DDR爱好者之家 Design By 杰米
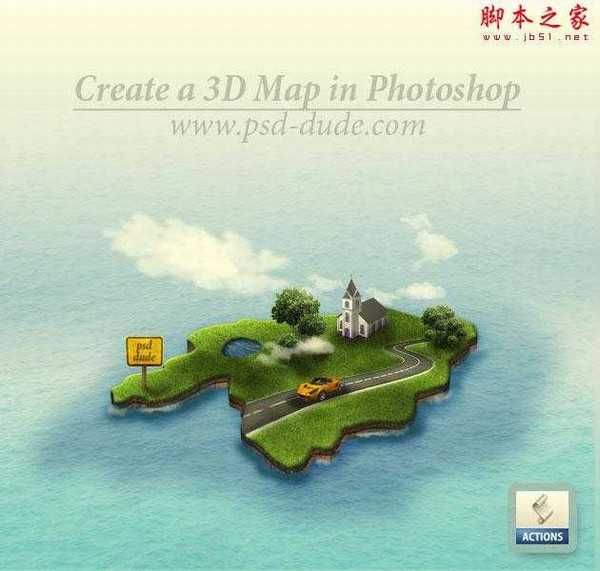
在本次教程中,我们将学习使用一个3D动作,一些草和水还有一些图像的纹理如何在photoshop中创建一个三维地图。所有的我们必须做的就是使 photoshop的发挥超强功能。在动作完成之后,我们将进行一些修饰,并添加一些树木,云和任何其他你喜欢的3D模型,你也可以添加一些3D的建筑,汽车,飞机…这都取决于你自己的喜好。

具体的创建步骤如下:
步骤一:
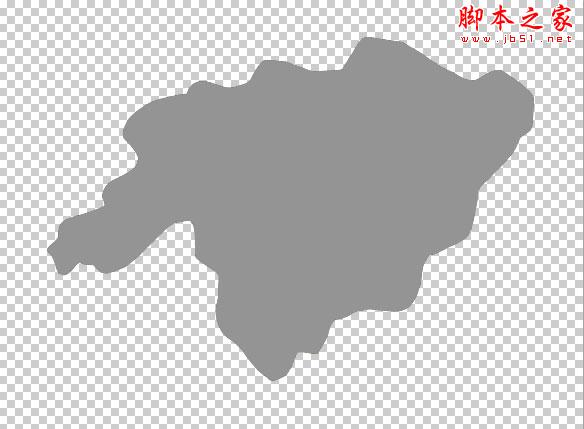
首先,我们需要创建一个2D的画面,所以需要选择套索工具来进行选择,并用灰色填充。或者选择钢笔工具来创建一个你喜欢的矢量形状。作为第三个选择,你可以选择使用真实的地图矢量形状。
 步骤二:
步骤二:
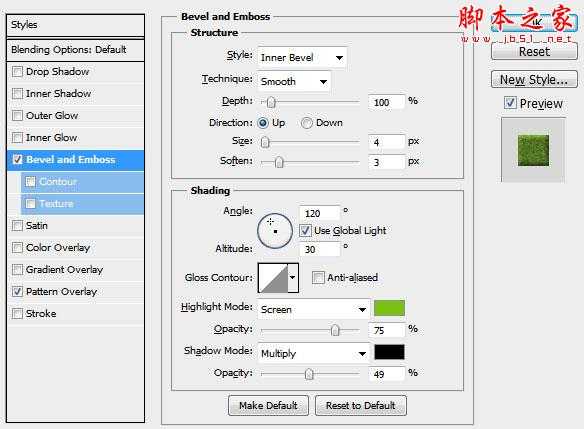
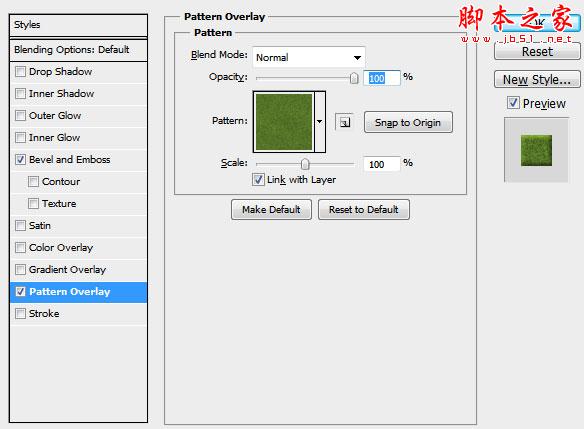
