DDR爱好者之家 Design By 杰米
来教你photoshop制作短信icon图标按钮。本案例也是为了让初学者能更加的对图层样式的调整和色彩方面有更胜的了解。下面就来详细的教大家制作这个短信图标的具体教程。
效果图:
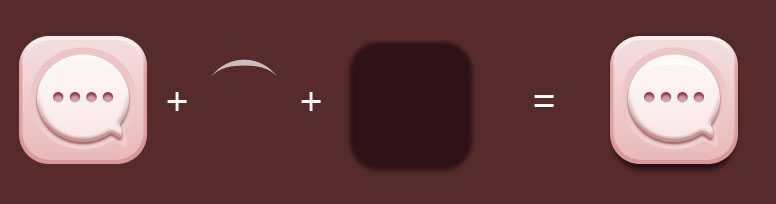
其实仔细一看效果图,会发现效果图是由五部分组成的,如下图所示:
我们只需要绘制出五部分进行组合即可完成icon图标。下面进入操作步骤:
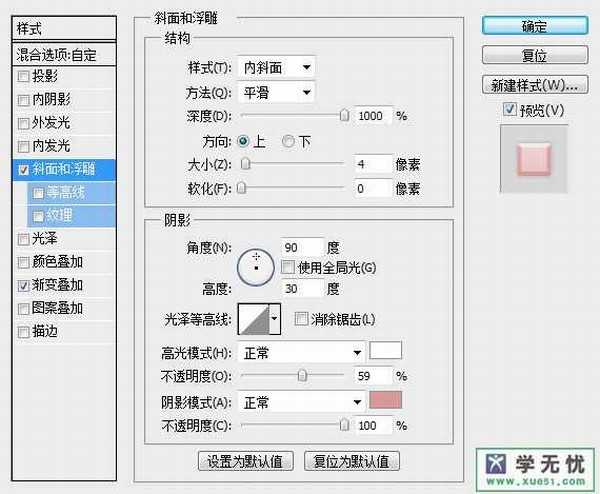
步骤一、先新建文件图层,然后在填充背景色和前景色,这里前景色参数【ecc5c6】。选择工具箱的“圆角矩形工具”,画出圆角矩形,半径大概设置20左右,也可自行设置。调整斜面浮雕效果及渐变叠加。
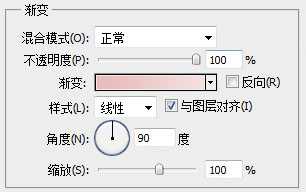
步骤二、绘制完成后对其添加图层样式,调整斜面浮雕效果及渐变叠加。如图所示:
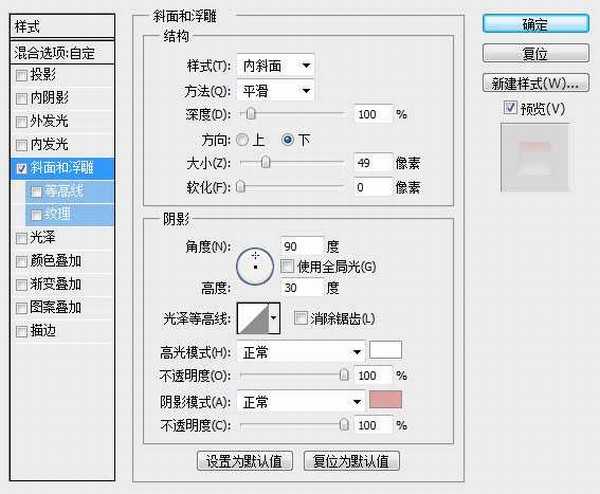
步骤三、 用钢笔工具勾画出短信气泡,调整斜面浮雕样式。
步骤四、复制并缩小刚才的短信气泡,调整图层样式。
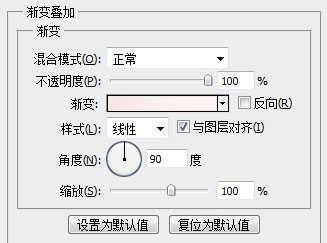
渐变叠加样式修改:
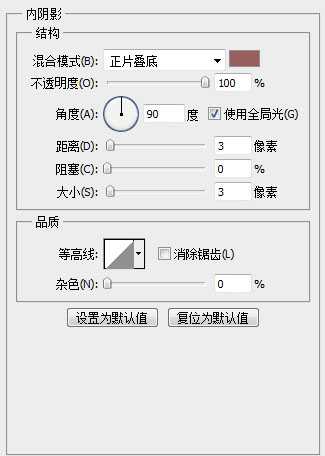
阴影、斜面和浮雕:
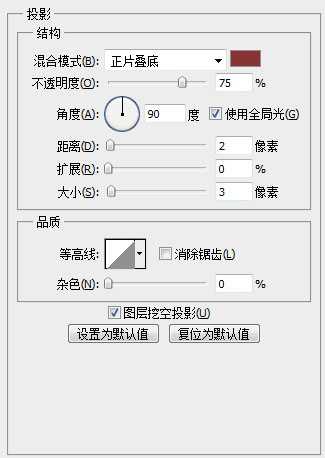
投影图层样式修改:
步骤五、用椭圆工具,画4个小圆圈,调整图层样式。
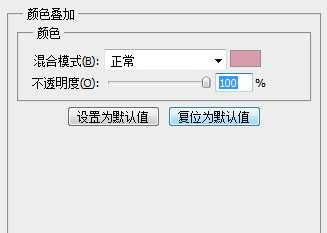
颜色叠加:
步骤六、最后加上投影部分的高光。
七、最终效果图如下:
关于短信icon图标的制作就介绍到这里了,希望能帮到你。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]