DDR爱好者之家 Design By 杰米
合成需要较强的PS综合能力。首先前期要构思好想要的画面,可以找一些参考素材,找到灵感;然后搜集相关的素材;接着就是从背景开始合成,大致做出想要的效果;后期处理光影,加强局部明暗,局部及整体润色,增加细节等即可。
最终效果

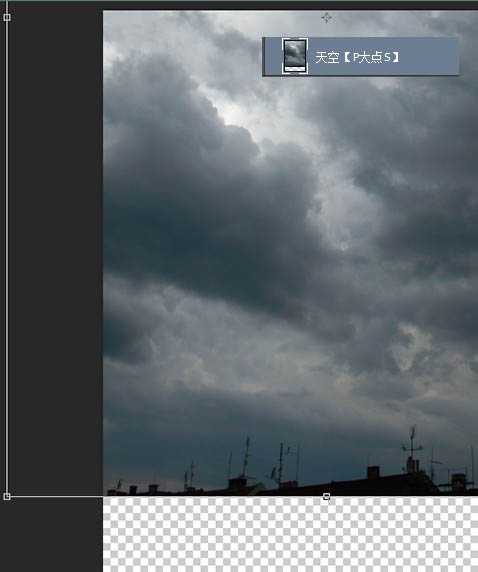
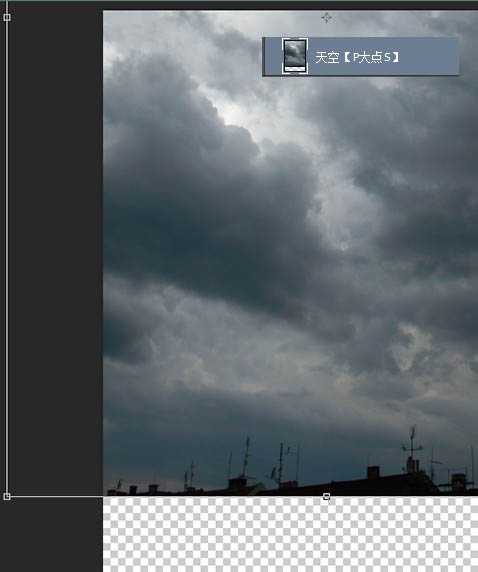
1、新建个文档,我这里用的600*900像素,在我们提供的素材包里,找到“天空”素材,放到我们的文档中,CTRL+T变换调整大小,摆放如下图,由于我们等比缩放了,图片不够大,现在我们先放着,一会再修改。


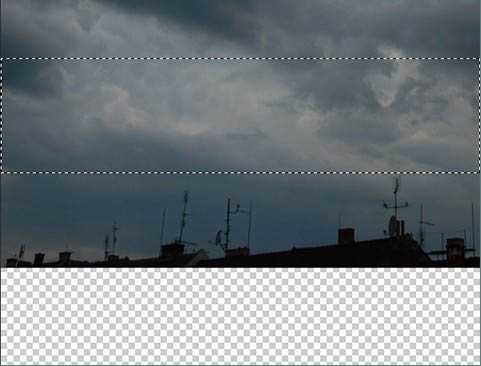
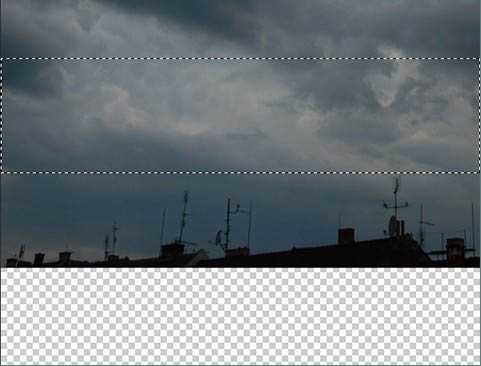
2、现在,我们来修补天空背景。用“矩形选框”工具选取“天空’素材的一部分,CTRL+J,置于底层。

