DDR爱好者之家 Design By 杰米
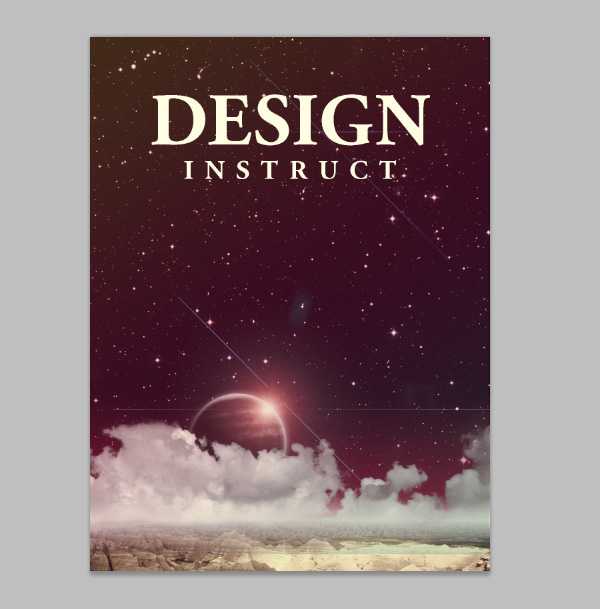
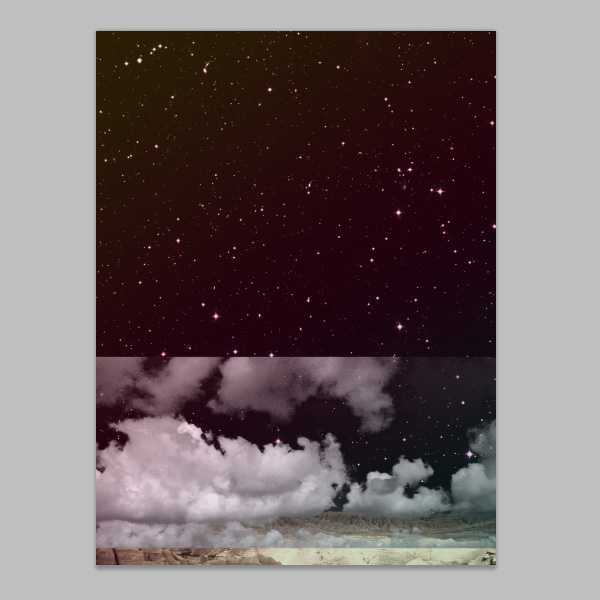
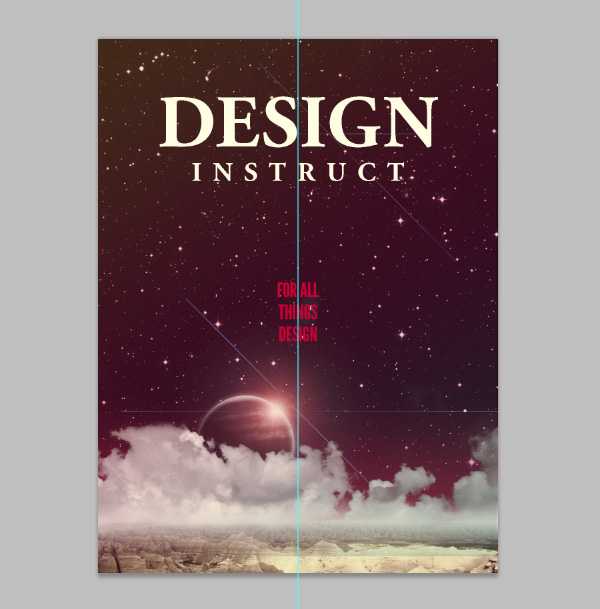
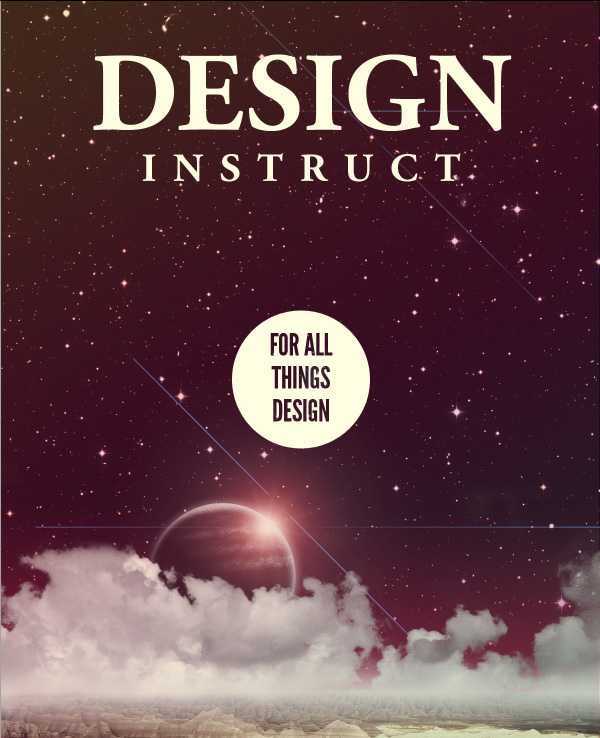
最终效果

