DDR爱好者之家 Design By 杰米
/>
很有意思的一篇老教程,我不爱废话,直接上教程吧…
我用到的图像有:头盔,云,红色星云,其他星云图像。可以自由使用你自己的图像,那你就得每一部微调一套设置以获得正确的效果。
感谢periódico翻译 本教程来自:tutsplus.com
第一步
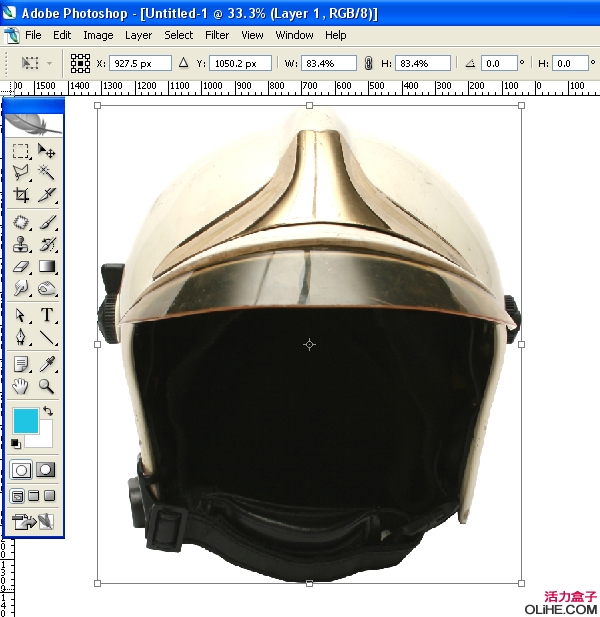
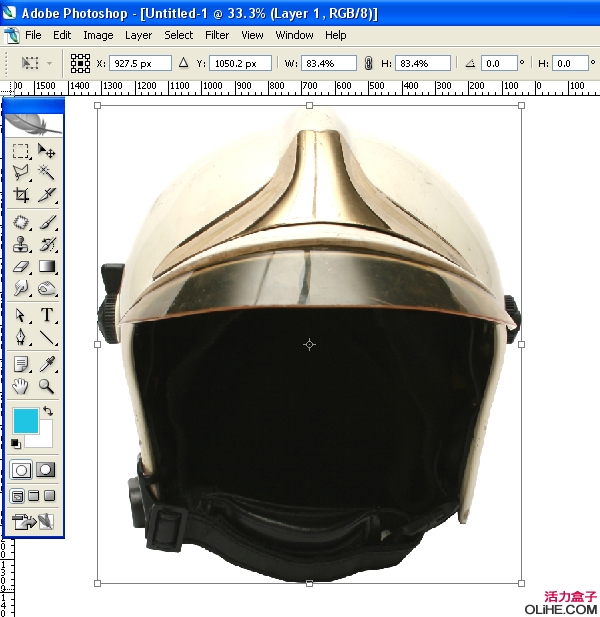
新建一个文档,尺寸是以300dpi的154.5X216mm。然后打开头盔图像,用钢笔工具(P)切出(设置成路径而非形状图层),粘贴至你的空白文件。调整尺寸至约83%。

第二步
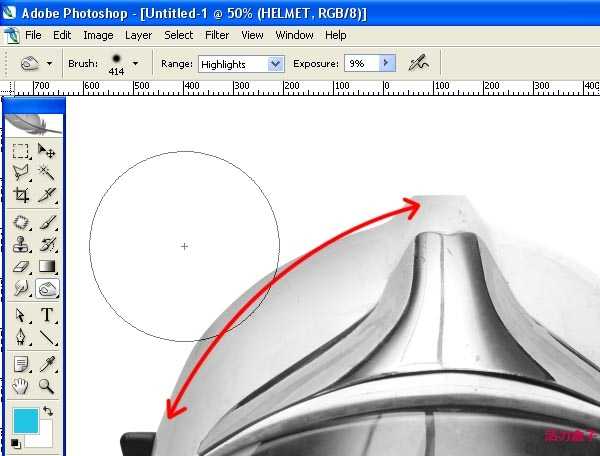
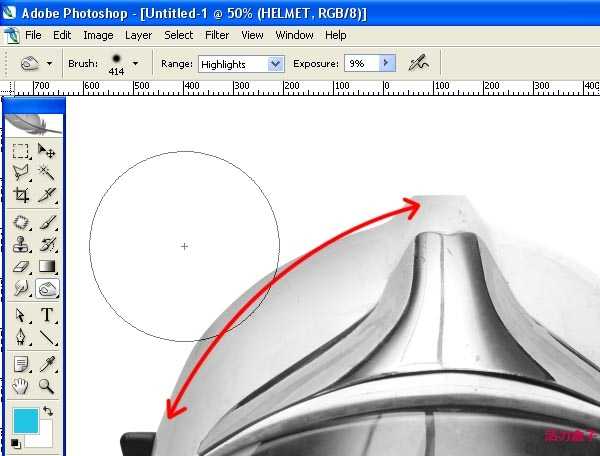
在图像>调整>去色(去色?)中除去彩色。然后选择加深工具,用约10%的曝光设置成高亮。使用软边缘笔刷在“头盔”图层左侧烧出一部分阴影。

第三步
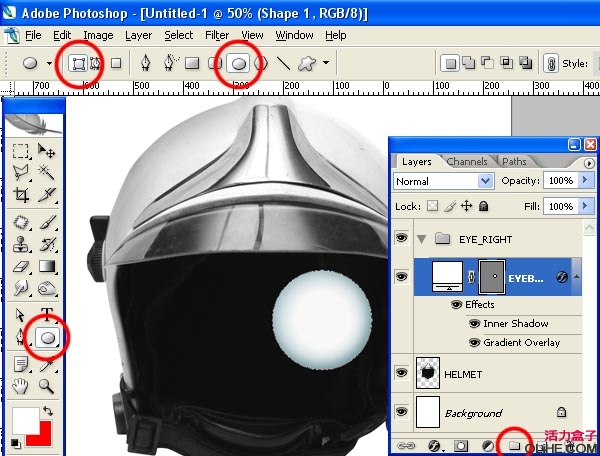
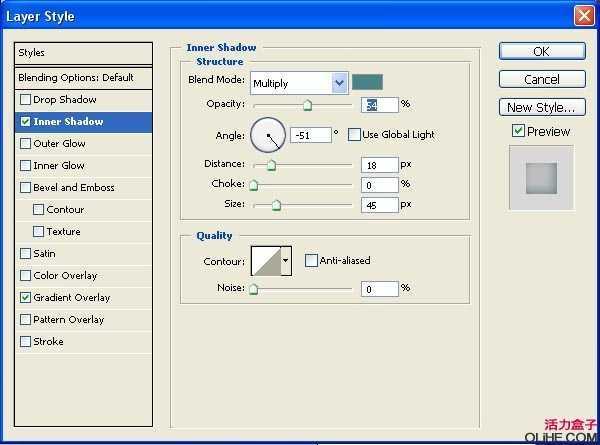
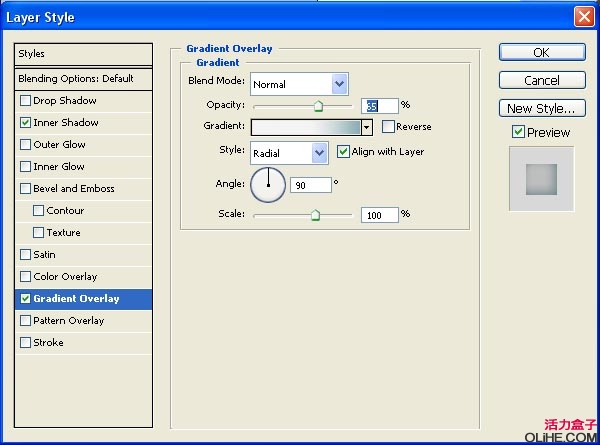
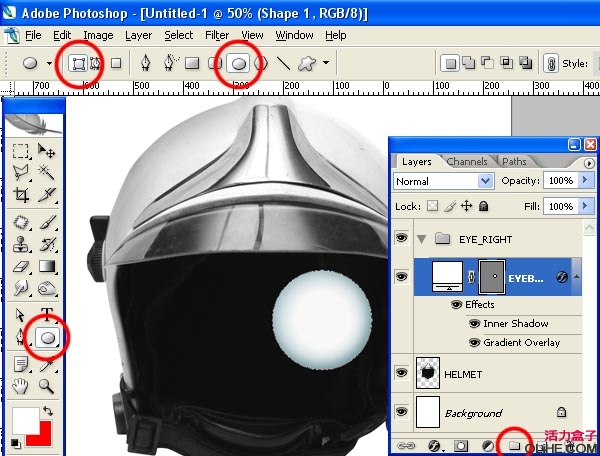
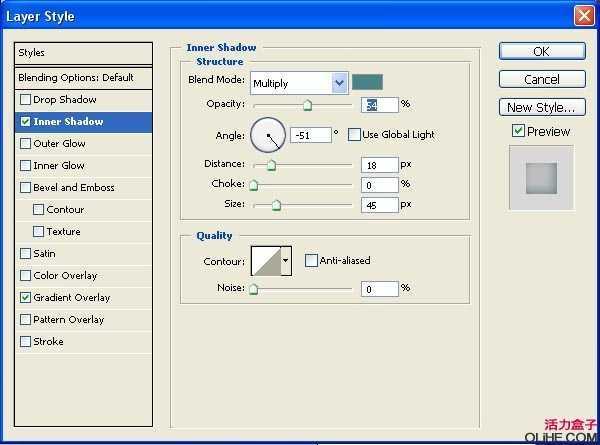
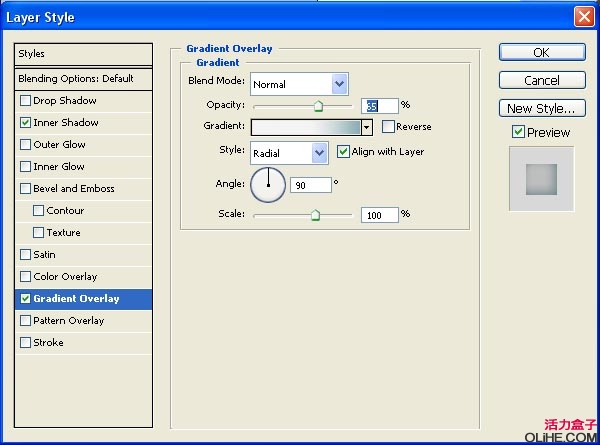
使用椭圆工具画出一个圆形形状图层,这个必须设置成形状图层而非路径,原因后述。在画那个完美的环形时按住SHIFT键。重命名这个图层为“眼珠”,并在图层>图层样式>内部阴影设置成如下图所示。最后去图层>图层样式>渐变叠加设置成如下所示(色彩是#8aabb3)。



