)根据下图.

设置单位和标尺
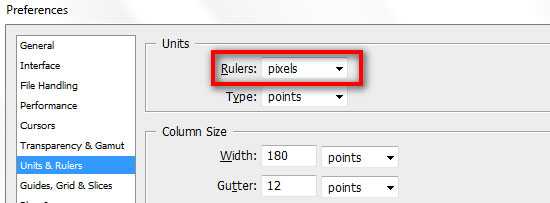
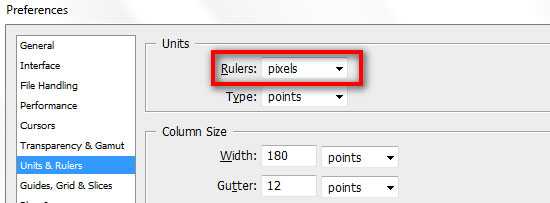
2 确保你使用像素为单位, 它是网页设计的标准尺度.从前置选项的windows对话框设置标尺 (Ctrl/Cmd + K); 点击单位和标尺,确保你所有的设置跟下图相同.

为内容区域增加指导
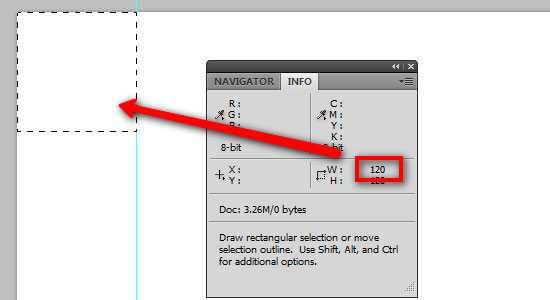
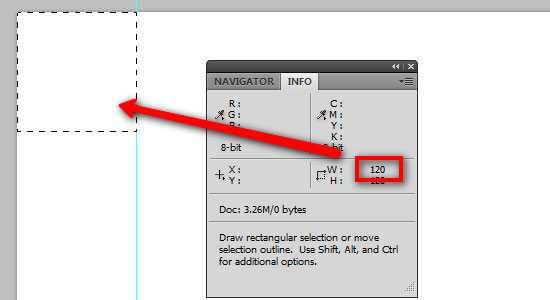
3 激活photoshop的标尺,从查看 >标尺里头. 按下”Ctrl/Cmd + R”固定标尺的可见度.也可以通过打开窗口>信息 (快捷键: F8). 通过选区工具,信息面板可以反馈不是有用的信息. 按下”M”字键, 选择矩形选区工具在画布的左上角绘制出一个120px宽的小盒子.你可以调整选区的大小通过信息面板.现在从左边开始,根据面板显示的宽度拖动参考线到如图的选区右侧.

4 移动选区到画布的右边缘. 分配另外一条参考线到选区左侧.
你的画布看起来应该是这样的:

创建logo
5 现在我们开始创建LOGO. logo只是添加的应用颜色渐变效果所以很简单.创建新的组 (图层>新建 >组)并且命名为”logo“.
6选择横向排版工具 (T)切换到大写字母 键入”SMASHING” (或者你网站的名字) .
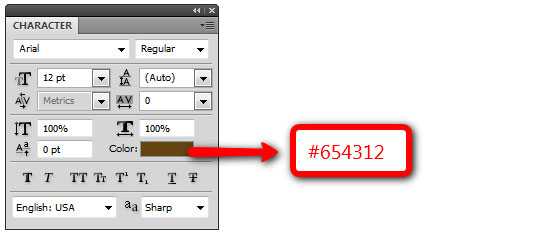
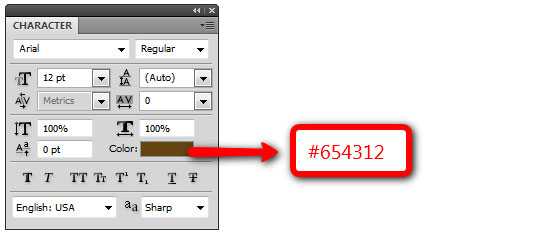
7 进入字符面板, 设置字体为Arial,样式为粗体,大小为 42pt. 设置反锯齿选项为锐利颜色为#101112. 你同样可以在激活文字工具之后在工具栏更改.

