DDR爱好者之家 Design By 杰米
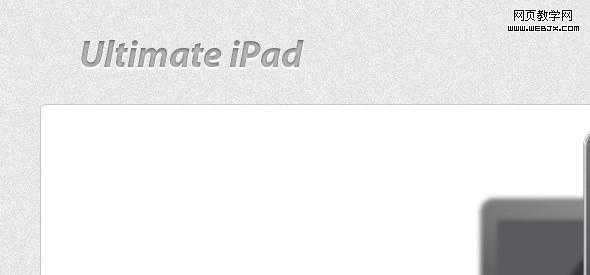
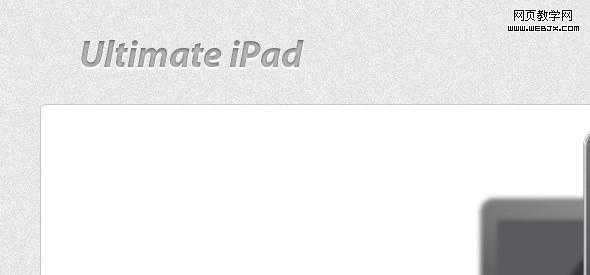
效果图:

1.创建新文件:1100 x 1250像素。 背景颜色:#e8e8e8。

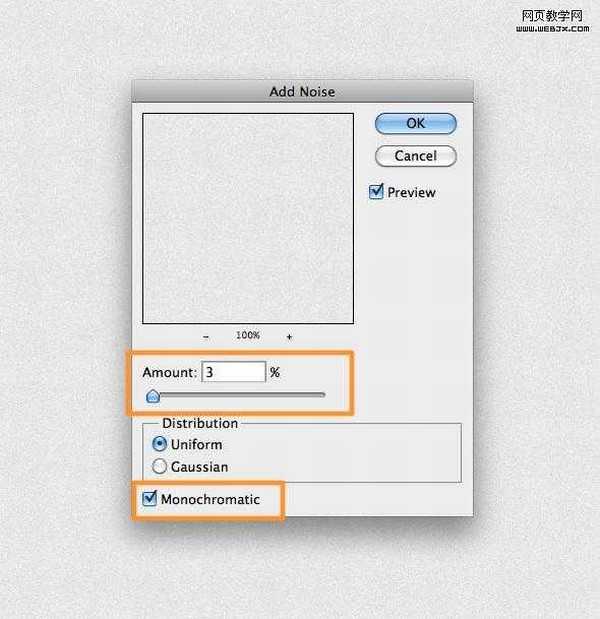
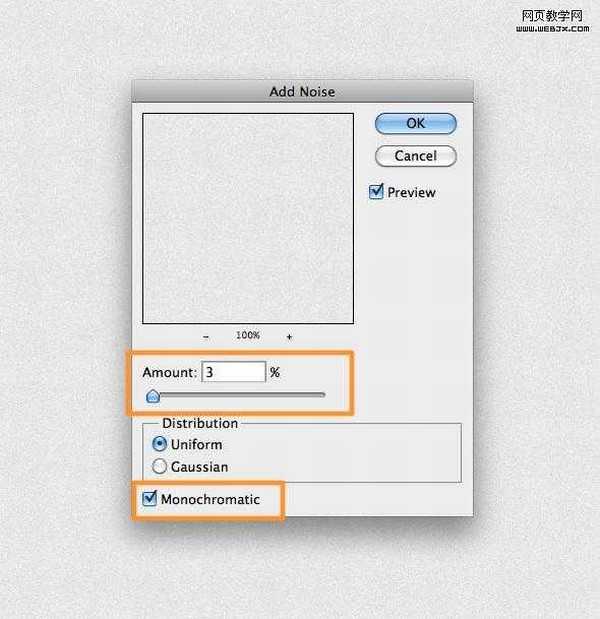
2.复制背景图层(CTRL + J),然后滤镜>杂色>添加杂色,设置如下。

