DDR爱好者之家 Design By 杰米
先看效果图

图1
1. 新建一个文件,在背景层中填充深红色,然后依次使用Filter/Noise/Add Noise(滤镜/杂色/添加杂色)滤镜和Filter/Blur/Gaussian Blur(滤镜/模糊/高斯模糊)滤镜,设置合适的参数后确定(因为这两个滤镜实现比较简单,就不单独制作过程,不明白的朋友可以参考本站其它教程)。为背景制作红色的毛毯效果,如图2所示:

图2
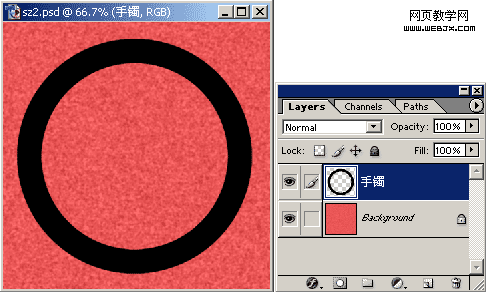
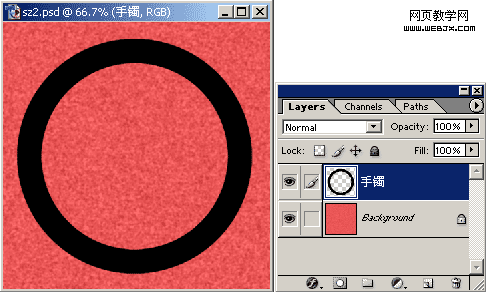
2. 新建一个层,起名为“手镯”, 在这个层中画一个黑色的环形(先绘制一个圆形选区,然后填充黑色,再在中间绘制一个略小的圆形选区,删除选区内容)。如图3所示:

图3
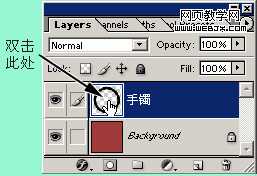
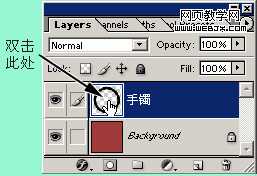
3. 在Layer【图层】工作面板中双击手镯图层标志,打开图层样式设置对话框,如图4所示:

图4
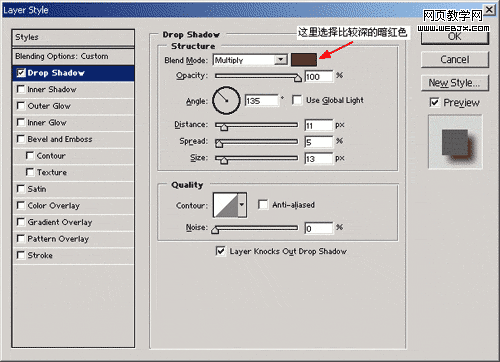
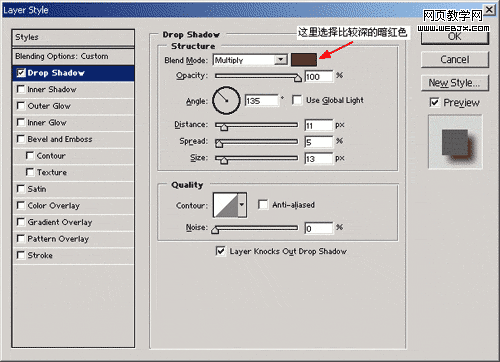
在对话框左侧直接点击Drop Shadow【投影】选项,为图层应用投影样式,并切换出投影选项的参数设置。考虑到背景是红色调的,因此将投影颜色设置为暗红色,各项具体参数如图5所示:

图5
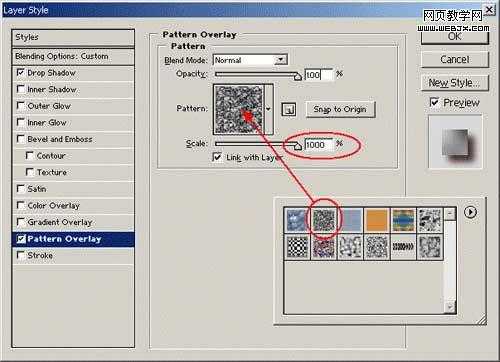
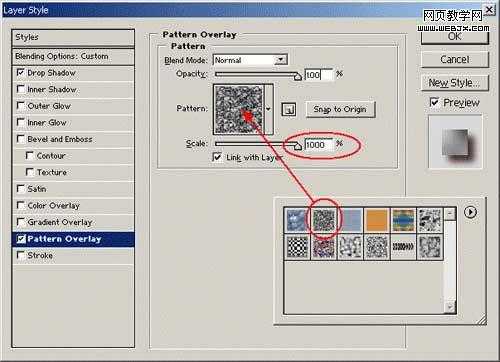
4. 在对话框左侧直接点击Pattern Overlay【图案叠加】选项,为图层应用图案叠加样式,并切换出该样式的参数设置。在Pattern选项后面的选择列表中选择第一行第二种图案,并将Scale【缩放】选项设置为1000%,利用这种样式来模拟玉器的花纹效果。其它各项具体参数设置如图6所示:

图6
此时的图像效果如图7所示:

图7
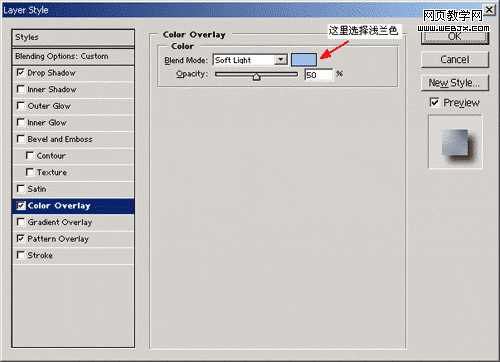
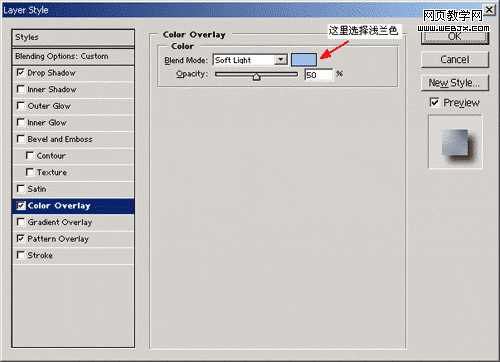
5. 在对话框左侧直接点击Color Overlay【颜色叠加】选项,为图层应用颜色叠加样式,并切换出该样式的参数设置。考虑本例中的手镯以蓝色为主色调,所以此处在颜色选项中设置为一种浅蓝色调(R:144、G:217、B:255),当然也可以自行选择喜好的颜色。各项具体参数设置如图8所示:

图8
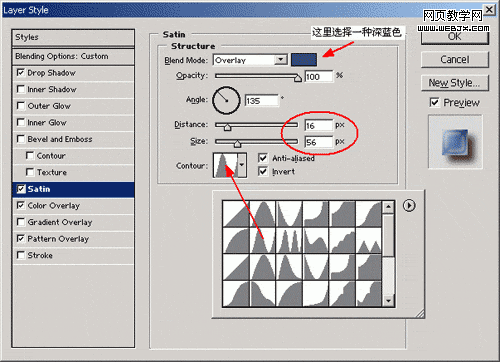
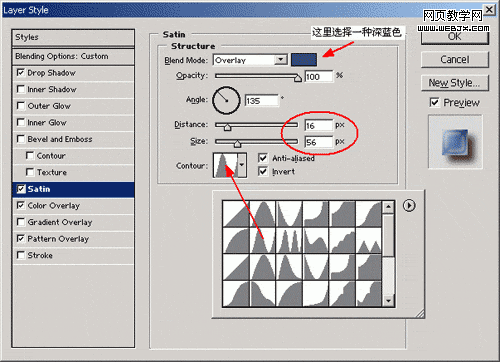
在对话框左侧直接点击Satin【光泽】选项,为图层应用光泽样式,并切换出该样式的参数设置。在颜色选项中设置为一种深蓝色(R:41、G:74、B:108),在Contour【轮廓】选项中,选择第二排第二个选项。各项具体参数设置如图9所示:

图9
此时的图像效果如图10所示:

图10
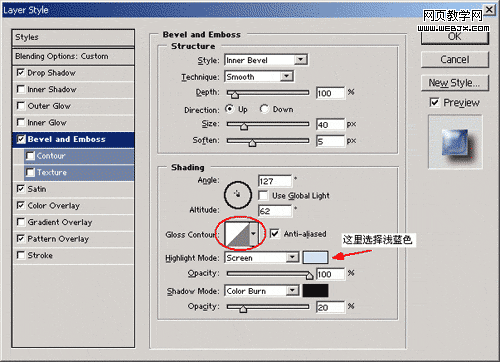
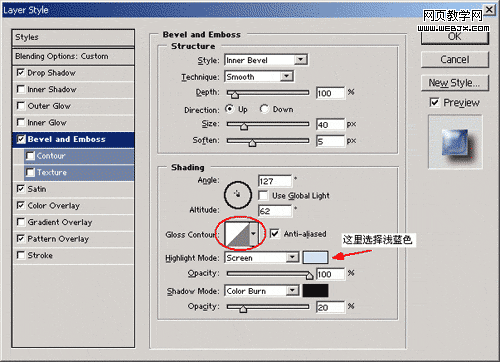
6. 在对话框左侧直接点击Bevel and Emboss【斜面和浮雕】选项,为图层应用斜面和浮雕样式,并切换出该样式的参数设置。参照图11所示仔细设置各项参数。注意在Highlight Mode【高光模式】后面的颜色选项中设置一种浅蓝色(R:211、G:224、B:244)。

图11
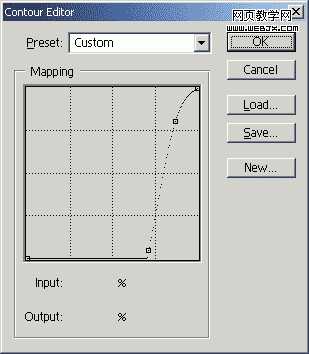
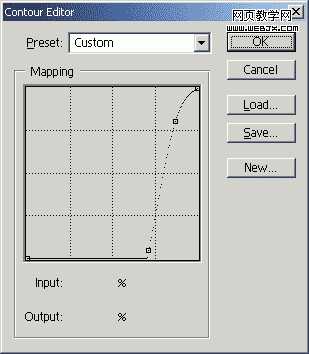
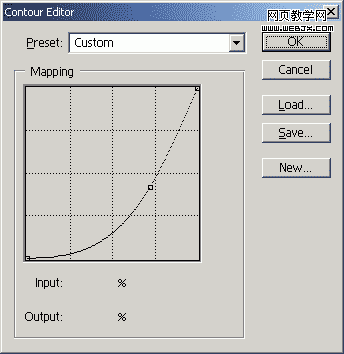
点击图11中圈出的部分,弹出Contour Editor【轮廓编辑器】对话框,在曲线上添加两个节点,并将曲线调整为如图12所示。

图12
此时的图像效果如图13所示:

图13
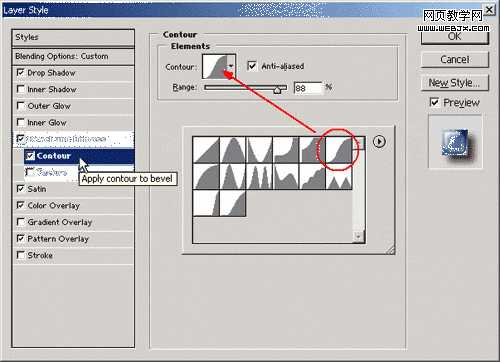
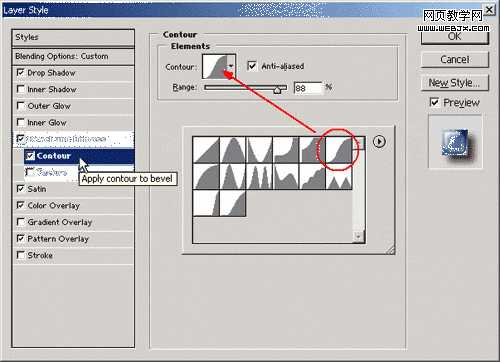
7. 在对话框左侧直接点击Bevel and Emboss【斜面和浮雕】选项下面的Contour【轮廓】选项,切换出该样式的参数设置。 该选项以及下面的Texture【纹理】选项都是Bevel and Emboss【斜面和浮雕】选项的分支选项,提供了对斜面和浮雕效果更为精细的调节控制。如图14所示设置contour【轮廓】选项为第一排最后一个曲线形状,并将Range【范围】设置为88%。