第四步
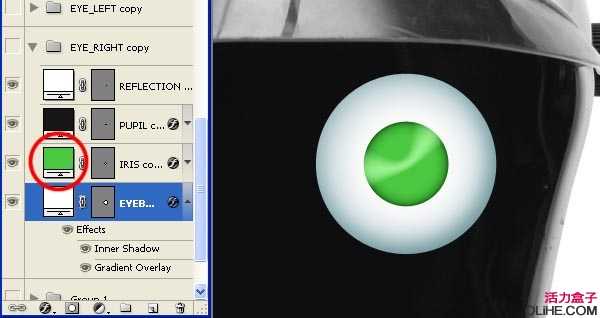
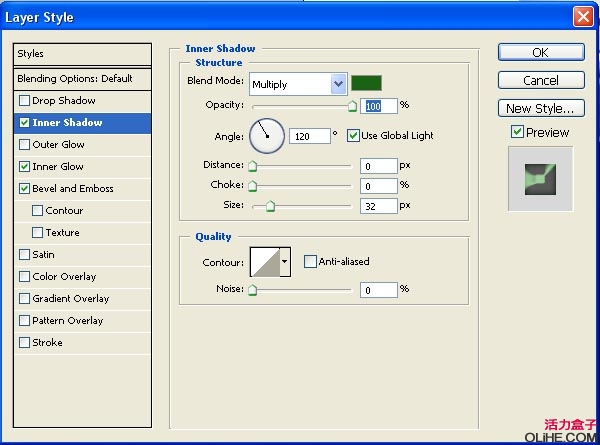
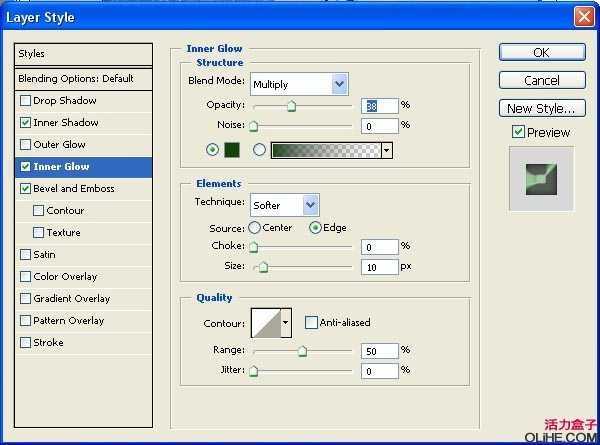
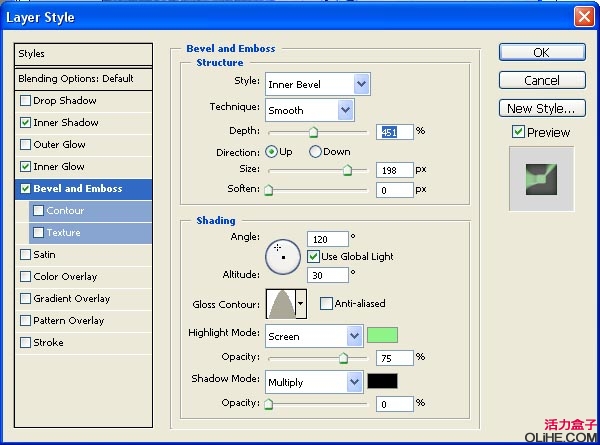
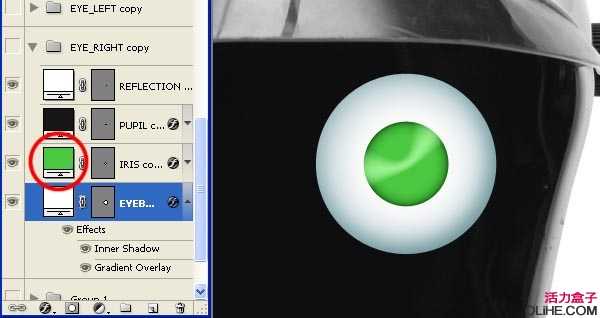
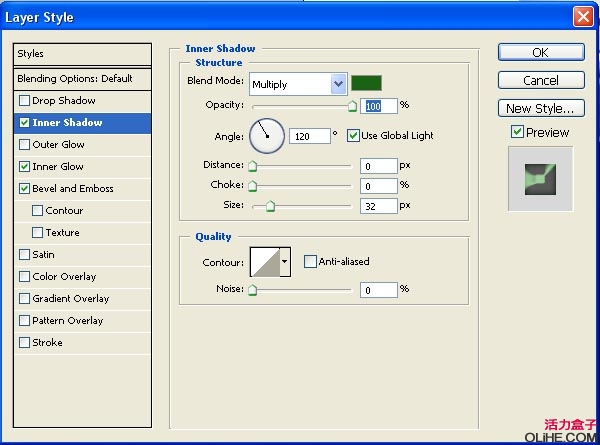
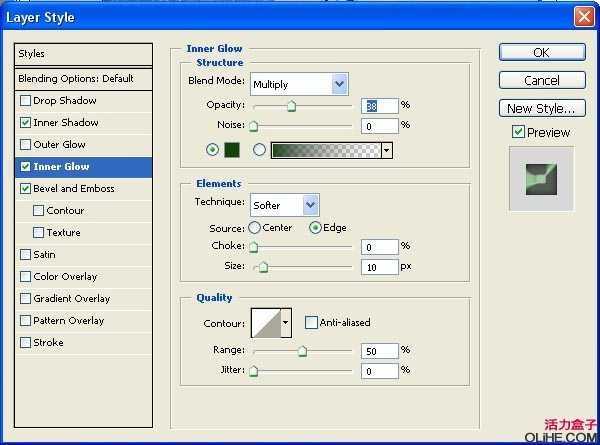
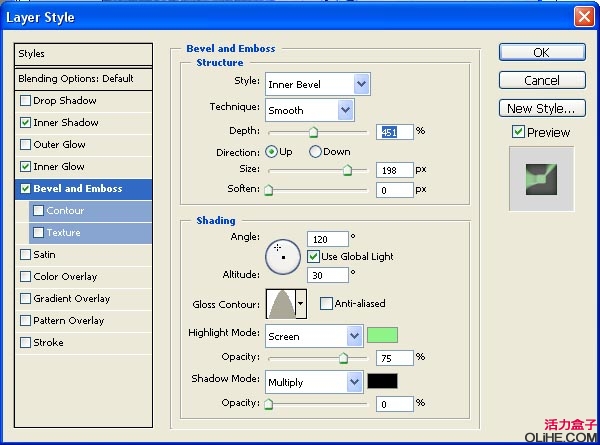
在眼珠图层之上画一个较小的圆,此层称为“虹膜”。双击“虹膜”图层颜色图标改变之。我比较倾向绿色,不过这无所谓的。添加内部阴影,内部焕发(glow,译作光晕?),斜面及浮雕 图层风格,如图所示。




第五步
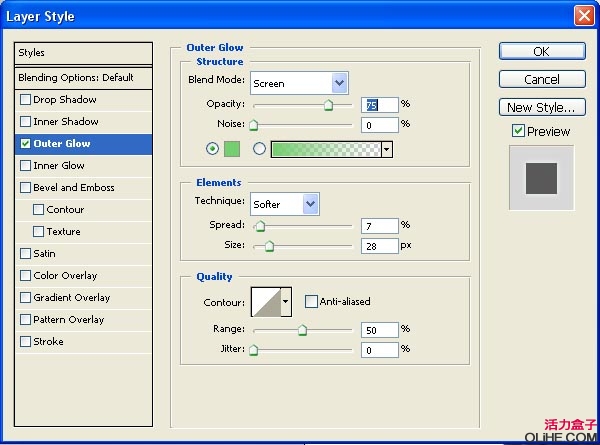
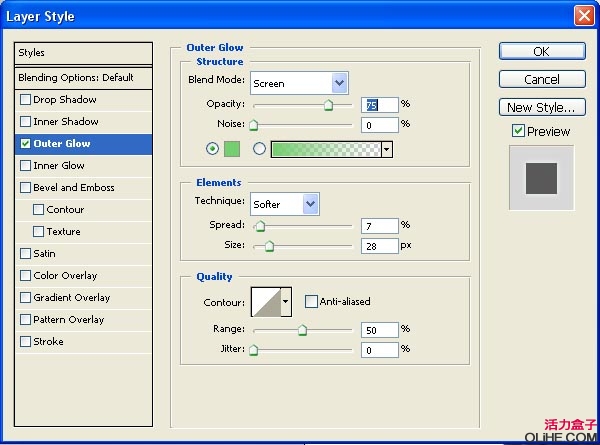
画入一个“瞳孔”,给予 外部焕发(glow,光晕?),如下所示。创造性地使用图层风格效果或混合模式选项(不管你是否想参照那些)都是给平面图形增加景深的优秀方式。


第六步
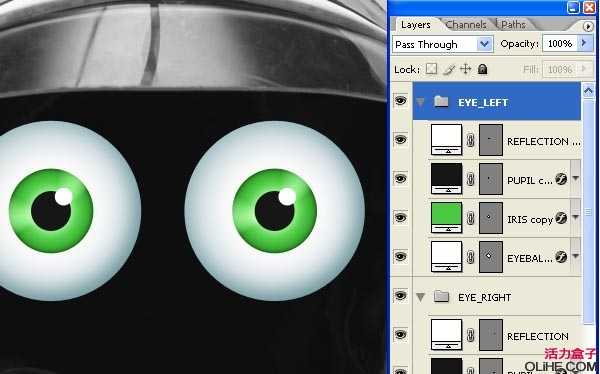
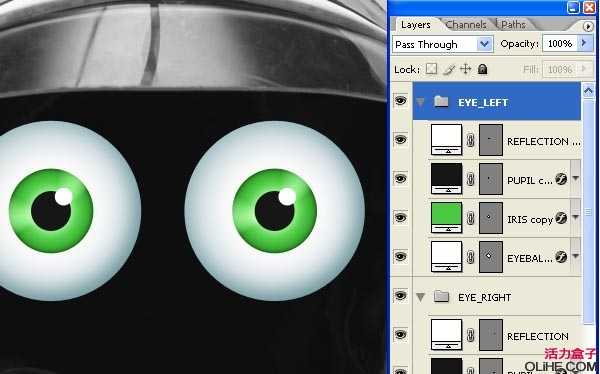
最后,给眼睛增加一个小的“反射”(译者:结合之前的经验,作者所有打引号的名称都是新建的图层的名称),把它移动到“瞳孔”右边。选择所有眼睛的图层,按下CTRL+G进行编组。将改组重命名为“右眼”,在图层>复制组(此时在图层面板中你必须选中该组)进行复制。将副本命名为“左眼”,将二者定位,使他们看起来像一对眼睛。