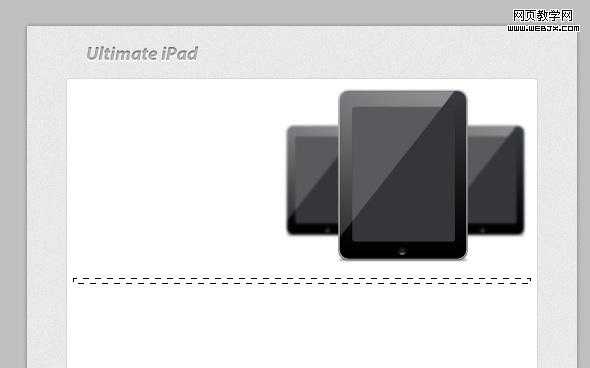
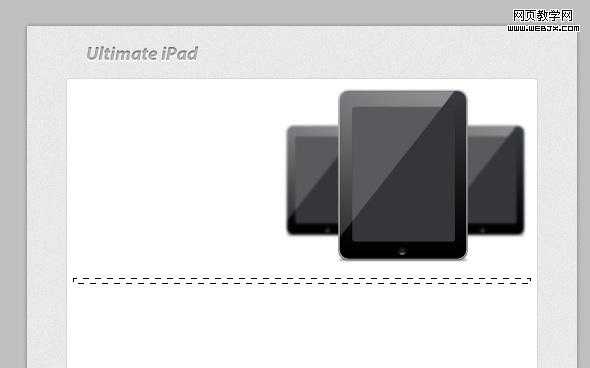
3.创建一个圆角矩形、白色的形状在中间的空间布局.