打开PS,按Ctrl N创建1200x1600px的Photoshop文档,填充背景为黑色。

打开素材包里的星空壁纸,使用自由变换(Ctrl + T)调整图片的大小至我们的背景。



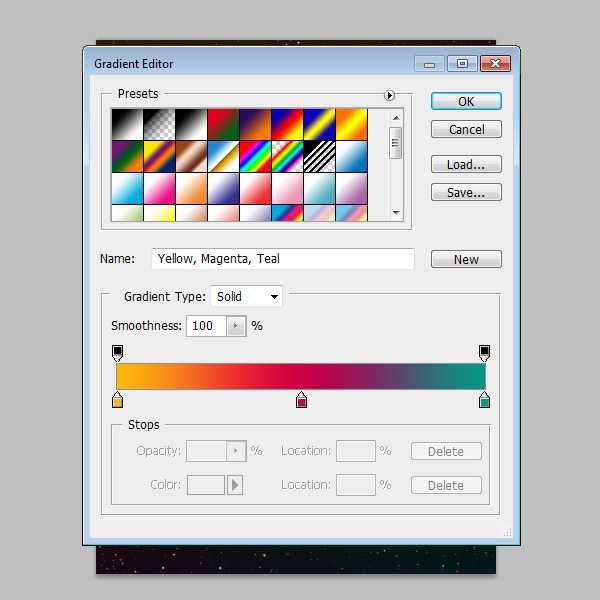
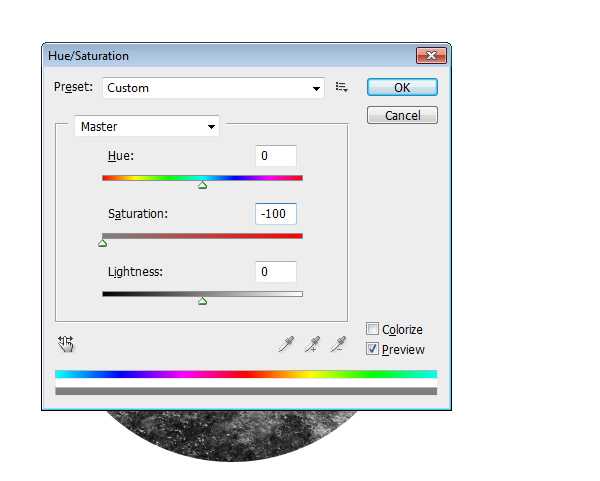
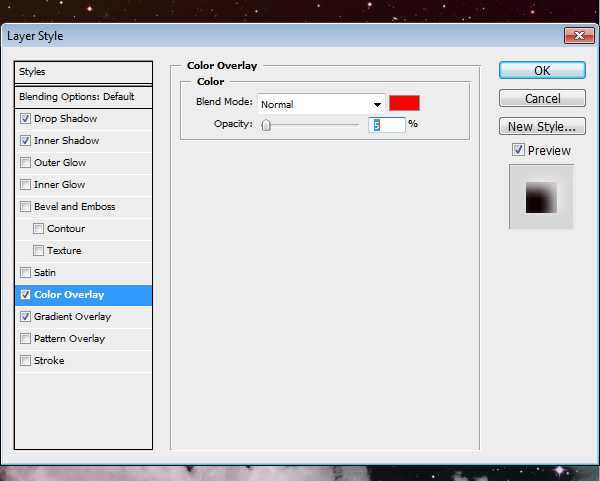
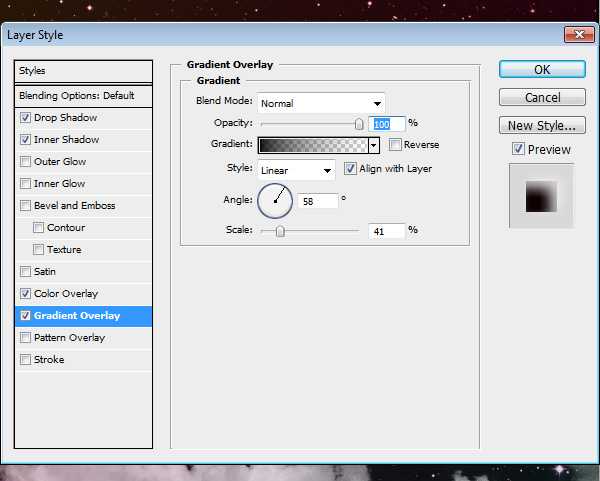
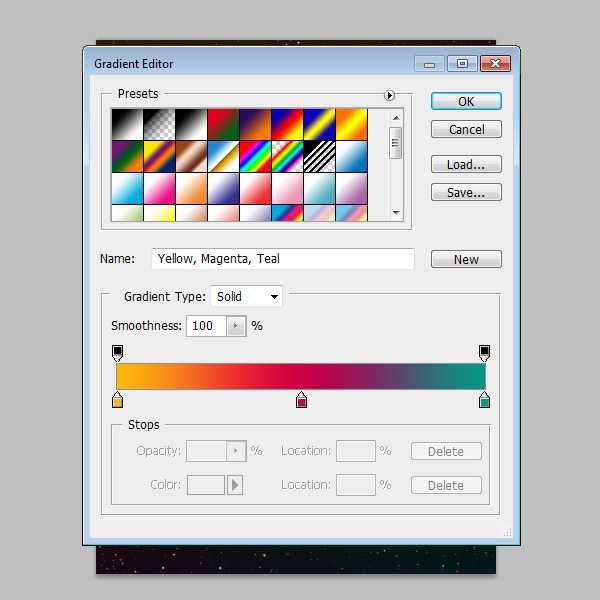
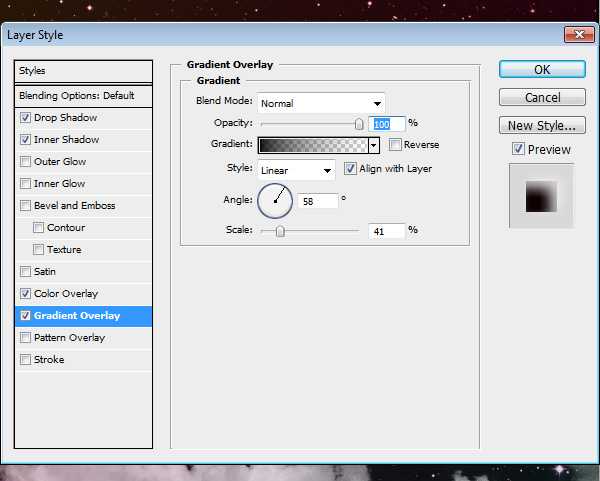
为了做出复古的感觉,我们要做一种褪色的感觉,我们可以创建一个新层(按Shift + Ctrl+ N)。双击新图层,打开图层样式。添加一个渐变叠加(数据如下图所示)。
完成后把该图层的透明度降到15%