第七步
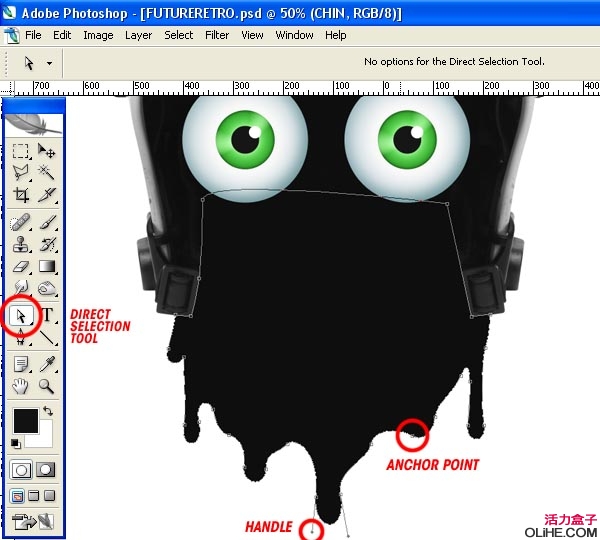
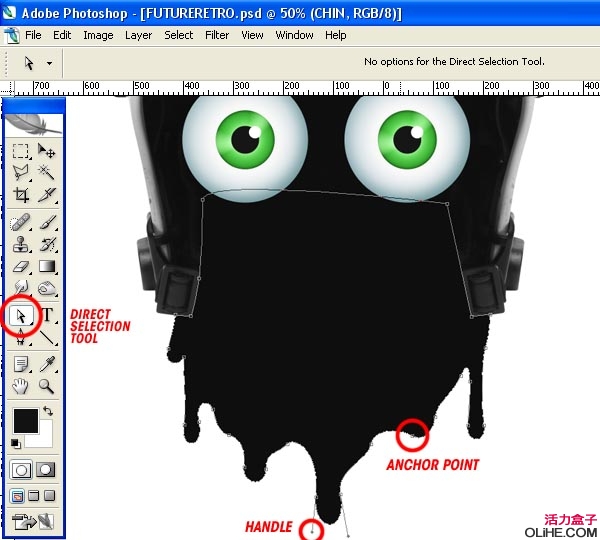
由于用钢笔工具作画并非本篇教程的焦点我会很快地略过这些内容。选择钢笔工具,设置图形图层。在“头盔”基层粗略画上 多雨的、像胡子一样的形状。你可以稍微简单些。使用直接选择工具修葺一下任何你不满意的弧线,只需操控锚点(定位点)和贝塞尔曲线手柄(Bezier Curve Handle)。

第八步
画上更多的粘糊糊的东西,让其仿佛从头盔帽舌底下出来的一样。把它放置在两个“眼睛”图层组。然后在眼睛图层组之后画上一些更小的液滴。

第九步
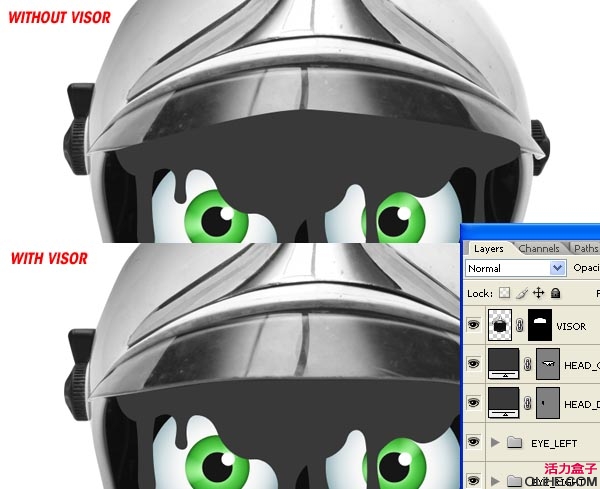
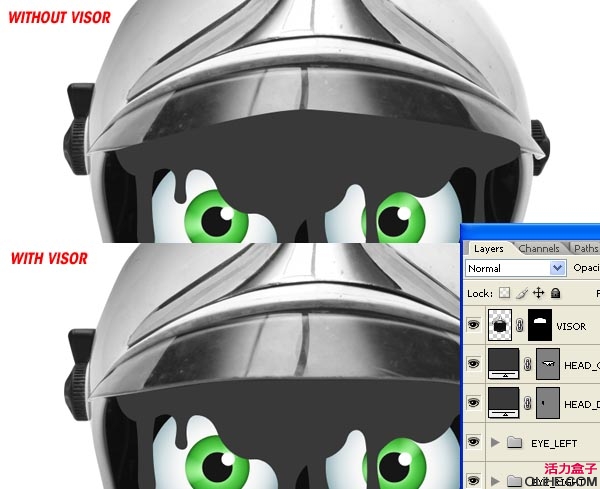
复制“头盔”图层并将其拖动至图层面板顶部。选择钢笔工具并设置成路径,然后从帽舌底部一直画到头盔顶部。然后在路径面板中CTRL+单击你新路径的略图从而进行选定。然后再选择“头盔副本”图层,去图层>图层蒙版>显露(reveal)选项。

第十步
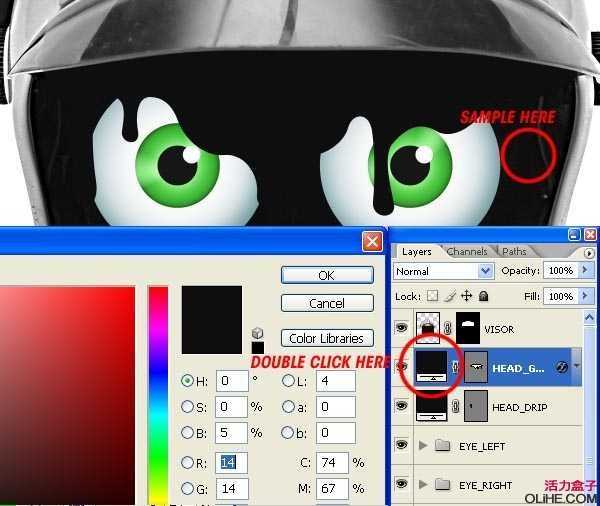
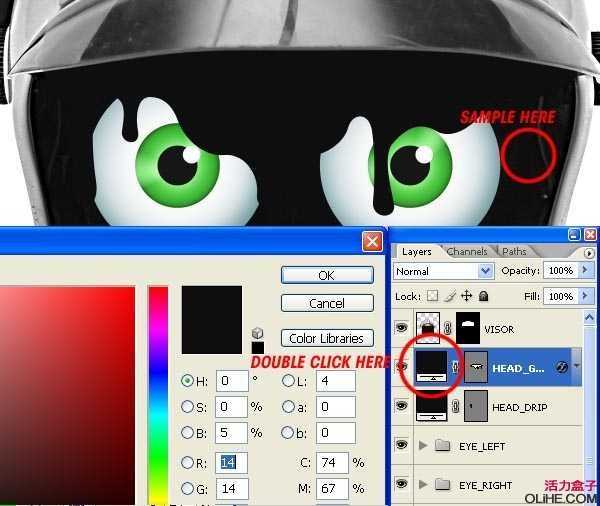
现在,我们想要将所有图形图层的颜色变成黑色。双击图形图层的略图,弹出调色窗口。从头盔中取样黑色并确认。为所有图形图层重复该步骤。