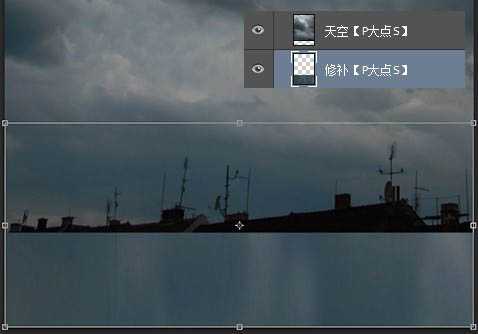
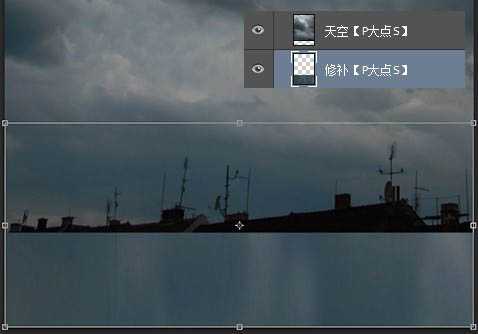
3、将得到的这个新图层命名为“修补”,置于底层,CTRL+T,变换大小。

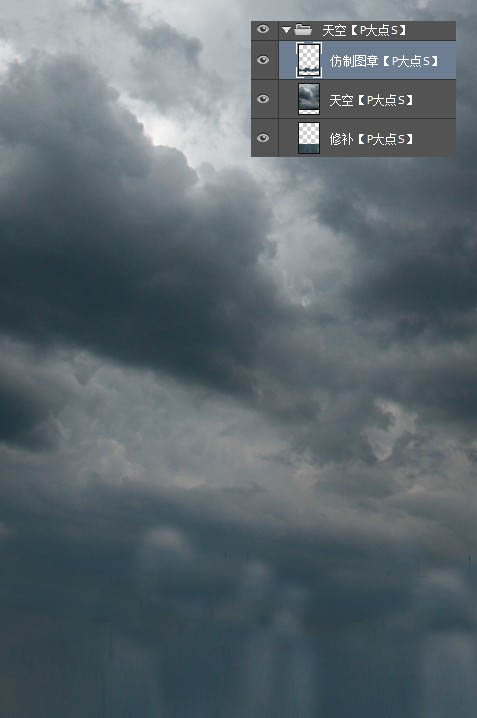
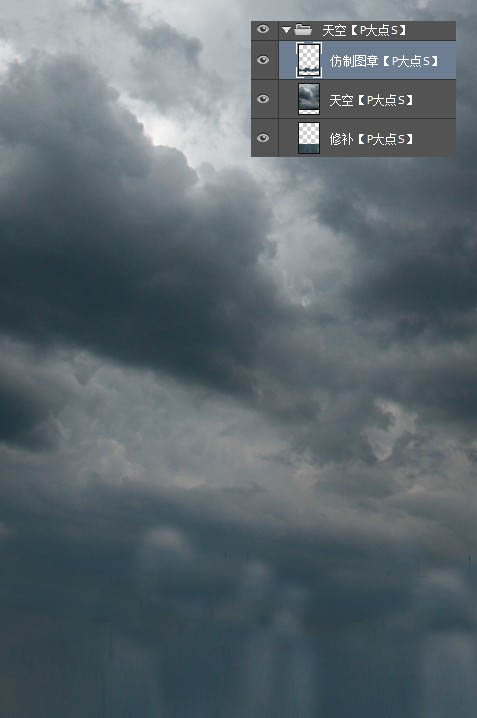
4、接下来,我们来把天空上的建筑修掉,新建一个图层,我将其命名为“仿制图章”,置于“天空”图层的顶层,使用“仿制图章”工具,使天空融合在一起,不用太过精确,差不多就可以了。

