DDR爱好者之家 Design By 杰米
先看一下最终效果:

素材:


1.新建一个文件,参数如图1所示。

图1
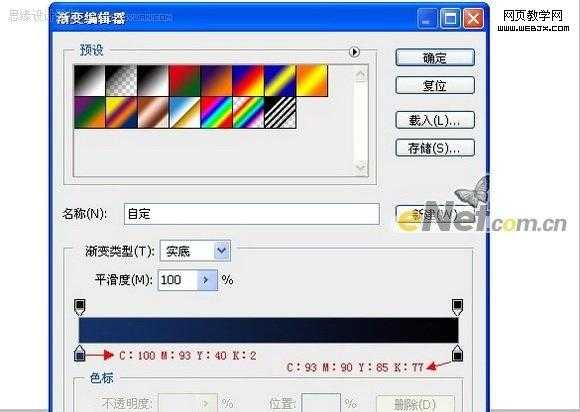
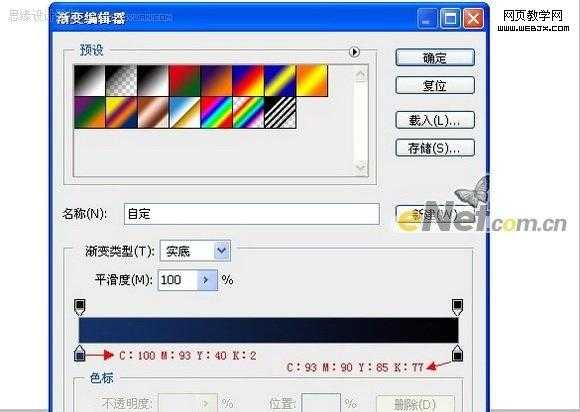
2.选择“渐变工具”设置渐变参数如图2所示,然后从画布上往下拖拽得到如图3所示效果。

图2

图3
3.打开“素材1”如图4所示,用移动工具移动到画布上,利用自用变换工具设置其大小和位置,得到如图5所示效果。

图4

图5
4.打开素材面板,复制图层1,利用自用变换工具,水平翻转图像,重合中间相同的部分,得到对称的图形,如图6所示效果。

图6
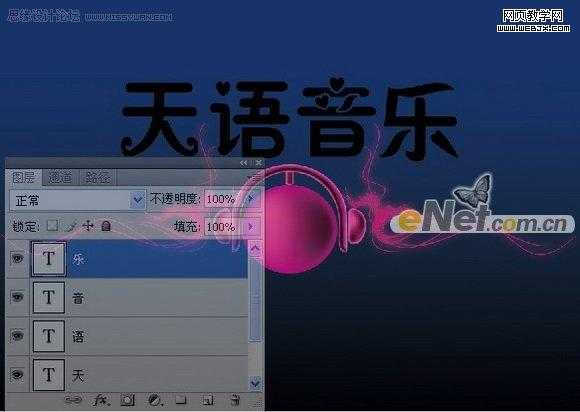
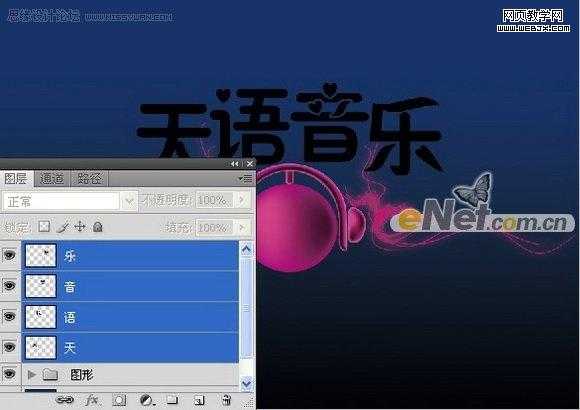
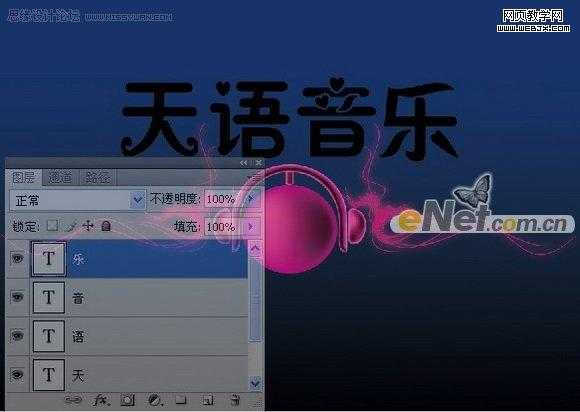
5.输入四个层的文字“天语音乐”,如图7所示。然后摆放成如图8所示效果。


图8
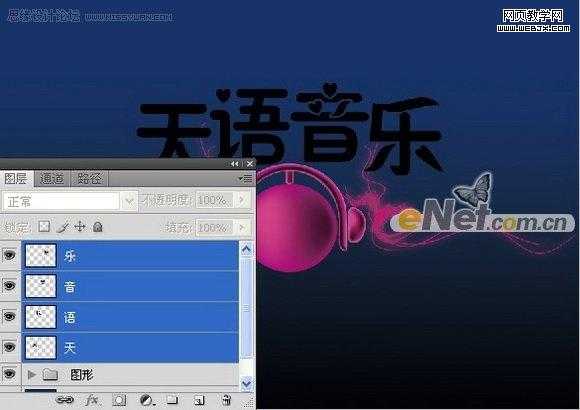
6.选择天语音乐四个图层,然后点击右键,在弹出的菜单中选择“栅格化文字”,图层状态如图9所示。

图9
上一页12 下一页 阅读全文

素材:


1.新建一个文件,参数如图1所示。

图1
2.选择“渐变工具”设置渐变参数如图2所示,然后从画布上往下拖拽得到如图3所示效果。

图2

图3
3.打开“素材1”如图4所示,用移动工具移动到画布上,利用自用变换工具设置其大小和位置,得到如图5所示效果。

图4

图5
4.打开素材面板,复制图层1,利用自用变换工具,水平翻转图像,重合中间相同的部分,得到对称的图形,如图6所示效果。

图6
5.输入四个层的文字“天语音乐”,如图7所示。然后摆放成如图8所示效果。


图8
6.选择天语音乐四个图层,然后点击右键,在弹出的菜单中选择“栅格化文字”,图层状态如图9所示。

图9
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