第十一步
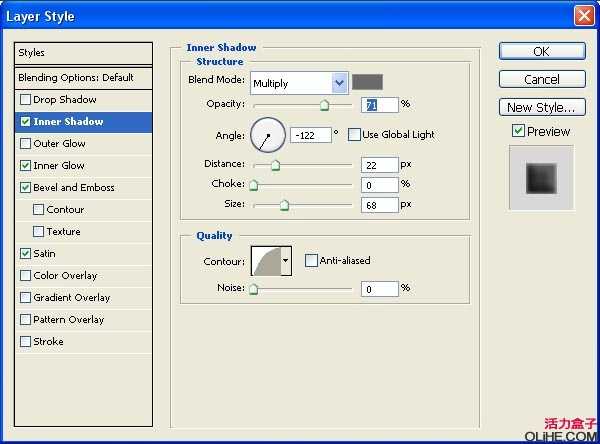
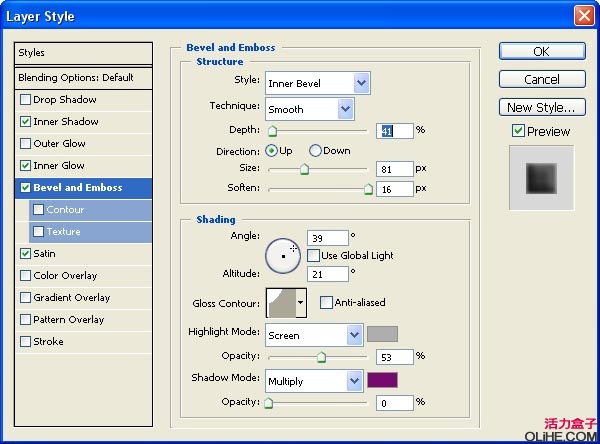
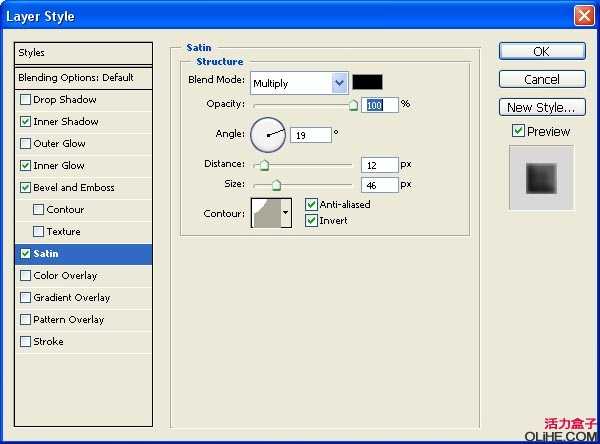
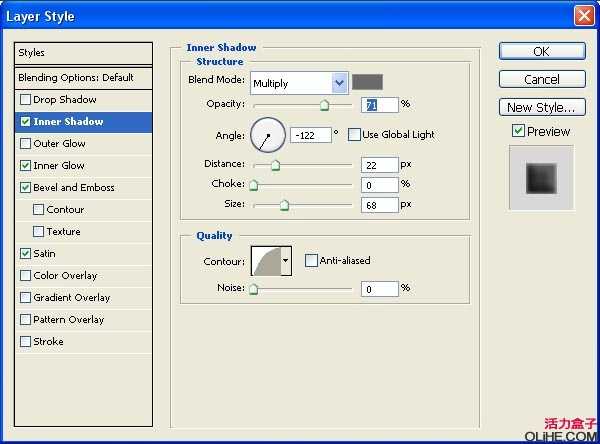
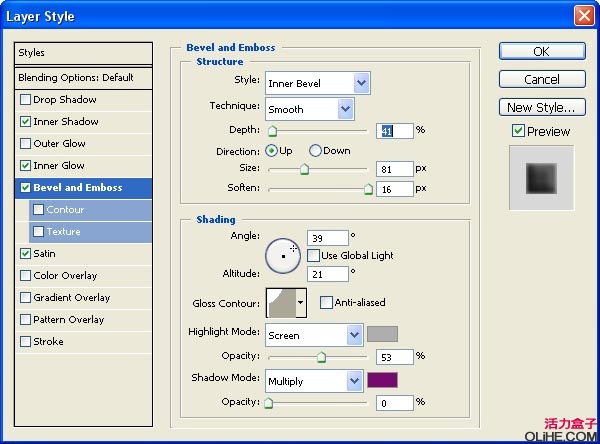
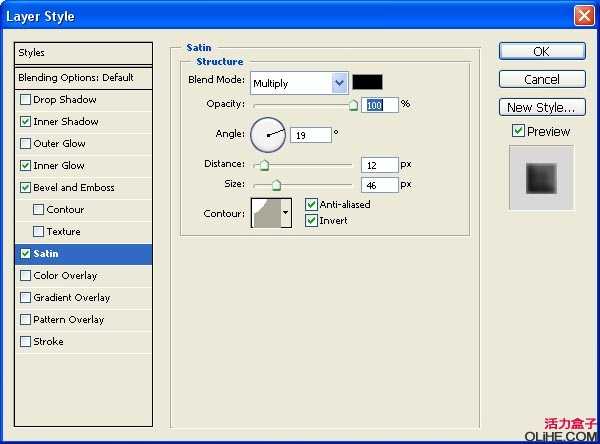
选择你的一个图形图层。在图层>图层样式>内部阴影输入下方展示的设置。同样设置内部焕发、斜面及浮雕和光泽。在图层>图层样式>复制图层样式,并选择另一个图形图层,再来图层>图层样式>复制图层样式。重复这些过程直至你所有的图形图层都已设定。




第十二步
在每个图形图层之后放置一个新的空白图层。选择一个图形图层和其匹配的那个空白图层。然后在图层>合并图层。这就会栅格化该图形图层及特效。如果任何人有知道在CS3中能更好地达到该目的的方法,请在评论中贴出。我目前应该只知道这个,是个顽固的老习惯么?

第十三步
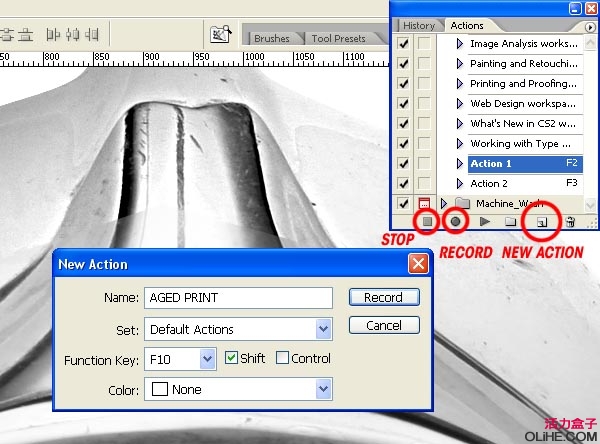
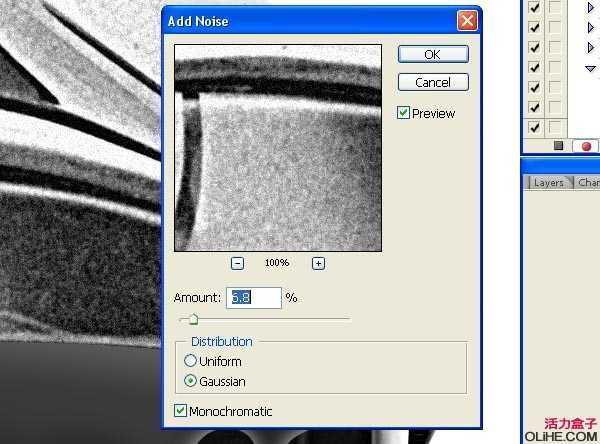
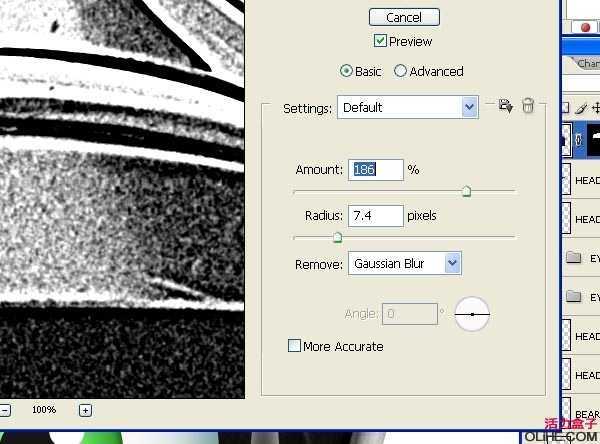
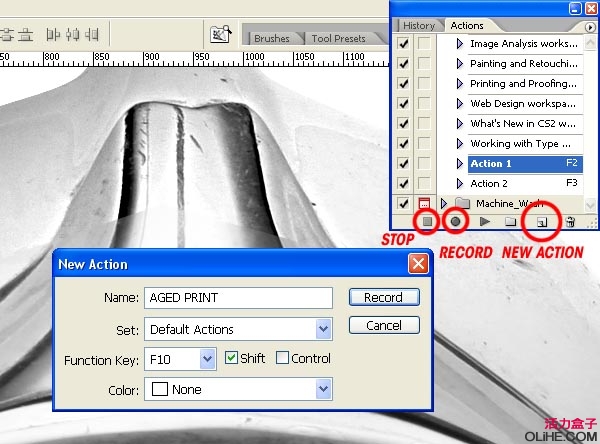
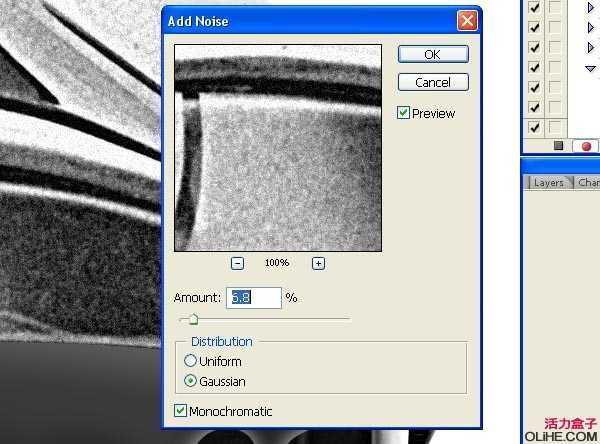
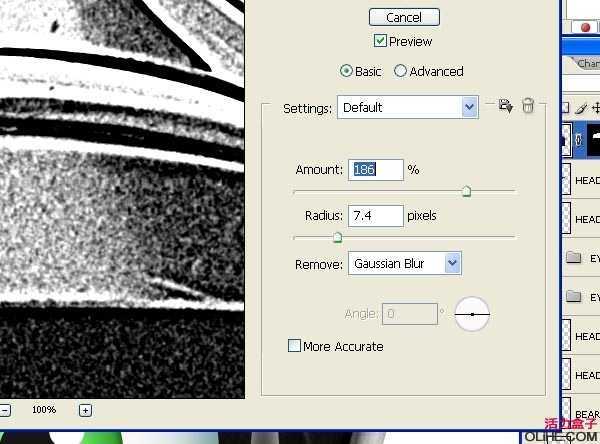
选择“帽舌”图层(应该在你的面板顶部)并打开动作调板。命名为“老化印刷”(AGED PRINT)并分配一个功能键。然后按下动作调板底部的记录按钮并以如下次序应用三个滤色镜:噪点、高斯模糊、智能锐化。参照下方图片所示。一旦完成,按下动作调板底部的停止按钮。你现在可以用分配的按键应用这些滤色镜给其他图层了。




