DDR爱好者之家 Design By 杰米
最终效果

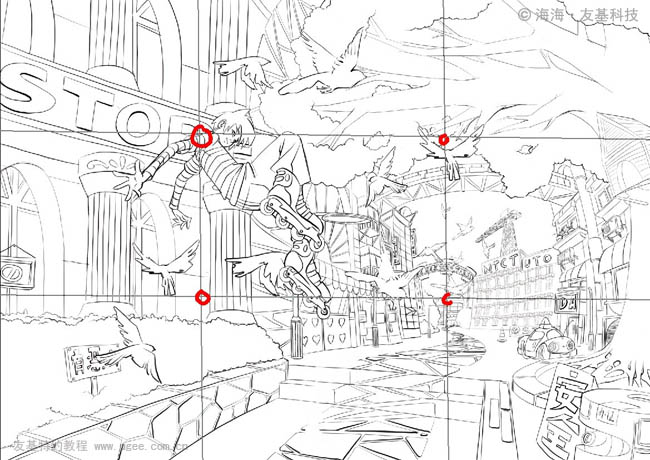
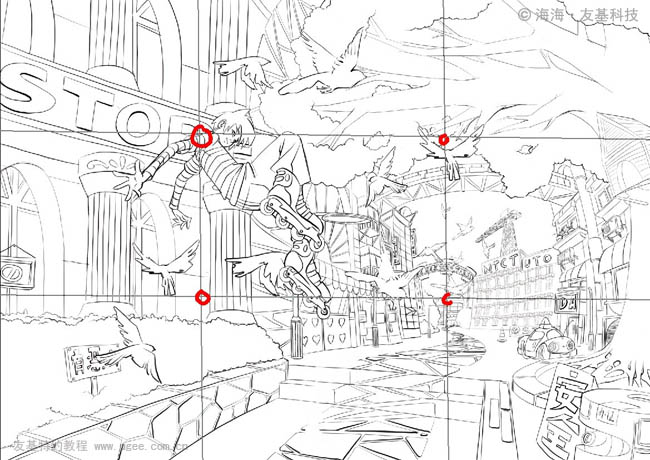
1、大家好!这篇绘画教程我用的软件是Adobe Photoshop CS2。首先打开软件,选择【尖角】1号笔刷,对整体画面进行构图和勾线。我把画面中的主体定在黄金分割点的位置上,大小要适中(画太大容易让人感觉整个画面不透气,画太小则会给人画面太空的感觉)。这里要注意各个物体之间的关系,一定要注意空间、透视。

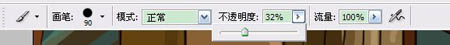
2、把画笔调成系统默认的第一个笔刷,【不透明度】和【流量】都设置为100%,给画面定一个基本色调。

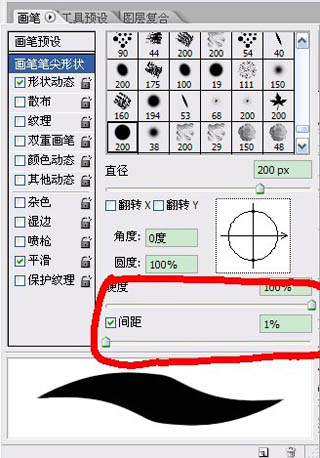
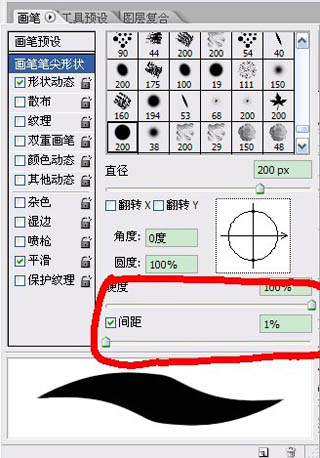
3、画笔的【硬度】和【间距】分别设为100%和1%,这样才能使画面表现出最硬气的质感。