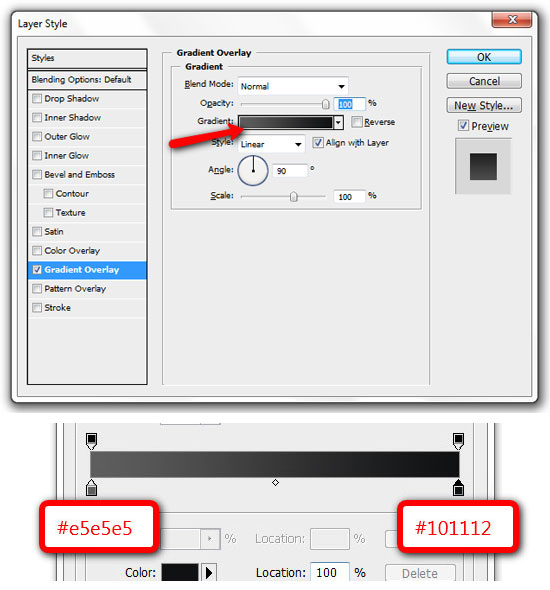
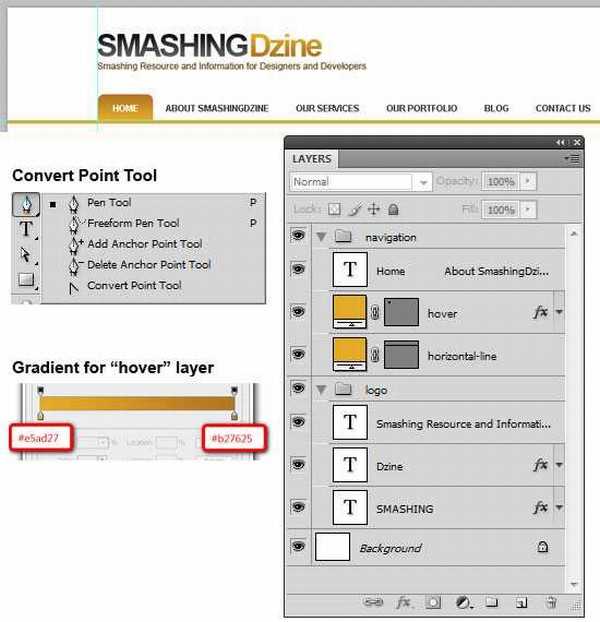
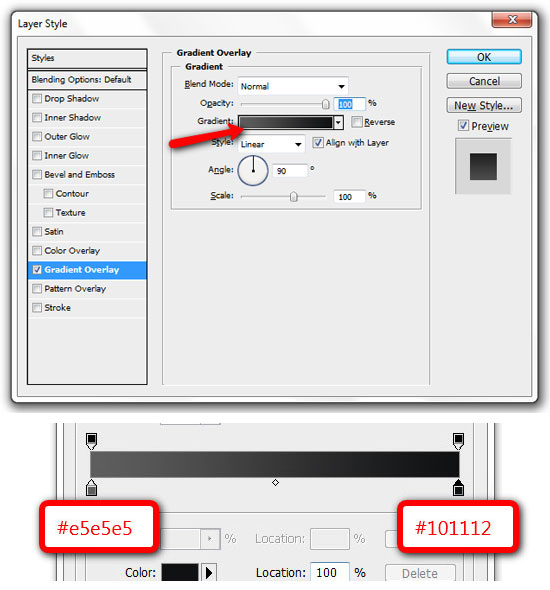
8 双击打开图层面板对话框. 选择图层渐变, 点击渐变设置如下图显示设置.

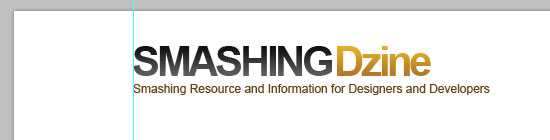
9 将”SMASHING” 图层移动到距离顶部35px距离左侧参考线0px 的地方. 你可以使用移动工具配合方向键使用. 复制文字图层(图层 >复制图层).移动复制文字到 “SMASHING” 的右边,更改为”Dzine“. 重复步骤6, 7, 8但颜色有些不同 (左边颜色: #b27625, 右边颜色: #e5ad27).
10 选择水平排版工具(T)在logo下面增加口号.