打开素材包的岩石景观图,使用钢笔工具(P)去掉岩石景观中的天空
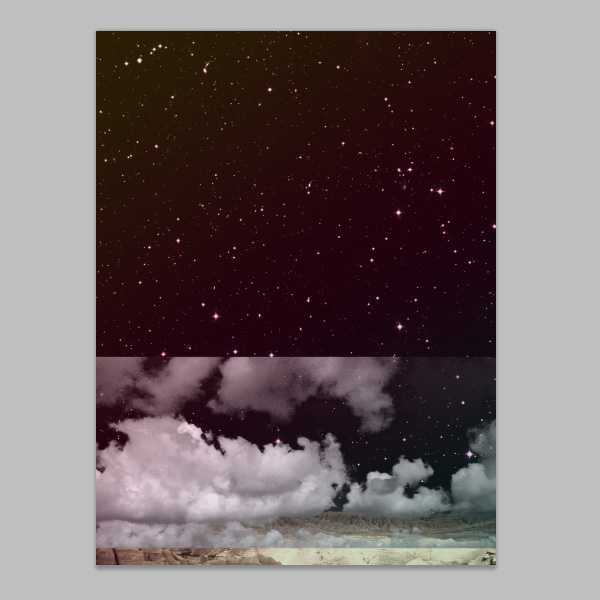
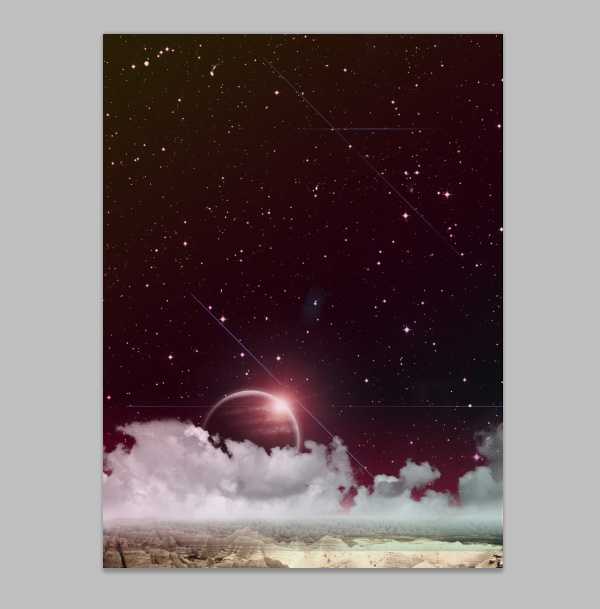
使用自由变换(按Ctrl + T)缩减图像,使其适合在我们的画布的底部。调整图像到下图位置。