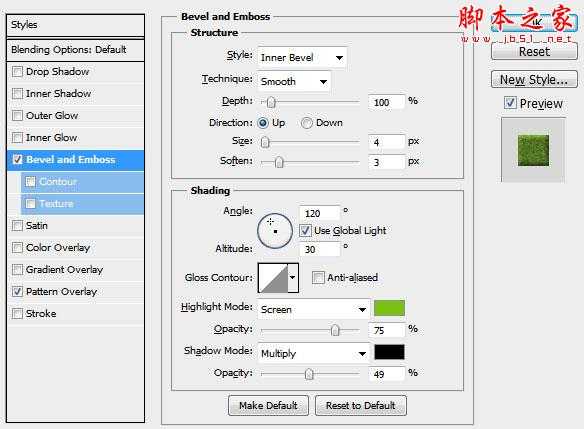
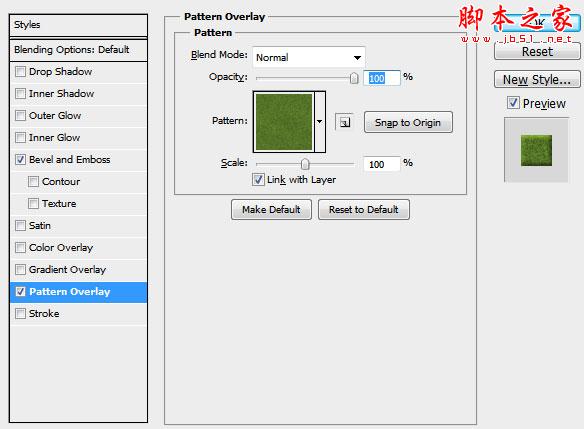
在此图层就使用"平铺草纹理"的地图形状,在"编辑/定义图案"中复制一个新的PSD文件的纹理,。打开图层混合模式窗口并添加"斜面和浮雕"和"图案叠加"来应用你定义的草纹。

 现在这个地图现在应该看起来是这样的:
现在这个地图现在应该看起来是这样的:
 步骤三:
步骤三:
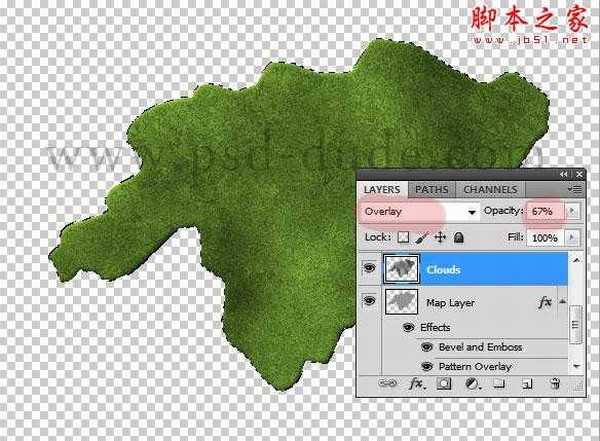
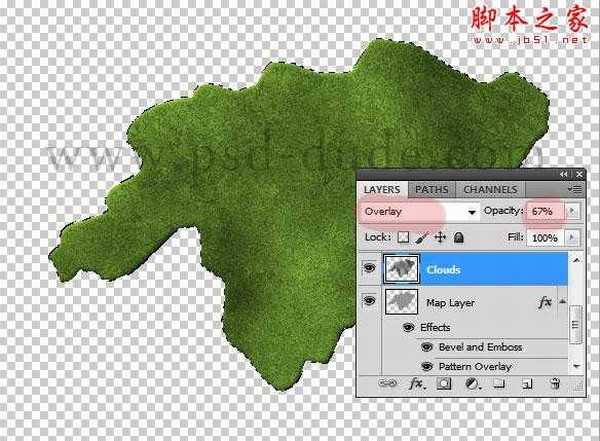
在此图层上创建一个新的图层,载入选区(按ctrl+单击图层缩略图)。设置 前景色 为白色,背景色为黑色。选择"滤镜/渲染/云"。改变本图层的混合模式为"叠加",不透明度为65%。

步骤四:
新建一个图层并命名为:水面,使用素材"水",并使一个或者是两个选项增加其质感,使其看起来像湖泊。调整纹理使效果更逼真。
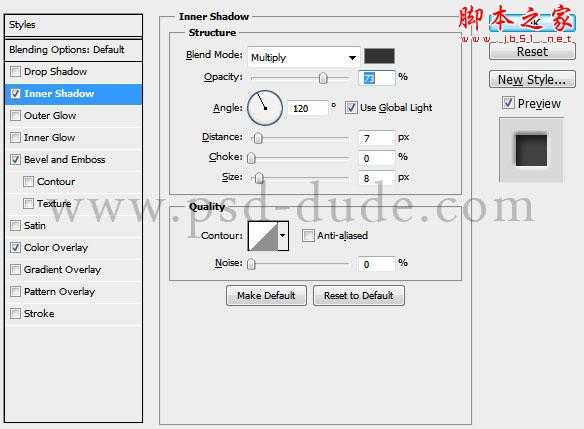