4、根据整个图的基调,定好光源方向,把最基本的几个颜色迅速的铺好,以保证颜色的统一性(注意把握颜色的冷暖,以保证画面最基本的冷暖关系),先不要管细节。
PS:两块相近的颜色一定要通过色相、明度或纯度来区分开,同时要注意整幅画的黑白灰关系,可以缩小画面查看整体的色彩关系。

5、接下来对人物进行刻画,新建一个图层,并把铺好色调的图层先隐藏起来。

6、用【吸管工具】选取大调子的颜色给整幅作品填色,注意要对每个图层分别进行填色。

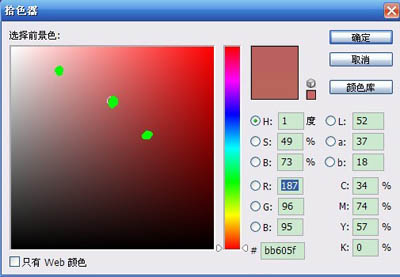
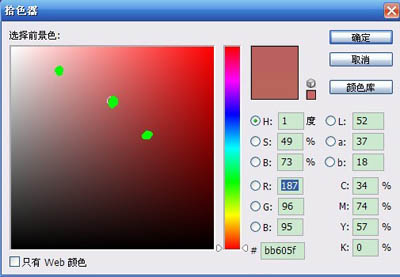
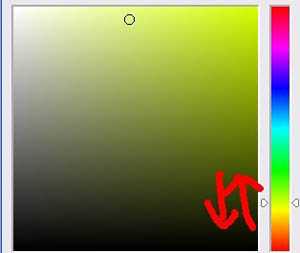
7、通过【拾色器】找到暗部颜色和亮部颜色,然后用相应的颜色将人物的受光面、侧光面以及逆光面都绘制出来。

8、在画三个面的时候一定要注意人物形体的变化,以及颜色涂上后跟整个大色调的关系。我用的板子是友基的RAINBOW特别版,这个时候板子的优越性就体现出来了,2048的压感使得线条粗细变化得很自然。

9、在处理背景时,远处物体的三个面也要跟上,但不需要深入刻画,只铺一个大概的调子就可以了。注意光源,尤其是绘制远处的景物时需要耐心地刻画,并且要灵活地运用下笔的力度。

10、铺色的时候一定要注意:给处于不同光线下的同颜色的物体上色时,色调一定要分开。

11、在绘画的过程中,可以随时将图片导出,再将导出的图片在软件中重新打开并去色,从而查看画面中的黑白灰关系。注意不要把颜色画灰了。

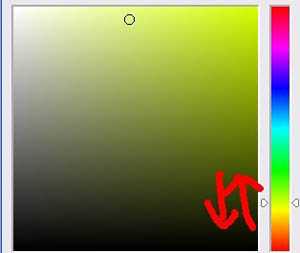
12、接下来就是对细节的刻画,前景中的那些物品一定要画精细。遵循近实远虚的原则,再给画面的物体添加些补色和环境色,让画面的颜色更加丰富更具质感。通过【拾色器】的上下调动可以找到物体的补色和环境色。

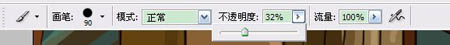
13、画这些特殊颜色时,可以把画笔的【不透明度】调整到50%左右来画。


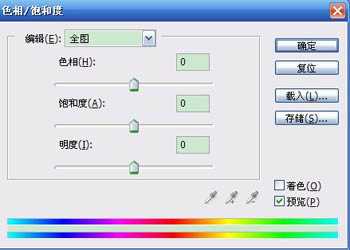
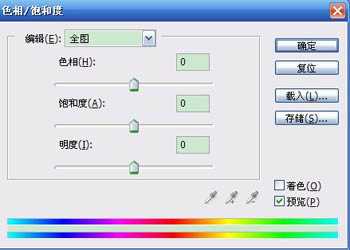
14、调出【色相/饱和度】工具,对画面进行整体调整。