图14
此时的图像效果如图15所示:

图15
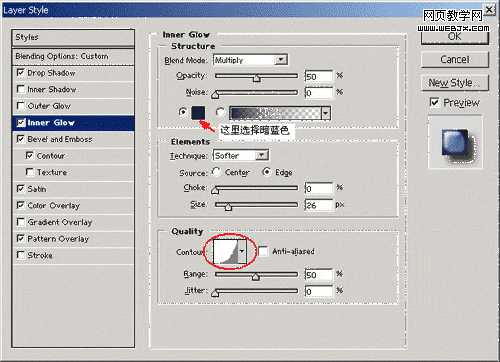
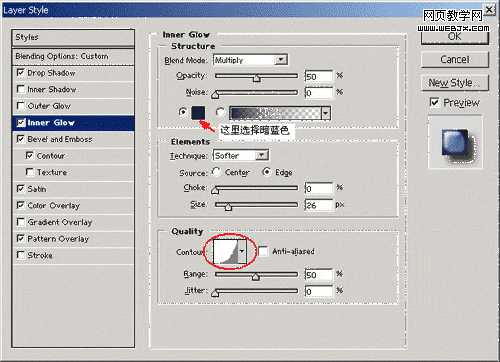
8. 在对话框左侧直接点击Inner Glow【内发光】选项,切换出该样式的参数设置。该样式用于制作物体沿边缘向内发光的效果,此处用来给手镯绘制一圈深色的边缘以增加立体感。在Structure【结构】选项组中,将发光的颜色调整为暗蓝色(R:211、G:224、B:244),并如图16所示设置对话框中其它参数:

图16
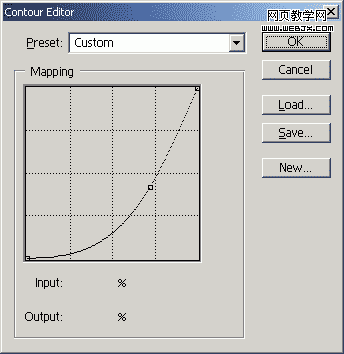
点击图16中圈出的部分,弹出Contour Editor【轮廓编辑器】对话框,在曲线上添加一个节点,并将曲线调整为如图17所示:

图17
此时的图像效果如图18所示:

图18
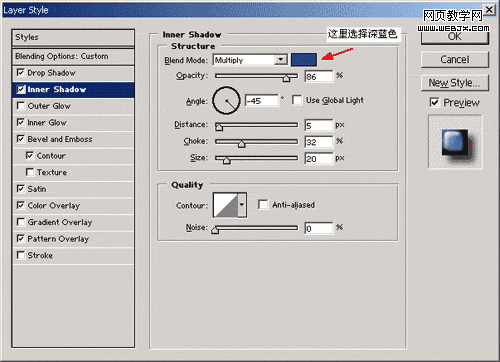
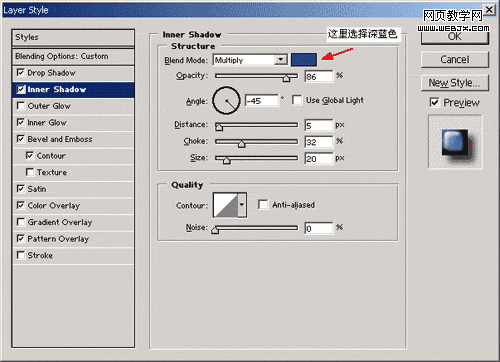
9. 由于手镯的横截面为圆形,所以在高光区的对侧,应该有相应的阴影区。下面的步骤就来制作这些阴影。在对话框左侧直接点击Inner Shadow【内投影】选项,切换出该样式的参数设置。在Blend Mode【合成模式】选项后面的颜色设置框中,将颜色调整为深蓝色(R:7、G:99、B:119),并如图19所示设置对话框中其它参数:

图19
手镯效果全部制作完成,完成后的图像效果如图20所示。

图20

图1
1. 新建一个文件,在背景层中填充深红色,然后依次使用Filter/Noise/Add Noise(滤镜/杂色/添加杂色)滤镜和Filter/Blur/Gaussian Blur(滤镜/模糊/高斯模糊)滤镜,设置合适的参数后确定(因为这两个滤镜实现比较简单,就不单独制作过程,不明白的朋友可以参考本站其它教程)。为背景制作红色的毛毯效果,如图2所示:

图2
2. 新建一个层,起名为“手镯”, 在这个层中画一个黑色的环形(先绘制一个圆形选区,然后填充黑色,再在中间绘制一个略小的圆形选区,删除选区内容)。如图3所示:

图3
3. 在Layer【图层】工作面板中双击手镯图层标志,打开图层样式设置对话框,如图4所示:

图4
在对话框左侧直接点击Drop Shadow【投影】选项,为图层应用投影样式,并切换出投影选项的参数设置。考虑到背景是红色调的,因此将投影颜色设置为暗红色,各项具体参数如图5所示:

图5
4. 在对话框左侧直接点击Pattern Overlay【图案叠加】选项,为图层应用图案叠加样式,并切换出该样式的参数设置。在Pattern选项后面的选择列表中选择第一行第二种图案,并将Scale【缩放】选项设置为1000%,利用这种样式来模拟玉器的花纹效果。其它各项具体参数设置如图6所示:

图6
此时的图像效果如图7所示:

图7
5. 在对话框左侧直接点击Color Overlay【颜色叠加】选项,为图层应用颜色叠加样式,并切换出该样式的参数设置。考虑本例中的手镯以蓝色为主色调,所以此处在颜色选项中设置为一种浅蓝色调(R:144、G:217、B:255),当然也可以自行选择喜好的颜色。各项具体参数设置如图8所示:

图8
在对话框左侧直接点击Satin【光泽】选项,为图层应用光泽样式,并切换出该样式的参数设置。在颜色选项中设置为一种深蓝色(R:41、G:74、B:108),在Contour【轮廓】选项中,选择第二排第二个选项。各项具体参数设置如图9所示:

图9
此时的图像效果如图10所示:

图10
6. 在对话框左侧直接点击Bevel and Emboss【斜面和浮雕】选项,为图层应用斜面和浮雕样式,并切换出该样式的参数设置。参照图11所示仔细设置各项参数。注意在Highlight Mode【高光模式】后面的颜色选项中设置一种浅蓝色(R:211、G:224、B:244)。

图11
点击图11中圈出的部分,弹出Contour Editor【轮廓编辑器】对话框,在曲线上添加两个节点,并将曲线调整为如图12所示。

图12
此时的图像效果如图13所示:

图13
7. 在对话框左侧直接点击Bevel and Emboss【斜面和浮雕】选项下面的Contour【轮廓】选项,切换出该样式的参数设置。 该选项以及下面的Texture【纹理】选项都是Bevel and Emboss【斜面和浮雕】选项的分支选项,提供了对斜面和浮雕效果更为精细的调节控制。如图14所示设置contour【轮廓】选项为第一排最后一个曲线形状,并将Range【范围】设置为88%。

图14
此时的图像效果如图15所示:

图15
8. 在对话框左侧直接点击Inner Glow【内发光】选项,切换出该样式的参数设置。该样式用于制作物体沿边缘向内发光的效果,此处用来给手镯绘制一圈深色的边缘以增加立体感。在Structure【结构】选项组中,将发光的颜色调整为暗蓝色(R:211、G:224、B:244),并如图16所示设置对话框中其它参数:

图16
点击图16中圈出的部分,弹出Contour Editor【轮廓编辑器】对话框,在曲线上添加一个节点,并将曲线调整为如图17所示:

图17
此时的图像效果如图18所示:

图18
9. 由于手镯的横截面为圆形,所以在高光区的对侧,应该有相应的阴影区。下面的步骤就来制作这些阴影。在对话框左侧直接点击Inner Shadow【内投影】选项,切换出该样式的参数设置。在Blend Mode【合成模式】选项后面的颜色设置框中,将颜色调整为深蓝色(R:7、G:99、B:119),并如图19所示设置对话框中其它参数:

图19
手镯效果全部制作完成,完成后的图像效果如图20所示。

图20
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