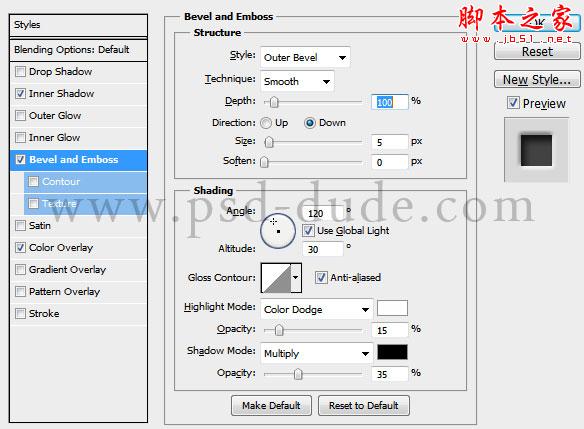
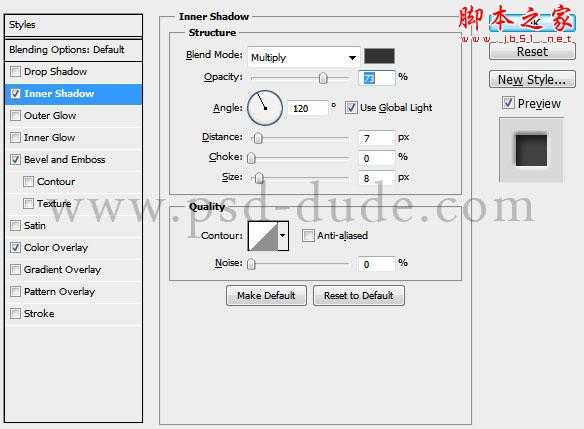
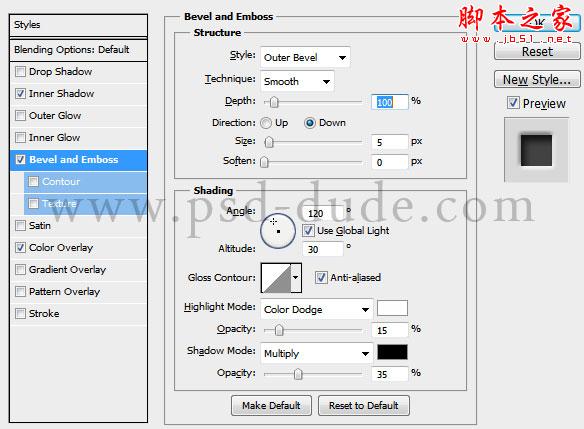
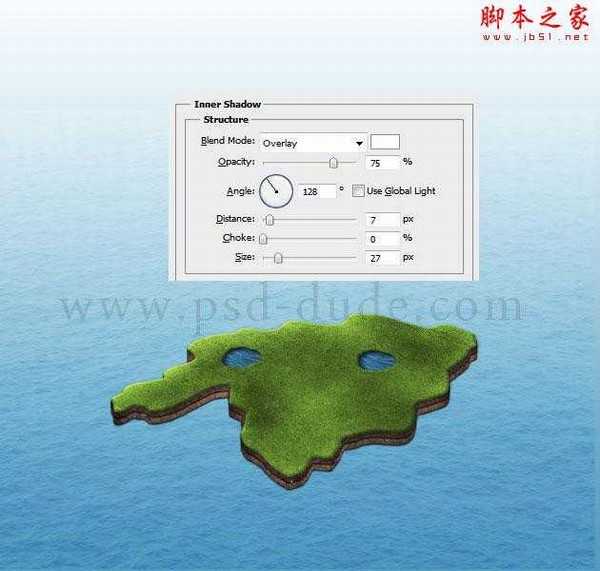
 打开"水面"图层的混合模式窗口,并添加"内阴影"和"斜角"与"浮雕"。
打开"水面"图层的混合模式窗口,并添加"内阴影"和"斜角"与"浮雕"。

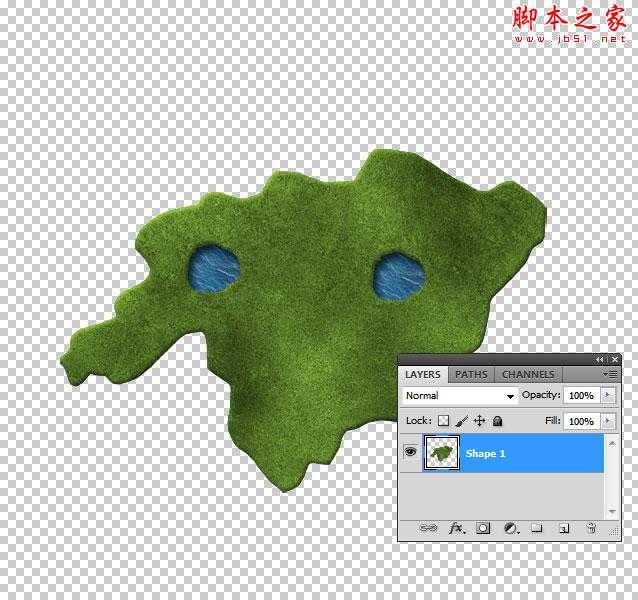
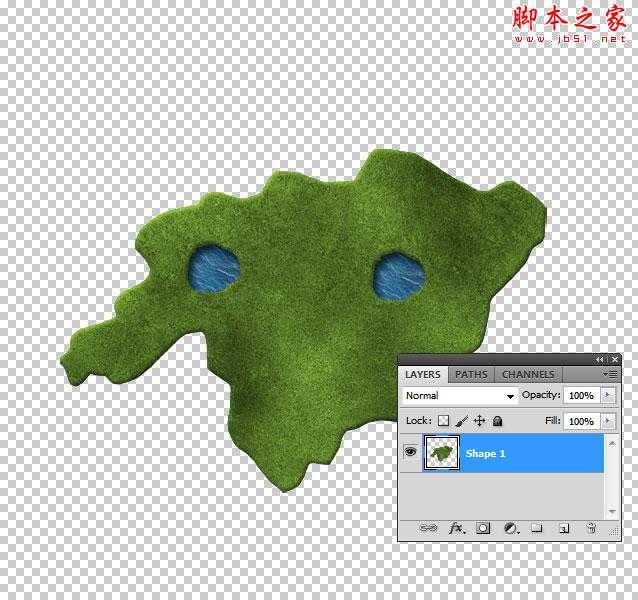
 你可以添加其他任何平面单元到本地图上,例如道路。你也可以根据你的喜好来设计这些平面。选择所有的图层(不要包含背景图层)并合并这些图层。命名这个图层为"shape 1"。
你可以添加其他任何平面单元到本地图上,例如道路。你也可以根据你的喜好来设计这些平面。选择所有的图层(不要包含背景图层)并合并这些图层。命名这个图层为"shape 1"。
