DDR爱好者之家 Design By 杰米
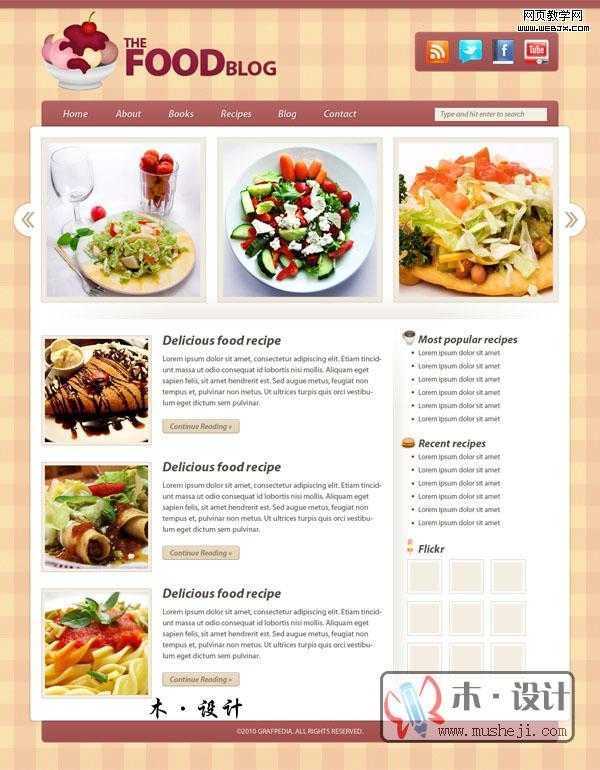
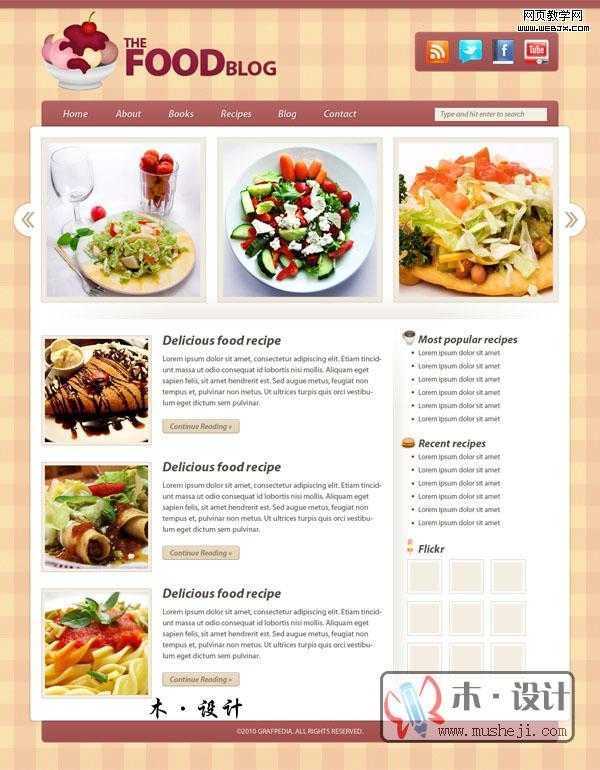
先看效果图:

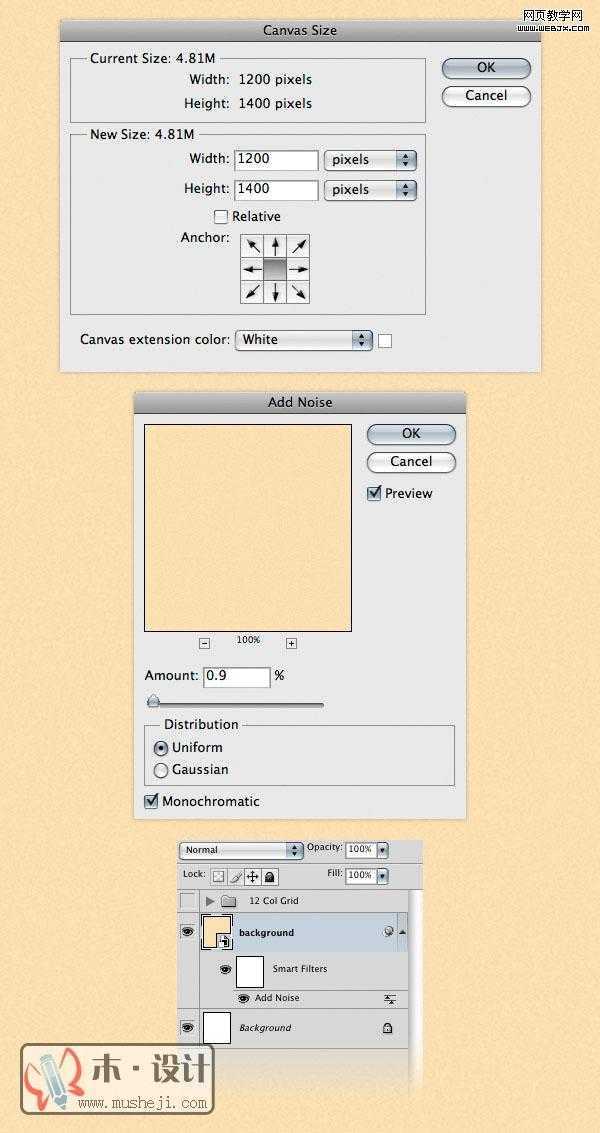
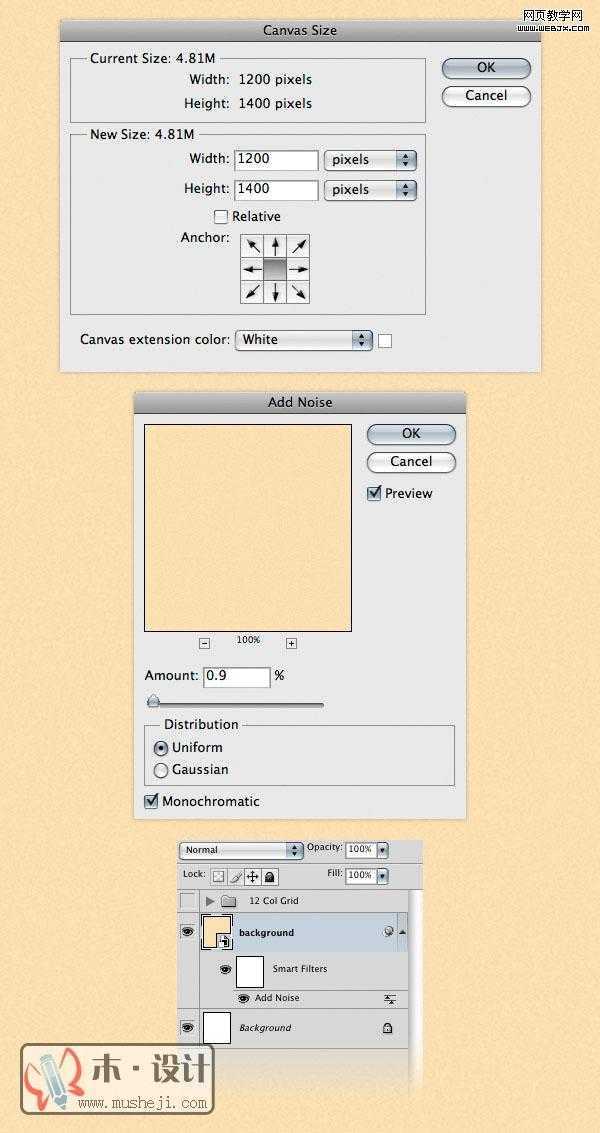
1。新建一个大小为:1200*1400px的文档,并填充背影色:#fbe0b1。
再执行滤镜>杂色>添加杂色,设置数据如下图:

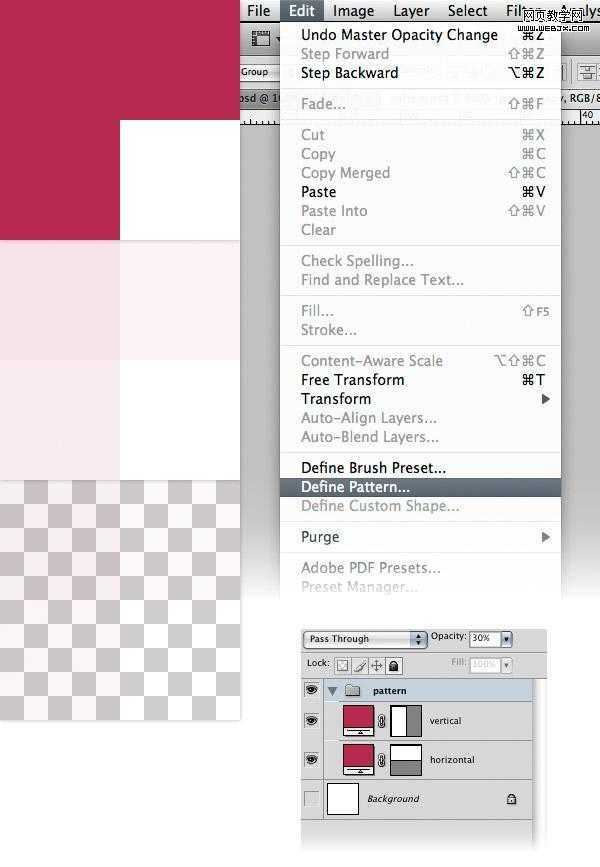
2.创建自定义图案
按ctrl+N新建一个大小为:80*80px的文档.
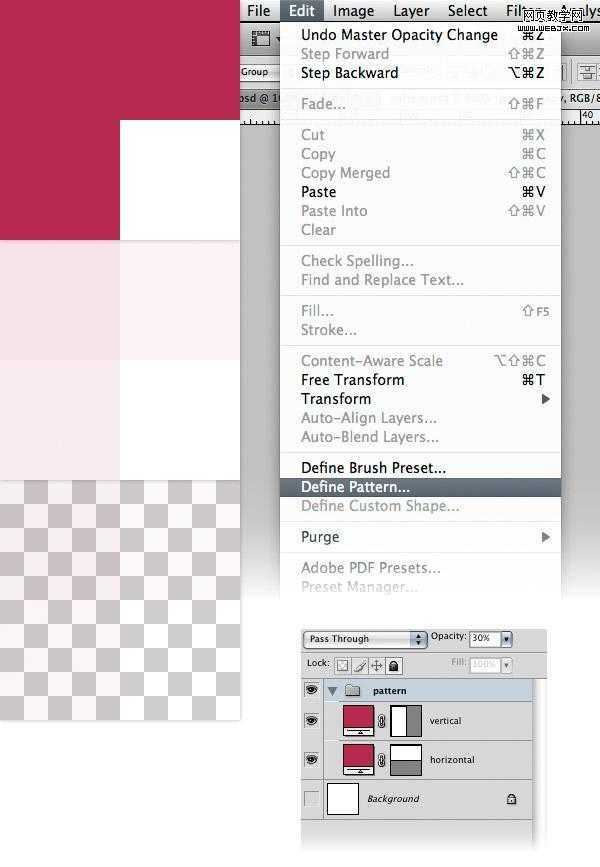
再次新建一个图层,命名:horizontal.选择"矩形选区工具"绘制一个大小为80*40,并填充:#b52a51.设置不透明度为:20%.
新建一个图层命名:vertical,使用"矩形工具"在左边绘制一个40*80的图形,并填充:#b52a51.设置不透明度为:30%.
新建一个组,把这两个图层放入进去,并命名:pattern.并设不透明度:30%.
关闭白色图层的"睛眼",编辑>自定义图案.

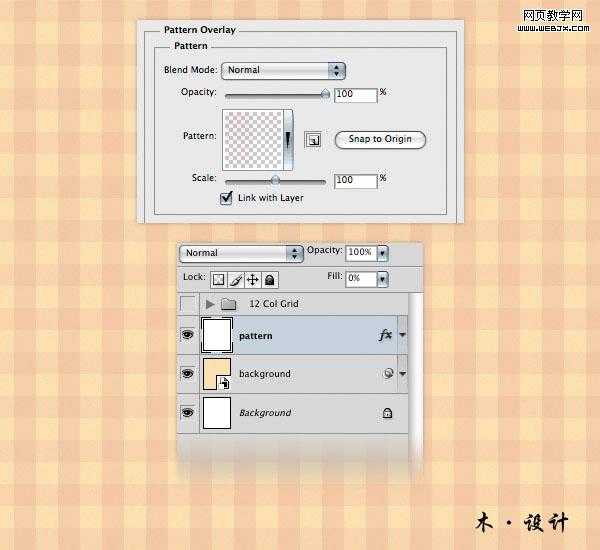
3.填充自定义图案
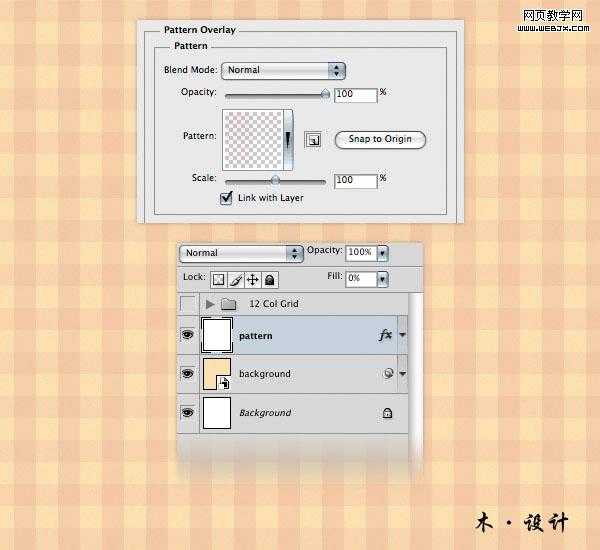
新建一个图层命名:patten;并填充白色,更改填充:0%。双击这个图层,在弹出的"图层样式"窗口中选择"图案叠加"选择我们上一步自定义的图案,

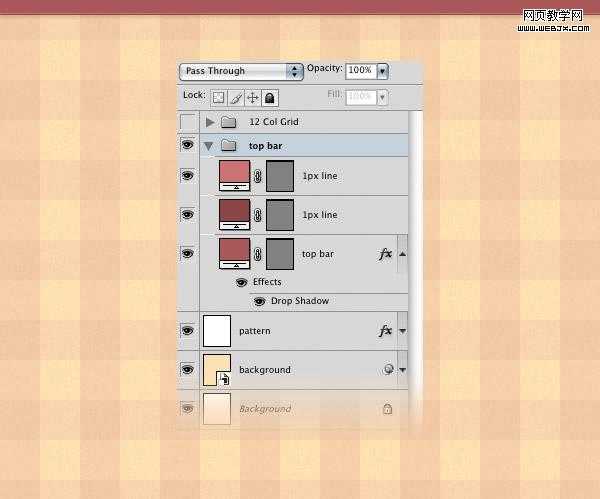
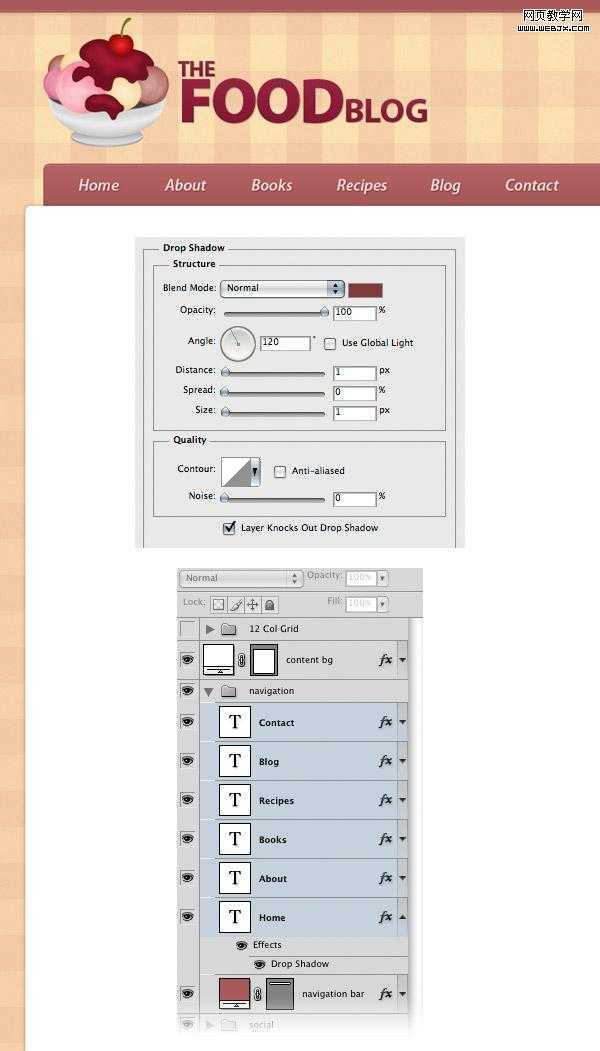
4.顶部导航的制作
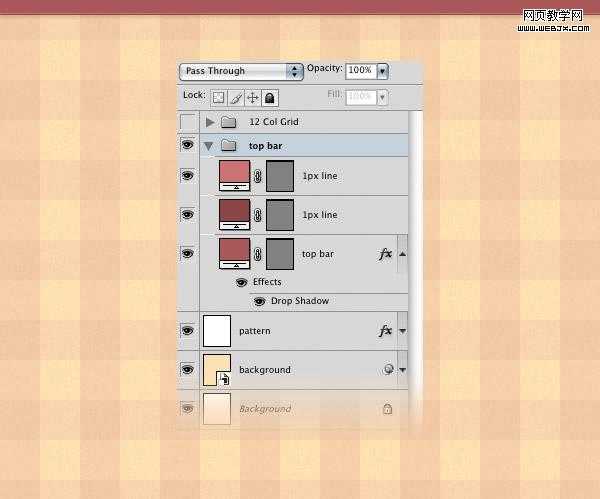
新建一个组"top bar".
新建一个图层命名:top bar.选择"矩形选区"工具,绘制一个1200*15并填充#a95858,位置如图如示.双击这个图层,给这个图层添加一个"阴影"效果,其阴影:#473e2f.
新建一个图层命名:1px line.选取"线条(U)"工具,绘制一个1px的线条,并填充:#8b4747.把位置放在紧靠矩形的下面.
按ctrl+J复制线条图层,选择"移动(V)"工具,位移到上一个线条的上面.并更改其颜色:#ca7373.