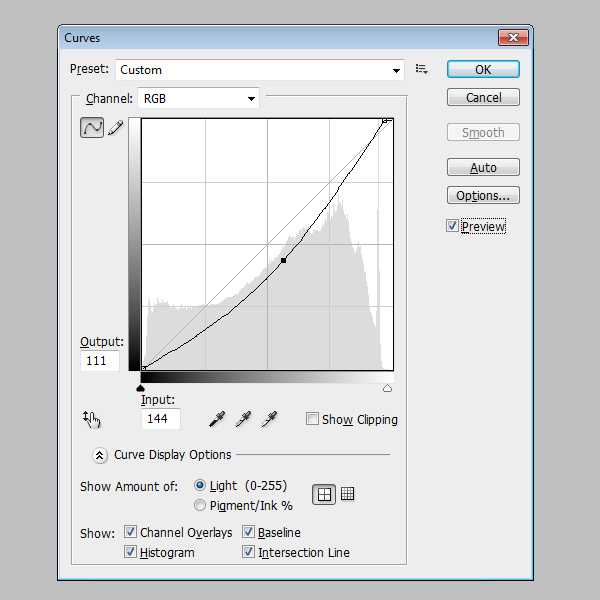
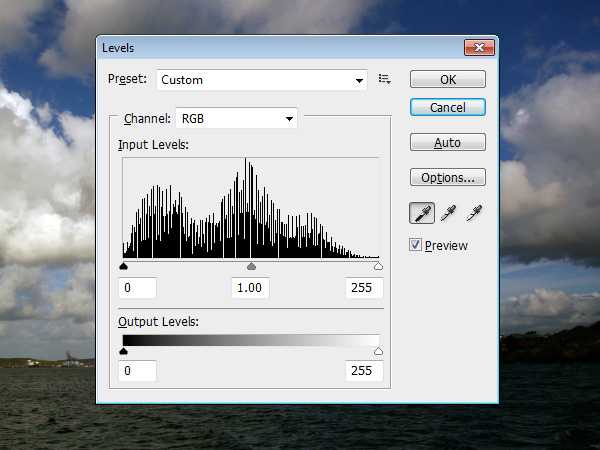
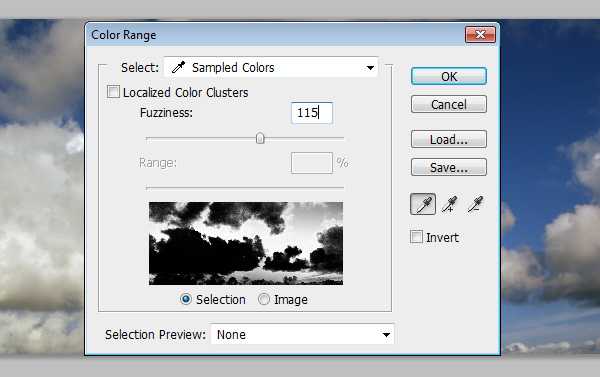
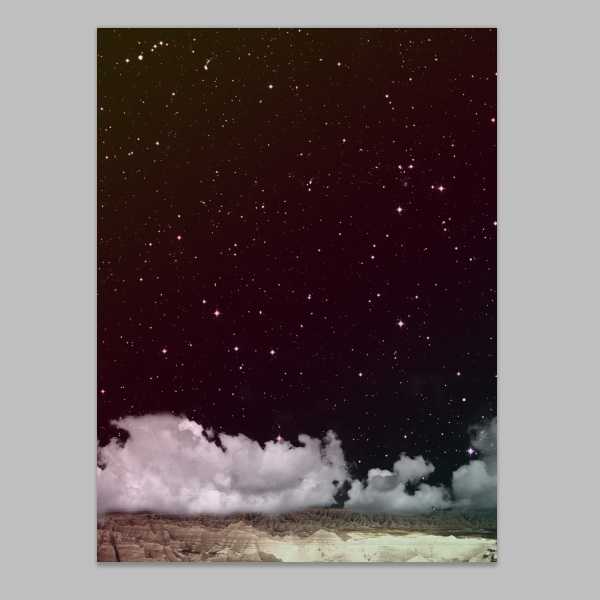
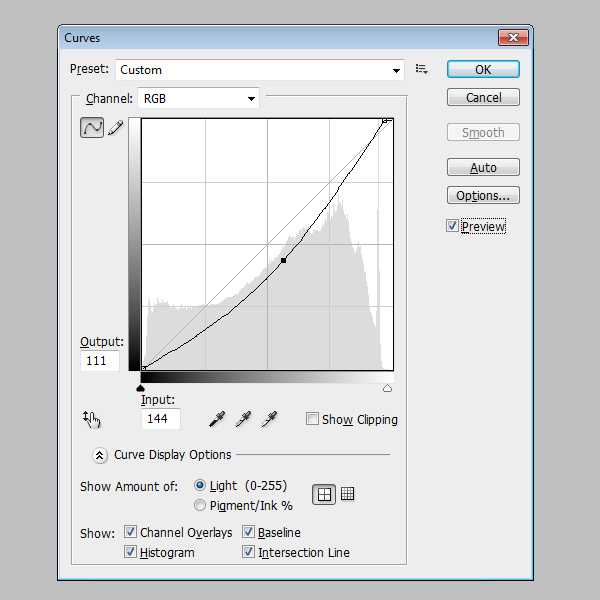
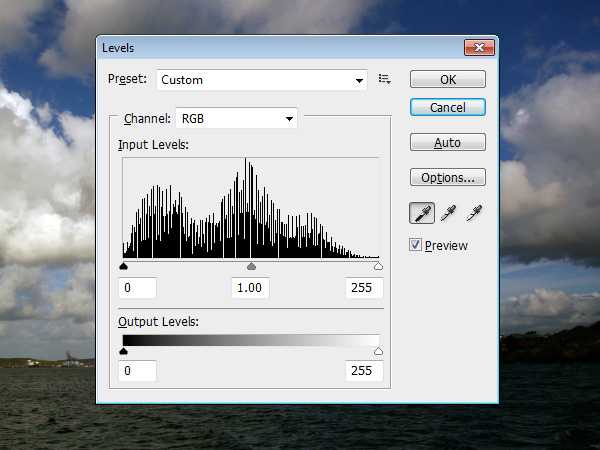
使用:图像>调整>色阶。打开对话框找到3根吸管,点击的黑色的吸管图标,然后点击图片中最暗的部分,接下来,换成白色吸管,点击图片最亮的地方。