 步骤五:
步骤五:
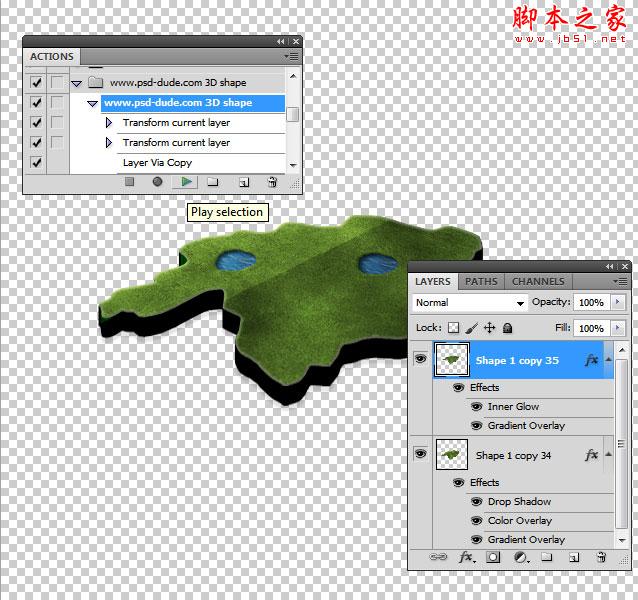
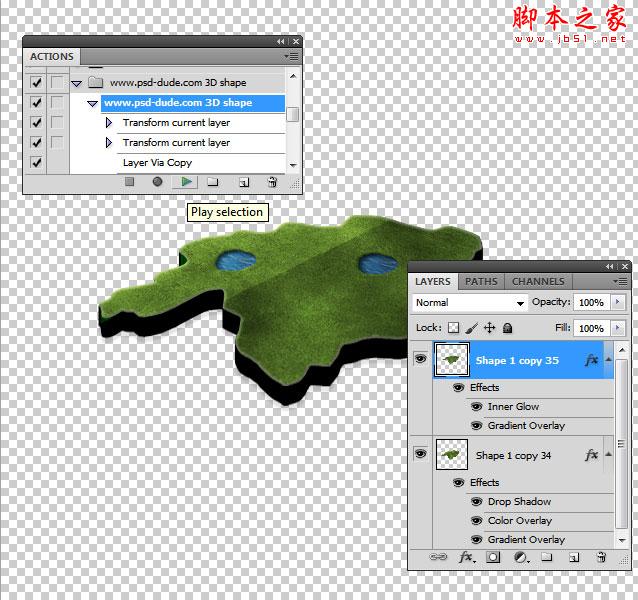
现在我将用我的一个photoshop的3D动作来绘制3D地图。所以下载这个免费的3D动作,在photoshop中加载它,并运用到shape 1图层上。
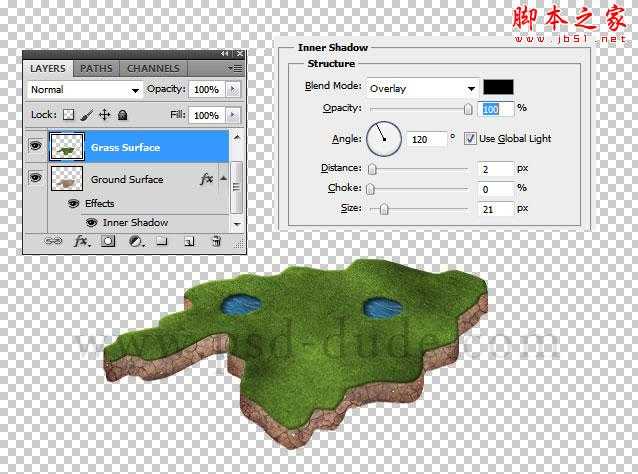
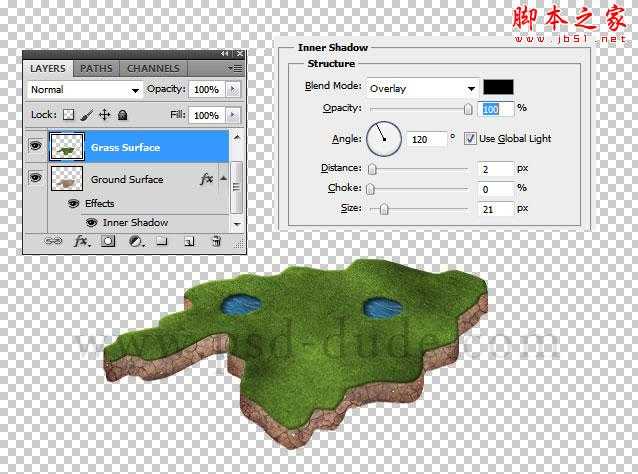
 解锁图层,然后明确两个图层的图层样式(选择,单击右键并选择"清除图层样式"。将第一个图层命名为"草地"第二个图层为"地面"。对于"地面"图层,你可以使用地面纹理就像泥土,岩石,地球等等。我们在这里使用了"污物地面纹理"来调整它,并添加一个"内阴影"的效果给它一个三维的外观。
解锁图层,然后明确两个图层的图层样式(选择,单击右键并选择"清除图层样式"。将第一个图层命名为"草地"第二个图层为"地面"。对于"地面"图层,你可以使用地面纹理就像泥土,岩石,地球等等。我们在这里使用了"污物地面纹理"来调整它,并添加一个"内阴影"的效果给它一个三维的外观。
