DDR爱好者之家 Design By 杰米
最终效果

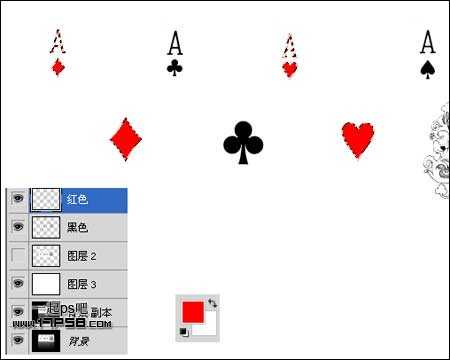
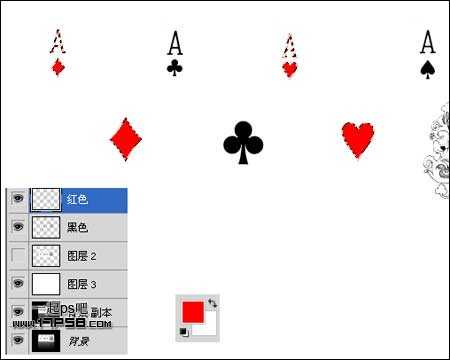
1、首先打开扑克牌素材。

2、复制背景层,选择>色彩范围,用吸管点取卡片A的红色区域。

3、之后我们会得到一个选区,ctrl+J复制选区到新层,改名红色。下面我们把扑克牌的黑色部分选出,选择背景副本,做如下矩形选区。

4、ctrl+J复制选区到新层,得到图层2,选择>色彩范围,用吸管点取草花A的黑色区域,之后我们会得到一个选区。

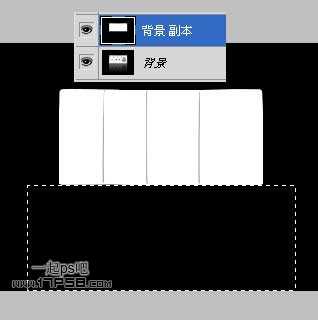
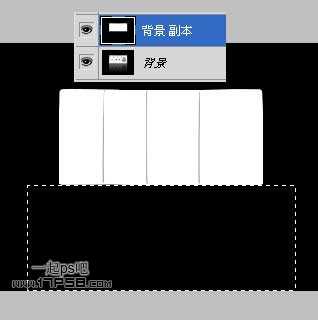
5、ctrl+J复制选区到新层,改名黑色,之后背景副本之上建新层,填充白色,隐藏图层2,效果如下。

6、分别选择黑色层和红色层,用橡皮把残留部分涂抹掉。选择红色层,调出此层的选区,前景色红色填充。

7、隐藏其它层,选择背景副本,用图章工具采样复制,使扑克牌呈白色显示,扑克牌之间的黑线不动。

8、下面去除扑克牌的倒影,做一矩形选区,填充黑色即可。

上一页12 下一页 阅读全文

1、首先打开扑克牌素材。

2、复制背景层,选择>色彩范围,用吸管点取卡片A的红色区域。

3、之后我们会得到一个选区,ctrl+J复制选区到新层,改名红色。下面我们把扑克牌的黑色部分选出,选择背景副本,做如下矩形选区。

4、ctrl+J复制选区到新层,得到图层2,选择>色彩范围,用吸管点取草花A的黑色区域,之后我们会得到一个选区。

5、ctrl+J复制选区到新层,改名黑色,之后背景副本之上建新层,填充白色,隐藏图层2,效果如下。

6、分别选择黑色层和红色层,用橡皮把残留部分涂抹掉。选择红色层,调出此层的选区,前景色红色填充。

7、隐藏其它层,选择背景副本,用图章工具采样复制,使扑克牌呈白色显示,扑克牌之间的黑线不动。

8、下面去除扑克牌的倒影,做一矩形选区,填充黑色即可。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