5、从素材包里找到“城市”素材,拖入到我们的文档中,CTRL+T调整大小和位置,并更改其“不透明度”为“50%”。


6、下面,我们给“城市”图层添加一个蒙版,使用圆角柔边画笔,在蒙版上擦拭,让天空和城市柔和的过度,为了直观,下图中的红色部分是我们的蒙版部分。

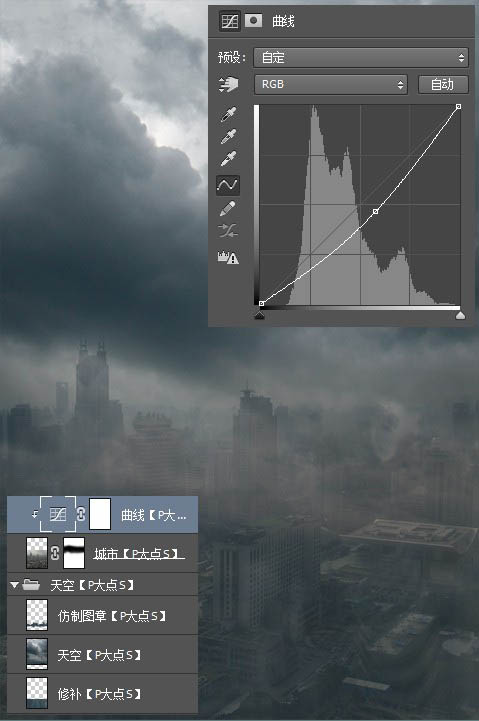
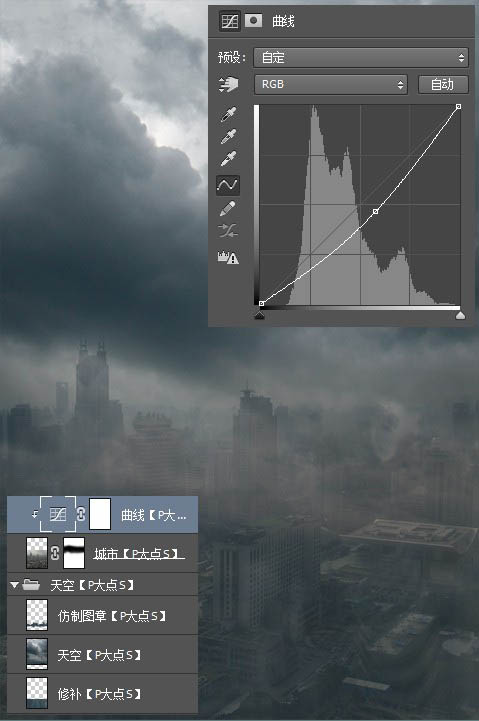
7、接下来,我们以剪贴蒙版形式创建一个“曲线”调整层,让城市变得稍微暗一些,曲线的参数如下。

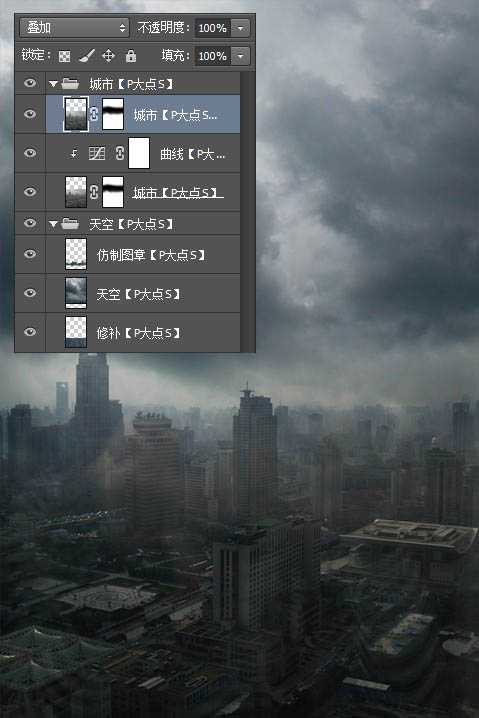
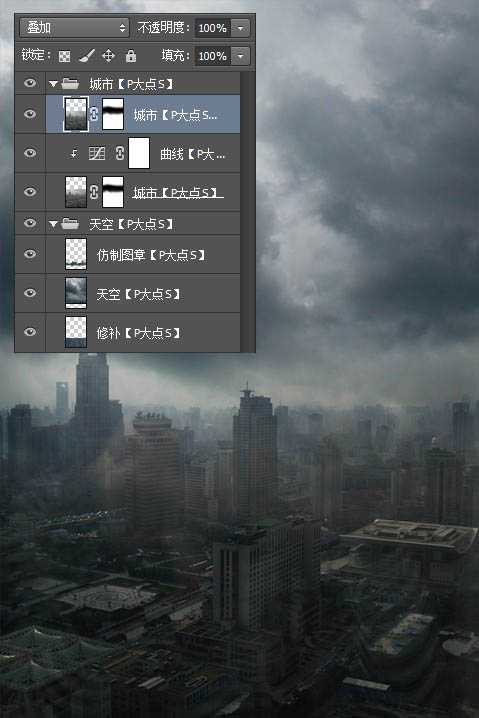
8、因为我们刚才城市图层修改过透明度,现在变得很不明显,我们继续调整一下,复制一层城市图层,将得到的副本放置到顶层,更改图层混合模式为“叠加”,不透明度为“100%”。

