DDR爱好者之家 Design By 杰米

1.在photoshop cs2中新建一个文档大小为800*600.然后来做个背景,我们使用渐变工具来做一个背景,颜色设置:#008cda,#06446d.效果如下:

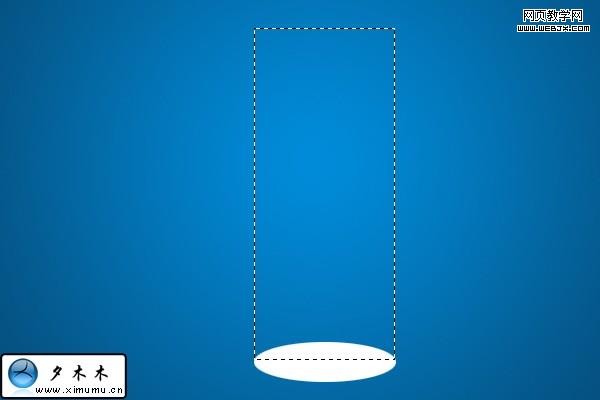
2.新建一个图层,然后使用椭圆工具画一个如下图的形状并填充白色.

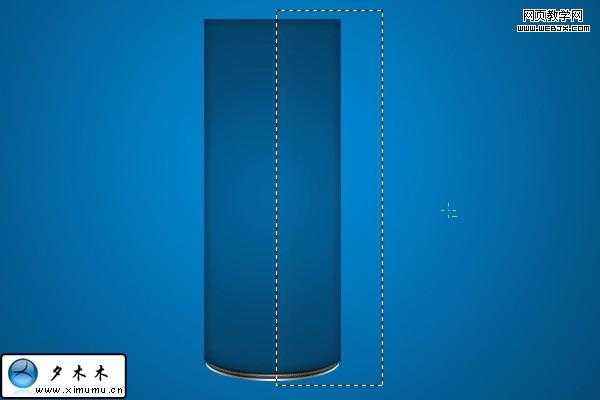
3.使用矩形选区工具,画出如下的效果(你可以添加辅助线,可以更精准.)

4.然后也是一样填充白色,效果如下:

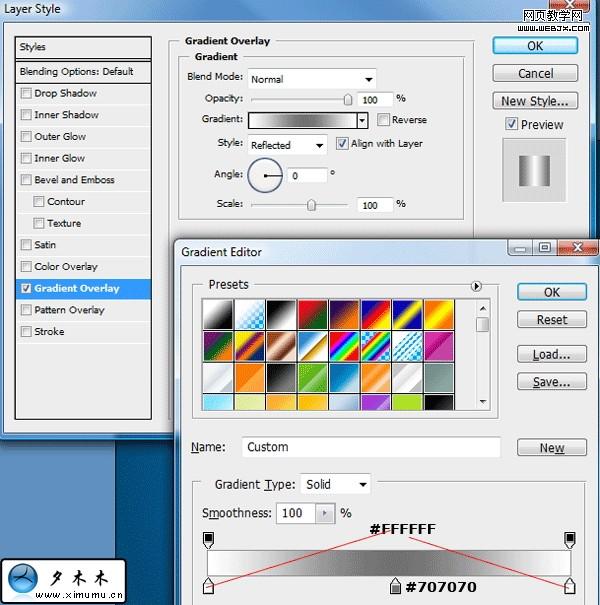
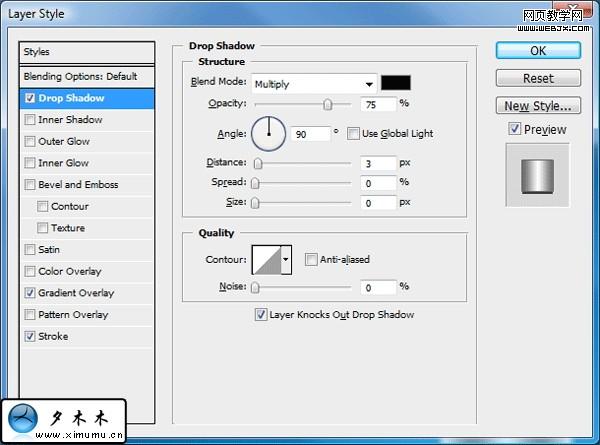
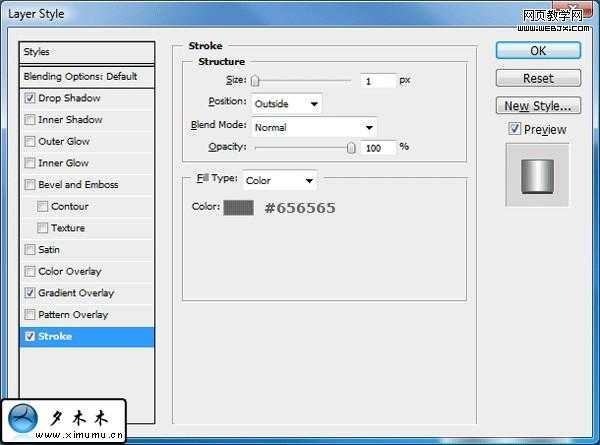
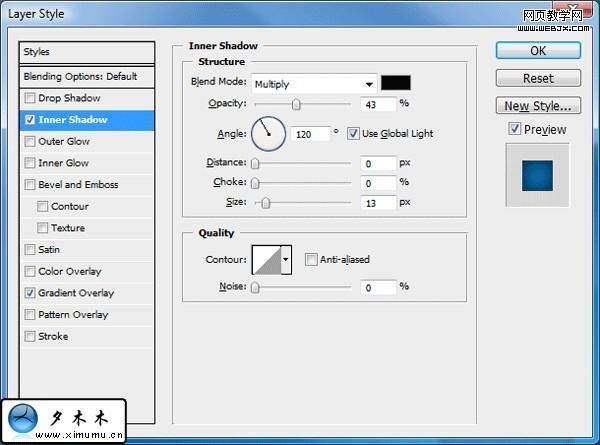
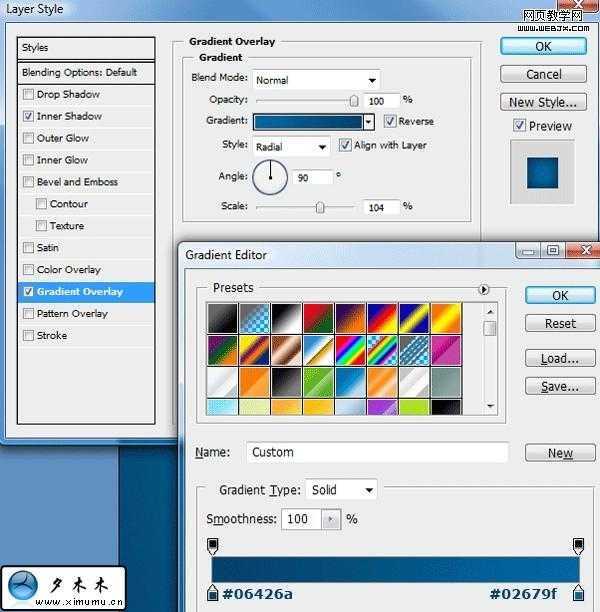
5.按ctrl+E合并这两个图层,然后添加图层样式:


6.按ctrl+E复制这个图层,然后移动其中的一个图层为2-4px.再添加这个图层额名的两个样式.



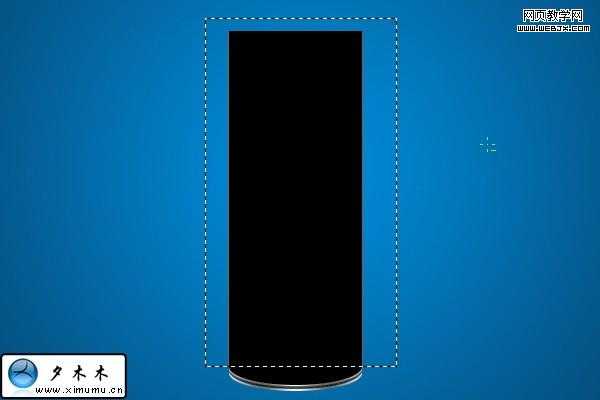
7.复制刚才做操作的那个图层,然后选中副本右击清除图层样式.这样就变成一个黑色的图形,向上移动1-2PX,在工具箱里选择矩形选区工具,并做出如下效果:

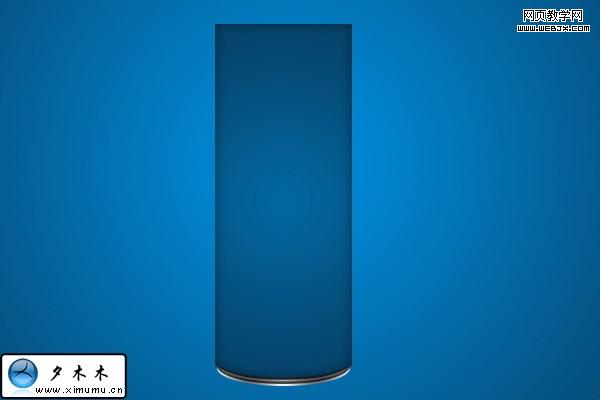
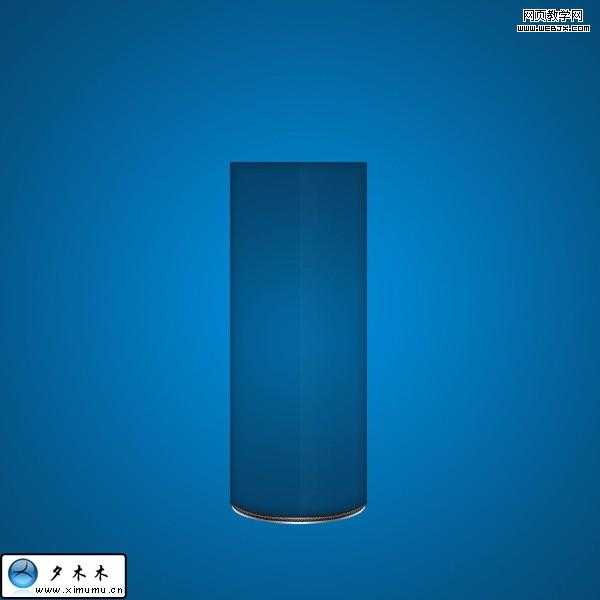
8.按ctrl然后用鼠点下那个黑色的图层,这样就可以快速的选区,移动这个选区1-2px,按delele键,删除掉.最后给圆柱设置样式如下:



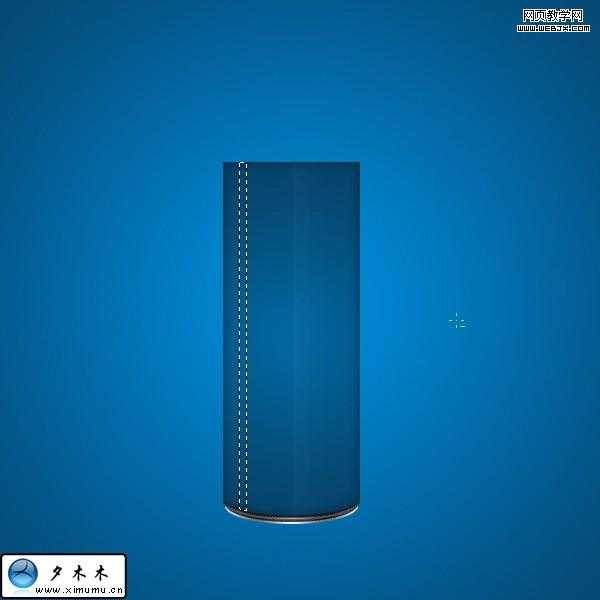
9.使用矩形选区工具,画出如下效果.

10.新建一个图层,使用渐变工具,设置从白色到透明渐变,在选区拉一个线性渐变.并设图层不透明度为5%左右.
按ctrl点击蓝色图层,这样就把蓝色的图层变为选区,编缉>反向.按delete键,删除多余的.效果如下:

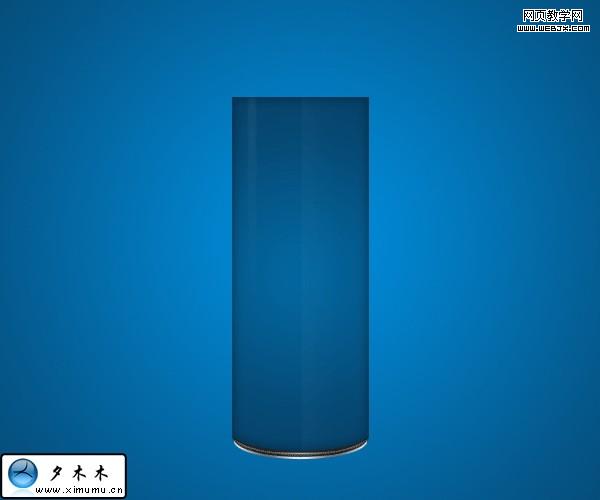
11.再次使用矩形选区,并画出效果如下:

重复上面的步骤,得到效果如下

12.新建一个图层,这一步我们为它设一个阴影.选择渐变工具,并设从黑色到透明,使用径向渐变,渐变效果如下.

