DDR爱好者之家 Design By 杰米
效果图合成的过程不难,不过作者的光影处理的非常完美,尤其是古树及城堡部分,需要根据光源设定暗部及高光,局部还需要重新调色。
最终效果

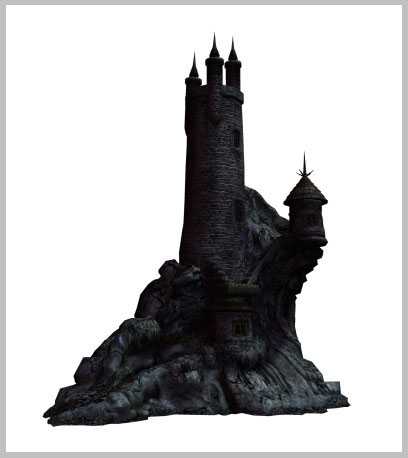
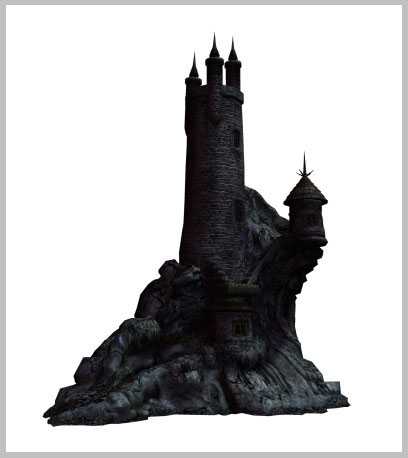
1、在photoshop中创建一个1600像素宽,1600像素高文档。 打开城堡图片放置在画布中。


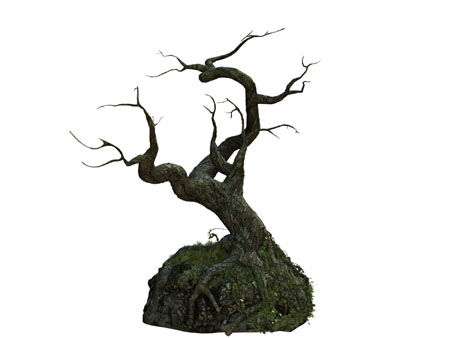
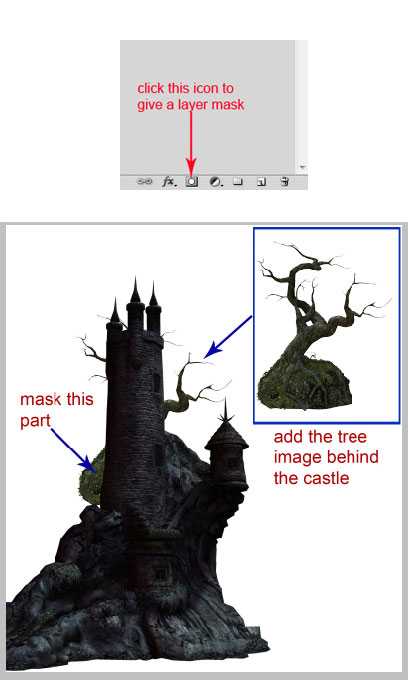
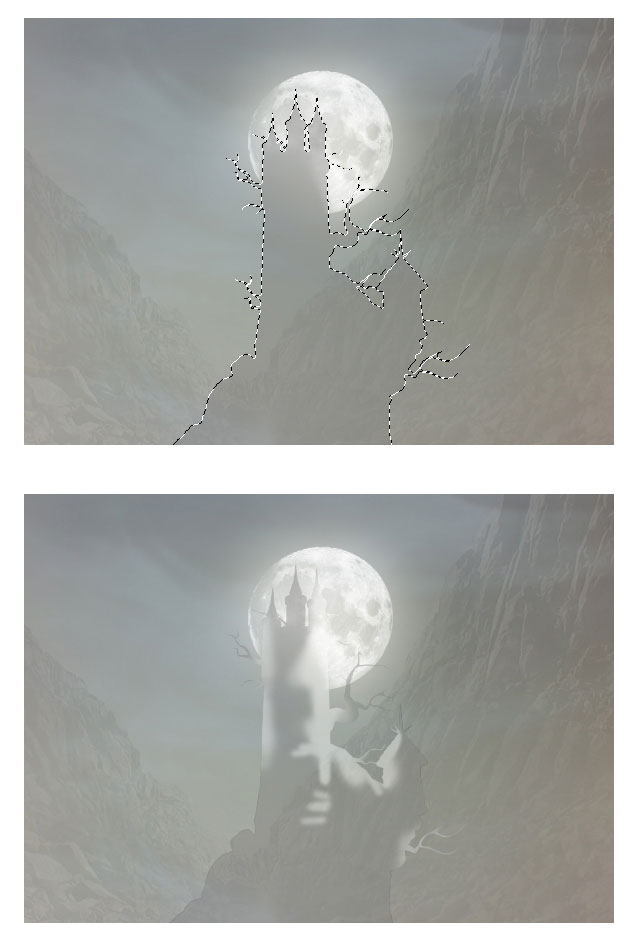
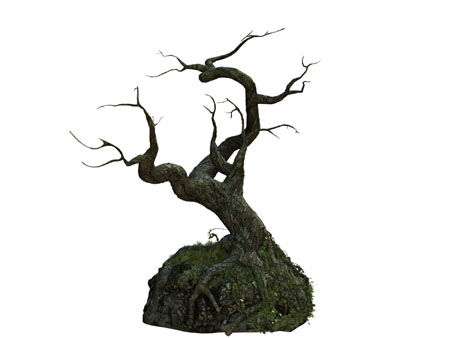
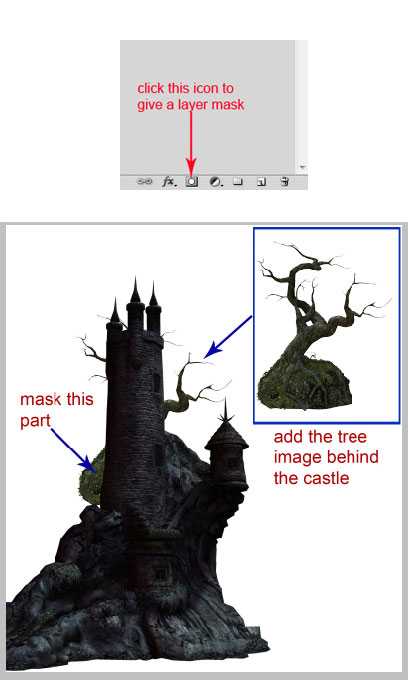
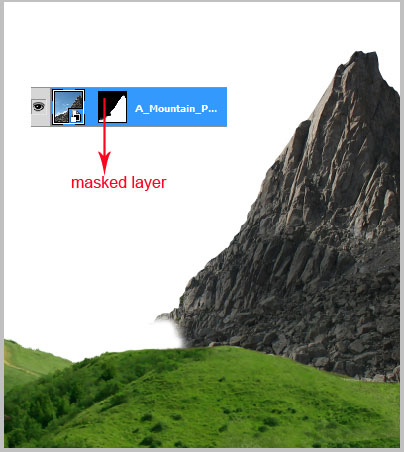
2、打开古树图像文档,将图像放在城堡后面。调整其大小。并用蒙版工具擦掉不需要的部分。