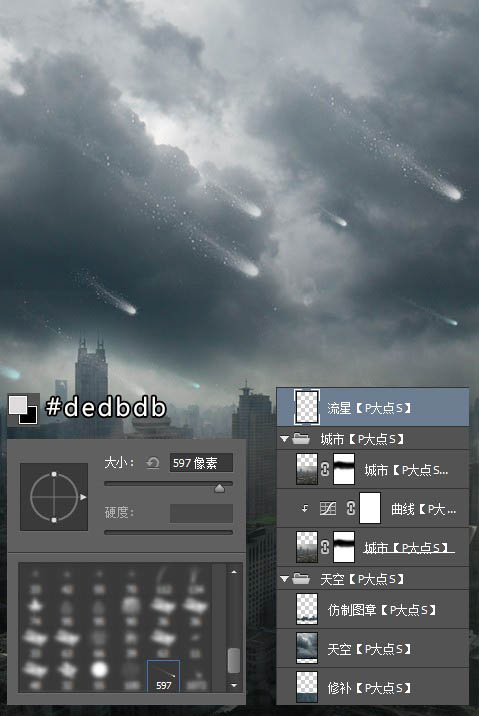
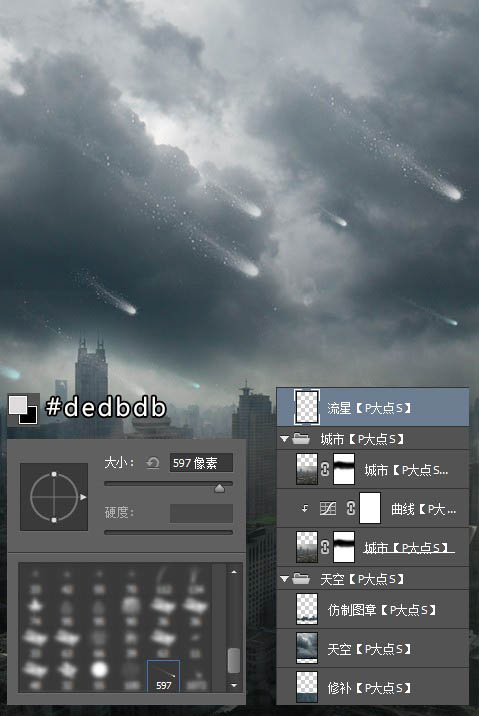
9、下面,我们来添加“流星”。点这里下载流星笔刷,导入到PS中,新建一个图层在最顶层,命名为“流星”,选择“597”那个画笔,在图层上画出流星的主体,同时,你也可以添加其他画笔,让流星尽量的逼真。 这里我们强调三点。
第一是方向,流星的方向要统一,尽量的使所有流星的方向相同或者非常相似,毕竟我没有见过满天乱窜的流星。
第二是空间感,我们通过调整画笔大小,通过大小不一的流星来体现所谓的空间感。
第三是颜色,尽量不要使用纯白色的画笔来画流星,我这里使用的颜色是#dedbdb。

10、接下来,我们来添加光影效果。 新建一层,命名为“光影”,用油漆桶为图层填充一个中灰色#808080,置于顶层,将图层混合模式更改为“叠加”;
设置前景色为白色,使用画笔工具,选择圆角柔边画笔,将画笔不透明度设置在15%左右,在“光影”图层上画出光影,下图是我们添加了光影的效果,怎么画,下一步,我们会详细的说明一下。

11、下面,我们详细的说一下,上一步的光影的画法。 首先,我们先确定我们光源的位置,光从哪来。我们的光源位置在左上角,光照射到建筑物上,就有所谓的光影,现在我们需要做的就是把光影表现出来,如下图中箭头所示,我们就在那些位置,画出所谓的光。光画好后,我们可以在图像的左上角添加一点黑色,使图像均衡一点。

