已经跳坑UI的同学老实交代!当年有木有练过这类图标!今天这枚图标效果很经典了,不多介绍,作为一枚入门必备的练手图标,今天重新把教程写出来给大家练手,附上PSD,开工吧。
源文件 微盘下载
首先,看看我们的山寨原图。
我们的成品:
原图有点小,我这里文档比原图建得稍大了一些。
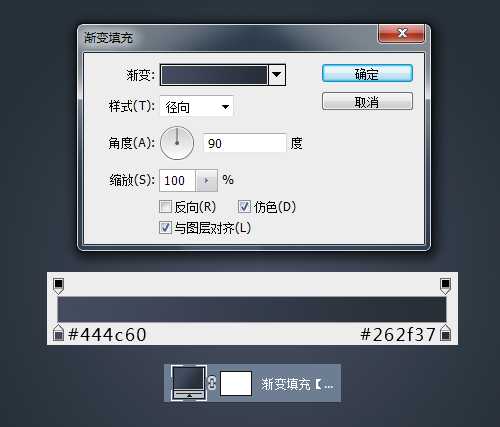
我们首先进行背景的创建,我创建了一个"渐变"调整层,设置的#444c60到#262f37的90度的径向渐变。
建个新图层,填充白色,执行"滤镜—杂色—添加杂色",设置杂色数量为20%,平均分布,并将这个图层混合模式更改为"正片叠底"。
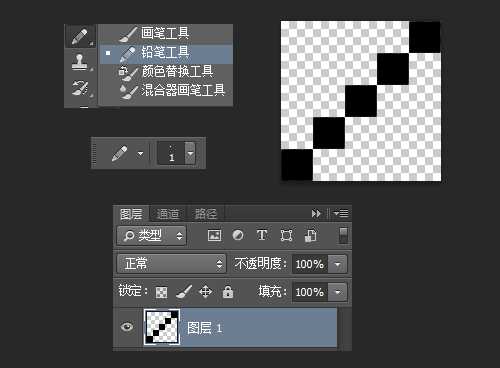
下面,我们制作原图中的像素斜线,新建个5像素*5像素的文档,放大画布到最大,用铅笔工具,设置铅笔像素大小为1像素,画出如下图案,记得把文档的背景图层删除掉,我们只要那个斜线图层。
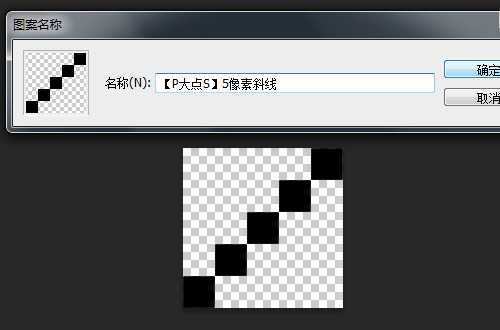
接下来,我们把这个图案自定义,执行"编辑—自定图案"。
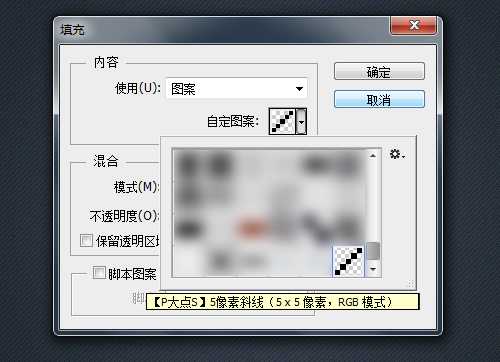
回到我们的文档,在"杂色"图层上层,新建个图层,执行"编辑—填充",选择使用图案填充,找到刚才我们自定义的那个图案,确定。
将这个斜线图层的图层不透明度更改为30%,这样我们就完成了背景的创建。
设置前景色为黑色,画一个黑色的圆角矩形,并将填充更改为20%
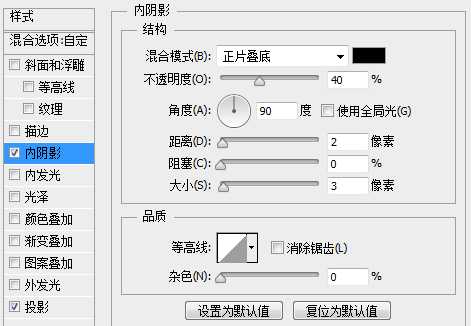
为这个底框图层添加一个内阴影
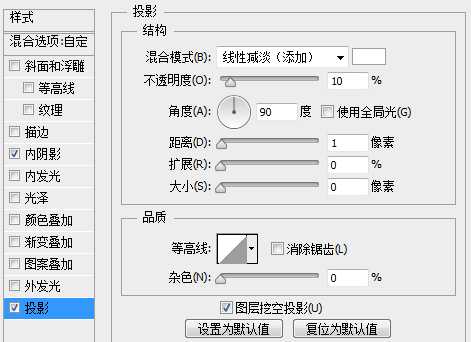