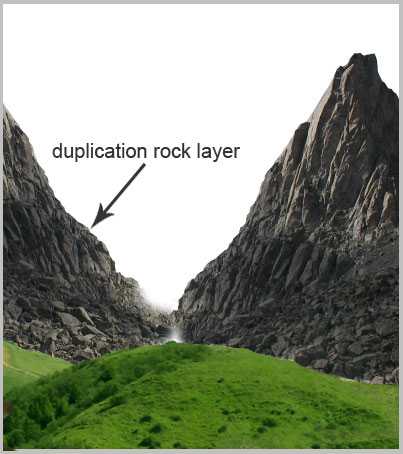
3、复制(Ctrl + J)树形象,其调整大小放置在城堡后面,复制多次。效果如下。

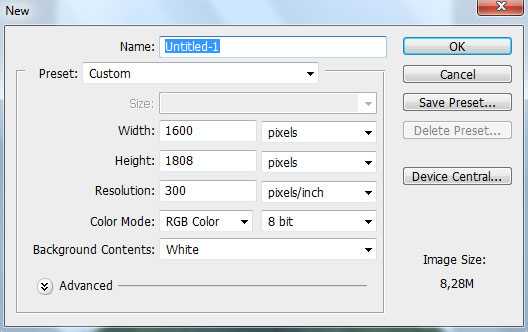
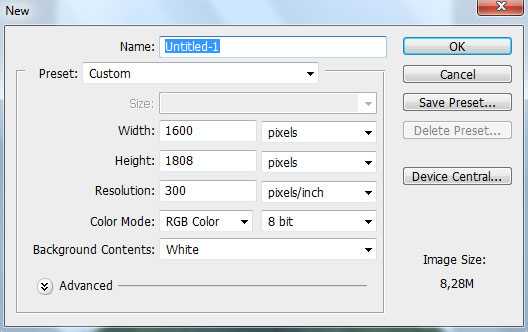
4、创建一个新文档(Ctrl + N),大小为1600像素宽,1600像素高。

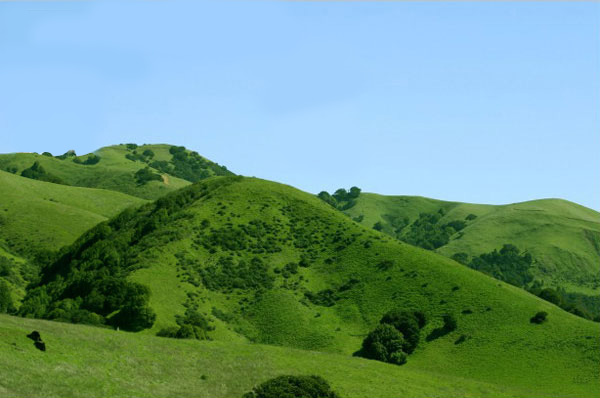
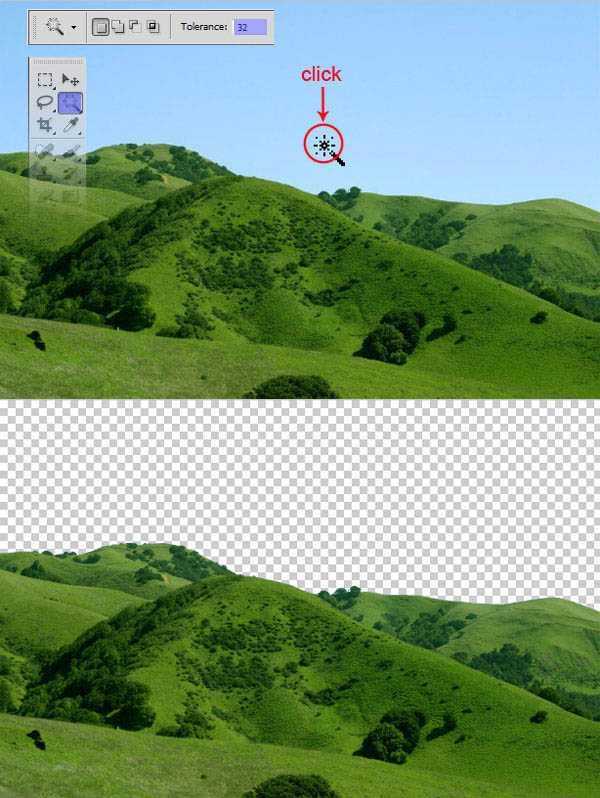
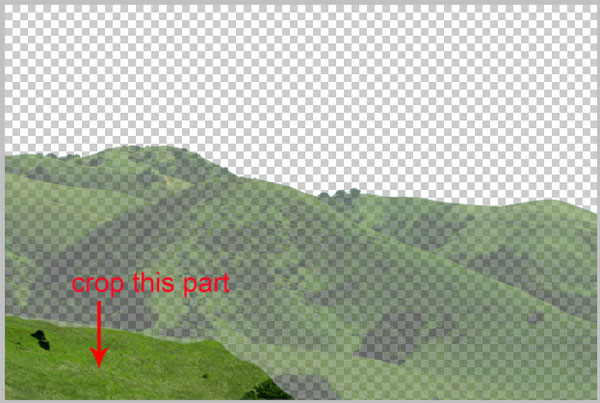
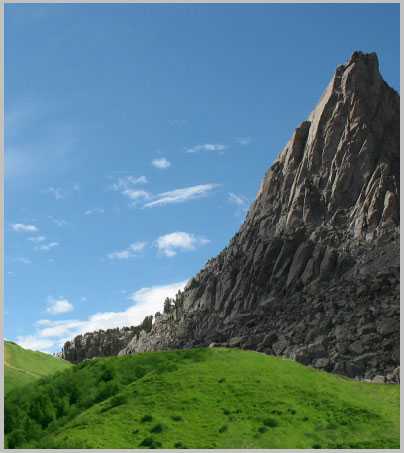
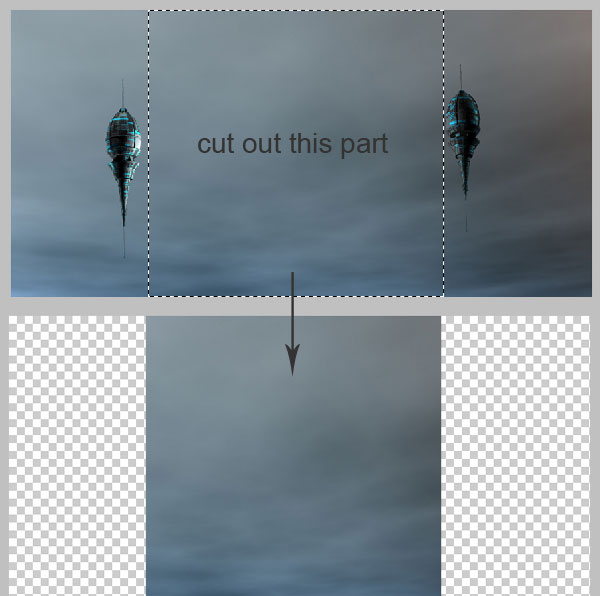
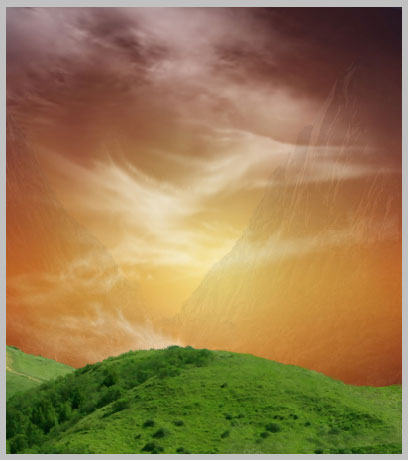
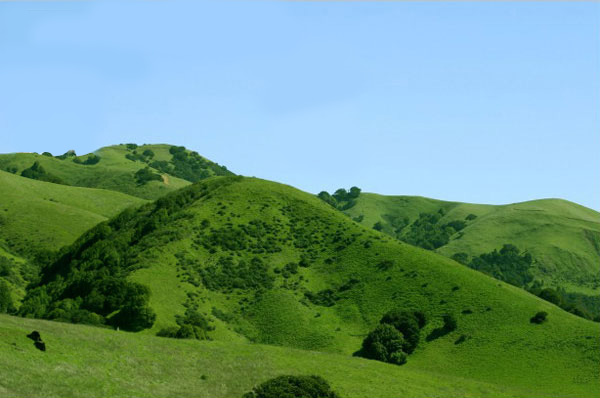
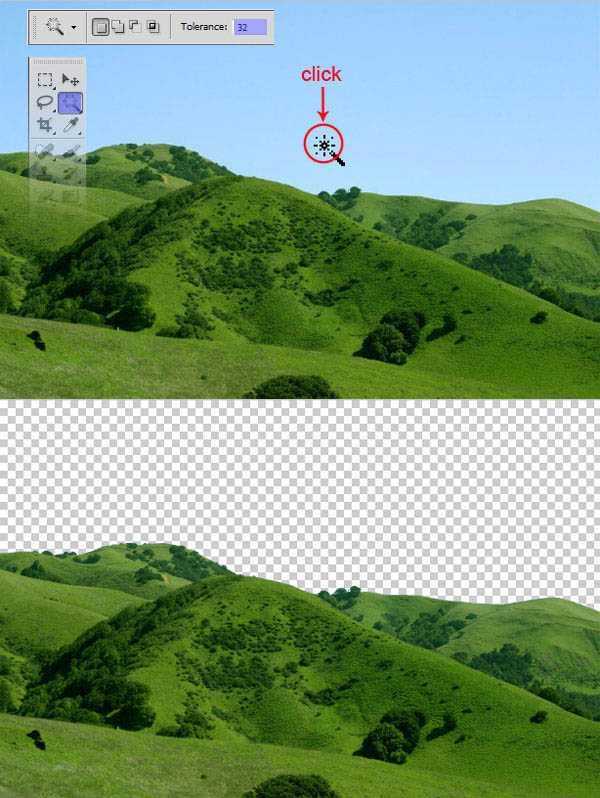
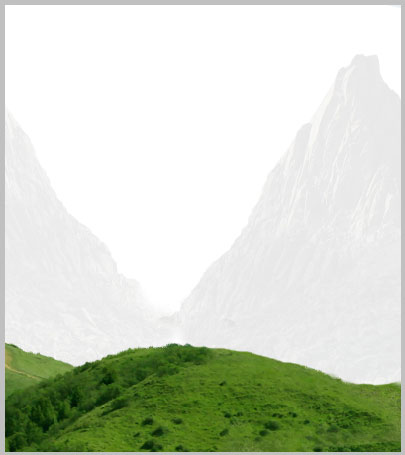
5、打开草滩图片, 使用魔棒工具选择天空,按Delete删除。