 步骤六:
步骤六:
复制"地面"图层并载入"地面"图层选区,(按ctrl+单击"地面"图层缩略图)后反选区域(ctrl+shift+i),按下删除键。这样你就得到了两个不同层次的地面质感。

步骤七:
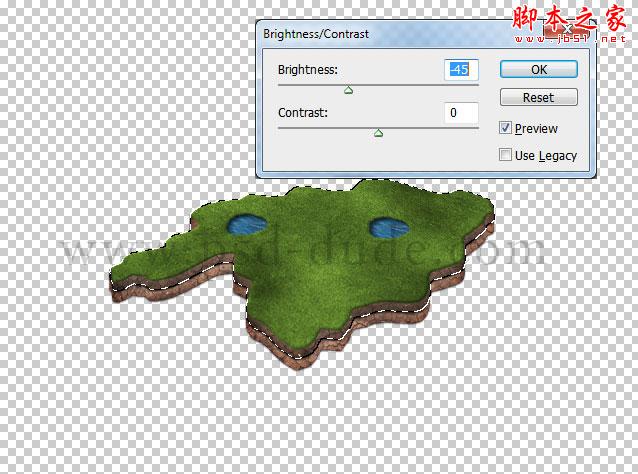
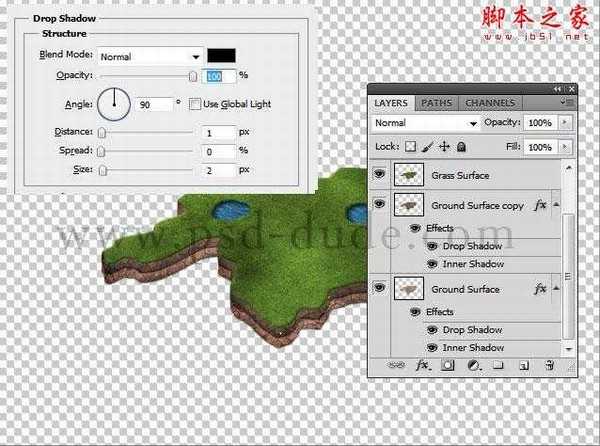
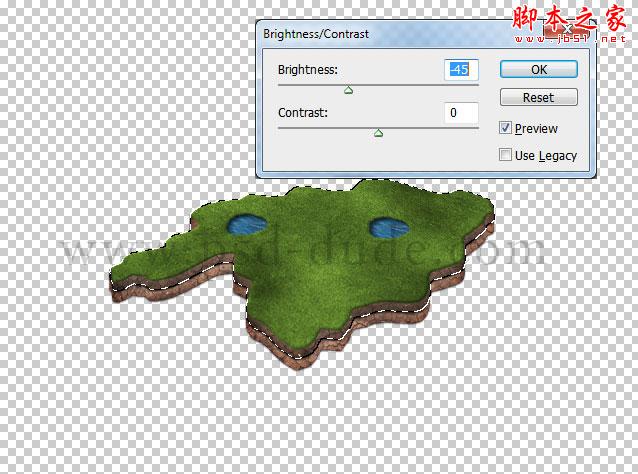
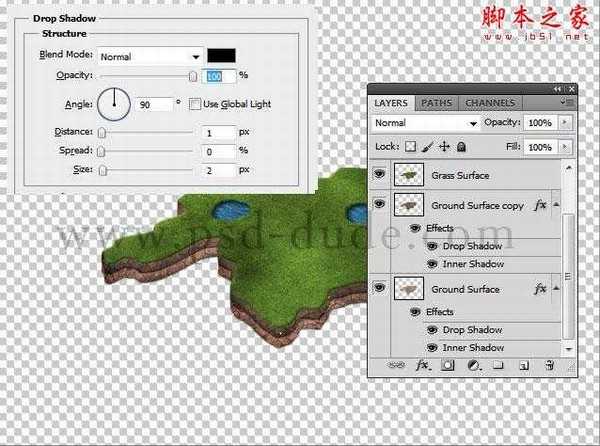
对"地面副本"图层添加一个"亮度/对比度"的调整层。同时也在两个"地面"图层的图层混合模式中添加"阴影"效果,如图所示。我们将做进一步的调整,既然我们添加了其他元素,那当然要使它们都能够融合进入整个效果中去。
 步骤八:
步骤八:
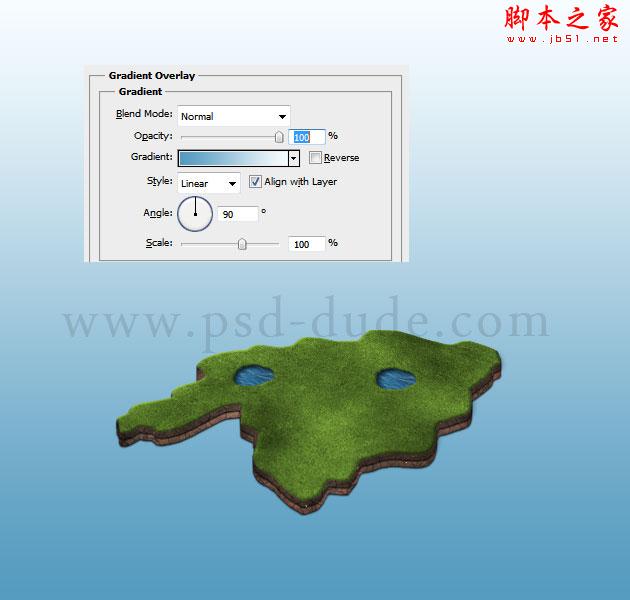