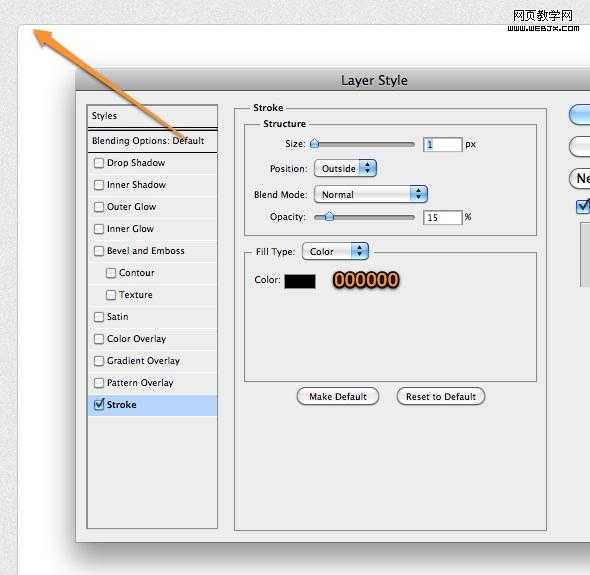
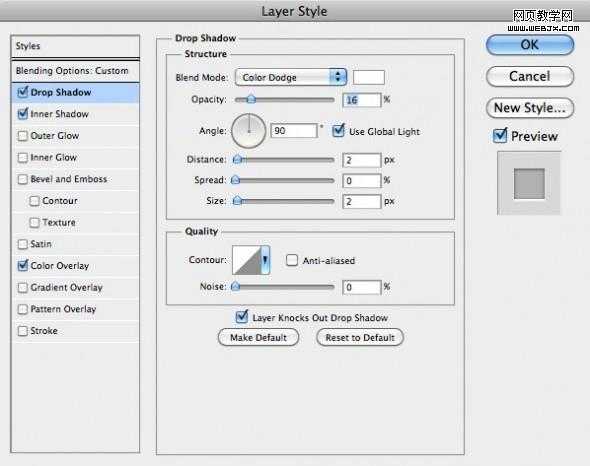
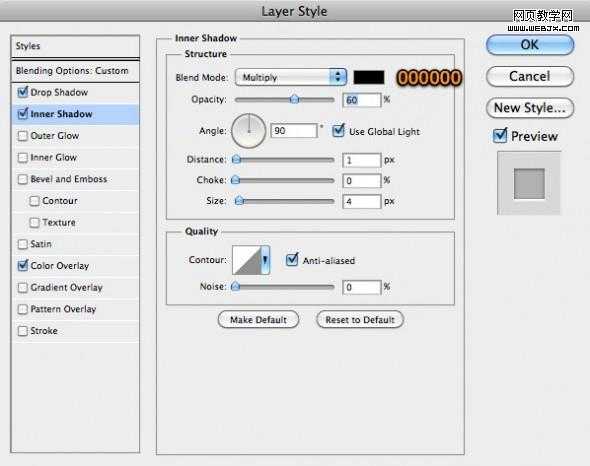
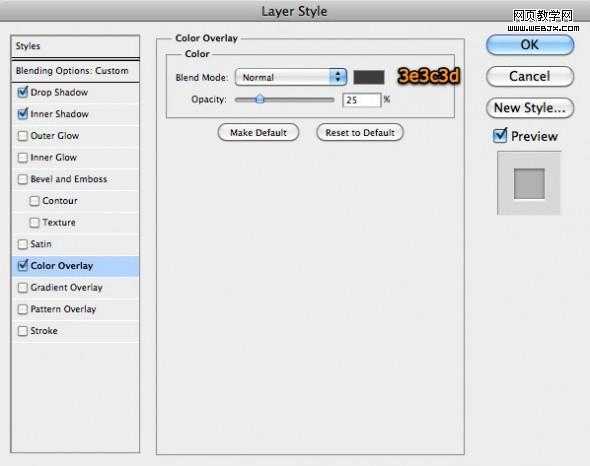
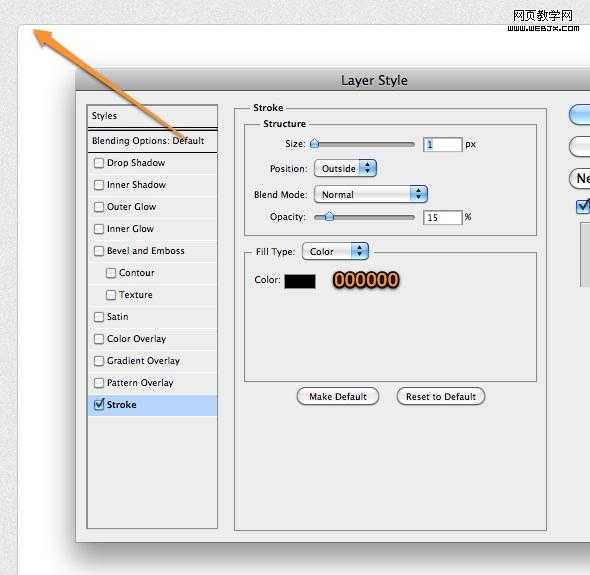
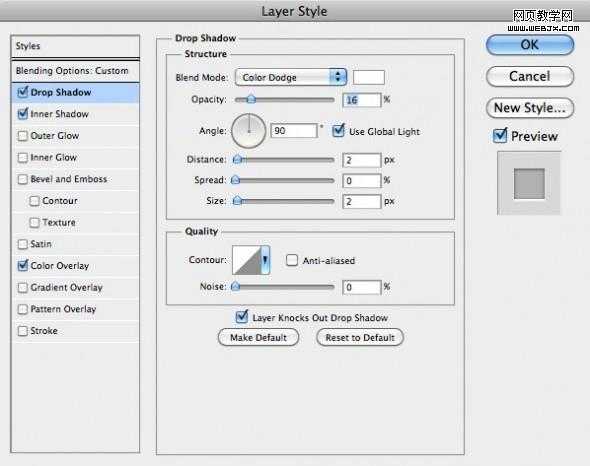
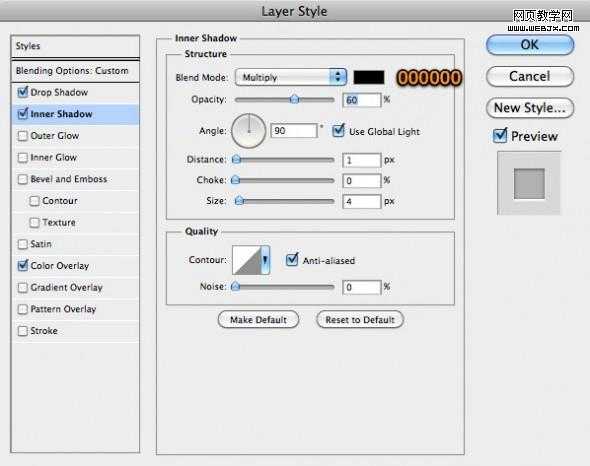
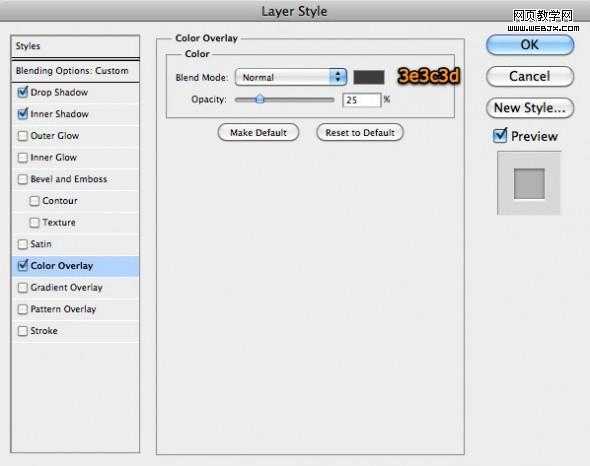
4.简单的图层样式:

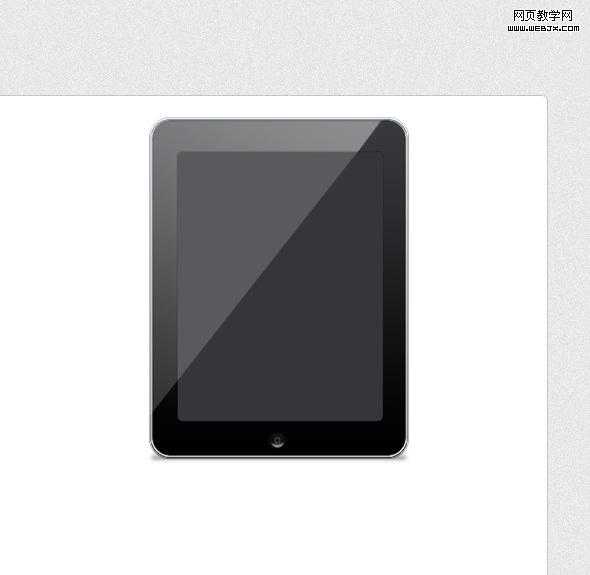
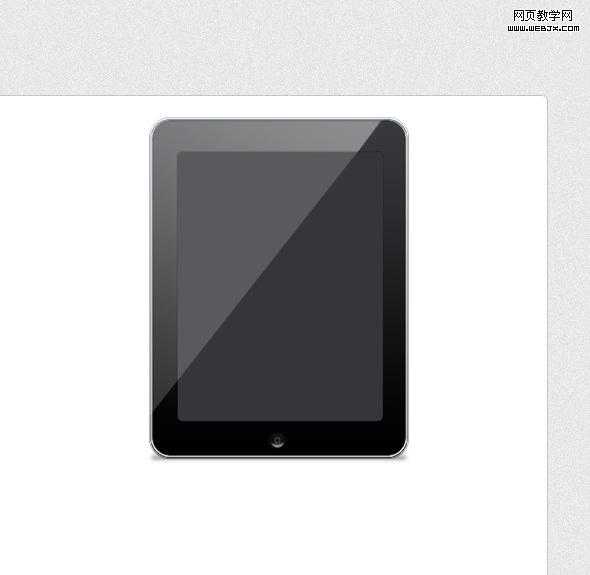
5.在右边的位置,加增iPad的图片。

6.复制两个ipadi图片,添加高斯模糊效果,移动到后方,左右分开, 产生空间感。(这里图象加载失败就省去图象)
7.创建一个简单的字体效果:

8.图层样式设置:



9.新建图层,创建矩形选区。

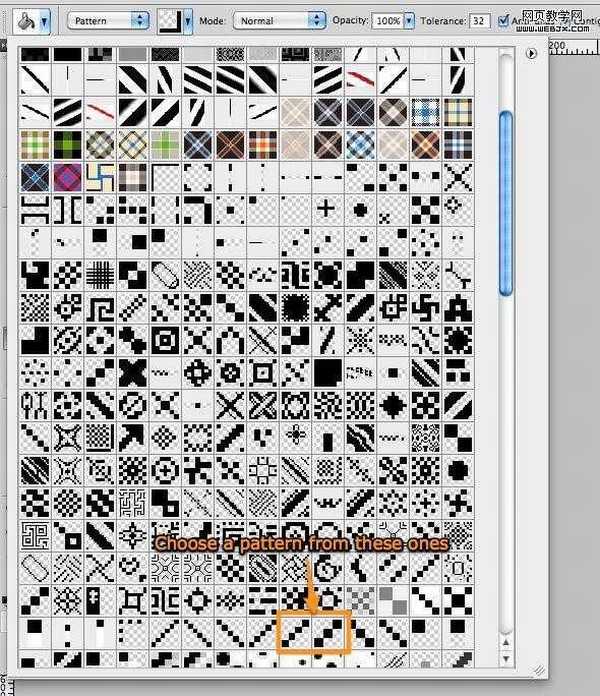
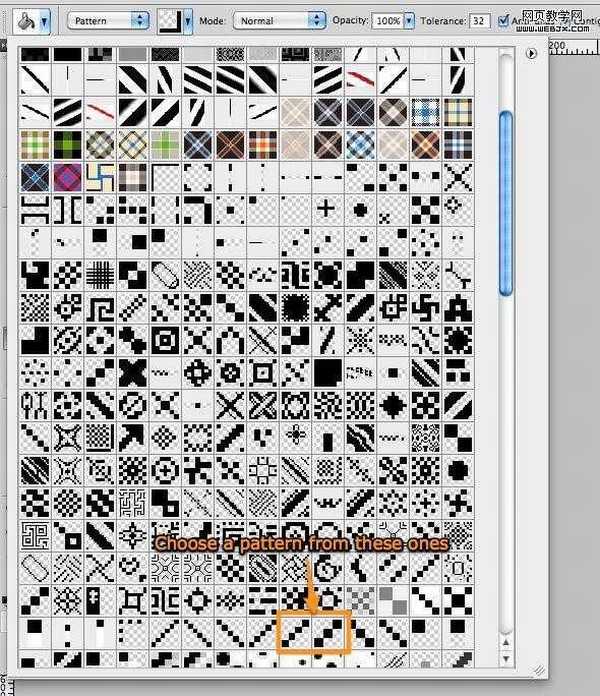
10.选择油漆桶工具>选择图案,或是选择编辑>填充>图案。图案如下,大家可以动手制作,也可以下载(点击下载)。

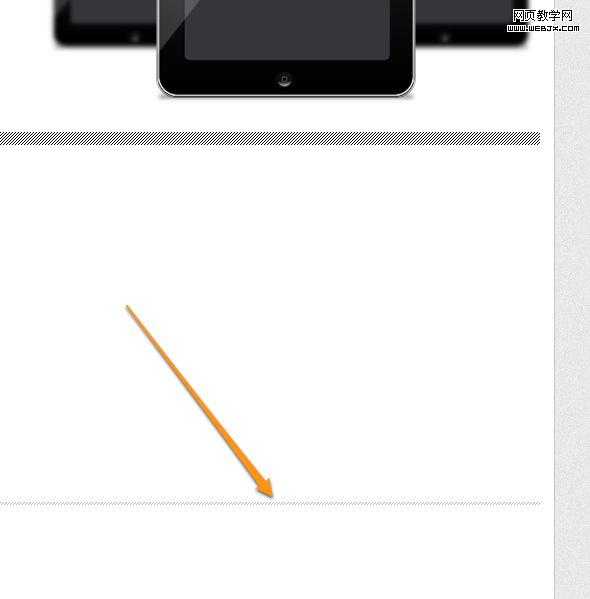
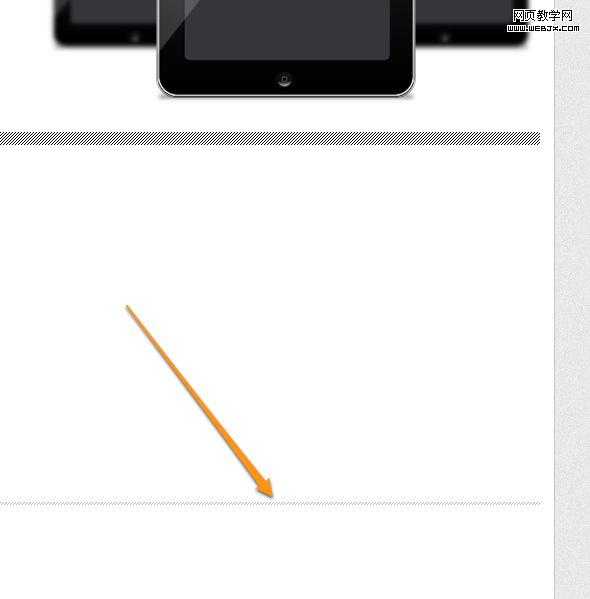
11.效果如图。