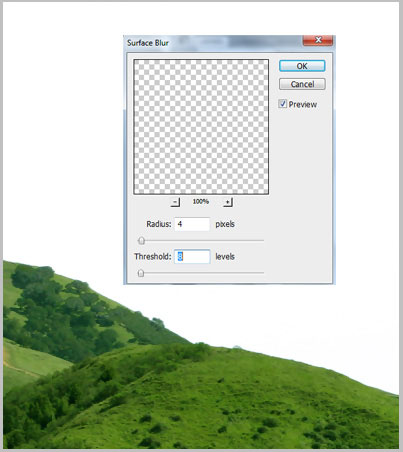
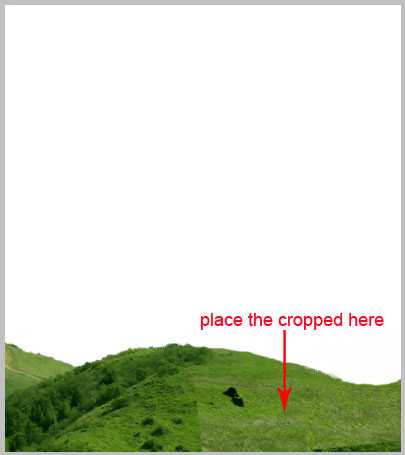
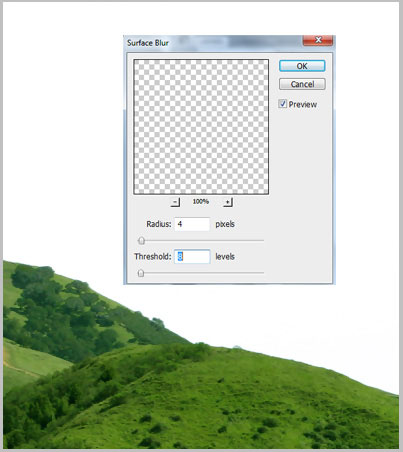
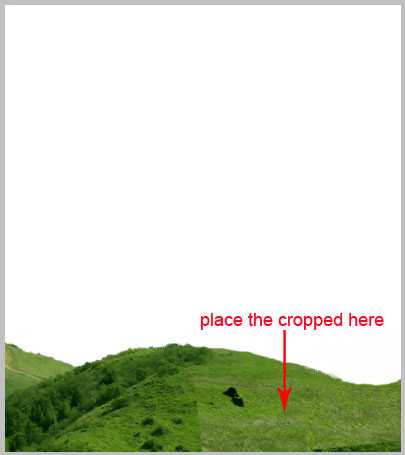
6、提取的草地放置到新文档。 使用自由变换工具(T)、调整大小以适应画布。 然后,滤镜>模糊>表面模糊。 设置如下图。