第十四步
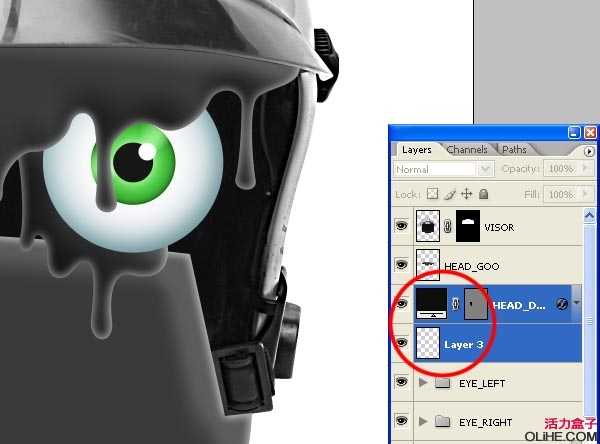
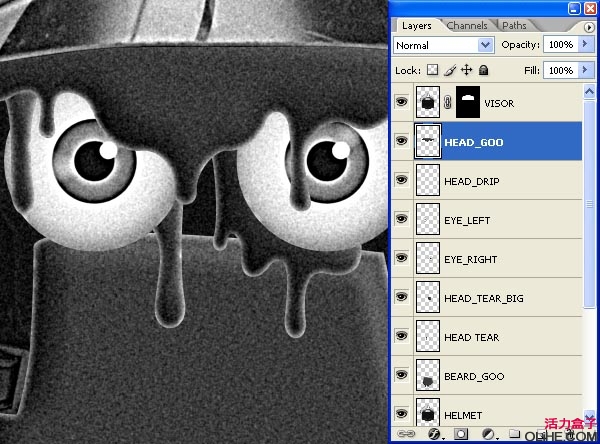
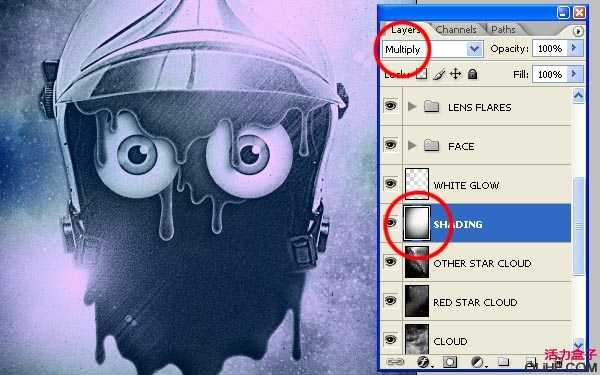
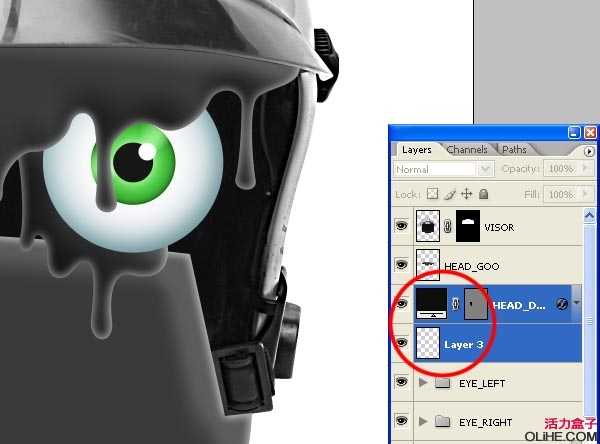
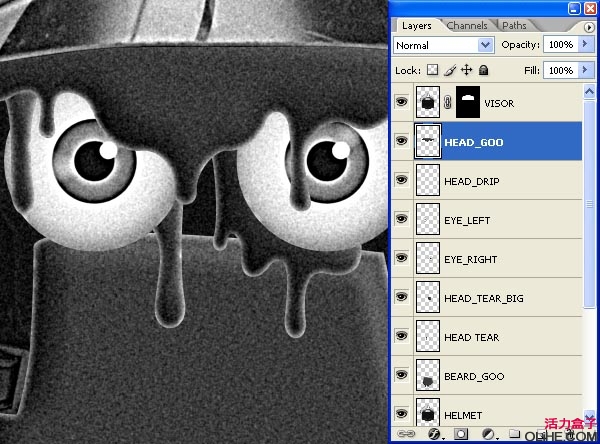
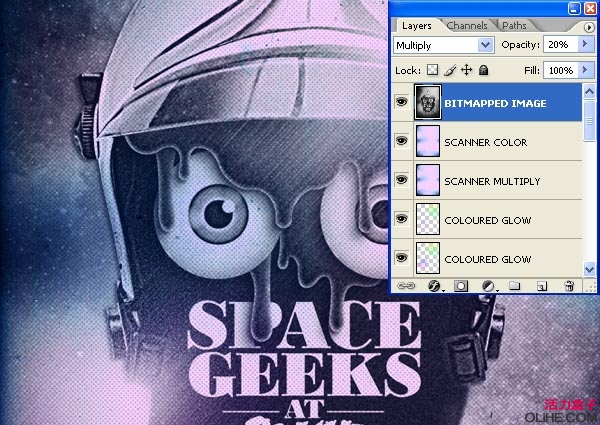
运行“老化印刷”功能给你所有的图层。在对“眼睛”图层动工之前,合并它们并对其去色。在这一阶段时,你的图层面板应该看起来和我一样。

第十五步
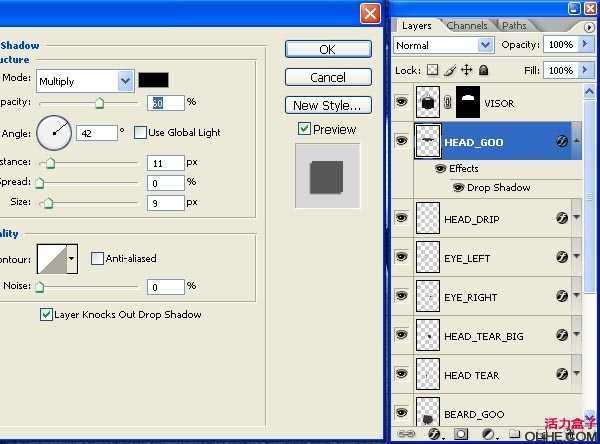
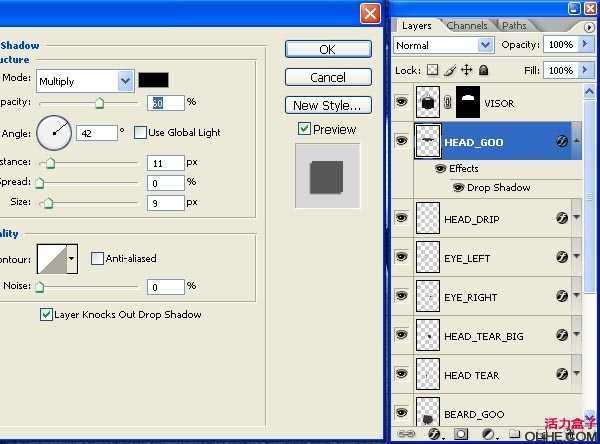
增加一个图层样式(投影)给你除了“帽舌”,“头盔”和“胡子”以外的所有图层。将这些图层如同第十二步一样去色。

第十六步
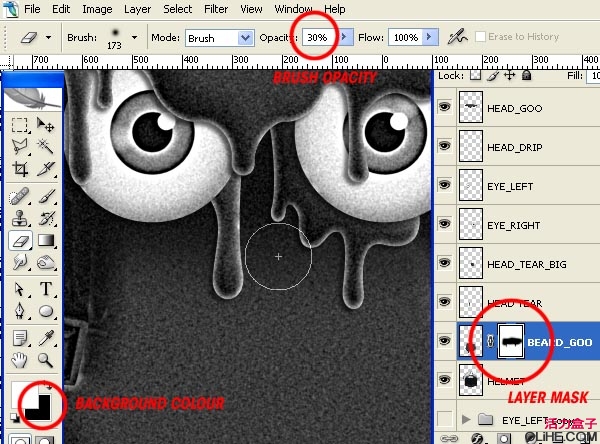
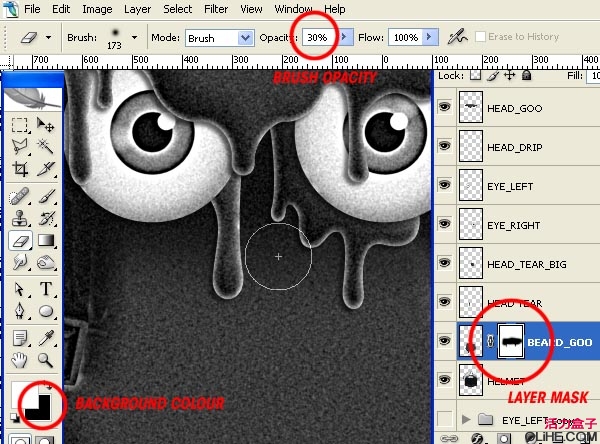
选择“胡须”图层并去图层>增加图层蒙版>显示全部。选择擦除工具并将背景设置成黑色。使用软边缘笔刷,笔刷的不透明度设置成约30%。选中图层蒙版而非图层,用橡皮擦慢慢磨掉硬边缘直到与头盔平滑融合。改变笔刷尺寸以适应情况,同样也为了更平滑的过渡降低笔刷流量。

第十七步
由于“胡子”图层并未与头盔彻底融合,我们需要调整色阶。在图像>调整>色阶 微调如下。

第十八步
打开云朵图像,或者是任何你想用的。粘贴至你工作中的文档,调整大小,去色,然后运行“老化印刷”动作。

第十九步
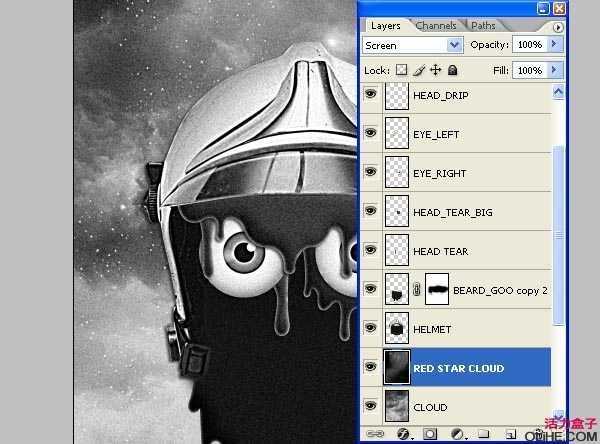
打开红色星云图像(或者其他合适的),粘贴至你工作中的文档。将它旋转90°,缩放大小以适应,去色并运行“老化印刷”操作。最后,设置图层混合模式为滤色。

第二十步
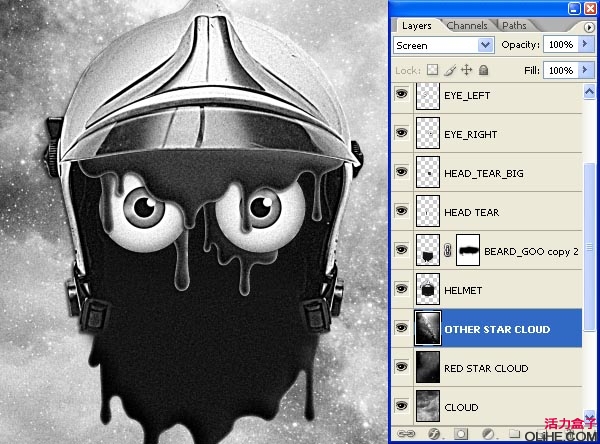
打开另一个星云图像,以同样方式处理。但旋转-90°而不是90°。这个图层许多地方太亮,不和我口味,所以调一下色阶。输入62,1.00,和255赋值。如果你的图层面板和我的一样有点乱,你可以将一些进行编组,比如把脸的部分合成“脸”组。