12、如果还是不明白,请看下图,下图是“光影”图层在正常模式下的画面。

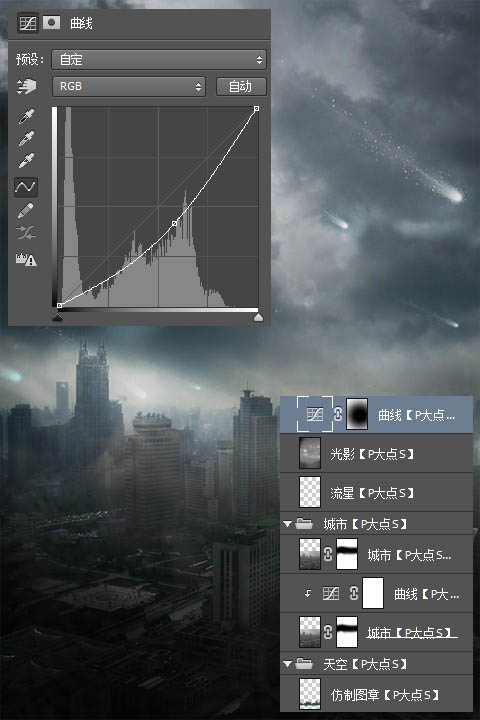
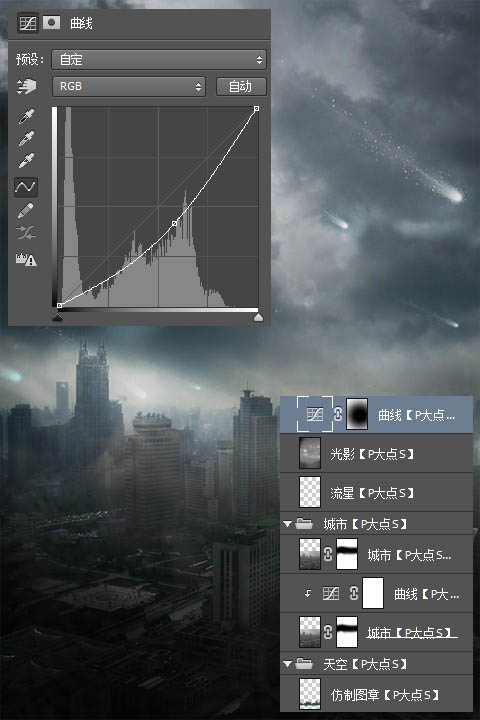
13、接下来,我们来添加一个暗角效果。使用椭圆选区工具,画一个椭圆,羽化40像素,反选,创建一个曲线调整层,搞定后,现在曲线调整层的蒙版应该就是我们刚才所创建的选区。

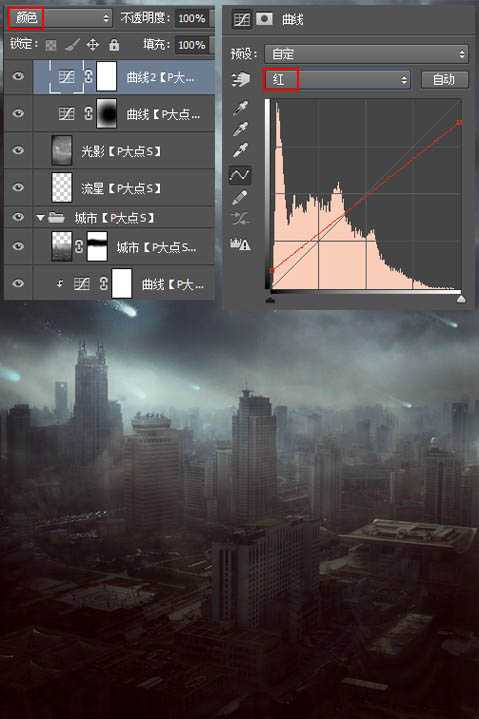
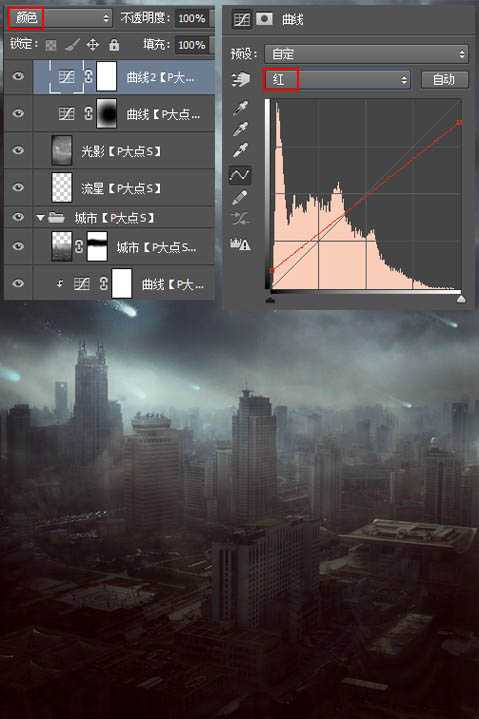
14、现在城市的轮廓已经逐渐清晰,下面,我们为图像添加一个红色调,在这里,我们使用的是曲线。通过曲线调整层,设置红色通道,并将曲线调整层的图层混合模式设置为“颜色”,设置如下。