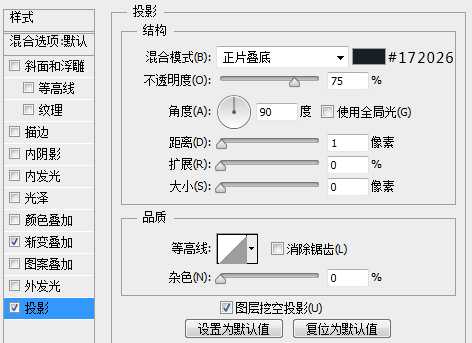
添加一个投影
复制这个底框图层,摆放到右边,现在我们得到如下的效果:
下面,我们开始制作图标的整体,用圆角矩形工具,画一个圆角矩形。
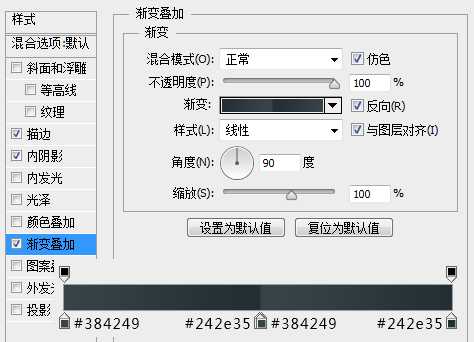
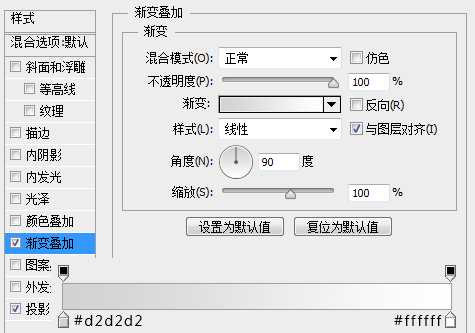
为这个框添加一个渐变叠加。
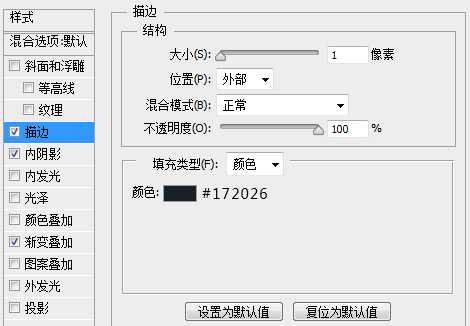
添加一个外描边。
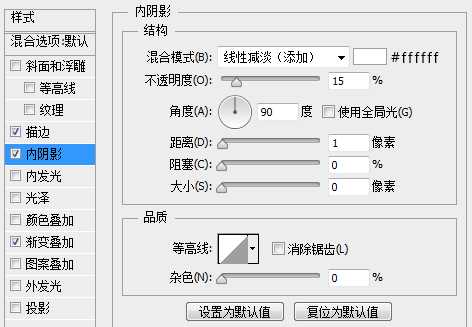
添加一个内阴影。
现在,我们得到如下效果:
选择框图层,复制一层在下层,调整圆角矩形大小,宽度缩小4像素,高度不变,向下移动4像素。
选择框拷贝图层,再次复制一层在下层,同样的宽度还是缩小4像素,高度不变,向下移动4像素。
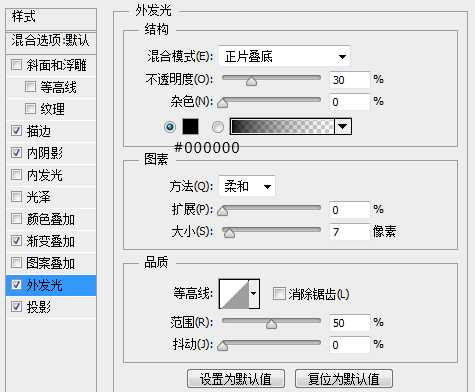
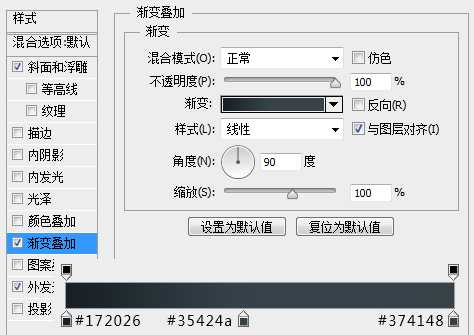
为这个最底层的框,也就是框拷贝2图层增加一个外发光。
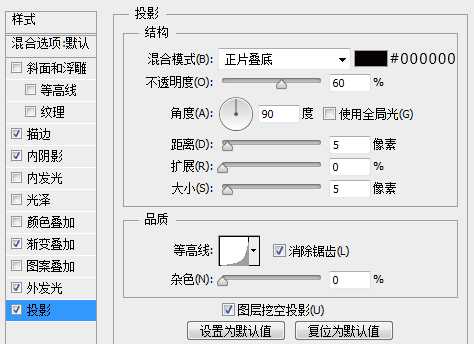
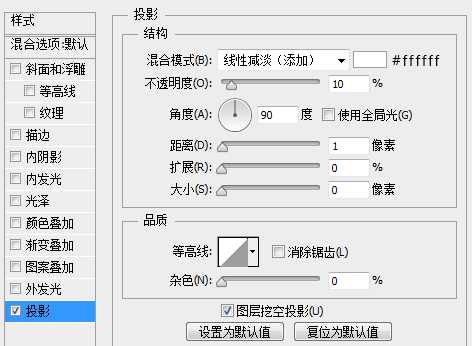
增加一个投影。
现在,我们的效果如下:
接下来,打上字。
为这个数字设置一个渐变。
添加一个投影。
设置前景色为#172026,画一个矩形。
为这个线,设置一个投影。
用圆角矩形工具,画一个圆角矩形。
为这个圆角矩形设置一个渐变叠加。
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]