第二十一步
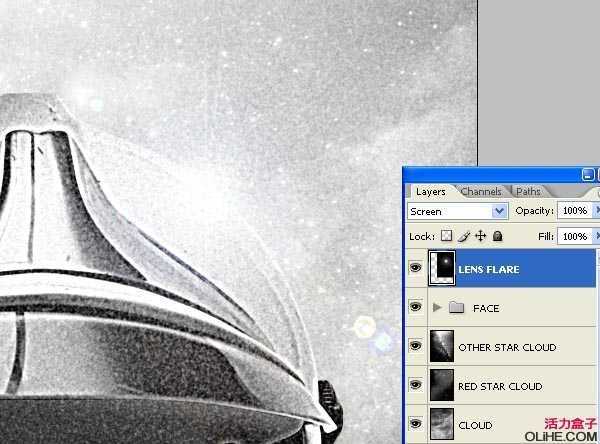
在图层面板顶部创建一个新的图层,并用黑色填充。在滤镜>着色>透镜光斑选择105mm基值。你可以调整这个值,但我就是这样了,尽管我确实把它又向右下移动了些。运行“老化印刷”操作,改变图层混合模式为滤色。最后,调整色阶(29,1.00,255)。

第二十二步
复制“透镜光斑”图层,并命名为“透镜光斑条纹”。在滤镜>模糊>动态模糊中以48°运行一个999距离模糊。然后在滤镜>锐化>智能锐化运行25像素锐化,500%。

第二十三步
在“脸”图层组下新建一个图层,称之为“白色焕发”。选择画笔工具设置820像素,0硬度,15%不透明度。在透镜光斑后增加一些焕发斑点。

第二十四步
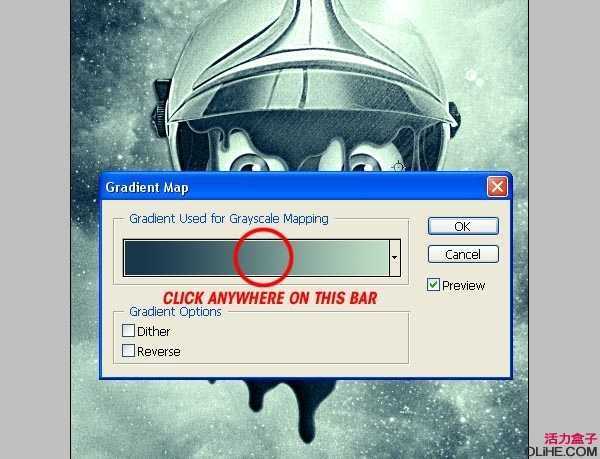
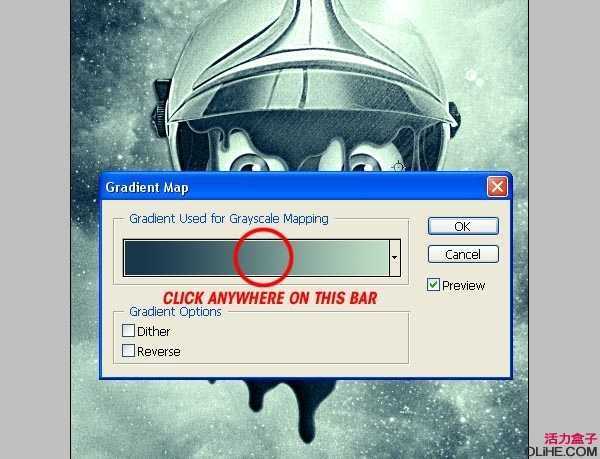
新建一个渐变映射调整图层于图层面板顶部。选中顶部图层(应该是“透镜光斑”图层),在图层>新调整图层>渐变映射,在提示窗内重命名为“绿/蓝”并将模式设置成彩色。
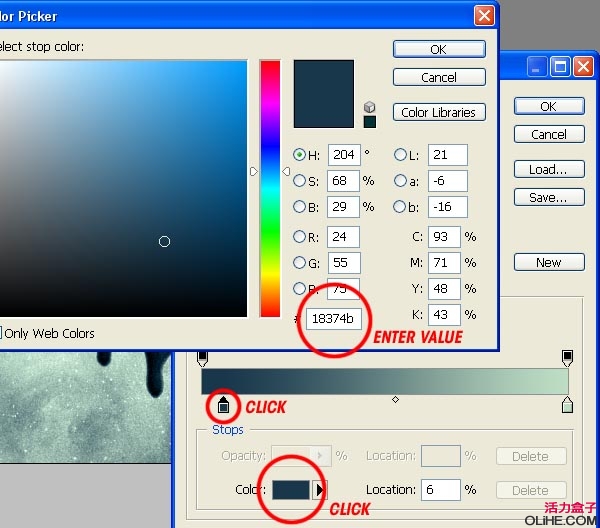
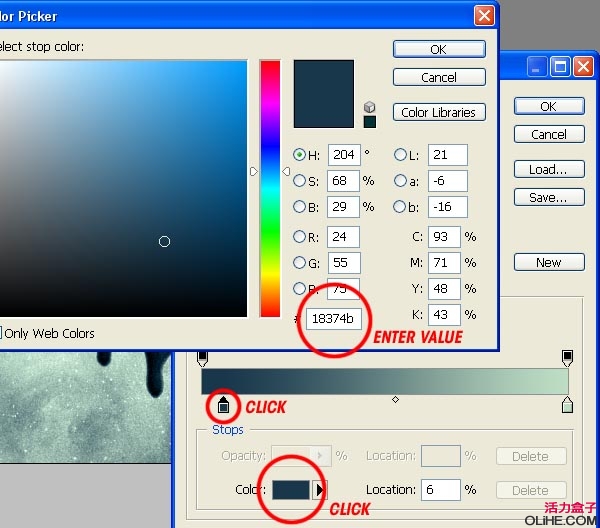
点击颜色条激活色彩选项窗口,并将色彩按下述设置:左边滑条颜色#18374b,右边滑条#bedec4。复制渐变映射调整图层并将副本放置在原本的下方。设置图层混合模式为滤色,不透明度为70%。


第二十五步
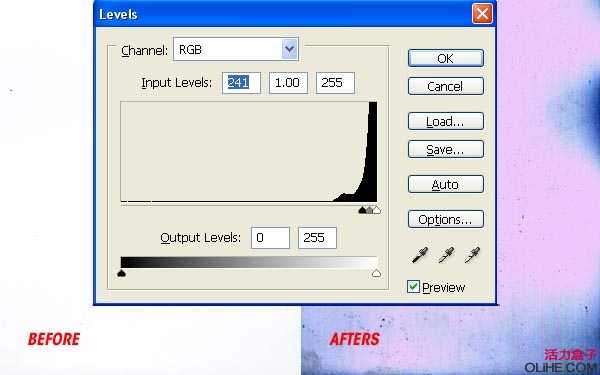
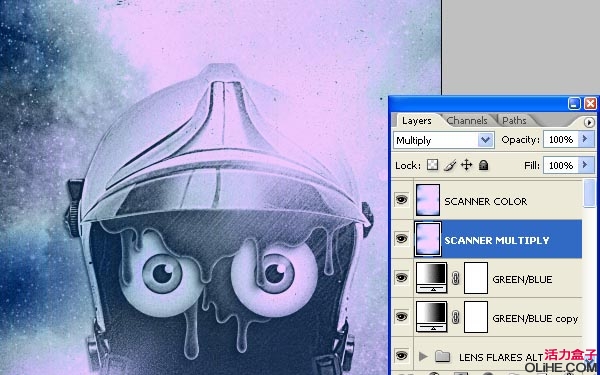
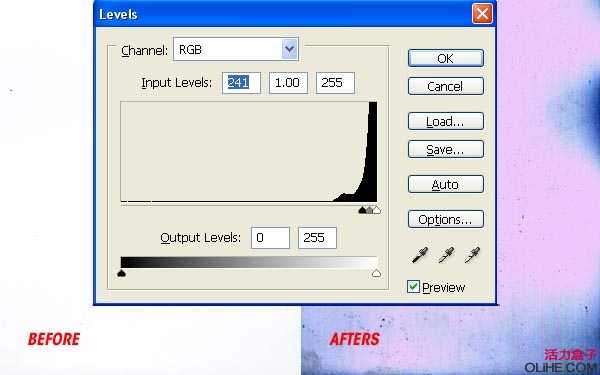
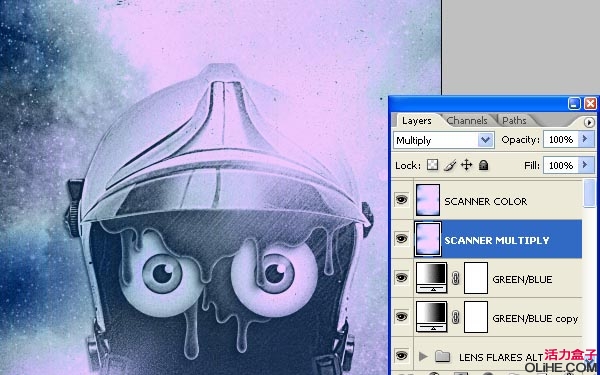
现在该用你的扫描仪做一些具有创造性的事了(如果你没有一台扫描仪,用这里的图片SCANNER.jpg)。不在扫描台上方任何东西,直接扫描,也就是说它扫描了自己的盖子。打开并如下提升色阶。粘贴至你的工作文档,并重定大小。设置图层混合模式为正片叠底,将此图层复制,并设置成彩色,40%的不透明度。