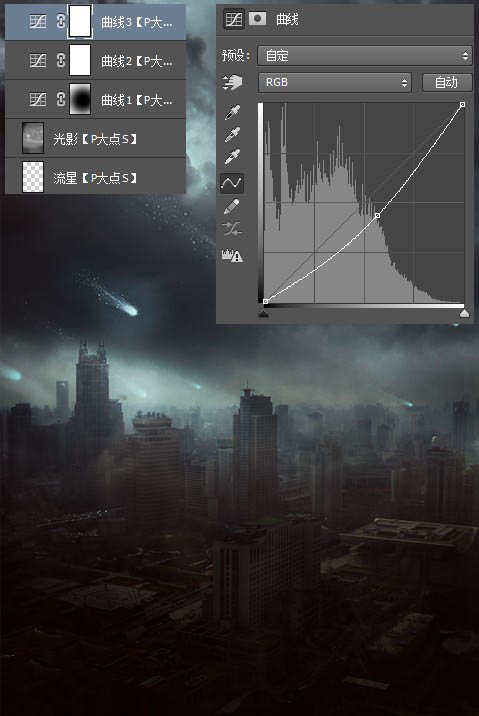
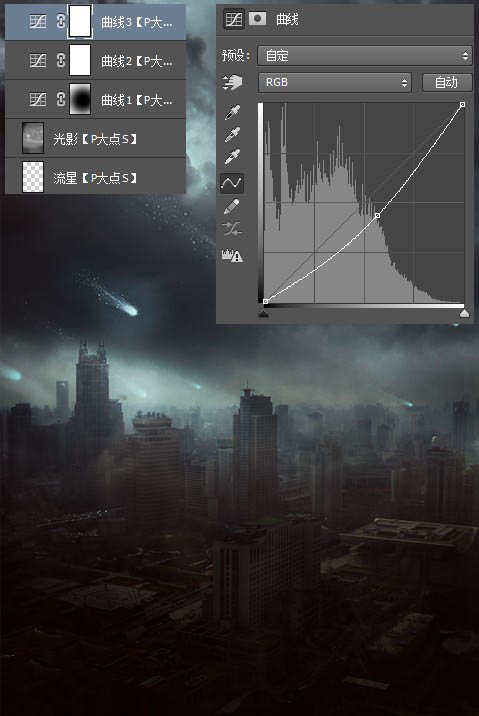
15、调整完,图像过亮了,继续创建一个曲线调整层,压暗图像。