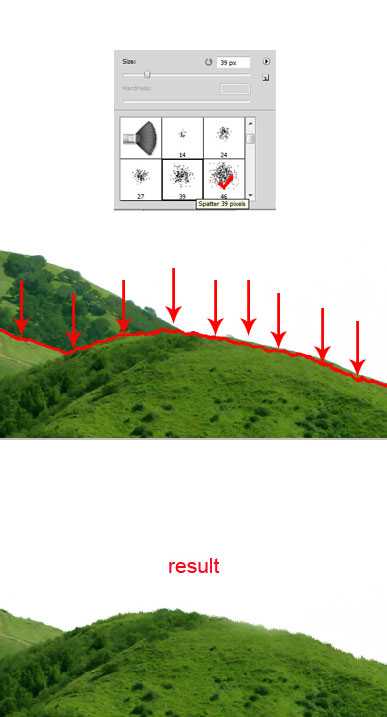
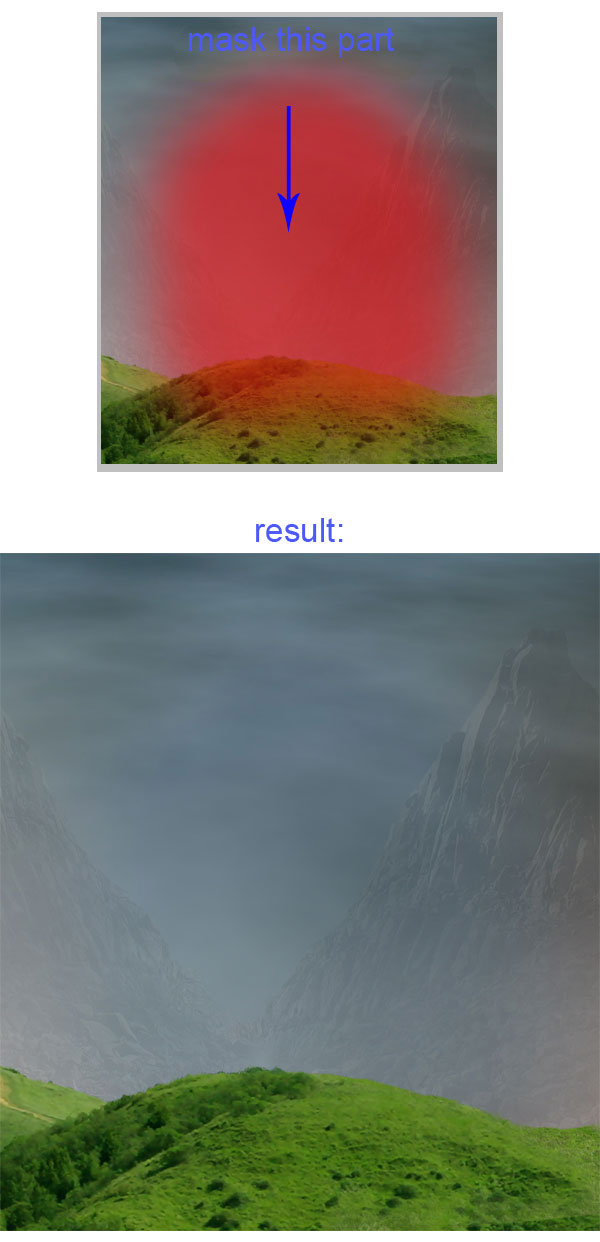
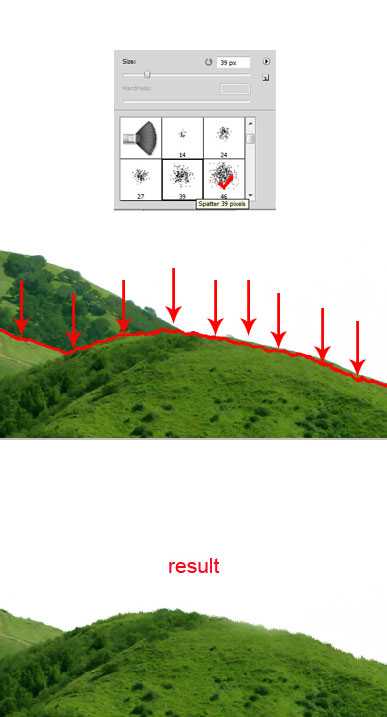
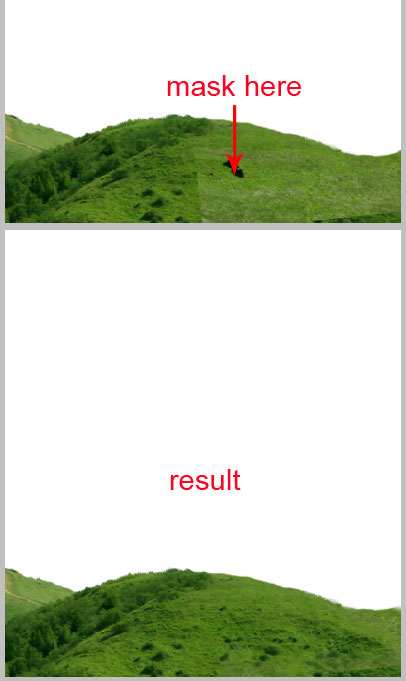
7、给草地添加图层蒙版用飞溅笔刷在下图红边部分涂抹。

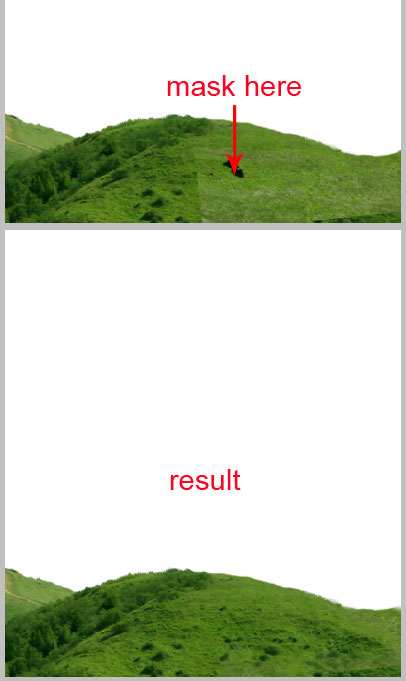
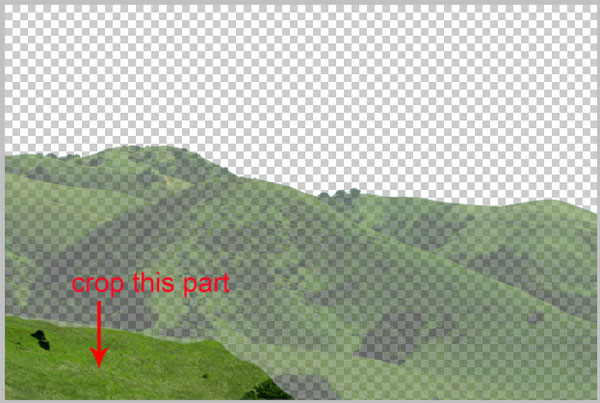
8、接下来使用套索工具如下部分,按Ctrl + J复制到一个新的图层。