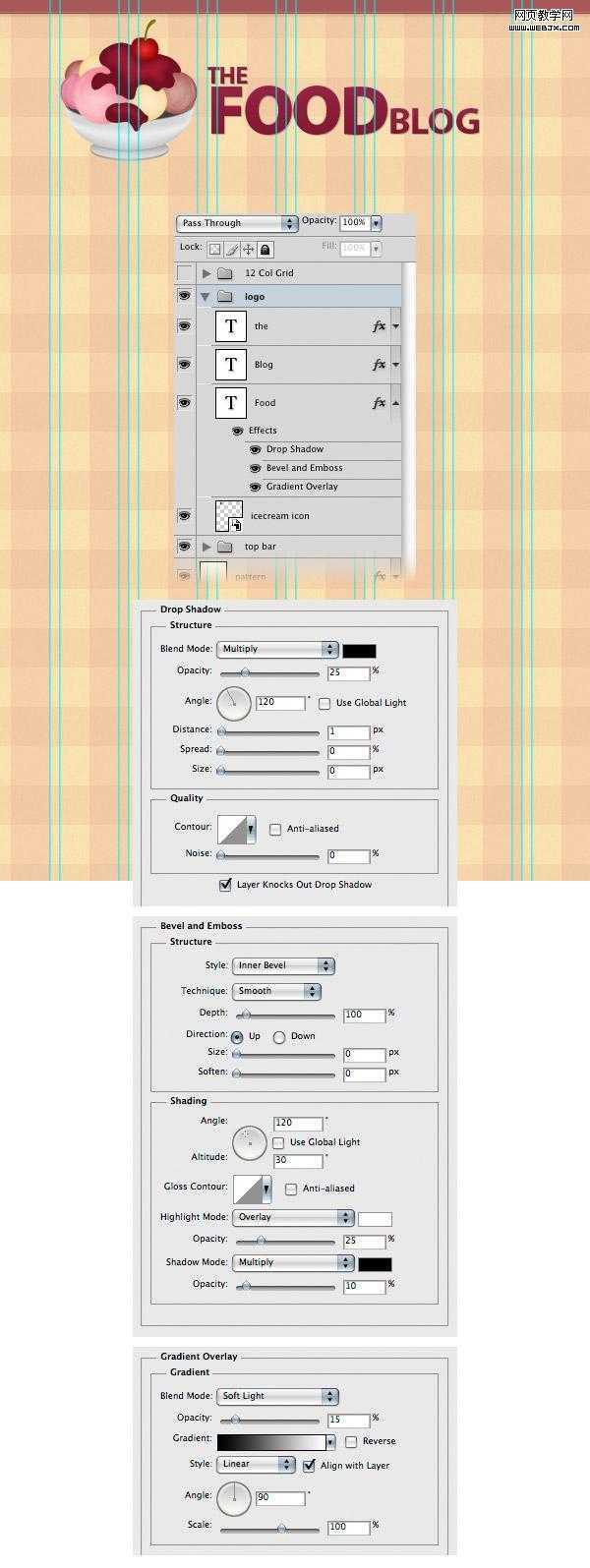
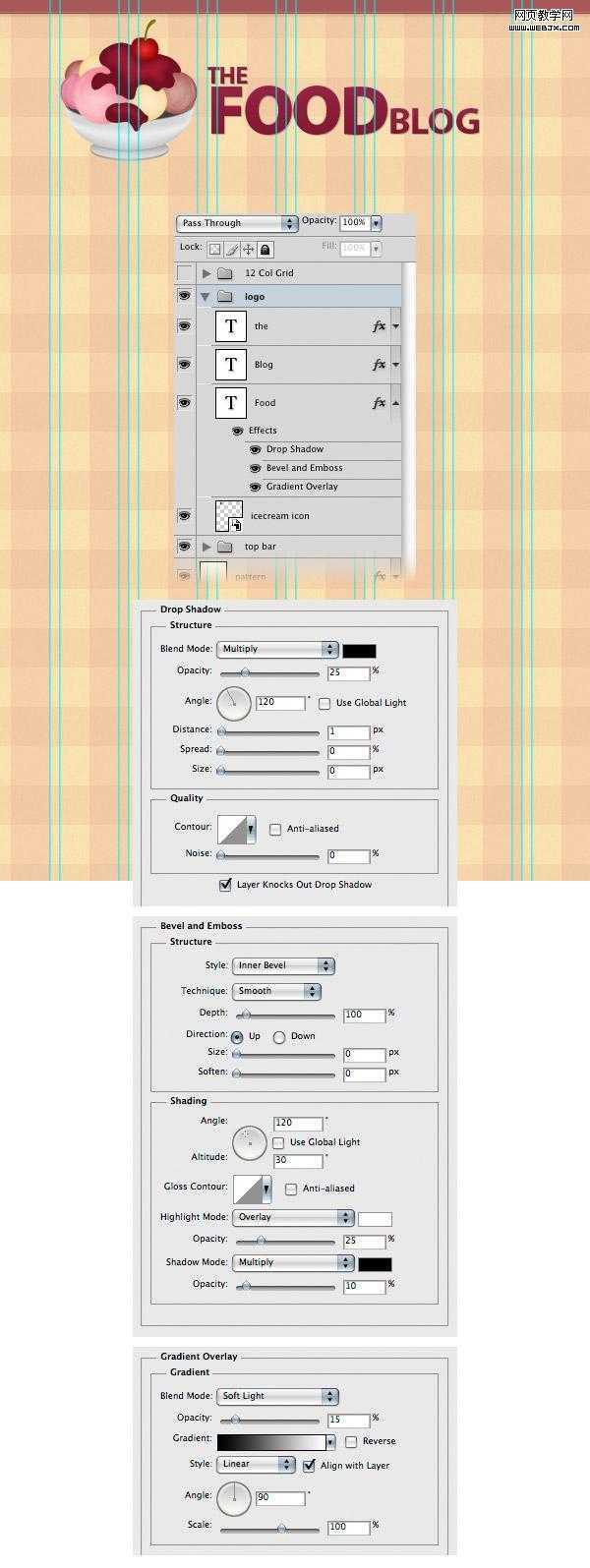
5.新建一个组"logo",打开一张食物的图片,并命名此图层为"ice cream icon" .
使用"文字工具" 设其颜色:#8d1c39.打上"标志文字".双击此图层在弹出的"图层样式"设置(阴影,浮雕,渐变)的数据如下图:

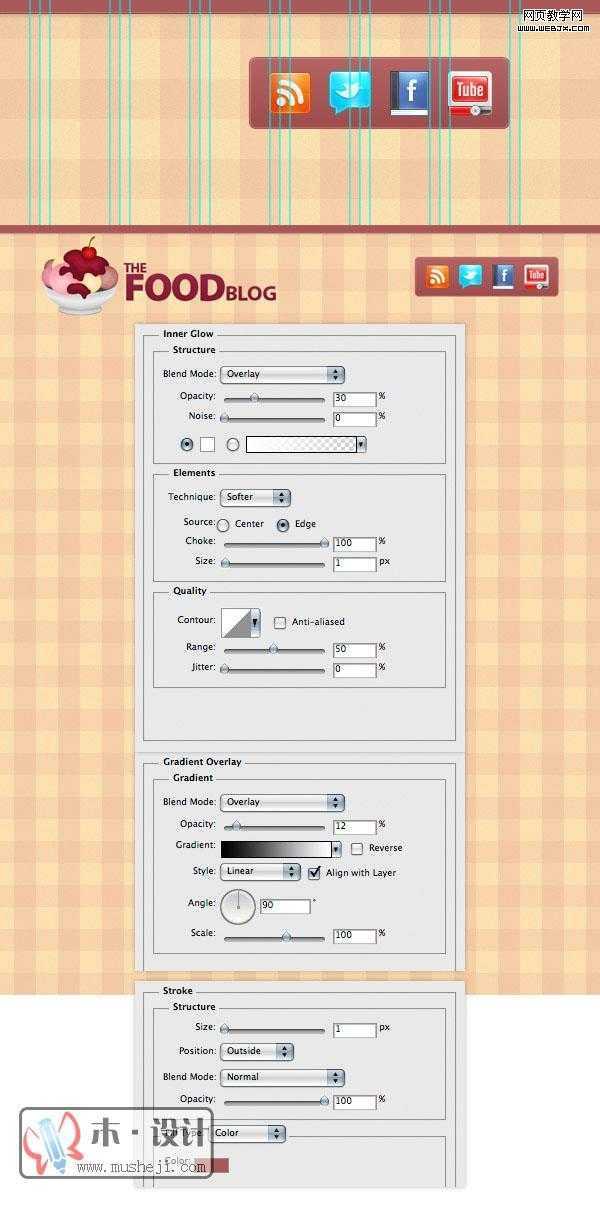
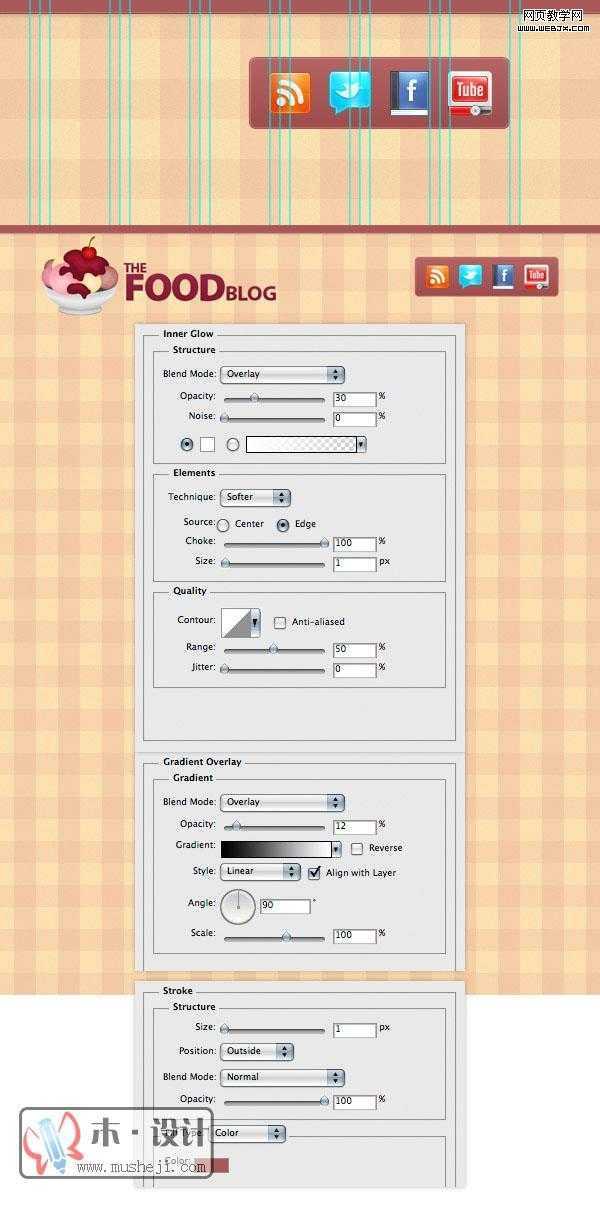
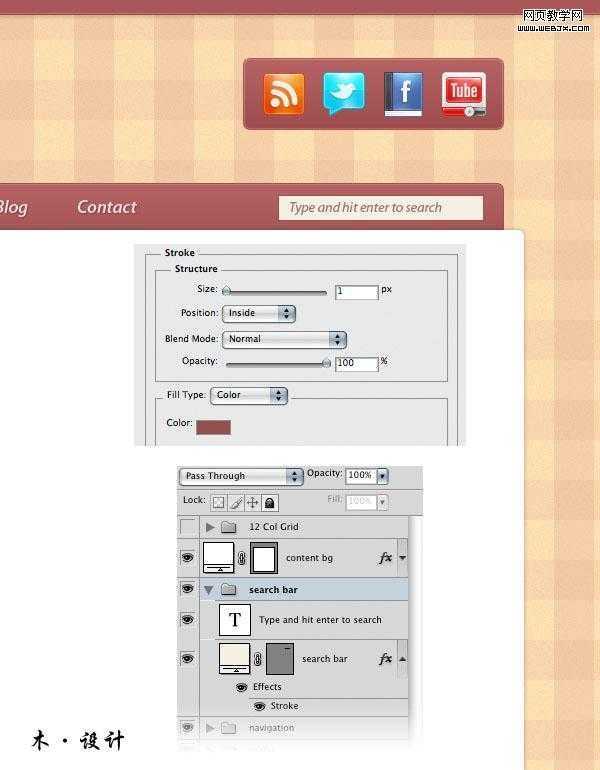
6.新建一个组"social".
新建一个图层:"social bg"使用"圆角矩形工具"绘制一个260*70大小的形状,并填充:#a95858.位置放在右边,双击此图层给其"图层样式" ,
数据如图如示.(描边的颜色:#a95858)
打开所要的图标,位置如图如示:

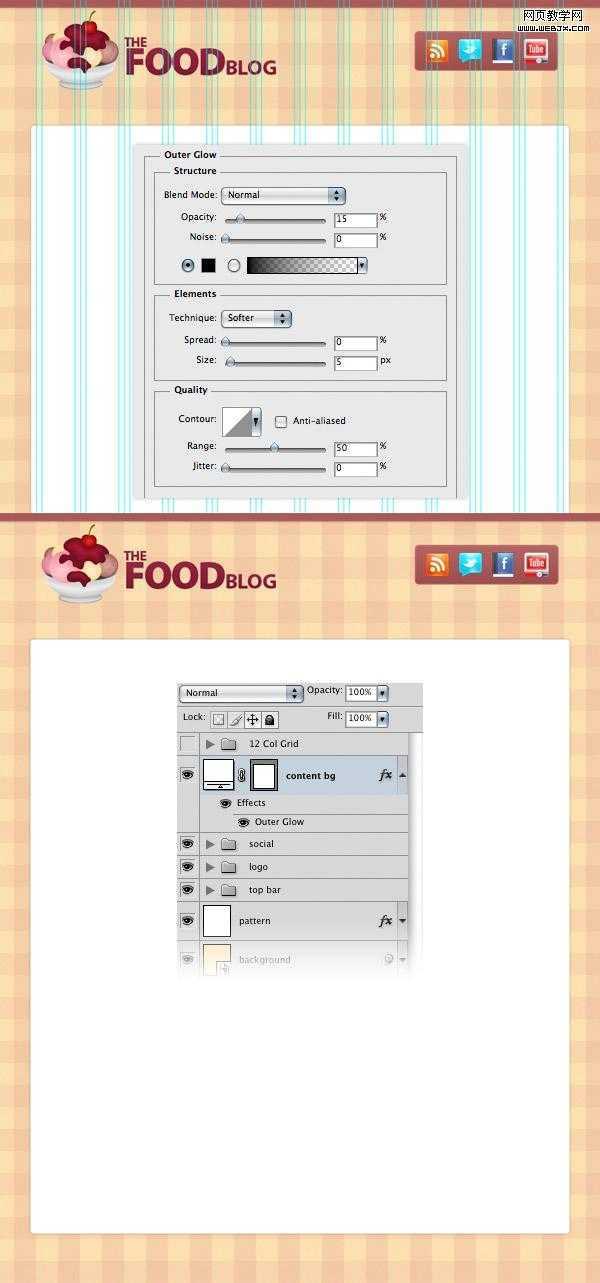
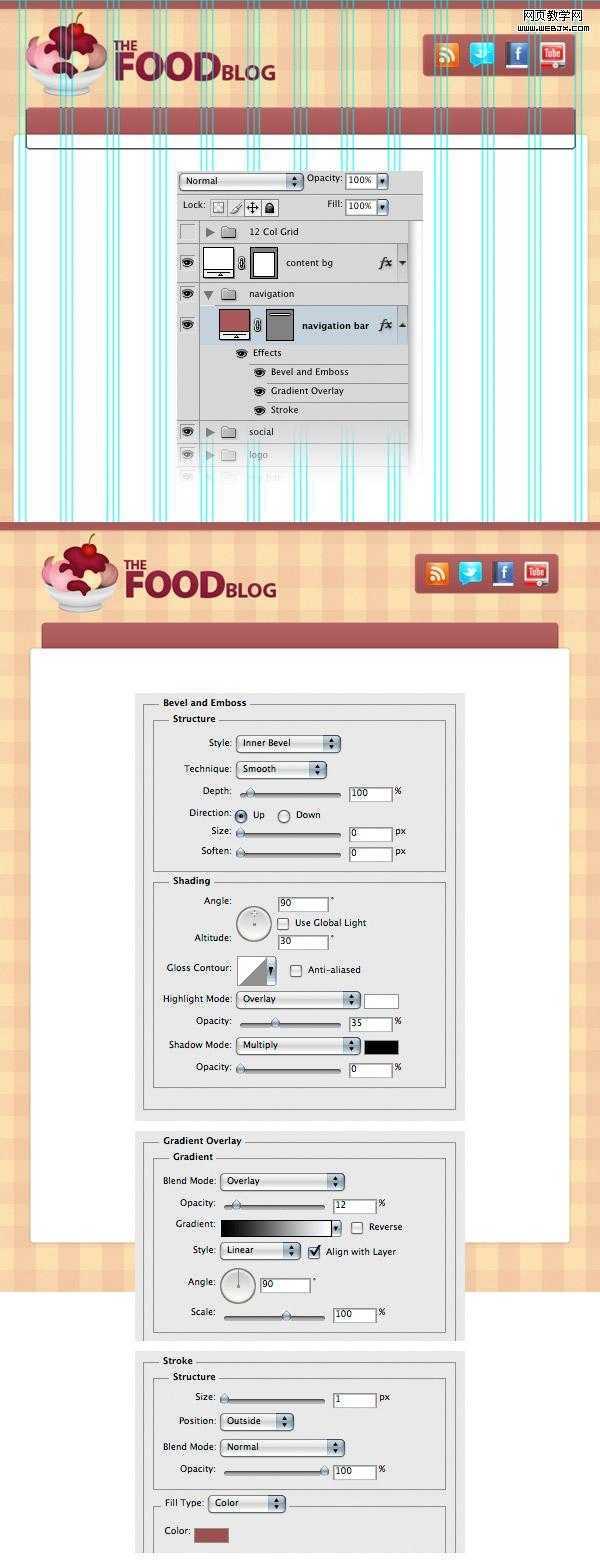
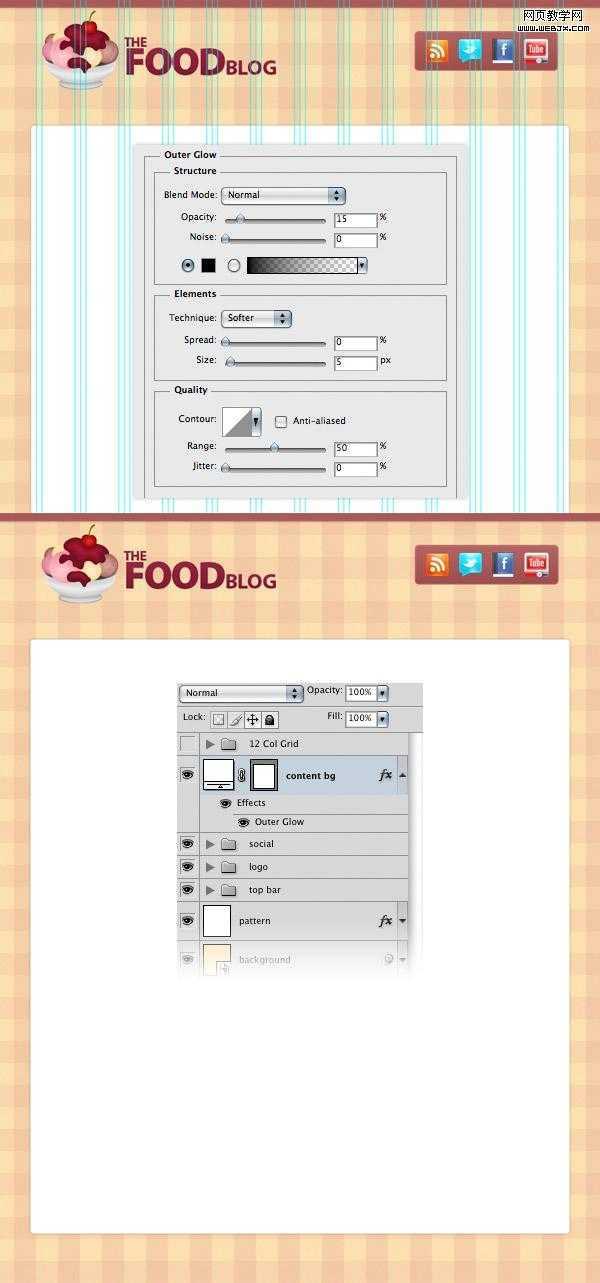
7.建立主内容的背景
新建一个新的图层:content bg.选择"圆角矩形"设其圆角为6px,制作一个980*1080大小的矩形.双击此图层给其添加一个"外发光".

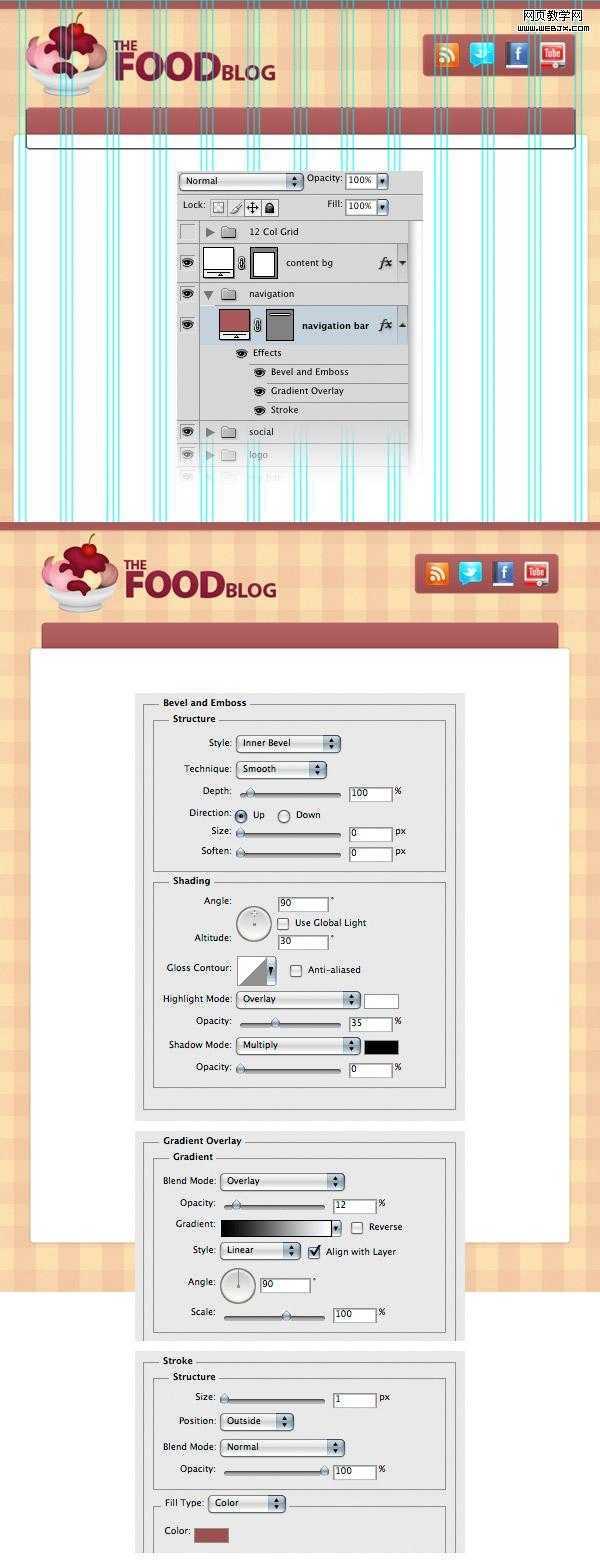
8.导航条
新建一个组:navigation,拖动此组放置组"content bg"下面.
新建一个图层:navigation bar.选择"圆角矩形"绘制938*70大小的形状,填充:#a95858.双击此图层,添加图层样式(描边颜色:#9c5151).