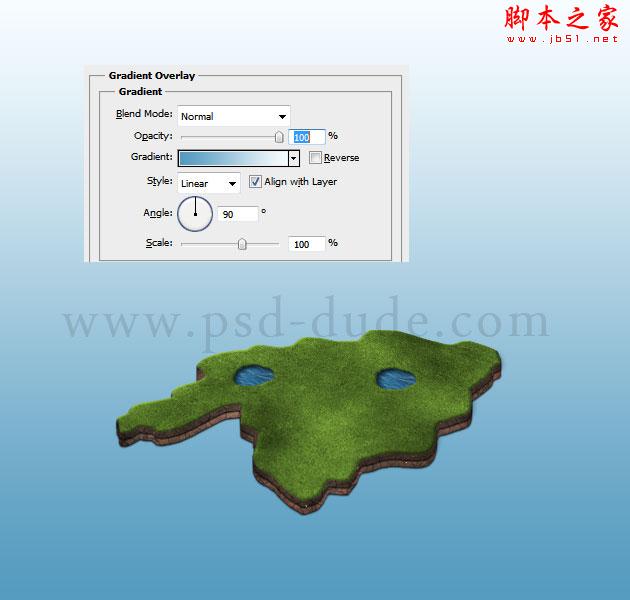
现在是时候添加一个背景到3D地图上了。创建一个新的图层重命名为"梯度层",使用颜色为#559abf和白色添加线性渐变。
 步骤九:
步骤九:
添加一个新的图层重命名为"水面"在上面添加高质量的"水"的纹路,调整至正确的透视位置,设置使之相匹配和改变混合模式为"叠加",不透明度50% 的水平。
 步骤十:
步骤十:
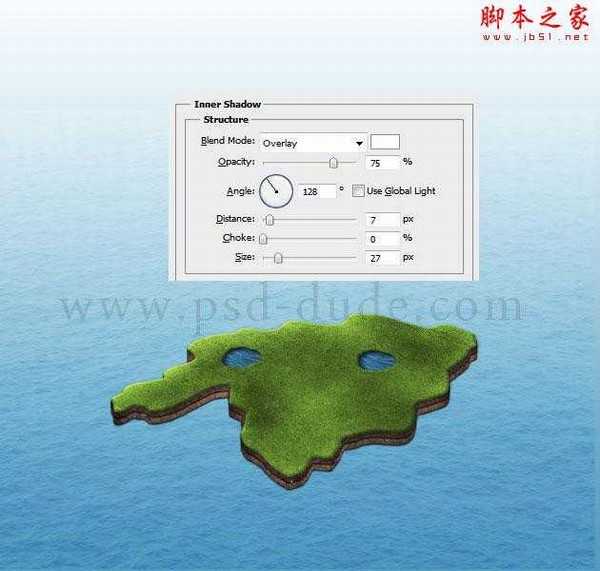
现在我们来把3D地图中的"水面"和其余部分混合起来了。在"草地"的图层上添加混合模式/内阴影的效果。
 参照下图的设置修改地面图层上的阴影效果。
参照下图的设置修改地面图层上的阴影效果。
 步骤十一:
步骤十一:
使用柔角画笔在一个新的图层上围绕"地面"图层区域边缘画处一些波浪和泡沫的效果。

步骤十二:
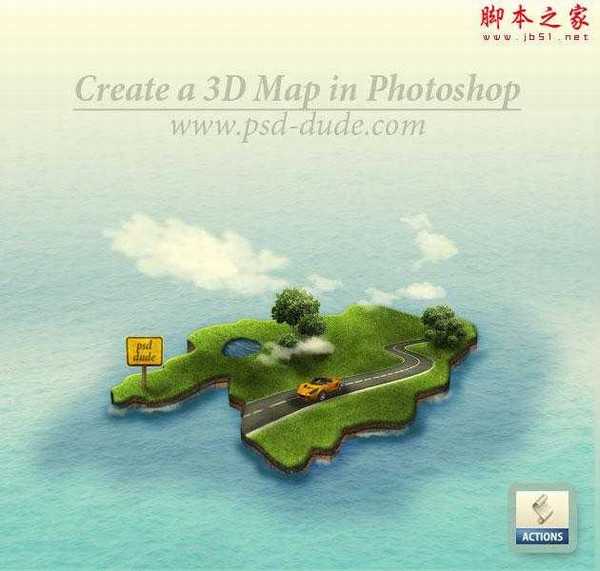
在一个新的图层上添加一些复制的不同尺寸的切口树如下图所示.