9、移到下图所示的位置。

10、添加图层蒙版,用黑色画笔把边缘涂抹自然。

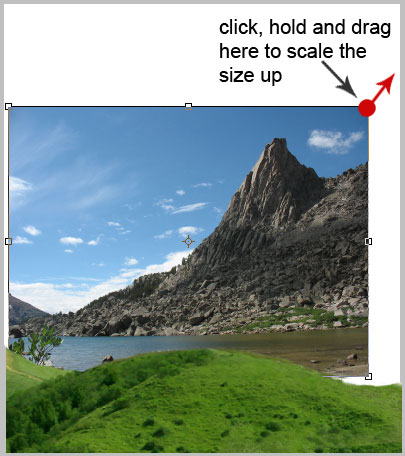
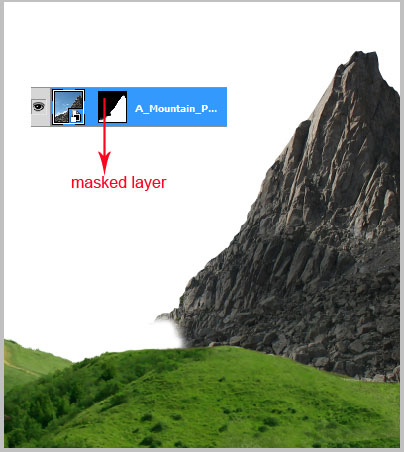
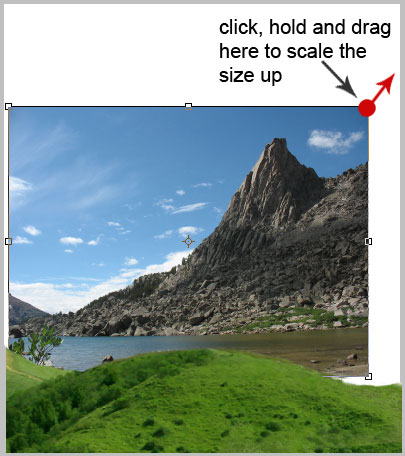
11、打开山谷图像,点击Ctrl + T变形,调整大小。



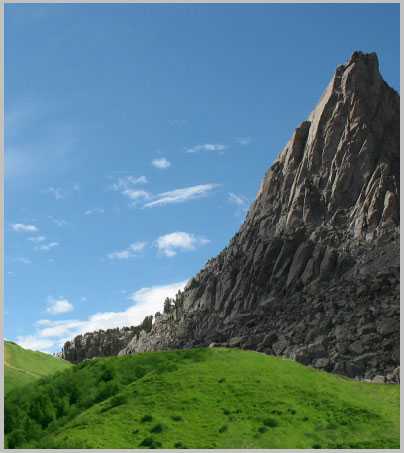
12、我们将用蒙版擦掉天空背景。

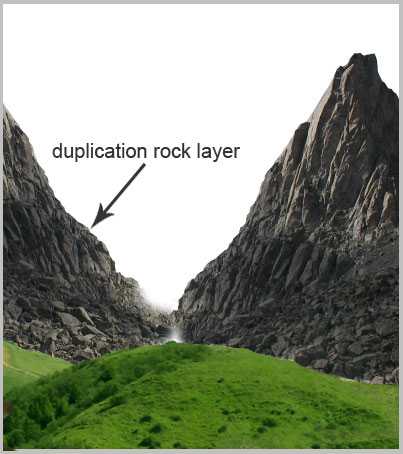
13、复制(Ctrl + J)山层,水平翻转并移到左侧位置,调整大小让它看起来并不统一。

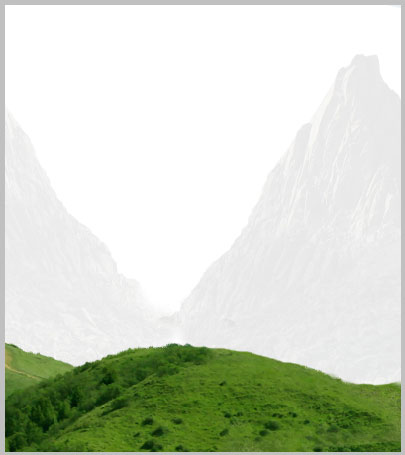
14、每个山层的不透明度减少到仅为10%。

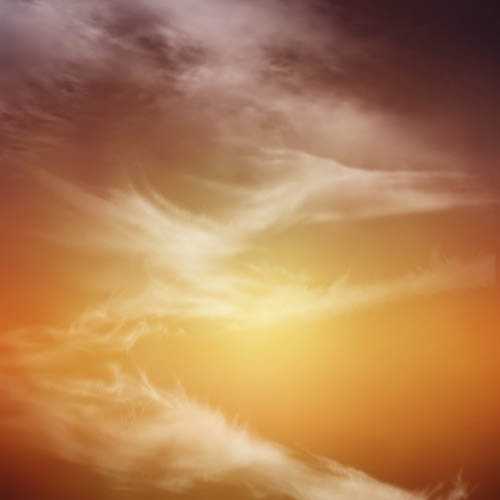
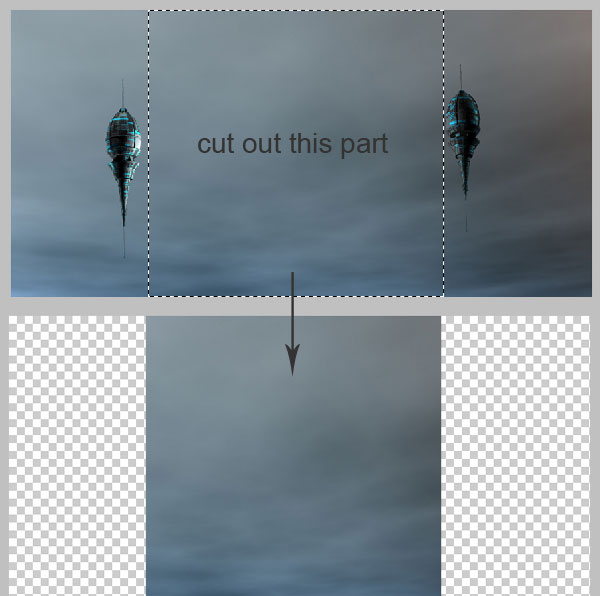
15、打开云图像。使用选框工具复制出云纹理背景。


16、云纹理添加到场景中。调整大小以适应背景。

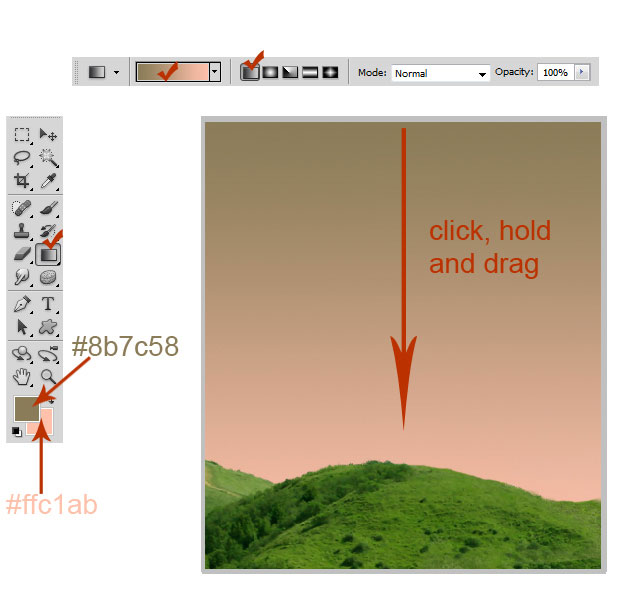
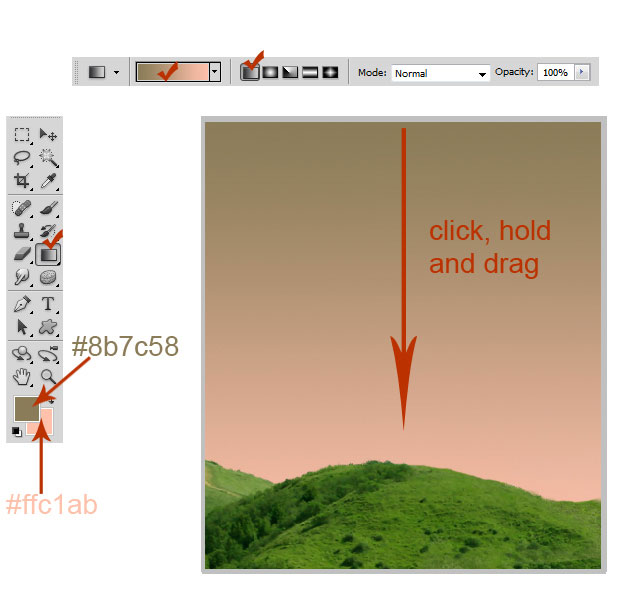
17、在云纹理层上面创建一个新层(Ctrl + Shift + N)。选择渐变工具,颜色设置如下,然后由顶部向下拉出线性渐变。

