DDR爱好者之家 Design By 杰米
本教程是向大家介绍利用Photoshop制作有阴影的水晶导航按钮,效果非常不错,适合新手朋友学习,本Photoshop教程的按钮制作比较简单。大致的过程:先画好想要的按钮形状,可以使任意图形。然后设置一些图层样式,后面加上高光和文字即可。 感兴趣的朋友可以学学这种制作方法
最终效果:
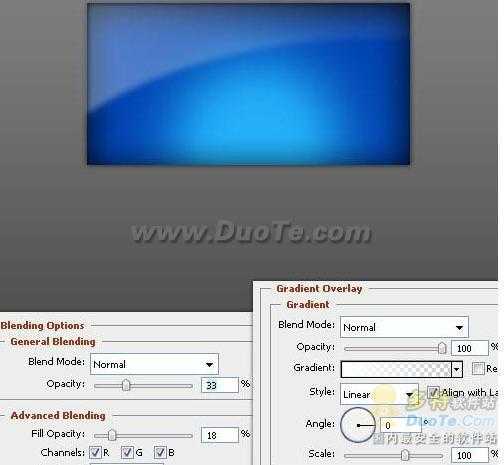
1、把底图层填充成灰色,再创建一个新图层,在新图层上用矩形选框工具画出一个长方形(大小自己看着来) 用兰色填充(兰色值为#22aff7)。在这里顺便把选区储存起来 因为后面要用到。 最后给一个5px的下拉阴影,如下图:
2、新建一图层,起名”深色”,用深兰色填充(颜色值为#0141af) 如下图:
3、用橡皮擦工具(模式:画笔 直径:200px 硬度:0 不透明:100% 流量:80% ) 在”深色”层点几下,如下图:
4、制一个”深色”层,应用这个层的混合选项里的内阴影,具体数值如下图:
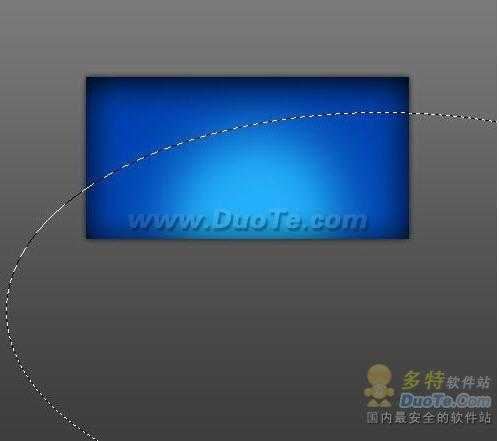
5、用椭圆选框工具画出如下图这个样子:
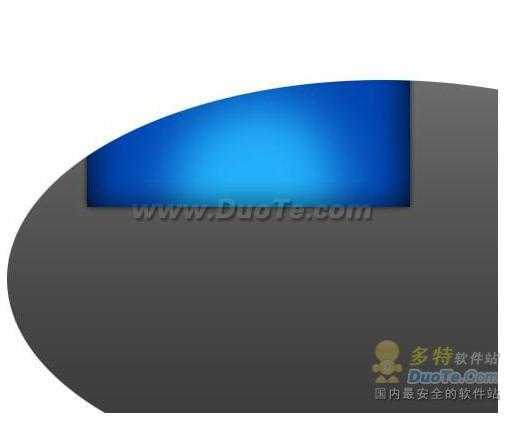
新建一个层起名为”白色” 选区反选(Ctrl+Shift+i)后填充白色,如下图:
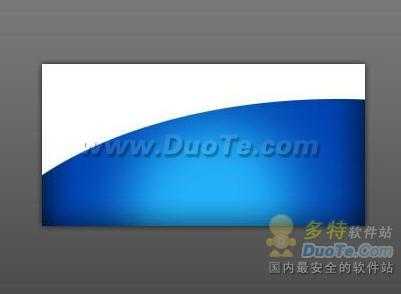
载入咱们最早保存的那个选区,执行反选(Ctrl+Shift+i) 然后Delete多余白色,结果如下图:
6、对这个”白色”层应用高斯模糊 (滤镜—模糊—高斯模糊) 模糊值为:3px 如下图:
7、调整”白色”层的透明度,如下图:
最终效果:
以上就是Photoshop制作有阴影的水晶导航按钮步骤,关键步骤都讲完了,剩下的就是根据自己的需要加上字啊,阴影什么的,大家可以自己尝试制作一下。希望本教程对大家有一定的帮助!
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]