第二十六步
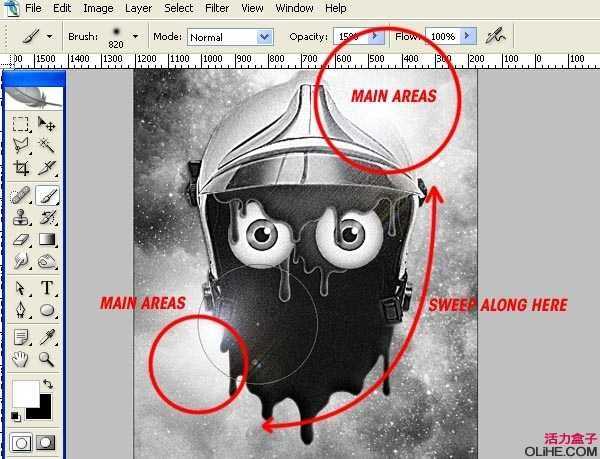
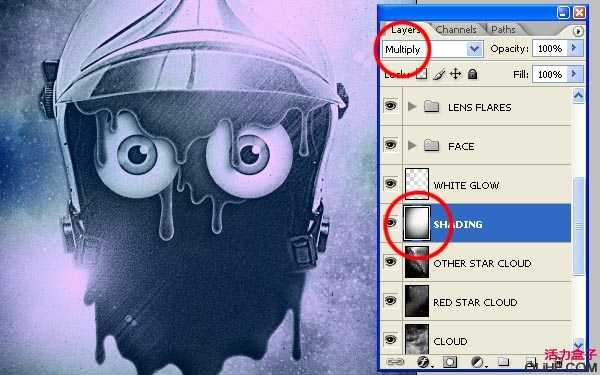
通过创建一个新的图层并填充成白色来为背景增加一些底纹。该图层应该被定位在“脸”组后方、云图层和星云图层等的前面。选择加深工具,使用900像素、软边缘的笔刷。将曝光设置为25%,开始加深左上、左下与右下角。中部进行羽化,边缘就会更暗。

第二十七步
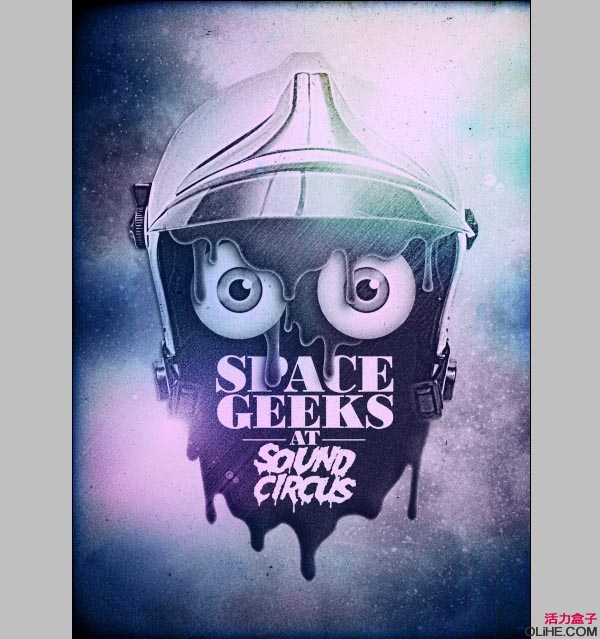
此时我重新缩放了“脸”组来完善构图。同时,我在内部添加了一些文本。这段文本的释义与此篇教程无关,随便添加一些你喜欢的东西。

第二十八步
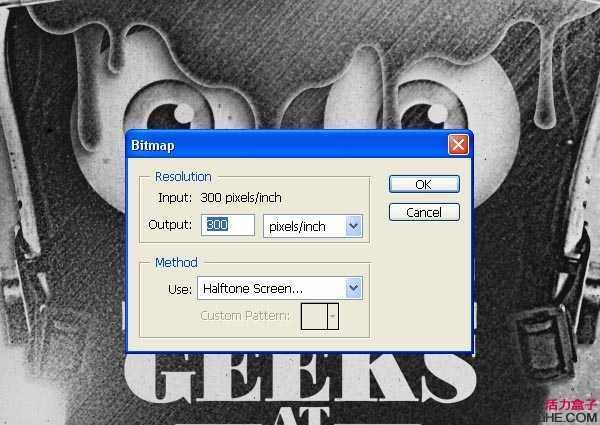
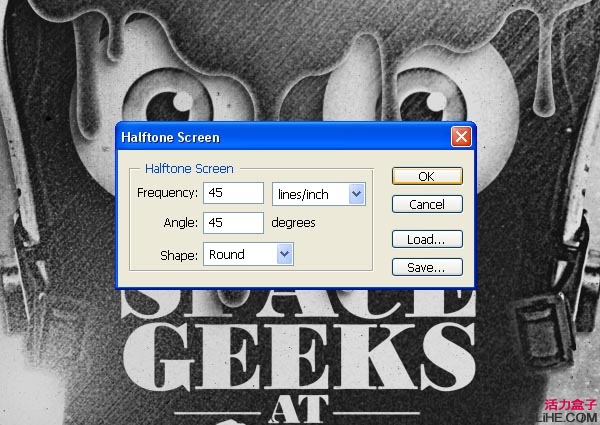
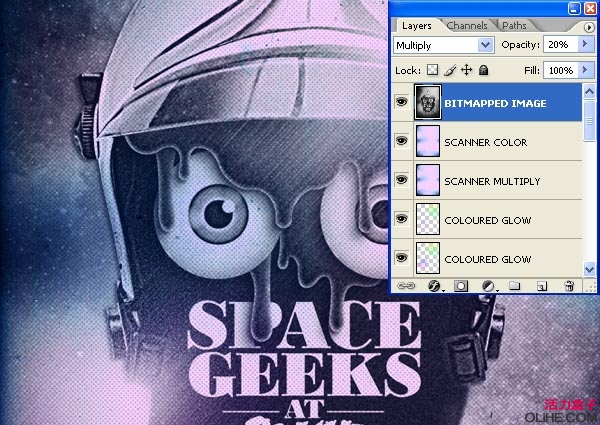
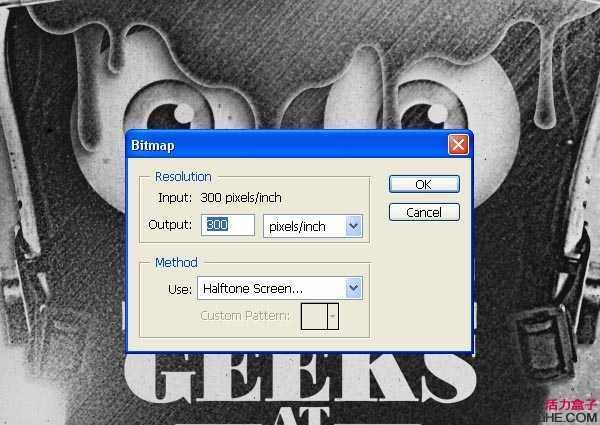
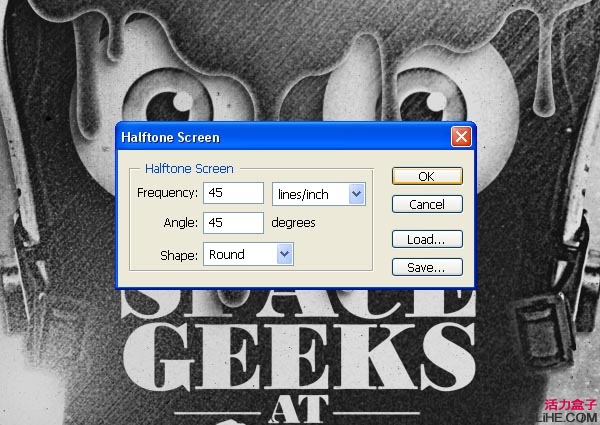
最后,在模式>灰度 在提示窗点击平面化。然后在模式>位图(译者:位图即点阵图)中你看到了另一个提示窗。按照下面的截图来进行设置,并确认。选择所有画布并复制。打开历史面板返回至你去模式>灰度之前的时刻。在图层面板的顶部粘贴位图化的图片。



第二十九步
最后,改变“位图化的图片”图层混合模式为正片叠底,并将不透明度降至20%。

总结
你不必就此停手,我继续增加了一些“透镜光斑”在原始的“透镜光斑”之上,和一些非常轻度色彩化的光斑在“透镜光斑”图层之上。最重要的是你能跟随此教程并理解每一步的意义,然后微调设置适应你自己的源图像。


很有意思的一篇老教程,我不爱废话,直接上教程吧…
我用到的图像有:头盔,云,红色星云,其他星云图像。可以自由使用你自己的图像,那你就得每一部微调一套设置以获得正确的效果。
感谢periódico翻译 本教程来自:tutsplus.com
第一步
新建一个文档,尺寸是以300dpi的154.5X216mm。然后打开头盔图像,用钢笔工具(P)切出(设置成路径而非形状图层),粘贴至你的空白文件。调整尺寸至约83%。

第二步
在图像>调整>去色(去色?)中除去彩色。然后选择加深工具,用约10%的曝光设置成高亮。使用软边缘笔刷在“头盔”图层左侧烧出一部分阴影。

第三步
使用椭圆工具画出一个圆形形状图层,这个必须设置成形状图层而非路径,原因后述。在画那个完美的环形时按住SHIFT键。重命名这个图层为“眼珠”,并在图层>图层样式>内部阴影设置成如下图所示。最后去图层>图层样式>渐变叠加设置成如下所示(色彩是#8aabb3)。



第四步
在眼珠图层之上画一个较小的圆,此层称为“虹膜”。双击“虹膜”图层颜色图标改变之。我比较倾向绿色,不过这无所谓的。添加内部阴影,内部焕发(glow,译作光晕?),斜面及浮雕 图层风格,如图所示。




第五步
画入一个“瞳孔”,给予 外部焕发(glow,光晕?),如下所示。创造性地使用图层风格效果或混合模式选项(不管你是否想参照那些)都是给平面图形增加景深的优秀方式。


第六步
最后,给眼睛增加一个小的“反射”(译者:结合之前的经验,作者所有打引号的名称都是新建的图层的名称),把它移动到“瞳孔”右边。选择所有眼睛的图层,按下CTRL+G进行编组。将改组重命名为“右眼”,在图层>复制组(此时在图层面板中你必须选中该组)进行复制。将副本命名为“左眼”,将二者定位,使他们看起来像一对眼睛。

第七步
由于用钢笔工具作画并非本篇教程的焦点我会很快地略过这些内容。选择钢笔工具,设置图形图层。在“头盔”基层粗略画上 多雨的、像胡子一样的形状。你可以稍微简单些。使用直接选择工具修葺一下任何你不满意的弧线,只需操控锚点(定位点)和贝塞尔曲线手柄(Bezier Curve Handle)。

第八步
画上更多的粘糊糊的东西,让其仿佛从头盔帽舌底下出来的一样。把它放置在两个“眼睛”图层组。然后在眼睛图层组之后画上一些更小的液滴。

第九步
复制“头盔”图层并将其拖动至图层面板顶部。选择钢笔工具并设置成路径,然后从帽舌底部一直画到头盔顶部。然后在路径面板中CTRL+单击你新路径的略图从而进行选定。然后再选择“头盔副本”图层,去图层>图层蒙版>显露(reveal)选项。

第十步
现在,我们想要将所有图形图层的颜色变成黑色。双击图形图层的略图,弹出调色窗口。从头盔中取样黑色并确认。为所有图形图层重复该步骤。

第十一步
选择你的一个图形图层。在图层>图层样式>内部阴影输入下方展示的设置。同样设置内部焕发、斜面及浮雕和光泽。在图层>图层样式>复制图层样式,并选择另一个图形图层,再来图层>图层样式>复制图层样式。重复这些过程直至你所有的图形图层都已设定。




第十二步
在每个图形图层之后放置一个新的空白图层。选择一个图形图层和其匹配的那个空白图层。然后在图层>合并图层。这就会栅格化该图形图层及特效。如果任何人有知道在CS3中能更好地达到该目的的方法,请在评论中贴出。我目前应该只知道这个,是个顽固的老习惯么?