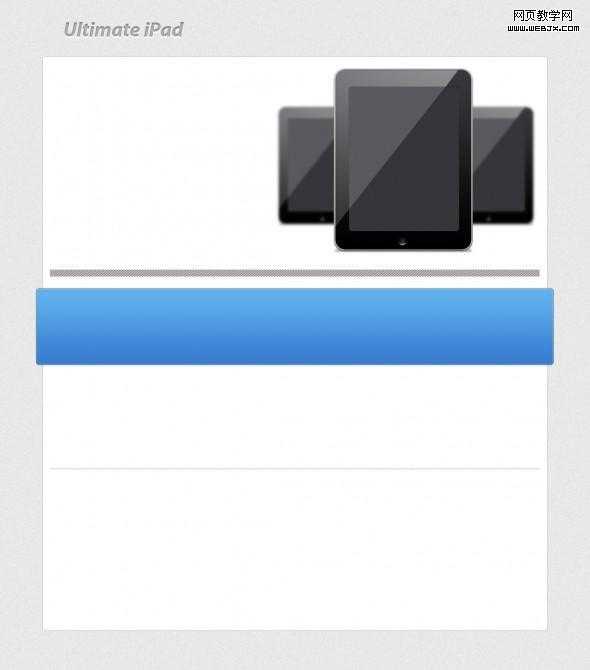
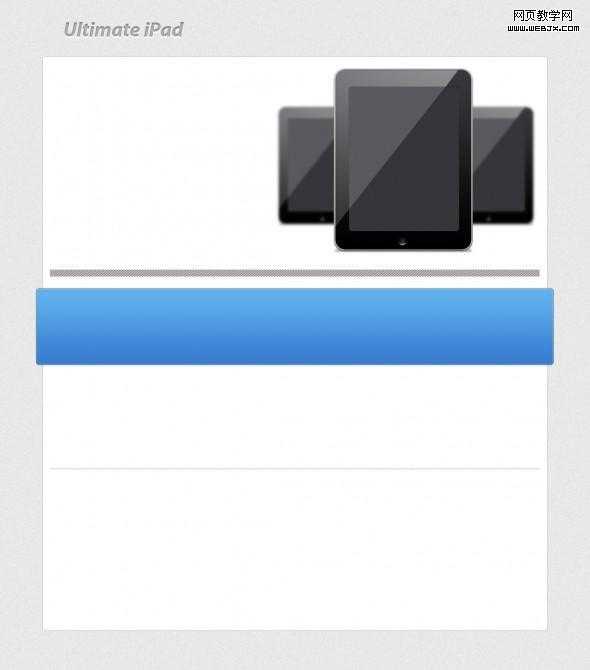
12.以相同的方式制作下边的细线。

13.选择圆角矩形工具,创建一个蓝色形状。


1.创建新文件:1100 x 1250像素。 背景颜色:#e8e8e8。

2.复制背景图层(CTRL + J),然后滤镜>杂色>添加杂色,设置如下。

3.创建一个圆角矩形、白色的形状在中间的空间布局.

4.简单的图层样式:

5.在右边的位置,加增iPad的图片。

6.复制两个ipadi图片,添加高斯模糊效果,移动到后方,左右分开, 产生空间感。(这里图象加载失败就省去图象)
7.创建一个简单的字体效果:

8.图层样式设置:



9.新建图层,创建矩形选区。

10.选择油漆桶工具>选择图案,或是选择编辑>填充>图案。图案如下,大家可以动手制作,也可以下载(点击下载)。

11.效果如图。

12.以相同的方式制作下边的细线。

13.选择圆角矩形工具,创建一个蓝色形状。

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