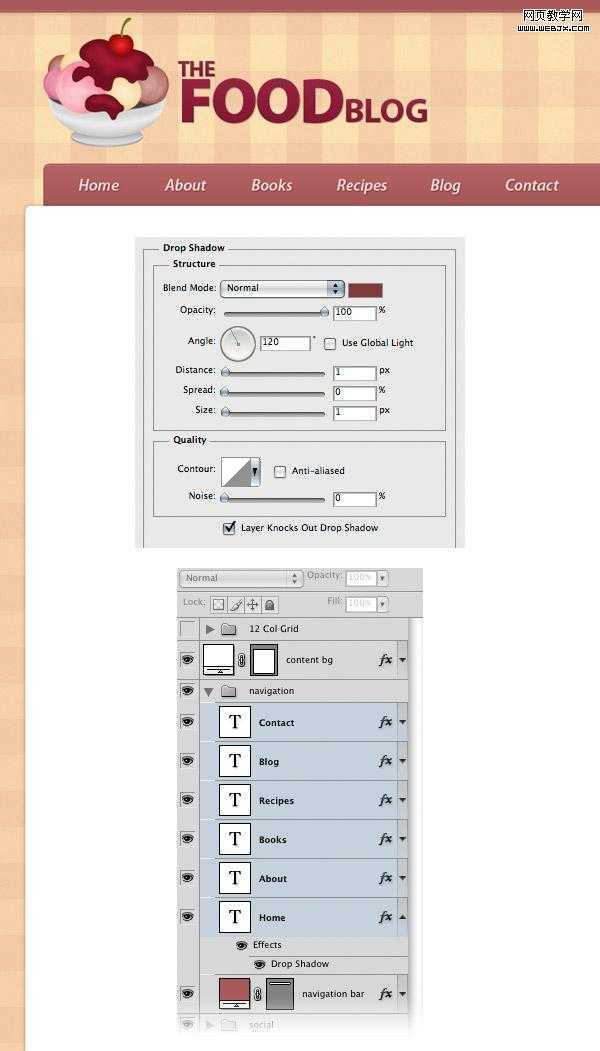
9.选择"文字工具",打出链接的文字,填充颜色:#ece2e4.添加"阴影样式"阴影颜色为:#803a3a.

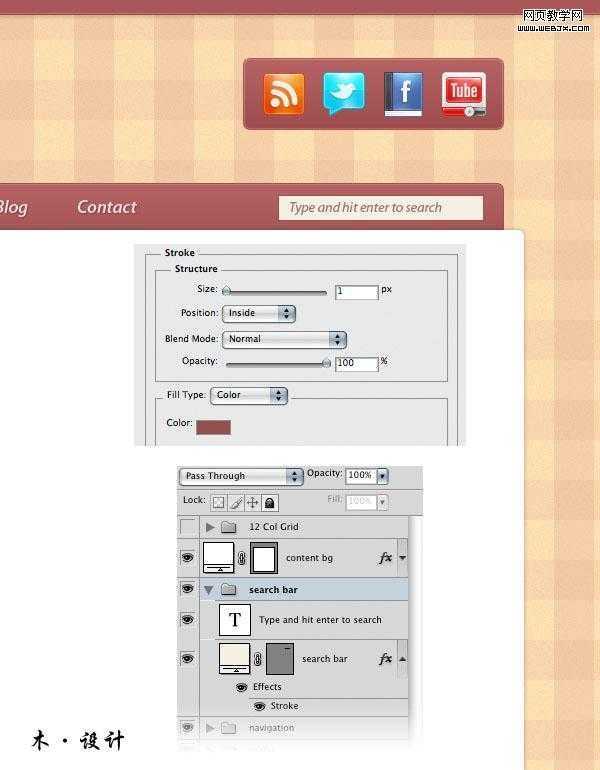
10.搜索导航条
新建一个组:search bar.
新建一个图层:search bar选择"直角矩形"绘制一个200*26大小,填充:#f4f0e2.再给这个矩形添加1px的描边,颜色:#925050.
使用"文字工具"打上这几个字"Type and hit enter to search",文字颜色:#917a7a.

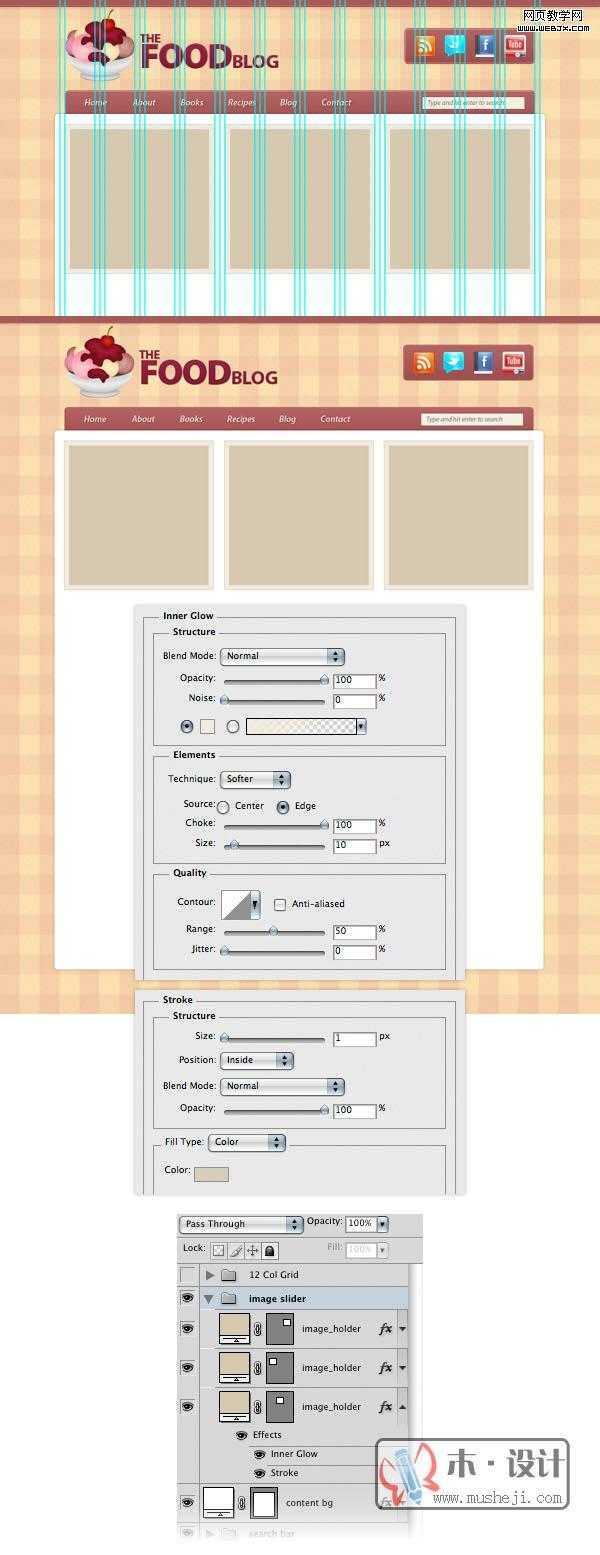
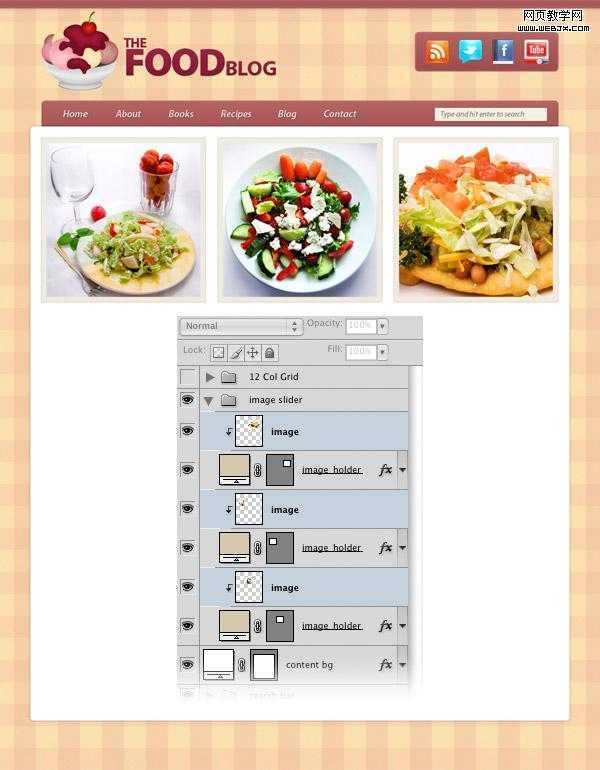
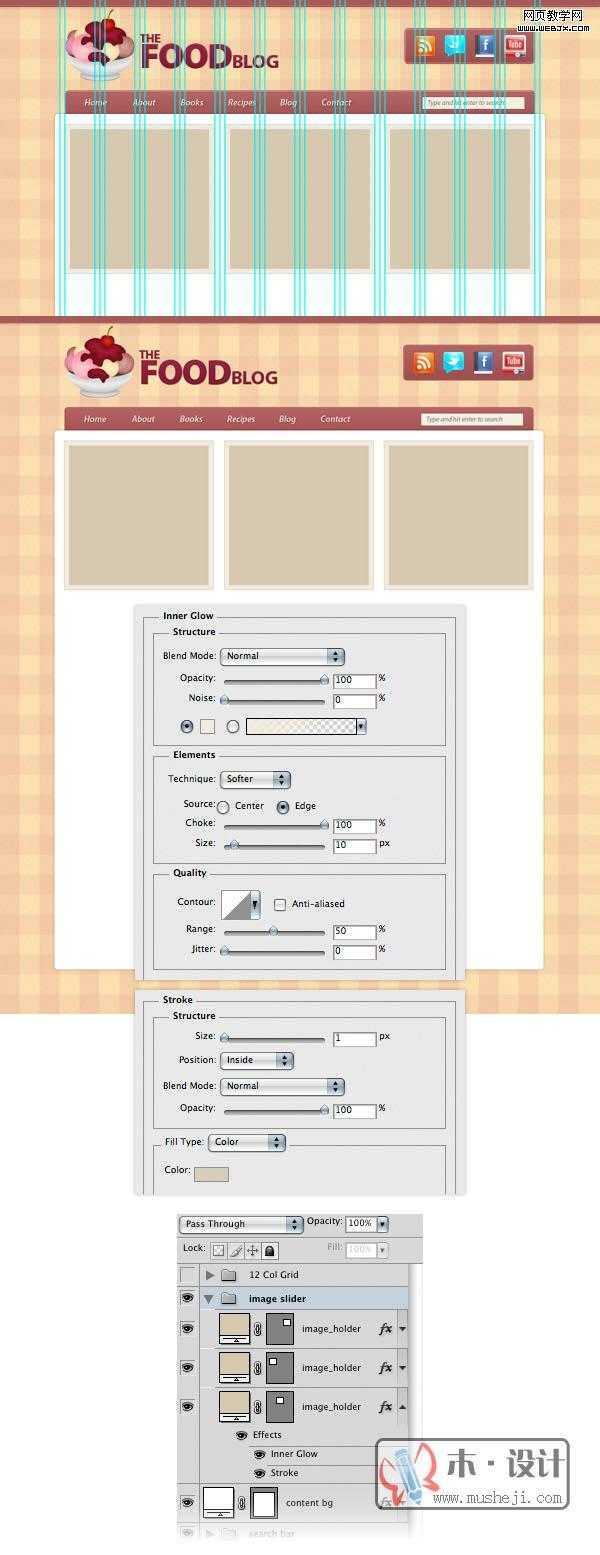
11.产品展示栏
新建一个组:image slider,把它放在"content bg"图层上面.
新建一个图层:image_holder,选择"矩形工具"绘制一个300*300大小的矩形,并填充:#d6c8af.双击图层给其添加一个"内阴影"的样式.
(阴影颜色:#f1eadf;描边颜色:#d6cdbc).
ctrl+J复制这个图层,然后选择"移动工具",按ctrl+T自由变换20px大小的距离.