 每棵树或者每一组树都需要阴影,所以使用软毛刷在新的图层上用黑色来快速绘制阴影。更改混合模式为叠加调节一下不透明度。
每棵树或者每一组树都需要阴影,所以使用软毛刷在新的图层上用黑色来快速绘制阴影。更改混合模式为叠加调节一下不透明度。
 步骤十三:
步骤十三:
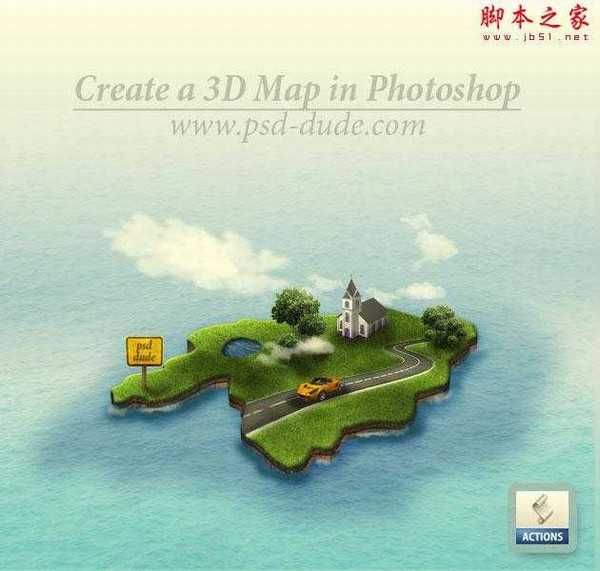
现在,我将使用一些好看的云彩笔刷来添加一些云在3D地图上,你也需要为这些云添加阴影。
 为了使所有的部分能够连接在一起,我们添加一个照片滤镜调整图层并添加了一个好看的黄色色调。
为了使所有的部分能够连接在一起,我们添加一个照片滤镜调整图层并添加了一个好看的黄色色调。
 你也可以添加你想要的其他元素,像汽车,建筑物,船,飞机,道路,但是要非常小心正确运用透视角度和其他效果去添加这些元素。
你也可以添加你想要的其他元素,像汽车,建筑物,船,飞机,道路,但是要非常小心正确运用透视角度和其他效果去添加这些元素。
另一个想法就是利用3D运输和建筑图标就好比下图的这些3D建筑和GPS地图图标,这些已经在 PNG的透明格式里了。这一组合里也包含着许多很酷的标志和地图引脚标志还有路标,你也可以添加到你的地图上。
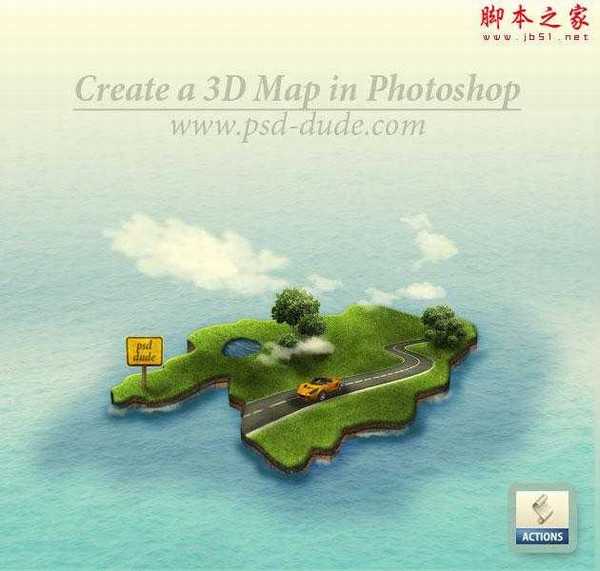
 你也可以在互联网上搜索其他很酷的标志甚至是3D模型,这是最终的效果,我真的希望你喜欢我的3D地图。
你也可以在互联网上搜索其他很酷的标志甚至是3D模型,这是最终的效果,我真的希望你喜欢我的3D地图。


具体的创建步骤如下:
步骤一:
首先,我们需要创建一个2D的画面,所以需要选择套索工具来进行选择,并用灰色填充。或者选择钢笔工具来创建一个你喜欢的矢量形状。作为第三个选择,你可以选择使用真实的地图矢量形状。
 步骤二:
步骤二:在此图层就使用"平铺草纹理"的地图形状,在"编辑/定义图案"中复制一个新的PSD文件的纹理,。打开图层混合模式窗口并添加"斜面和浮雕"和"图案叠加"来应用你定义的草纹。

 现在这个地图现在应该看起来是这样的:
现在这个地图现在应该看起来是这样的: 步骤三:
步骤三:在此图层上创建一个新的图层,载入选区(按ctrl+单击图层缩略图)。设置 前景色 为白色,背景色为黑色。选择"滤镜/渲染/云"。改变本图层的混合模式为"叠加",不透明度为65%。

步骤四:
新建一个图层并命名为:水面,使用素材"水",并使一个或者是两个选项增加其质感,使其看起来像湖泊。调整纹理使效果更逼真。
 打开"水面"图层的混合模式窗口,并添加"内阴影"和"斜角"与"浮雕"。
打开"水面"图层的混合模式窗口,并添加"内阴影"和"斜角"与"浮雕"。
 你可以添加其他任何平面单元到本地图上,例如道路。你也可以根据你的喜好来设计这些平面。选择所有的图层(不要包含背景图层)并合并这些图层。命名这个图层为"shape 1"。
你可以添加其他任何平面单元到本地图上,例如道路。你也可以根据你的喜好来设计这些平面。选择所有的图层(不要包含背景图层)并合并这些图层。命名这个图层为"shape 1"。 步骤五:
步骤五:现在我将用我的一个photoshop的3D动作来绘制3D地图。所以下载这个免费的3D动作,在photoshop中加载它,并运用到shape 1图层上。
