DDR爱好者之家 Design By 杰米
最终效果


新建一个400 * 250像素的文档,背景填充蓝色:#106D98。

1、新建一个图层,命名为“玻璃边框”,选择矩形工具,半径设置为25,然后拉出下图所示的选区并填充白色。填色后不要取消选区。

2、把当前图层复制一层,得到图层副本,隐藏“玻璃边框”图层,保持选区,执行:选择 > 修改 > 收缩,数值为1,确定后按Delete 删除。确定后不要取消选区。

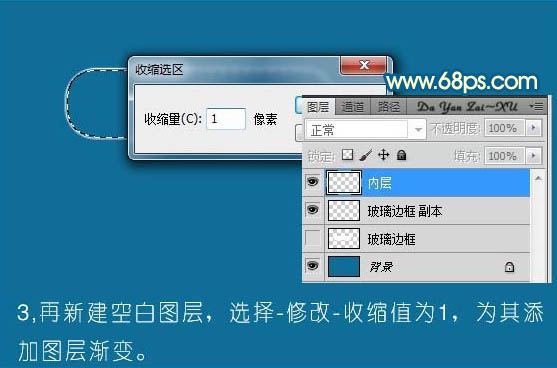
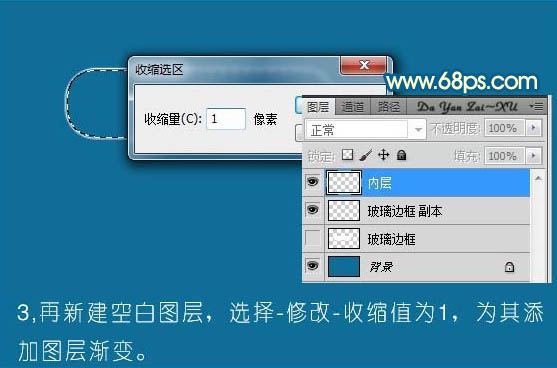
3、再新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为1,然后选择渐变工具,拉上渐变。

渐变色设置如下图,两边为白色,中间位透明。由上至下拉出线性渐变。

4、输入自己需要的文字,字体颜色为白色。

5、新建一个图层,命名为“下载”,用钢笔工具勾出选区,并填充绿色,用来制作动态效果。

6、调出“玻璃边框”图层的选区,新建一个图层填充白色,设置不透明度为:20%,用矩形选框工具删除其不需要的部分,如下图。

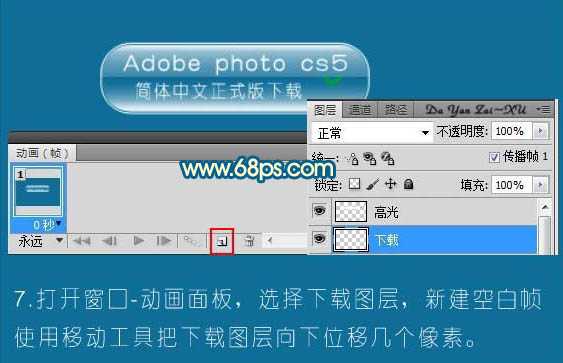
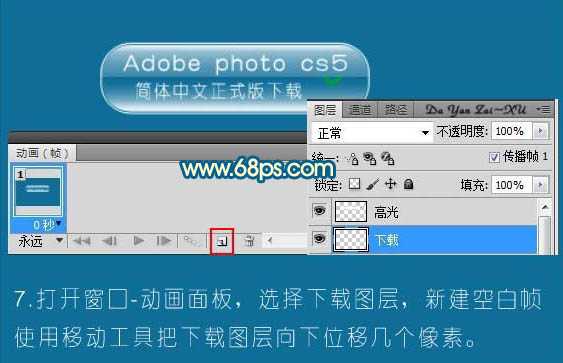
7、选择菜单:窗口 > 动画面板,选择下载图层,新建空白帧,使用移动工具把下载图层向下移几格像素。

8、按住Shift 键选择两个帧,为其添加过渡帧。

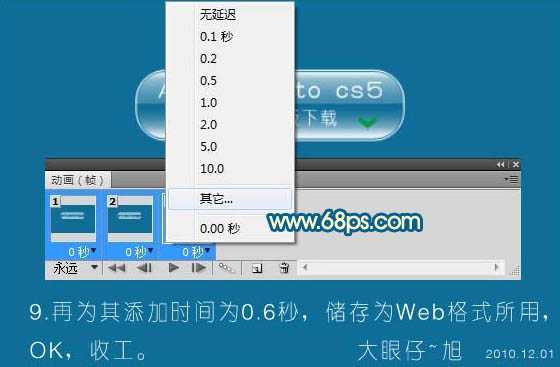
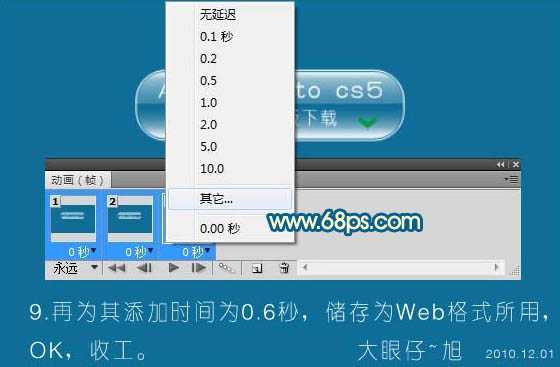
9、再为其添加时间为0.6秒,储存为Web格式所用,完成最终效果。

最终效果:



新建一个400 * 250像素的文档,背景填充蓝色:#106D98。

1、新建一个图层,命名为“玻璃边框”,选择矩形工具,半径设置为25,然后拉出下图所示的选区并填充白色。填色后不要取消选区。

2、把当前图层复制一层,得到图层副本,隐藏“玻璃边框”图层,保持选区,执行:选择 > 修改 > 收缩,数值为1,确定后按Delete 删除。确定后不要取消选区。

3、再新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为1,然后选择渐变工具,拉上渐变。

渐变色设置如下图,两边为白色,中间位透明。由上至下拉出线性渐变。

4、输入自己需要的文字,字体颜色为白色。

5、新建一个图层,命名为“下载”,用钢笔工具勾出选区,并填充绿色,用来制作动态效果。

6、调出“玻璃边框”图层的选区,新建一个图层填充白色,设置不透明度为:20%,用矩形选框工具删除其不需要的部分,如下图。

7、选择菜单:窗口 > 动画面板,选择下载图层,新建空白帧,使用移动工具把下载图层向下移几格像素。

8、按住Shift 键选择两个帧,为其添加过渡帧。

9、再为其添加时间为0.6秒,储存为Web格式所用,完成最终效果。

最终效果:

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