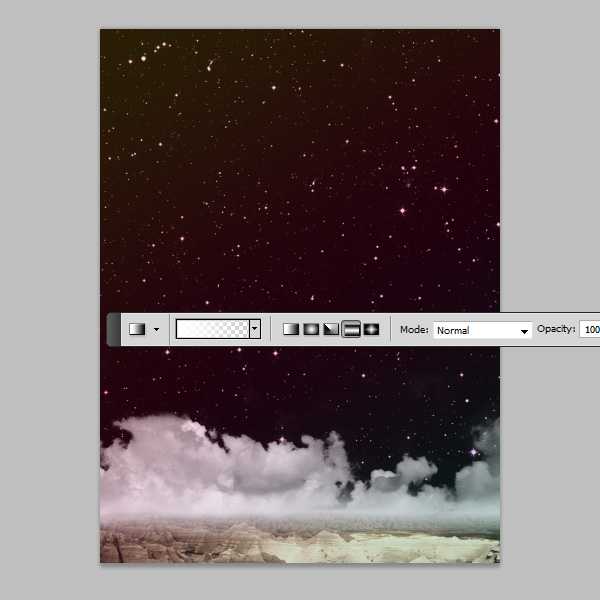
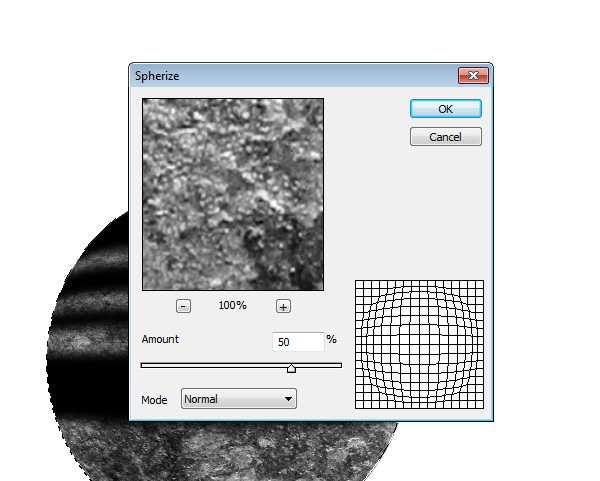
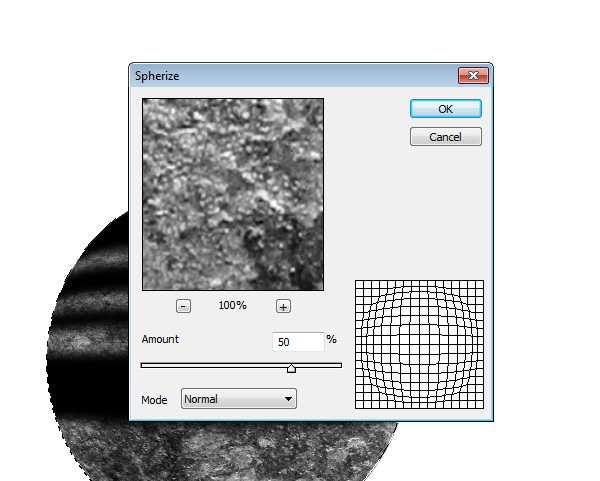
打开素材包,使用纹理壁纸,用椭圆工具画出一个正圆(按住Shift键拖拉),把不要的去除,得到下图。




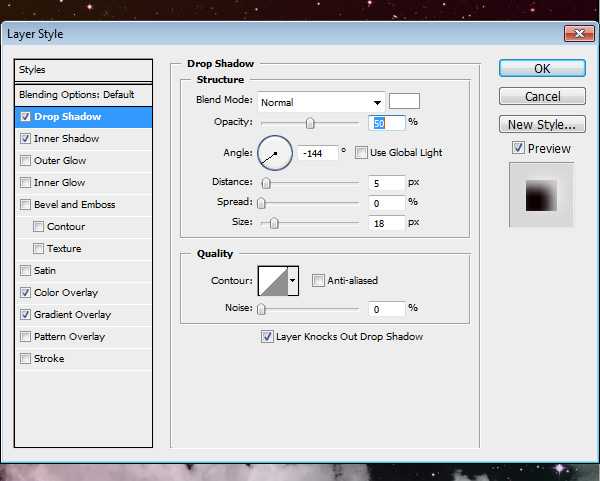
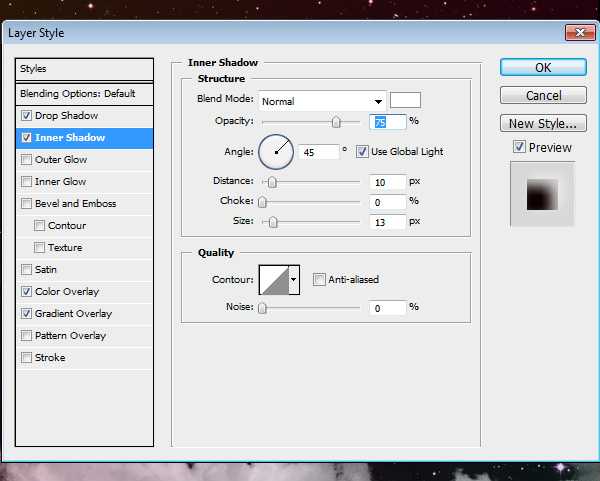
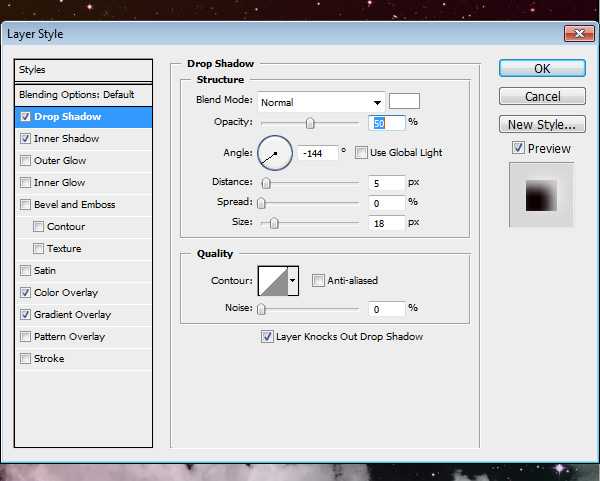
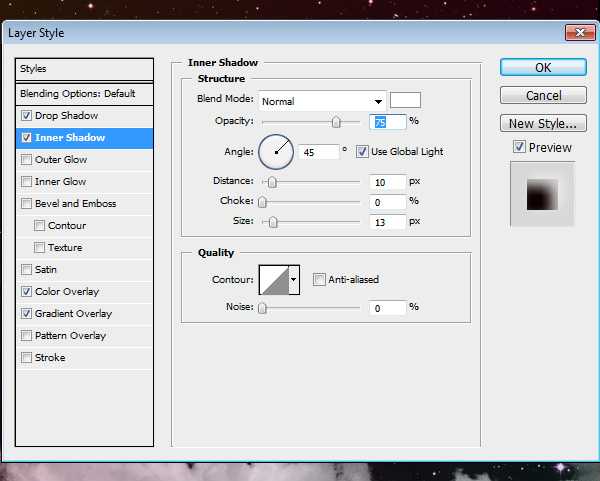
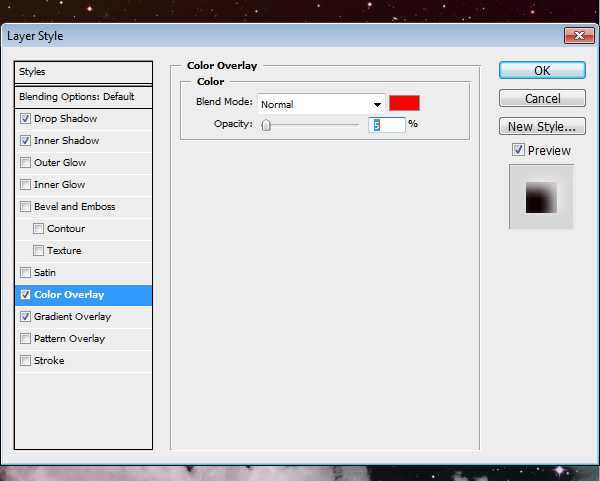
首先,使用:图层>图层样式>阴影。