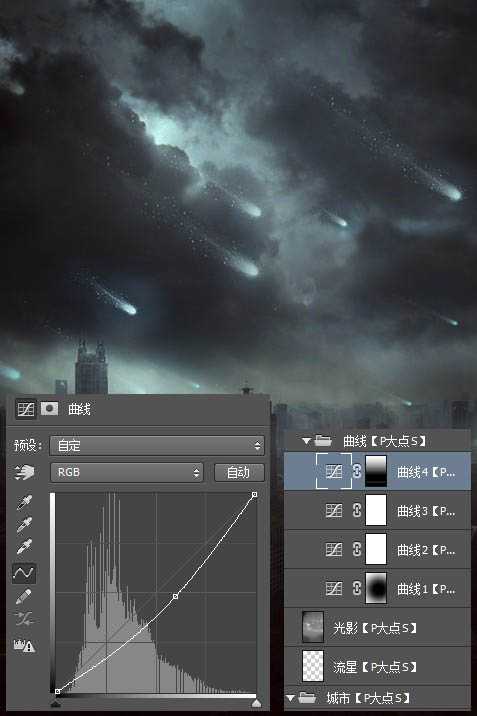
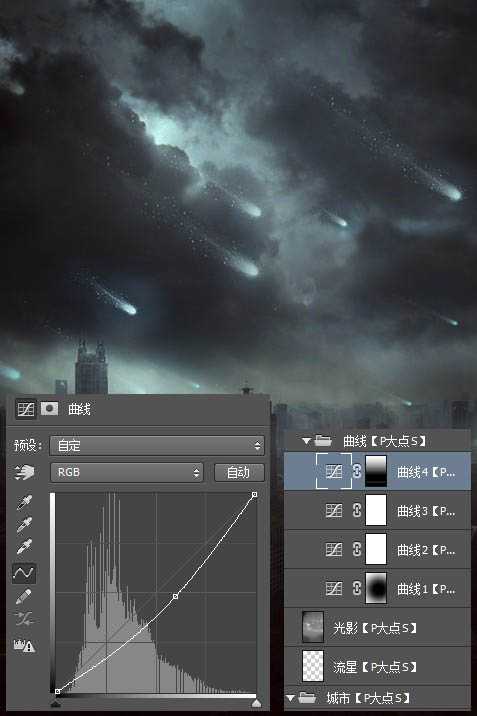
16、现在的效果还OK,建筑感觉还行,但是天空有点亮,继续添加一个曲线调整层,把图像压暗,在蒙版中,用渐变工具把这个曲线调整层的下半部分蒙住。

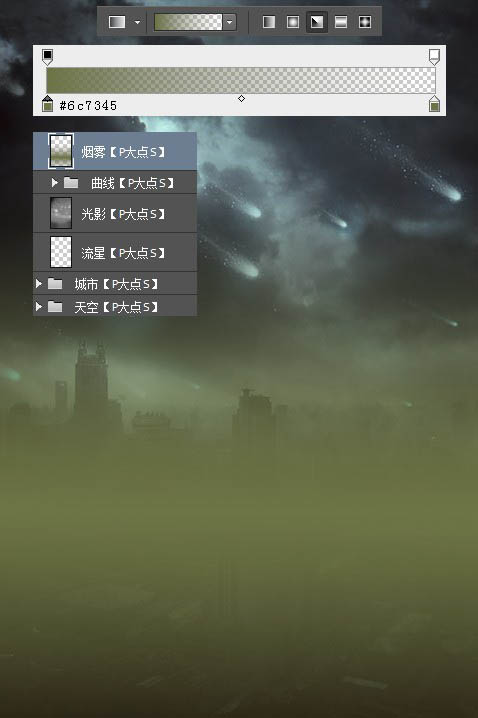
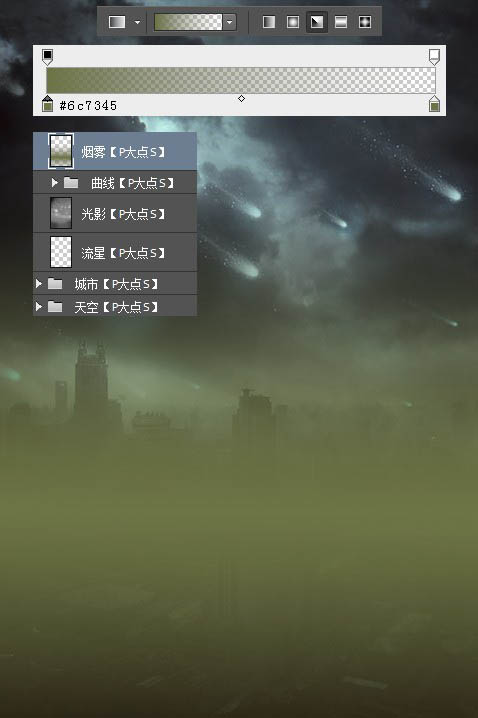
17、接下来,我们给建筑物添加一点烟雾效果,新建一层,使用渐变工具,选择角度渐变,设置前景色为#6c7345,应用一个前景色到透明的渐变。