 解锁图层,然后明确两个图层的图层样式(选择,单击右键并选择"清除图层样式"。将第一个图层命名为"草地"第二个图层为"地面"。对于"地面"图层,你可以使用地面纹理就像泥土,岩石,地球等等。我们在这里使用了"污物地面纹理"来调整它,并添加一个"内阴影"的效果给它一个三维的外观。
解锁图层,然后明确两个图层的图层样式(选择,单击右键并选择"清除图层样式"。将第一个图层命名为"草地"第二个图层为"地面"。对于"地面"图层,你可以使用地面纹理就像泥土,岩石,地球等等。我们在这里使用了"污物地面纹理"来调整它,并添加一个"内阴影"的效果给它一个三维的外观。 步骤六:
步骤六:复制"地面"图层并载入"地面"图层选区,(按ctrl+单击"地面"图层缩略图)后反选区域(ctrl+shift+i),按下删除键。这样你就得到了两个不同层次的地面质感。

步骤七:
对"地面副本"图层添加一个"亮度/对比度"的调整层。同时也在两个"地面"图层的图层混合模式中添加"阴影"效果,如图所示。我们将做进一步的调整,既然我们添加了其他元素,那当然要使它们都能够融合进入整个效果中去。
 步骤八:
步骤八:现在是时候添加一个背景到3D地图上了。创建一个新的图层重命名为"梯度层",使用颜色为#559abf和白色添加线性渐变。
 步骤九:
步骤九:添加一个新的图层重命名为"水面"在上面添加高质量的"水"的纹路,调整至正确的透视位置,设置使之相匹配和改变混合模式为"叠加",不透明度50% 的水平。
 步骤十:
步骤十:现在我们来把3D地图中的"水面"和其余部分混合起来了。在"草地"的图层上添加混合模式/内阴影的效果。
 参照下图的设置修改地面图层上的阴影效果。
参照下图的设置修改地面图层上的阴影效果。 步骤十一:
步骤十一:使用柔角画笔在一个新的图层上围绕"地面"图层区域边缘画处一些波浪和泡沫的效果。

步骤十二:
在一个新的图层上添加一些复制的不同尺寸的切口树如下图所示.
 每棵树或者每一组树都需要阴影,所以使用软毛刷在新的图层上用黑色来快速绘制阴影。更改混合模式为叠加调节一下不透明度。
每棵树或者每一组树都需要阴影,所以使用软毛刷在新的图层上用黑色来快速绘制阴影。更改混合模式为叠加调节一下不透明度。 步骤十三:
步骤十三:现在,我将使用一些好看的云彩笔刷来添加一些云在3D地图上,你也需要为这些云添加阴影。
 为了使所有的部分能够连接在一起,我们添加一个照片滤镜调整图层并添加了一个好看的黄色色调。
为了使所有的部分能够连接在一起,我们添加一个照片滤镜调整图层并添加了一个好看的黄色色调。 你也可以添加你想要的其他元素,像汽车,建筑物,船,飞机,道路,但是要非常小心正确运用透视角度和其他效果去添加这些元素。
你也可以添加你想要的其他元素,像汽车,建筑物,船,飞机,道路,但是要非常小心正确运用透视角度和其他效果去添加这些元素。另一个想法就是利用3D运输和建筑图标就好比下图的这些3D建筑和GPS地图图标,这些已经在 PNG的透明格式里了。这一组合里也包含着许多很酷的标志和地图引脚标志还有路标,你也可以添加到你的地图上。
 你也可以在互联网上搜索其他很酷的标志甚至是3D模型,这是最终的效果,我真的希望你喜欢我的3D地图。
你也可以在互联网上搜索其他很酷的标志甚至是3D模型,这是最终的效果,我真的希望你喜欢我的3D地图。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