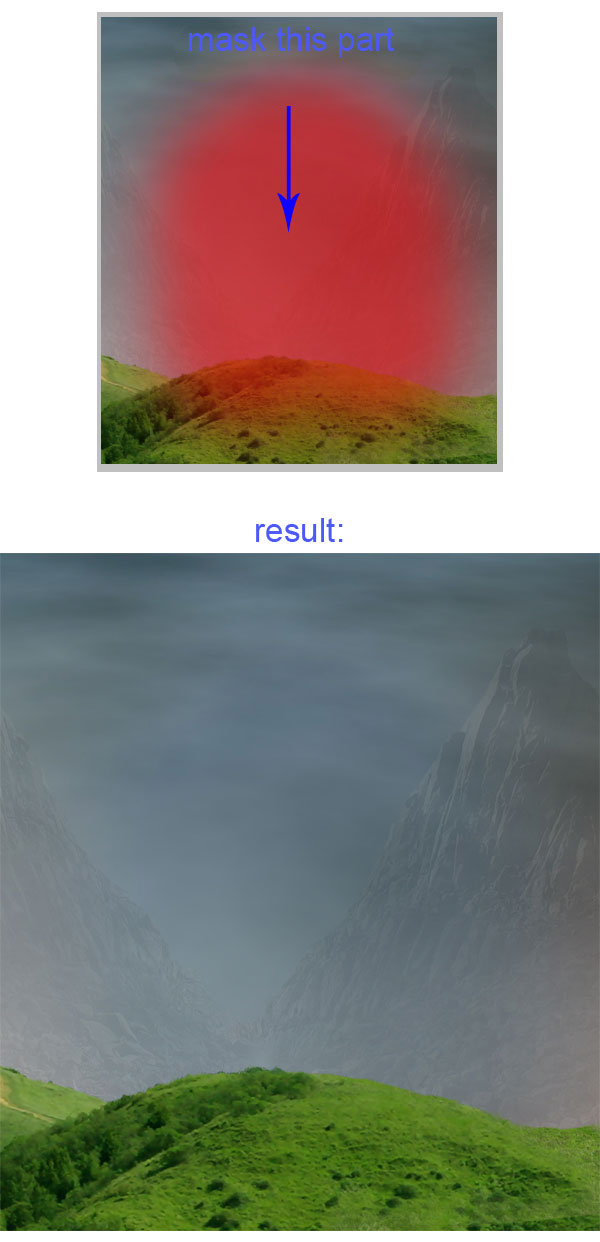
18、设置渐变层混合模式为“柔光”,不透明度为68%。添加图层蒙版,用黑色画笔把中间部分擦出来。