上一页12 下一页 阅读全文
最终效果

1、新建个文档,我这里用的600*900像素,在我们提供的素材包里,找到“天空”素材,放到我们的文档中,CTRL+T变换调整大小,摆放如下图,由于我们等比缩放了,图片不够大,现在我们先放着,一会再修改。


2、现在,我们来修补天空背景。用“矩形选框”工具选取“天空’素材的一部分,CTRL+J,置于底层。

3、将得到的这个新图层命名为“修补”,置于底层,CTRL+T,变换大小。

4、接下来,我们来把天空上的建筑修掉,新建一个图层,我将其命名为“仿制图章”,置于“天空”图层的顶层,使用“仿制图章”工具,使天空融合在一起,不用太过精确,差不多就可以了。

5、从素材包里找到“城市”素材,拖入到我们的文档中,CTRL+T调整大小和位置,并更改其“不透明度”为“50%”。


6、下面,我们给“城市”图层添加一个蒙版,使用圆角柔边画笔,在蒙版上擦拭,让天空和城市柔和的过度,为了直观,下图中的红色部分是我们的蒙版部分。

7、接下来,我们以剪贴蒙版形式创建一个“曲线”调整层,让城市变得稍微暗一些,曲线的参数如下。

8、因为我们刚才城市图层修改过透明度,现在变得很不明显,我们继续调整一下,复制一层城市图层,将得到的副本放置到顶层,更改图层混合模式为“叠加”,不透明度为“100%”。

9、下面,我们来添加“流星”。点这里下载流星笔刷,导入到PS中,新建一个图层在最顶层,命名为“流星”,选择“597”那个画笔,在图层上画出流星的主体,同时,你也可以添加其他画笔,让流星尽量的逼真。 这里我们强调三点。
第一是方向,流星的方向要统一,尽量的使所有流星的方向相同或者非常相似,毕竟我没有见过满天乱窜的流星。
第二是空间感,我们通过调整画笔大小,通过大小不一的流星来体现所谓的空间感。
第三是颜色,尽量不要使用纯白色的画笔来画流星,我这里使用的颜色是#dedbdb。

10、接下来,我们来添加光影效果。 新建一层,命名为“光影”,用油漆桶为图层填充一个中灰色#808080,置于顶层,将图层混合模式更改为“叠加”;
设置前景色为白色,使用画笔工具,选择圆角柔边画笔,将画笔不透明度设置在15%左右,在“光影”图层上画出光影,下图是我们添加了光影的效果,怎么画,下一步,我们会详细的说明一下。

11、下面,我们详细的说一下,上一步的光影的画法。 首先,我们先确定我们光源的位置,光从哪来。我们的光源位置在左上角,光照射到建筑物上,就有所谓的光影,现在我们需要做的就是把光影表现出来,如下图中箭头所示,我们就在那些位置,画出所谓的光。光画好后,我们可以在图像的左上角添加一点黑色,使图像均衡一点。

12、如果还是不明白,请看下图,下图是“光影”图层在正常模式下的画面。

13、接下来,我们来添加一个暗角效果。使用椭圆选区工具,画一个椭圆,羽化40像素,反选,创建一个曲线调整层,搞定后,现在曲线调整层的蒙版应该就是我们刚才所创建的选区。

14、现在城市的轮廓已经逐渐清晰,下面,我们为图像添加一个红色调,在这里,我们使用的是曲线。通过曲线调整层,设置红色通道,并将曲线调整层的图层混合模式设置为“颜色”,设置如下。

15、调整完,图像过亮了,继续创建一个曲线调整层,压暗图像。

16、现在的效果还OK,建筑感觉还行,但是天空有点亮,继续添加一个曲线调整层,把图像压暗,在蒙版中,用渐变工具把这个曲线调整层的下半部分蒙住。

17、接下来,我们给建筑物添加一点烟雾效果,新建一层,使用渐变工具,选择角度渐变,设置前景色为#6c7345,应用一个前景色到透明的渐变。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