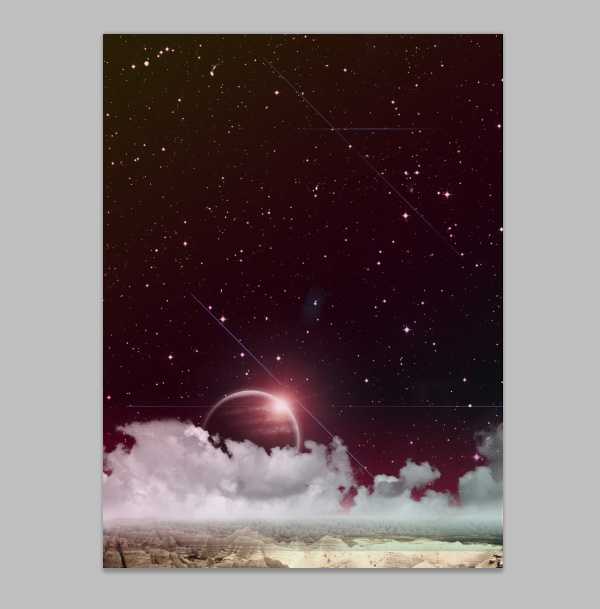
创建一个新的图层,填充黑色,然后使用:滤镜>渲染>镜头光晕。确保亮度选项设置为100%。

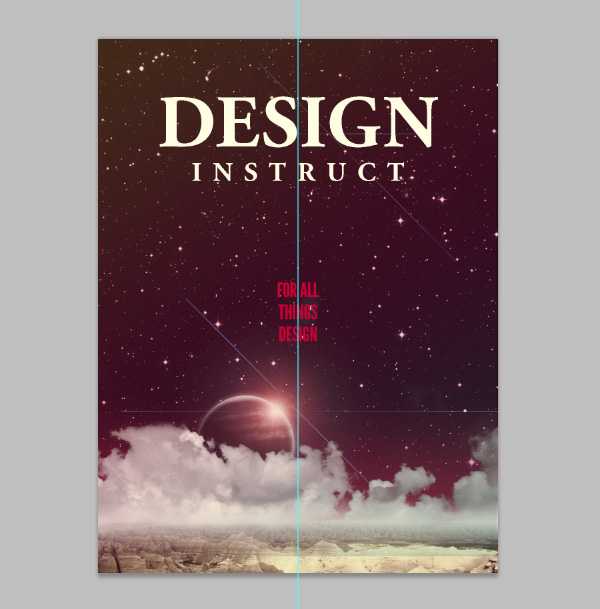
创建一个新的图层,设置前景色为粉红色(#CC0033),切换到“渐变”工具,选择前景色到透明的渐变预设,选择“ 径向渐变“选项,
然后从底往上拖拉。完成后,把不透明度降低到60%左右。