11 最后logo效果如图所示. 激活/撤销参考线, 进入视图>显示 >网格或者使用快捷键Ctrl/Cmd + ;

创建导航栏
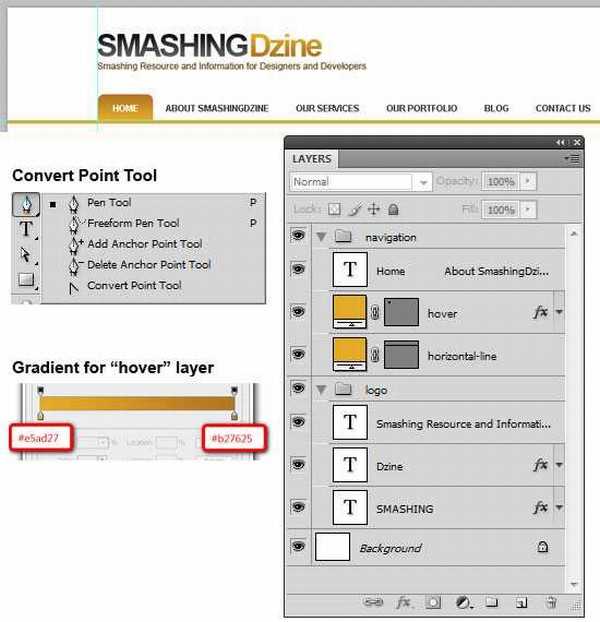
12 创建新组命名为”navigation“,置于”logo” 组上方. 从顶部标尺拖出一条参考线, 直到距离画布顶端150px 的地方. 选择矩形工具(U)画出一直宽度为4px 的水平线,颜色为#e3ab27, 贯穿画布.
13增加导航链接文字,距离水平线 12px高距离左侧参考线 20px.选择椭圆形工具画一个宽高分别为 72px *35px的矩形.移动此图层到 “hover“下面. 使用转换点工具拉直底部圆角. 双击”hover”图层按钮打开图层样式对话框增加渐变颜色(左: #e5ad27, 右: #b27625).选择横向排版工具(T), 选中文字, “Home” 更改颜色#ffffff (白色).

创建”联系我们”选项
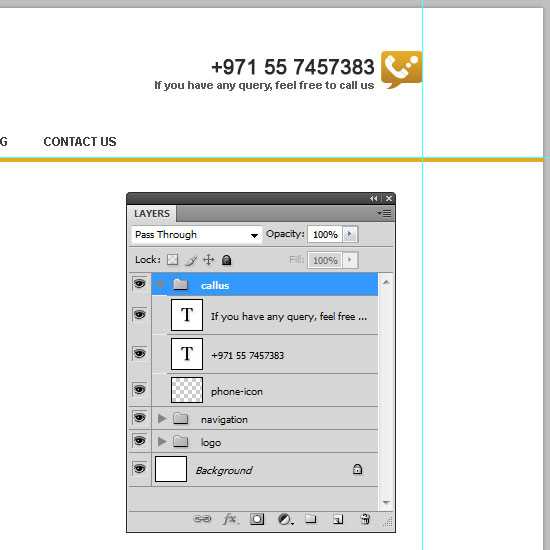
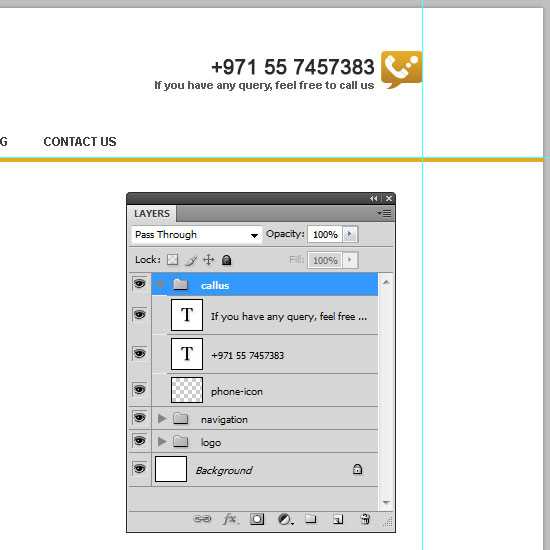
14 下一步我们创建”联系我们选项” 在设计的右上角( logo的相反方向).下载电话图标 放置在接近右侧参考线的地方.图层命名为 “phone icon“. 选择水平排版工具(T). 在图标左侧增加一个电话号码字体 Arial, 大小20pt 颜色#292929.
在电话号码下面增加描述性文字,字体:Arial,粗体,大小 11pt颜色#595959.