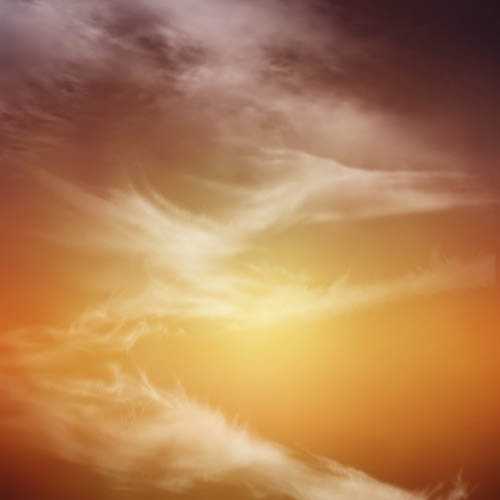
19、添加另一个云图像文件,增加更多的云。


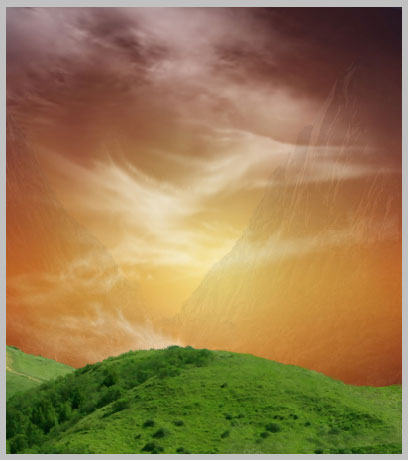
20、这种云的混合模式设置为“滤色” ,不透明度为35%。

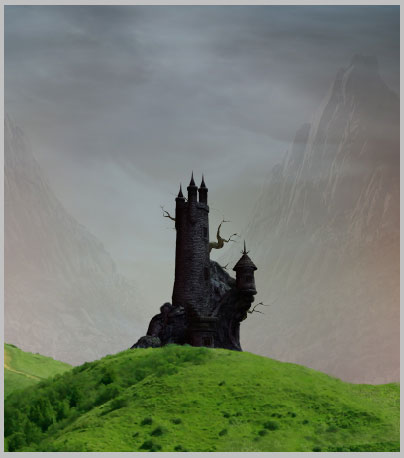
21、接下来,添加我们之前制作的城堡图片。调整大小,并将其放在两山之间。

22、城堡的图层的透明度减少到30%。

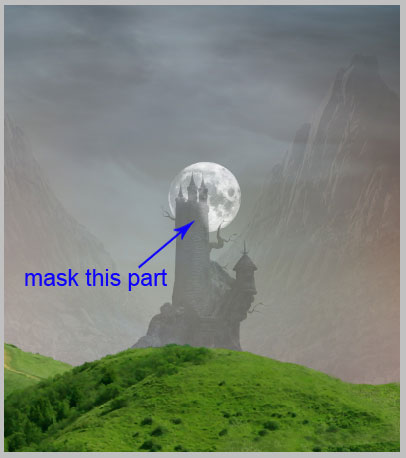
23、新建一个图层。用月球的画笔工具创建一个月球。


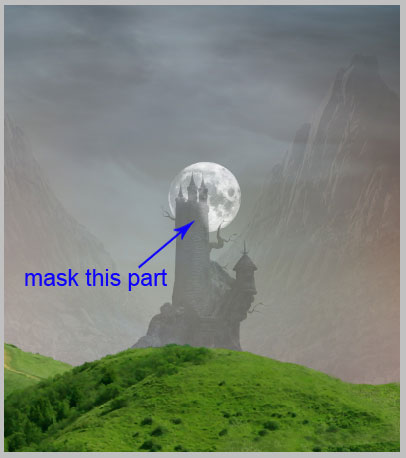
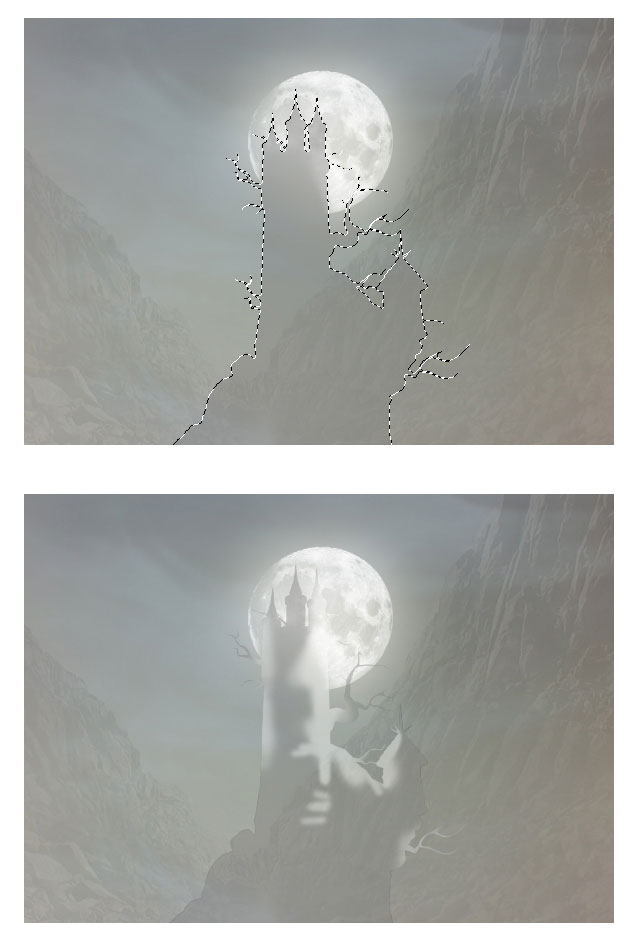
24、添加图层蒙版,用黑色画笔把月球靠城墙的一部分擦出来,城堡的墙上是可见的。

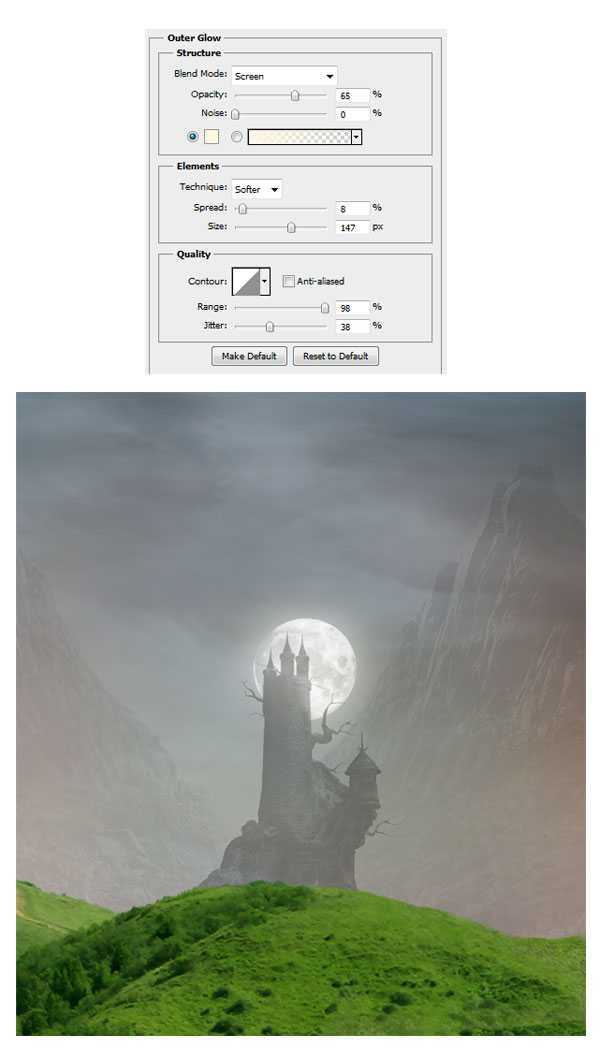
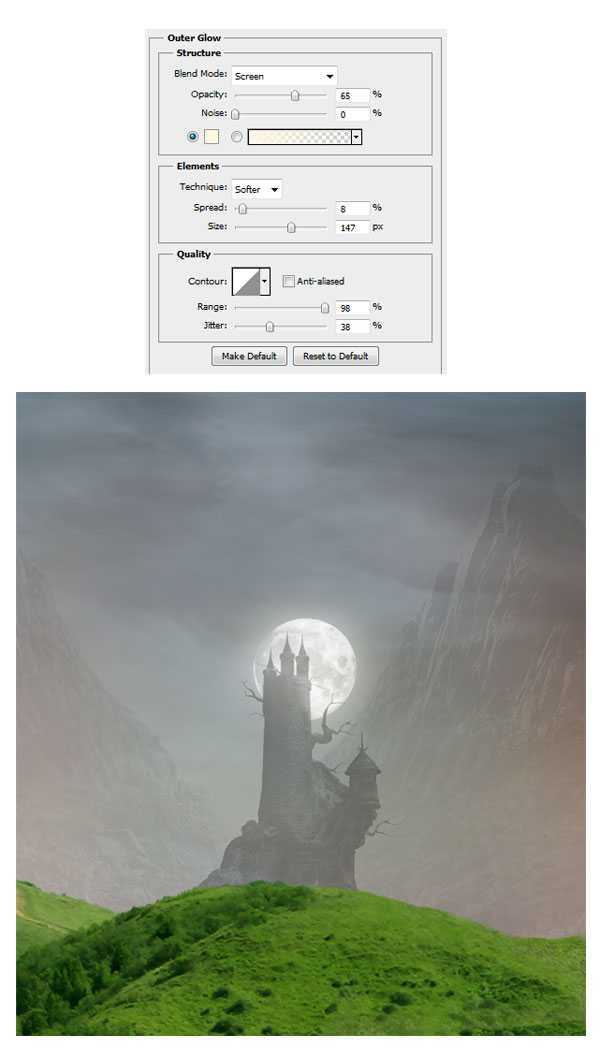
25、月亮层,选择图层>图层样式>外发光。

26、回到城堡层。按Ctrl鼠标点击城堡图层缩略图。当光标变成一个手指图标点击缩略图载入城堡选区,点击Ctrl + J复制选择的图形到一个新的图层,按Ctrl + Alt + G 创建剪贴蒙版。然后把当前层填充50%的灰色。 现在,用画笔工具,选择一个软笔刷。用白色画出高亮的位置。