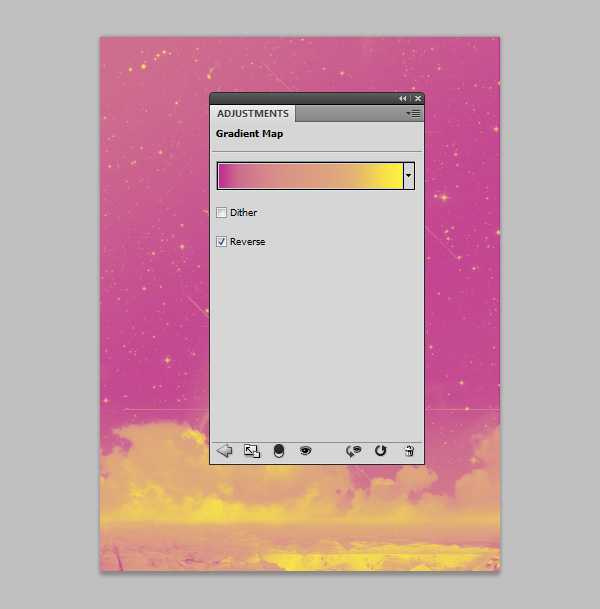
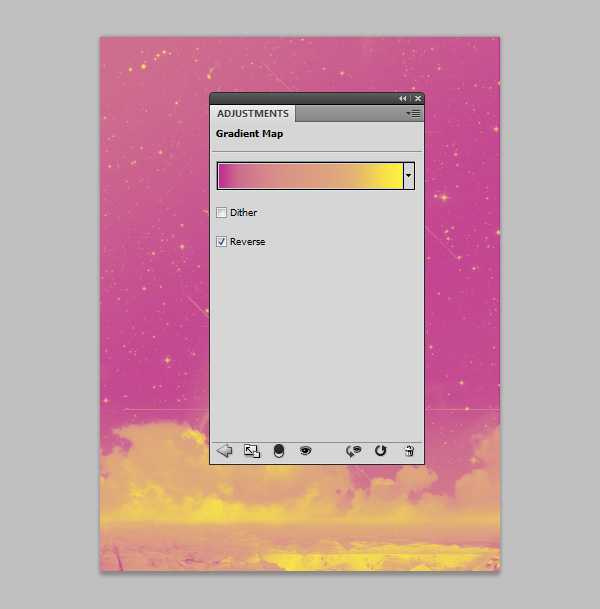
使用,图层>渐变映射>添加调整图层,选择紫色的到黄色的梯度渐变映射。之后,把不透明度为15%。

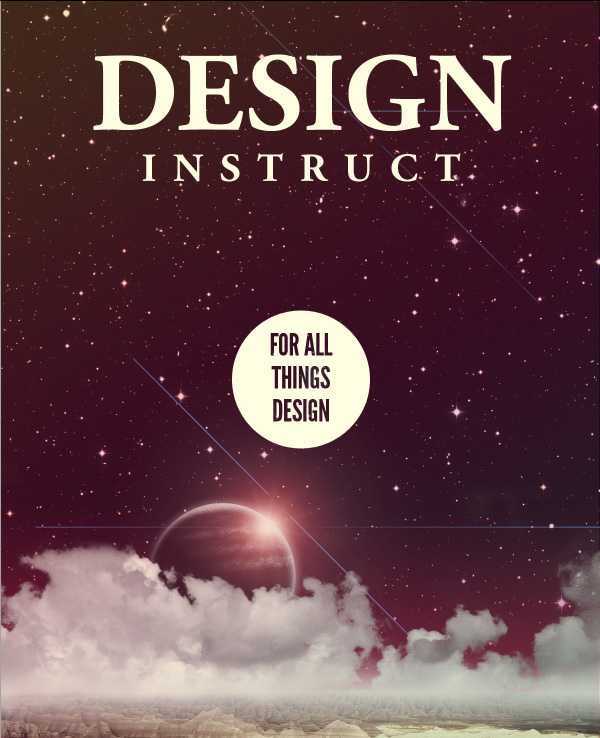
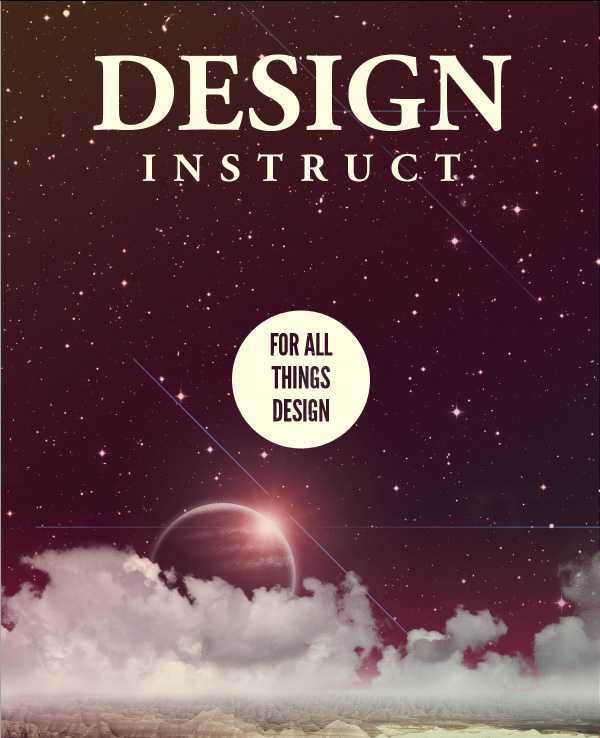
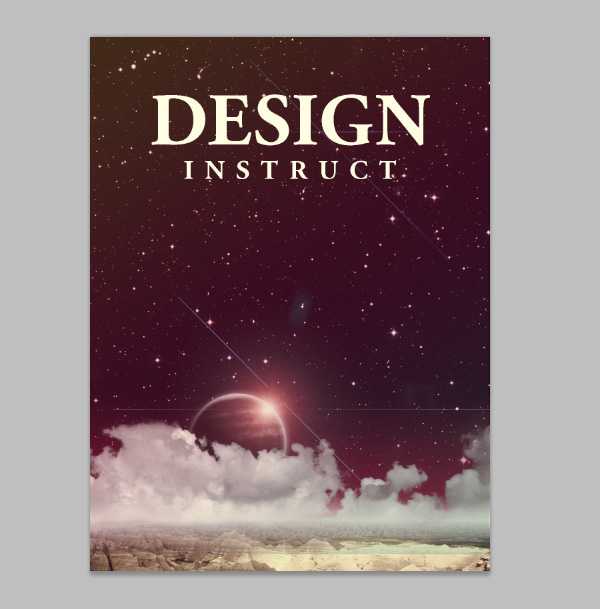
最后我们把文字加上,完成。