第十三步
选择“帽舌”图层(应该在你的面板顶部)并打开动作调板。命名为“老化印刷”(AGED PRINT)并分配一个功能键。然后按下动作调板底部的记录按钮并以如下次序应用三个滤色镜:噪点、高斯模糊、智能锐化。参照下方图片所示。一旦完成,按下动作调板底部的停止按钮。你现在可以用分配的按键应用这些滤色镜给其他图层了。




第十四步
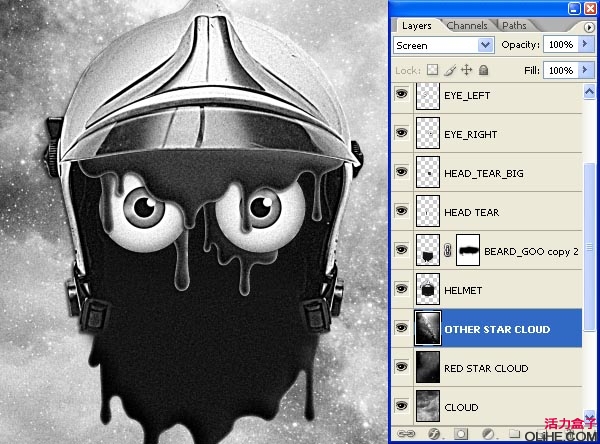
运行“老化印刷”功能给你所有的图层。在对“眼睛”图层动工之前,合并它们并对其去色。在这一阶段时,你的图层面板应该看起来和我一样。

第十五步
增加一个图层样式(投影)给你除了“帽舌”,“头盔”和“胡子”以外的所有图层。将这些图层如同第十二步一样去色。

第十六步
选择“胡须”图层并去图层>增加图层蒙版>显示全部。选择擦除工具并将背景设置成黑色。使用软边缘笔刷,笔刷的不透明度设置成约30%。选中图层蒙版而非图层,用橡皮擦慢慢磨掉硬边缘直到与头盔平滑融合。改变笔刷尺寸以适应情况,同样也为了更平滑的过渡降低笔刷流量。

第十七步
由于“胡子”图层并未与头盔彻底融合,我们需要调整色阶。在图像>调整>色阶 微调如下。

第十八步
打开云朵图像,或者是任何你想用的。粘贴至你工作中的文档,调整大小,去色,然后运行“老化印刷”动作。

第十九步
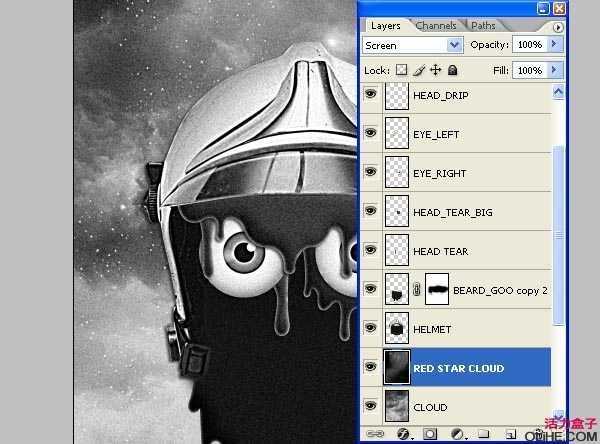
打开红色星云图像(或者其他合适的),粘贴至你工作中的文档。将它旋转90°,缩放大小以适应,去色并运行“老化印刷”操作。最后,设置图层混合模式为滤色。

第二十步
打开另一个星云图像,以同样方式处理。但旋转-90°而不是90°。这个图层许多地方太亮,不和我口味,所以调一下色阶。输入62,1.00,和255赋值。如果你的图层面板和我的一样有点乱,你可以将一些进行编组,比如把脸的部分合成“脸”组。

第二十一步
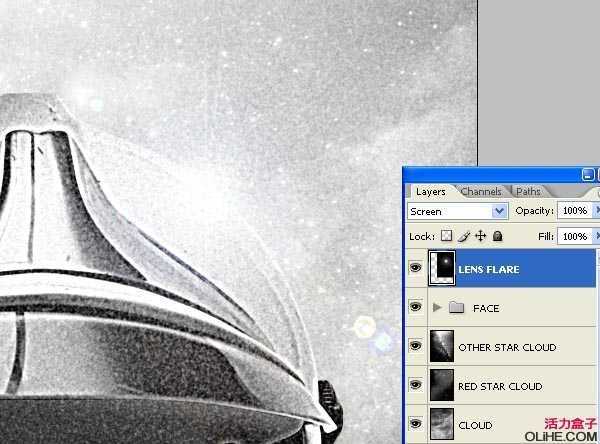
在图层面板顶部创建一个新的图层,并用黑色填充。在滤镜>着色>透镜光斑选择105mm基值。你可以调整这个值,但我就是这样了,尽管我确实把它又向右下移动了些。运行“老化印刷”操作,改变图层混合模式为滤色。最后,调整色阶(29,1.00,255)。

第二十二步
复制“透镜光斑”图层,并命名为“透镜光斑条纹”。在滤镜>模糊>动态模糊中以48°运行一个999距离模糊。然后在滤镜>锐化>智能锐化运行25像素锐化,500%。

第二十三步
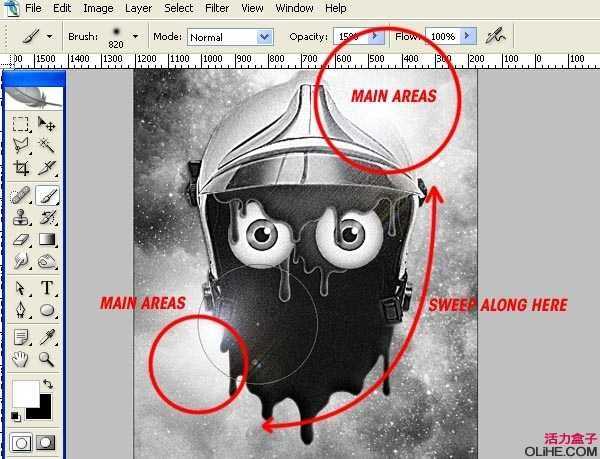
在“脸”图层组下新建一个图层,称之为“白色焕发”。选择画笔工具设置820像素,0硬度,15%不透明度。在透镜光斑后增加一些焕发斑点。

第二十四步
新建一个渐变映射调整图层于图层面板顶部。选中顶部图层(应该是“透镜光斑”图层),在图层>新调整图层>渐变映射,在提示窗内重命名为“绿/蓝”并将模式设置成彩色。
点击颜色条激活色彩选项窗口,并将色彩按下述设置:左边滑条颜色#18374b,右边滑条#bedec4。复制渐变映射调整图层并将副本放置在原本的下方。设置图层混合模式为滤色,不透明度为70%。


第二十五步
现在该用你的扫描仪做一些具有创造性的事了(如果你没有一台扫描仪,用这里的图片SCANNER.jpg)。不在扫描台上方任何东西,直接扫描,也就是说它扫描了自己的盖子。打开并如下提升色阶。粘贴至你的工作文档,并重定大小。设置图层混合模式为正片叠底,将此图层复制,并设置成彩色,40%的不透明度。


第二十六步
通过创建一个新的图层并填充成白色来为背景增加一些底纹。该图层应该被定位在“脸”组后方、云图层和星云图层等的前面。选择加深工具,使用900像素、软边缘的笔刷。将曝光设置为25%,开始加深左上、左下与右下角。中部进行羽化,边缘就会更暗。

第二十七步
此时我重新缩放了“脸”组来完善构图。同时,我在内部添加了一些文本。这段文本的释义与此篇教程无关,随便添加一些你喜欢的东西。

第二十八步
最后,在模式>灰度 在提示窗点击平面化。然后在模式>位图(译者:位图即点阵图)中你看到了另一个提示窗。按照下面的截图来进行设置,并确认。选择所有画布并复制。打开历史面板返回至你去模式>灰度之前的时刻。在图层面板的顶部粘贴位图化的图片。



第二十九步
最后,改变“位图化的图片”图层混合模式为正片叠底,并将不透明度降至20%。

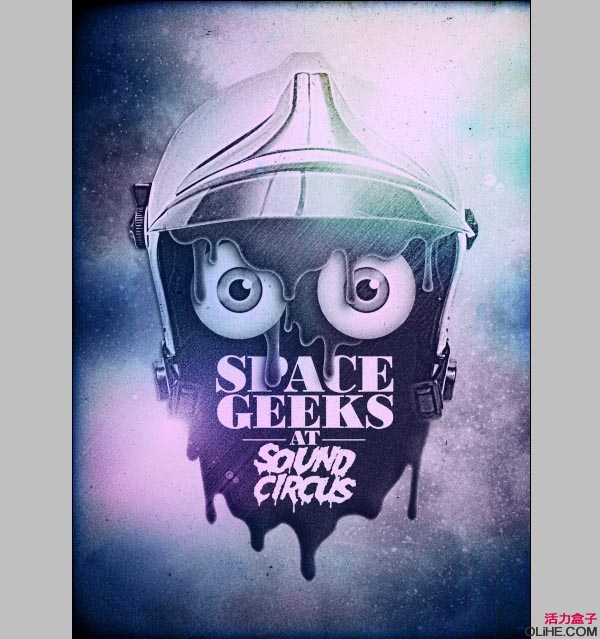
总结
你不必就此停手,我继续增加了一些“透镜光斑”在原始的“透镜光斑”之上,和一些非常轻度色彩化的光斑在“透镜光斑”图层之上。最重要的是你能跟随此教程并理解每一步的意义,然后微调设置适应你自己的源图像。

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