27、然后设置复制图层混合模式为“叠加”,不透明度100%。

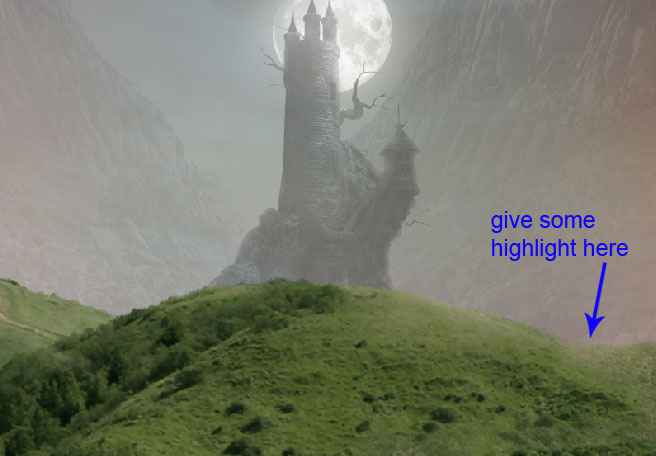
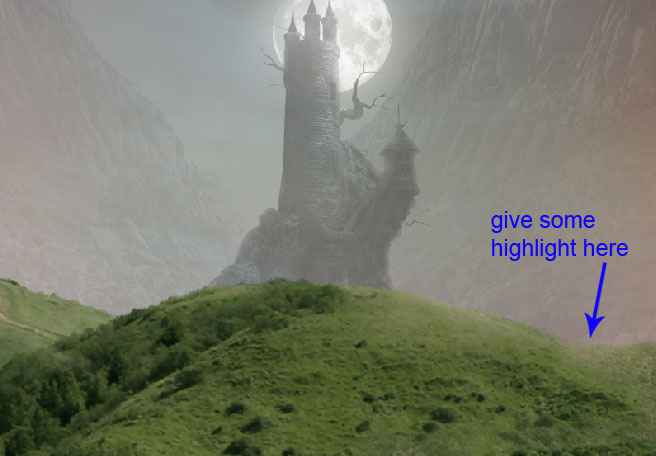
28、创建另一个新层,按Ctrl + Alt + G 创建剪切蒙版。再次选择一个非常柔软的圆刷,10 - 20%的不透明度。 用白色笔刷涂抹城堡的边缘位置,让高光更突出。

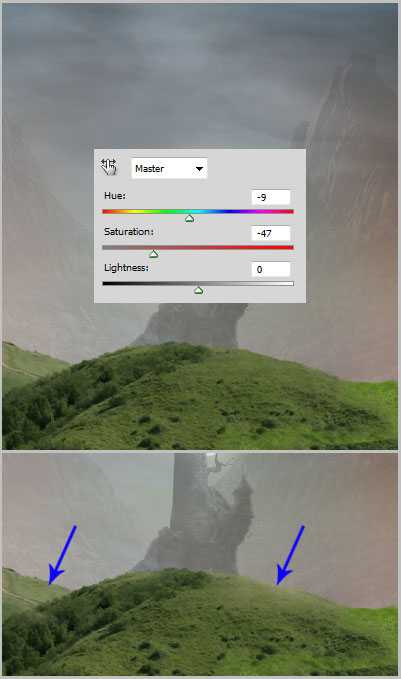
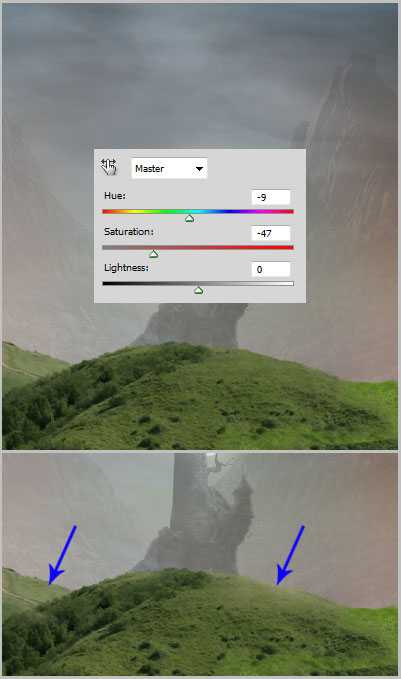
29、选择地面层,选择菜单:图层>新调整图层>色相/饱和度。参数设置如下图,同上的方法创建剪切蒙版。

20、同样的制作其他地面层。


上一页12 下一页 阅读全文
最终效果

1、在photoshop中创建一个1600像素宽,1600像素高文档。 打开城堡图片放置在画布中。


2、打开古树图像文档,将图像放在城堡后面。调整其大小。并用蒙版工具擦掉不需要的部分。


3、复制(Ctrl + J)树形象,其调整大小放置在城堡后面,复制多次。效果如下。

4、创建一个新文档(Ctrl + N),大小为1600像素宽,1600像素高。

5、打开草滩图片, 使用魔棒工具选择天空,按Delete删除。


6、提取的草地放置到新文档。 使用自由变换工具(T)、调整大小以适应画布。 然后,滤镜>模糊>表面模糊。 设置如下图。

7、给草地添加图层蒙版用飞溅笔刷在下图红边部分涂抹。

8、接下来使用套索工具如下部分,按Ctrl + J复制到一个新的图层。

9、移到下图所示的位置。

10、添加图层蒙版,用黑色画笔把边缘涂抹自然。

11、打开山谷图像,点击Ctrl + T变形,调整大小。



12、我们将用蒙版擦掉天空背景。

13、复制(Ctrl + J)山层,水平翻转并移到左侧位置,调整大小让它看起来并不统一。

14、每个山层的不透明度减少到仅为10%。

15、打开云图像。使用选框工具复制出云纹理背景。


16、云纹理添加到场景中。调整大小以适应背景。

17、在云纹理层上面创建一个新层(Ctrl + Shift + N)。选择渐变工具,颜色设置如下,然后由顶部向下拉出线性渐变。

18、设置渐变层混合模式为“柔光”,不透明度为68%。添加图层蒙版,用黑色画笔把中间部分擦出来。


19、添加另一个云图像文件,增加更多的云。


20、这种云的混合模式设置为“滤色” ,不透明度为35%。

21、接下来,添加我们之前制作的城堡图片。调整大小,并将其放在两山之间。

22、城堡的图层的透明度减少到30%。

23、新建一个图层。用月球的画笔工具创建一个月球。


24、添加图层蒙版,用黑色画笔把月球靠城墙的一部分擦出来,城堡的墙上是可见的。

25、月亮层,选择图层>图层样式>外发光。

26、回到城堡层。按Ctrl鼠标点击城堡图层缩略图。当光标变成一个手指图标点击缩略图载入城堡选区,点击Ctrl + J复制选择的图形到一个新的图层,按Ctrl + Alt + G 创建剪贴蒙版。然后把当前层填充50%的灰色。 现在,用画笔工具,选择一个软笔刷。用白色画出高亮的位置。

27、然后设置复制图层混合模式为“叠加”,不透明度100%。

28、创建另一个新层,按Ctrl + Alt + G 创建剪切蒙版。再次选择一个非常柔软的圆刷,10 - 20%的不透明度。 用白色笔刷涂抹城堡的边缘位置,让高光更突出。

29、选择地面层,选择菜单:图层>新调整图层>色相/饱和度。参数设置如下图,同上的方法创建剪切蒙版。

20、同样的制作其他地面层。


上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