打开PS,按Ctrl N创建1200x1600px的Photoshop文档,填充背景为黑色。

打开素材包里的星空壁纸,使用自由变换(Ctrl + T)调整图片的大小至我们的背景。



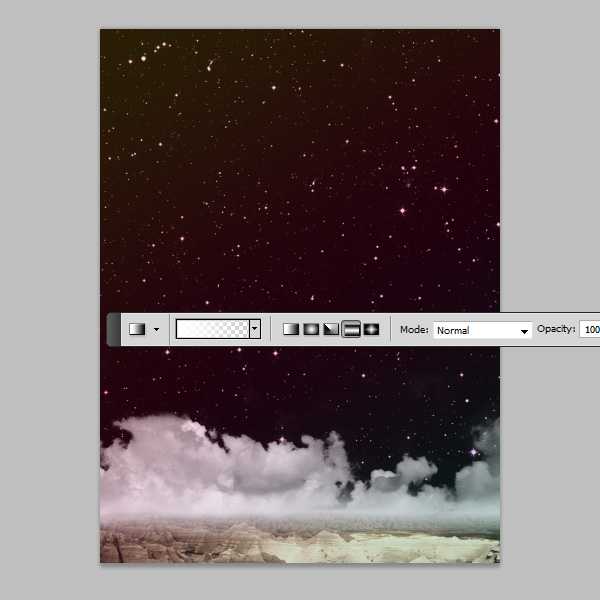
为了做出复古的感觉,我们要做一种褪色的感觉,我们可以创建一个新层(按Shift + Ctrl+ N)。双击新图层,打开图层样式。添加一个渐变叠加(数据如下图所示)。
完成后把该图层的透明度降到15%

打开素材包的岩石景观图,使用钢笔工具(P)去掉岩石景观中的天空
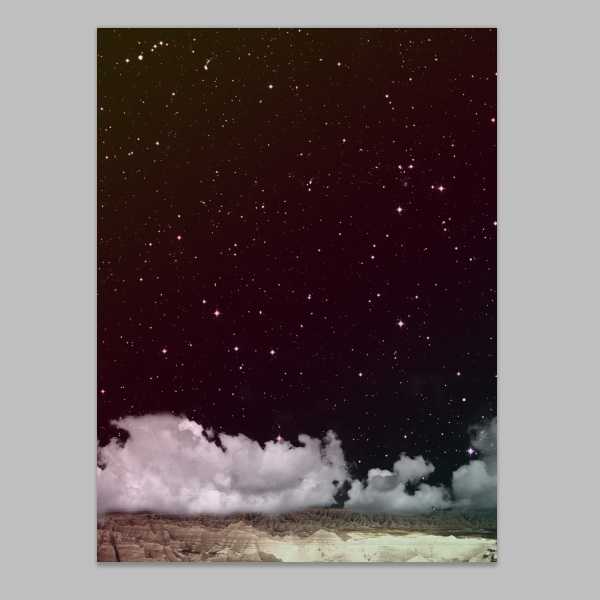
使用自由变换(按Ctrl + T)缩减图像,使其适合在我们的画布的底部。调整图像到下图位置。



使用:图像>调整>色阶。打开对话框找到3根吸管,点击的黑色的吸管图标,然后点击图片中最暗的部分,接下来,换成白色吸管,点击图片最亮的地方。






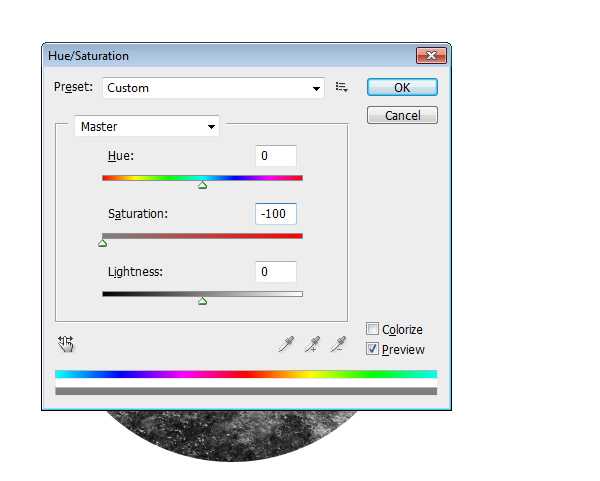
打开素材包,使用纹理壁纸,用椭圆工具画出一个正圆(按住Shift键拖拉),把不要的去除,得到下图。




首先,使用:图层>图层样式>阴影。





创建一个新的图层,填充黑色,然后使用:滤镜>渲染>镜头光晕。确保亮度选项设置为100%。

创建一个新的图层,设置前景色为粉红色(#CC0033),切换到“渐变”工具,选择前景色到透明的渐变预设,选择“ 径向渐变“选项,
然后从底往上拖拉。完成后,把不透明度降低到60%左右。

使用,图层>渐变映射>添加调整图层,选择紫色的到黄色的梯度渐变映射。之后,把不透明度为15%。

最后我们把文字加上,完成。



DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