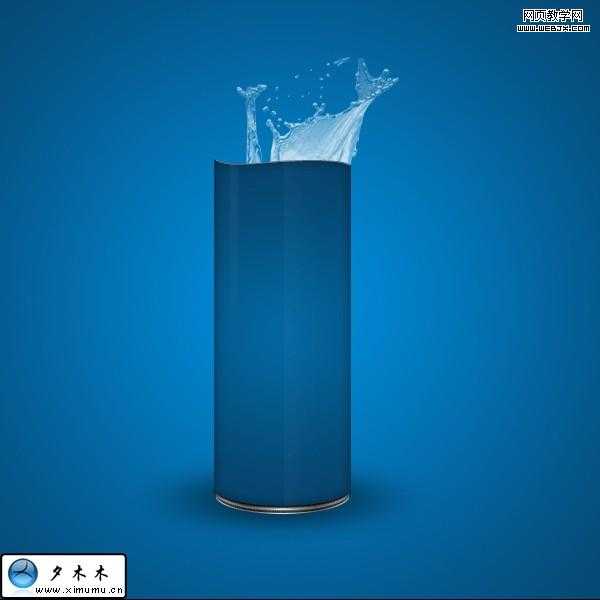
13.使用钢笔工个,抠选这个汽水瓶头部,最终效果如下:

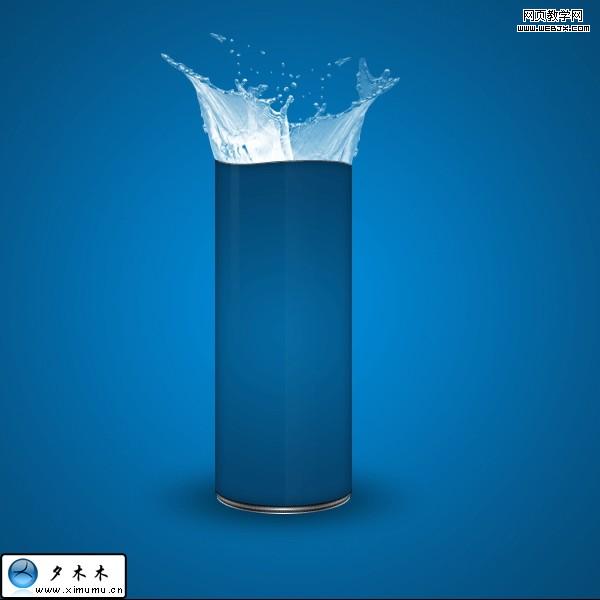
14.在这个网站下载图片,把水抠出来,并设不透明度为80%.

15.复制这个水图层,并使用移动工具放到另一边,并更改不透明度100%.

16.继续重复图层,做出如下效果.

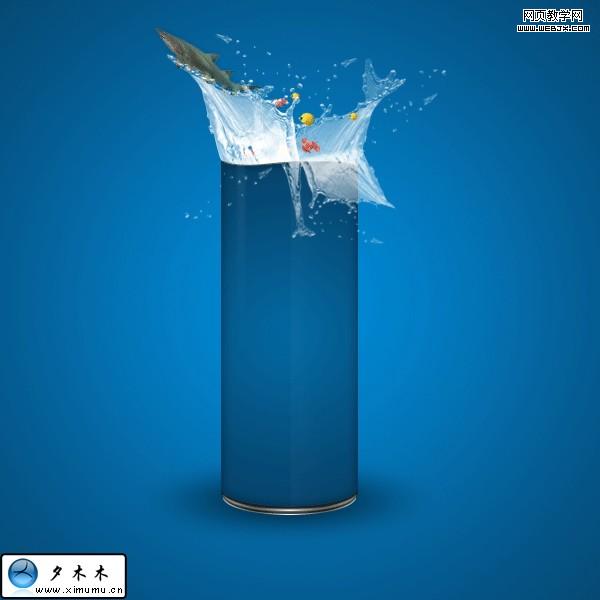
17.添加一些鲨鱼,水果等等.

18.最后添加汽水饮料的LOGO.

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