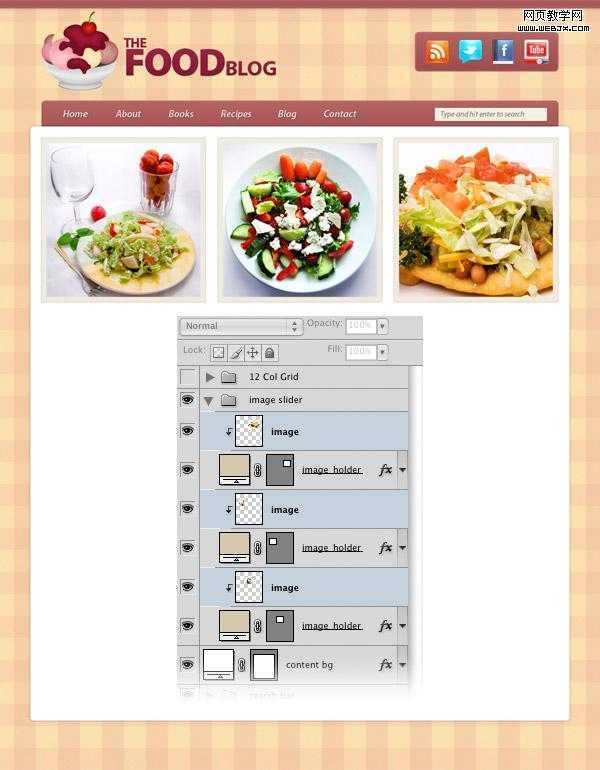
12.打开一张食物的图片,使用"移动工具"移动到文档中,为了使图片放置在"展示栏"的相框中,我们使用了"矢量蒙版".具体的操作步骤如下:
右击"食物图片"的图层,选择"矢量蒙版".(也要以按住ALT键不放,光标移动到两个图层之间的缝隙点击一下)

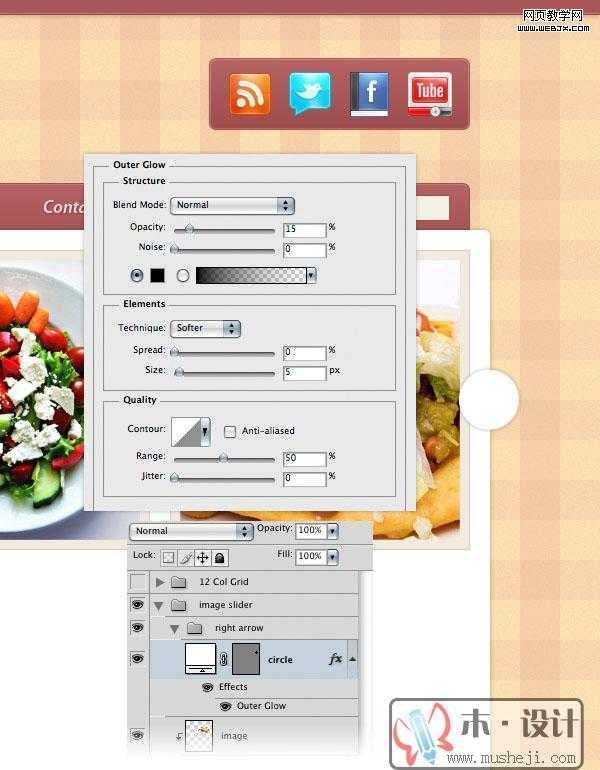
13.创建两个切换的按扭
新建一个组:right arrow.
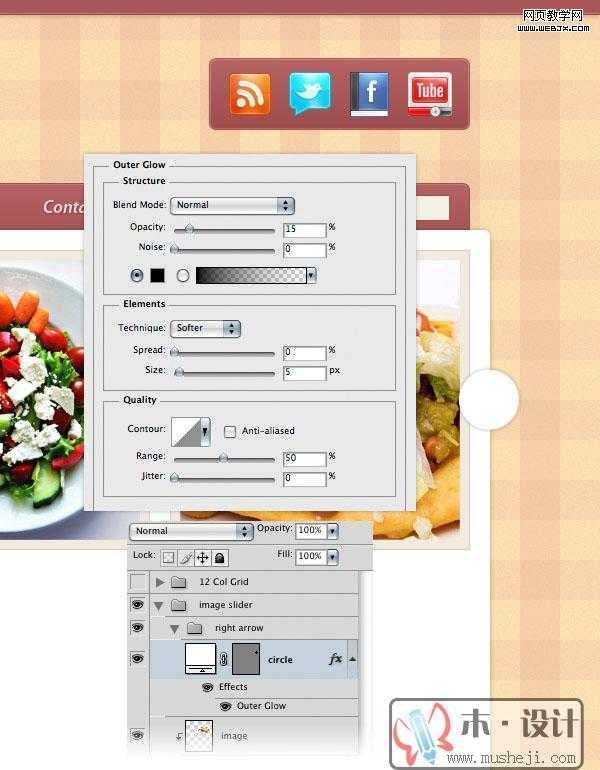
新建一个图层:circle,选择"矢量圆形(U)",按住shift键不放,绘制一个60*60大小的正圆,填充:白色.其位置放在"产品展示栏"的右侧.
并给这个图层添加一个"外发光"的图层样式.