新建页眉
上一页12 3 下一页 阅读全文
先让我们看看待会即将完成的网页.你可以预览最后的图片点击 这里.
 准备你的photoshop文档
准备你的photoshop文档 1创建新的 Photoshop文档 (Ctrl/Cmd + N)根据下图.

设置单位和标尺
2 确保你使用像素为单位, 它是网页设计的标准尺度.从前置选项的windows对话框设置标尺 (Ctrl/Cmd + K); 点击单位和标尺,确保你所有的设置跟下图相同.

为内容区域增加指导
3 激活photoshop的标尺,从查看 >标尺里头. 按下”Ctrl/Cmd + R”固定标尺的可见度.也可以通过打开窗口>信息 (快捷键: F8). 通过选区工具,信息面板可以反馈不是有用的信息. 按下”M”字键, 选择矩形选区工具在画布的左上角绘制出一个120px宽的小盒子.你可以调整选区的大小通过信息面板.现在从左边开始,根据面板显示的宽度拖动参考线到如图的选区右侧.

4 移动选区到画布的右边缘. 分配另外一条参考线到选区左侧.
你的画布看起来应该是这样的:

创建logo
5 现在我们开始创建LOGO. logo只是添加的应用颜色渐变效果所以很简单.创建新的组 (图层>新建 >组)并且命名为”logo“.
6选择横向排版工具 (T)切换到大写字母 键入”SMASHING” (或者你网站的名字) .
7 进入字符面板, 设置字体为Arial,样式为粗体,大小为 42pt. 设置反锯齿选项为锐利颜色为#101112. 你同样可以在激活文字工具之后在工具栏更改.

8 双击打开图层面板对话框. 选择图层渐变, 点击渐变设置如下图显示设置.

9 将”SMASHING” 图层移动到距离顶部35px距离左侧参考线0px 的地方. 你可以使用移动工具配合方向键使用. 复制文字图层(图层 >复制图层).移动复制文字到 “SMASHING” 的右边,更改为”Dzine“. 重复步骤6, 7, 8但颜色有些不同 (左边颜色: #b27625, 右边颜色: #e5ad27).
10 选择水平排版工具(T)在logo下面增加口号.

11 最后logo效果如图所示. 激活/撤销参考线, 进入视图>显示 >网格或者使用快捷键Ctrl/Cmd + ;

创建导航栏
12 创建新组命名为”navigation“,置于”logo” 组上方. 从顶部标尺拖出一条参考线, 直到距离画布顶端150px 的地方. 选择矩形工具(U)画出一直宽度为4px 的水平线,颜色为#e3ab27, 贯穿画布.
13增加导航链接文字,距离水平线 12px高距离左侧参考线 20px.选择椭圆形工具画一个宽高分别为 72px *35px的矩形.移动此图层到 “hover“下面. 使用转换点工具拉直底部圆角. 双击”hover”图层按钮打开图层样式对话框增加渐变颜色(左: #e5ad27, 右: #b27625).选择横向排版工具(T), 选中文字, “Home” 更改颜色#ffffff (白色).

创建”联系我们”选项
14 下一步我们创建”联系我们选项” 在设计的右上角( logo的相反方向).下载电话图标 放置在接近右侧参考线的地方.图层命名为 “phone icon“. 选择水平排版工具(T). 在图标左侧增加一个电话号码字体 Arial, 大小20pt 颜色#292929.
在电话号码下面增加描述性文字,字体:Arial,粗体,大小 11pt颜色#595959.

新建页眉
上一页12 3 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