15、新建图层,给远处的物体叠加上一层淡淡的空气的颜色,图层属性设为【柔光】,【不透明度】的数值调低一点,这样前后关系和空间感就一下子拉开了。

16、修正图中的街景部分,在保证黑白灰的前提下调整颜色,让整体色调统一协调。

17、注意物体的质感,像是玻璃、透明的管子之类的就要画得通透一点,要加上高光跟反光。

18、再回到整个画面的大关系上来,在暗部的位置加些暖色(如红色等)使之跟远处的冷色形成鲜明的对比,拉开差距。添加暖色的时候一定要注意把握好整幅图的冷暖关系,不要因为某个局部而破坏了整个画面的冷暖关系。

最后,调整一下小细节,完成最终效果!(PS:在绘图的时候要注意随时把画面调小,观察整体效果。)


1、大家好!这篇绘画教程我用的软件是Adobe Photoshop CS2。首先打开软件,选择【尖角】1号笔刷,对整体画面进行构图和勾线。我把画面中的主体定在黄金分割点的位置上,大小要适中(画太大容易让人感觉整个画面不透气,画太小则会给人画面太空的感觉)。这里要注意各个物体之间的关系,一定要注意空间、透视。

2、把画笔调成系统默认的第一个笔刷,【不透明度】和【流量】都设置为100%,给画面定一个基本色调。

3、画笔的【硬度】和【间距】分别设为100%和1%,这样才能使画面表现出最硬气的质感。

4、根据整个图的基调,定好光源方向,把最基本的几个颜色迅速的铺好,以保证颜色的统一性(注意把握颜色的冷暖,以保证画面最基本的冷暖关系),先不要管细节。
PS:两块相近的颜色一定要通过色相、明度或纯度来区分开,同时要注意整幅画的黑白灰关系,可以缩小画面查看整体的色彩关系。

5、接下来对人物进行刻画,新建一个图层,并把铺好色调的图层先隐藏起来。

6、用【吸管工具】选取大调子的颜色给整幅作品填色,注意要对每个图层分别进行填色。

7、通过【拾色器】找到暗部颜色和亮部颜色,然后用相应的颜色将人物的受光面、侧光面以及逆光面都绘制出来。

8、在画三个面的时候一定要注意人物形体的变化,以及颜色涂上后跟整个大色调的关系。我用的板子是友基的RAINBOW特别版,这个时候板子的优越性就体现出来了,2048的压感使得线条粗细变化得很自然。

9、在处理背景时,远处物体的三个面也要跟上,但不需要深入刻画,只铺一个大概的调子就可以了。注意光源,尤其是绘制远处的景物时需要耐心地刻画,并且要灵活地运用下笔的力度。

10、铺色的时候一定要注意:给处于不同光线下的同颜色的物体上色时,色调一定要分开。

11、在绘画的过程中,可以随时将图片导出,再将导出的图片在软件中重新打开并去色,从而查看画面中的黑白灰关系。注意不要把颜色画灰了。

12、接下来就是对细节的刻画,前景中的那些物品一定要画精细。遵循近实远虚的原则,再给画面的物体添加些补色和环境色,让画面的颜色更加丰富更具质感。通过【拾色器】的上下调动可以找到物体的补色和环境色。

13、画这些特殊颜色时,可以把画笔的【不透明度】调整到50%左右来画。


14、调出【色相/饱和度】工具,对画面进行整体调整。

15、新建图层,给远处的物体叠加上一层淡淡的空气的颜色,图层属性设为【柔光】,【不透明度】的数值调低一点,这样前后关系和空间感就一下子拉开了。

16、修正图中的街景部分,在保证黑白灰的前提下调整颜色,让整体色调统一协调。

17、注意物体的质感,像是玻璃、透明的管子之类的就要画得通透一点,要加上高光跟反光。

18、再回到整个画面的大关系上来,在暗部的位置加些暖色(如红色等)使之跟远处的冷色形成鲜明的对比,拉开差距。添加暖色的时候一定要注意把握好整幅图的冷暖关系,不要因为某个局部而破坏了整个画面的冷暖关系。

最后,调整一下小细节,完成最终效果!(PS:在绘图的时候要注意随时把画面调小,观察整体效果。)

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