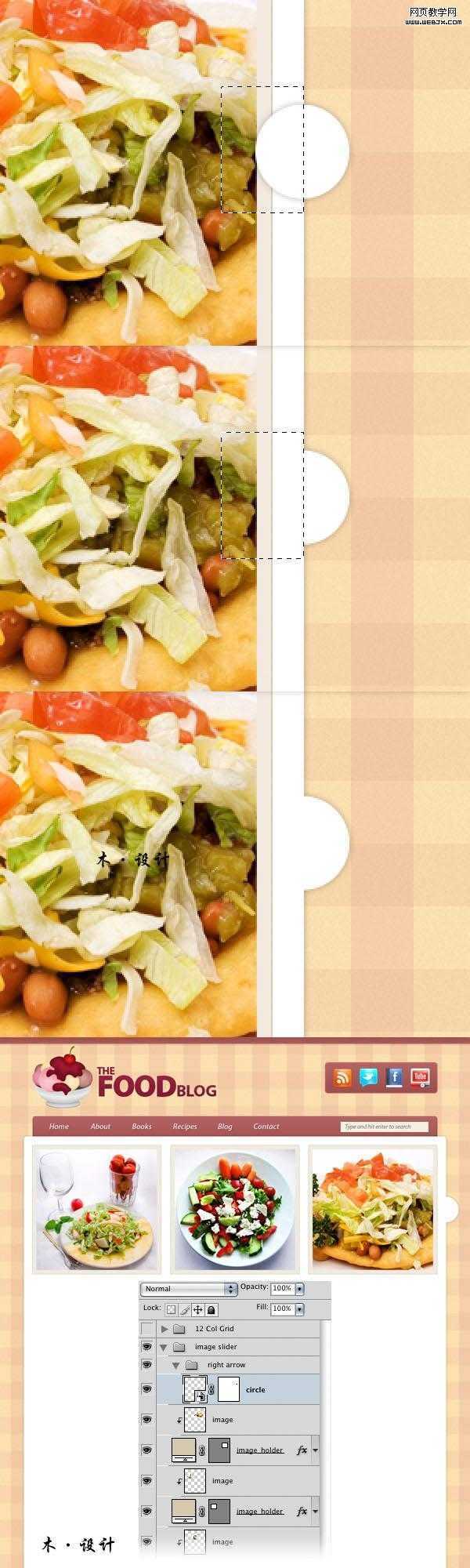
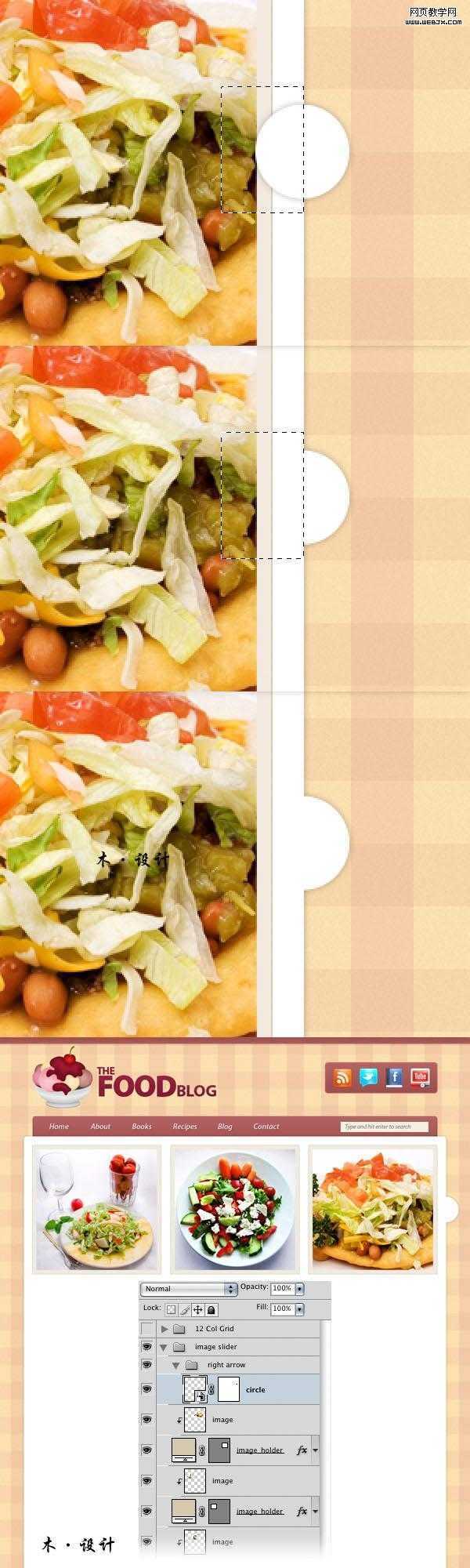
14.新建一个图层,按住键盘上的ctrl键,选择此图层和"circle" 图层,右击菜单中选择"合并图层".(做此步骤是为了下面切割圆时,左边的外发光不会出现),
这时候选择"矩形选区"切掉左边的半圆,如下图所示.

15.新建一个图层:arrow.选择"自定义图形工具(U)",在其属性栏上的图库中选择"小箭头",并填充:#c4b08e.最终效果如下图.

上一页12 下一页 阅读全文

1。新建一个大小为:1200*1400px的文档,并填充背影色:#fbe0b1。
再执行滤镜>杂色>添加杂色,设置数据如下图:

2.创建自定义图案
按ctrl+N新建一个大小为:80*80px的文档.
再次新建一个图层,命名:horizontal.选择"矩形选区工具"绘制一个大小为80*40,并填充:#b52a51.设置不透明度为:20%.
新建一个图层命名:vertical,使用"矩形工具"在左边绘制一个40*80的图形,并填充:#b52a51.设置不透明度为:30%.
新建一个组,把这两个图层放入进去,并命名:pattern.并设不透明度:30%.
关闭白色图层的"睛眼",编辑>自定义图案.

3.填充自定义图案
新建一个图层命名:patten;并填充白色,更改填充:0%。双击这个图层,在弹出的"图层样式"窗口中选择"图案叠加"选择我们上一步自定义的图案,

4.顶部导航的制作
新建一个组"top bar".
新建一个图层命名:top bar.选择"矩形选区"工具,绘制一个1200*15并填充#a95858,位置如图如示.双击这个图层,给这个图层添加一个"阴影"效果,其阴影:#473e2f.
新建一个图层命名:1px line.选取"线条(U)"工具,绘制一个1px的线条,并填充:#8b4747.把位置放在紧靠矩形的下面.
按ctrl+J复制线条图层,选择"移动(V)"工具,位移到上一个线条的上面.并更改其颜色:#ca7373.

5.新建一个组"logo",打开一张食物的图片,并命名此图层为"ice cream icon" .
使用"文字工具" 设其颜色:#8d1c39.打上"标志文字".双击此图层在弹出的"图层样式"设置(阴影,浮雕,渐变)的数据如下图:

6.新建一个组"social".
新建一个图层:"social bg"使用"圆角矩形工具"绘制一个260*70大小的形状,并填充:#a95858.位置放在右边,双击此图层给其"图层样式" ,
数据如图如示.(描边的颜色:#a95858)
打开所要的图标,位置如图如示:

7.建立主内容的背景
新建一个新的图层:content bg.选择"圆角矩形"设其圆角为6px,制作一个980*1080大小的矩形.双击此图层给其添加一个"外发光".

8.导航条
新建一个组:navigation,拖动此组放置组"content bg"下面.
新建一个图层:navigation bar.选择"圆角矩形"绘制938*70大小的形状,填充:#a95858.双击此图层,添加图层样式(描边颜色:#9c5151).

9.选择"文字工具",打出链接的文字,填充颜色:#ece2e4.添加"阴影样式"阴影颜色为:#803a3a.

10.搜索导航条
新建一个组:search bar.
新建一个图层:search bar选择"直角矩形"绘制一个200*26大小,填充:#f4f0e2.再给这个矩形添加1px的描边,颜色:#925050.
使用"文字工具"打上这几个字"Type and hit enter to search",文字颜色:#917a7a.

11.产品展示栏
新建一个组:image slider,把它放在"content bg"图层上面.
新建一个图层:image_holder,选择"矩形工具"绘制一个300*300大小的矩形,并填充:#d6c8af.双击图层给其添加一个"内阴影"的样式.
(阴影颜色:#f1eadf;描边颜色:#d6cdbc).
ctrl+J复制这个图层,然后选择"移动工具",按ctrl+T自由变换20px大小的距离.

12.打开一张食物的图片,使用"移动工具"移动到文档中,为了使图片放置在"展示栏"的相框中,我们使用了"矢量蒙版".具体的操作步骤如下:
右击"食物图片"的图层,选择"矢量蒙版".(也要以按住ALT键不放,光标移动到两个图层之间的缝隙点击一下)

13.创建两个切换的按扭
新建一个组:right arrow.
新建一个图层:circle,选择"矢量圆形(U)",按住shift键不放,绘制一个60*60大小的正圆,填充:白色.其位置放在"产品展示栏"的右侧.
并给这个图层添加一个"外发光"的图层样式.

14.新建一个图层,按住键盘上的ctrl键,选择此图层和"circle" 图层,右击菜单中选择"合并图层".(做此步骤是为了下面切割圆时,左边的外发光不会出现),
这时候选择"矩形选区"切掉左边的半圆,如下图所示.

15.新建一个图层:arrow.选择"自定义图形工具(U)",在其属性栏上的图库中选择"小箭头",并填充:#c4b08e.最终效果如下图.

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
