DDR爱好者之家 Design By 杰米
今天我们来介绍具体的实例——放射炫光。
1、Photoshop新建图像,使用默认颜色执行【滤镜_渲染_云彩】,效果如下图。

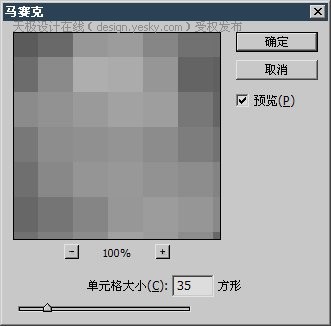
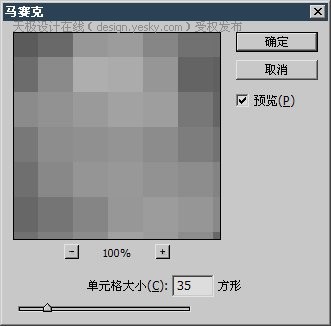
然后使用【滤镜_像素化_马赛克】,设定如下右图。

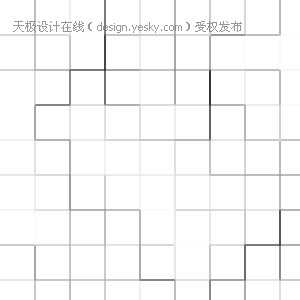
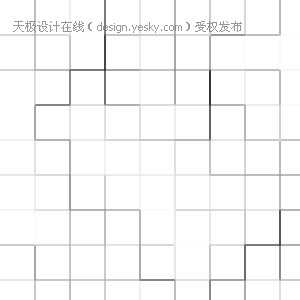
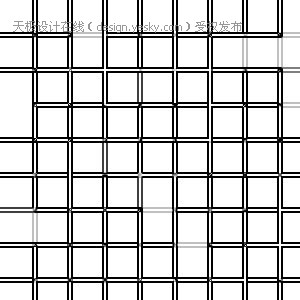
2、使用【滤镜_风格化_查找边缘】,效果如下图。
 -
-
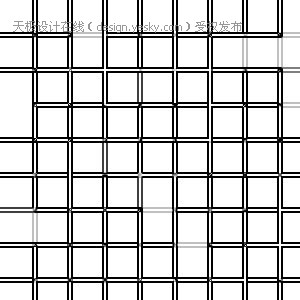
〖CTRL_F〗多次执行后得到类似下右图的效果。
 -
-
3、使用【滤镜_扭曲_极坐标】,设定如下图。

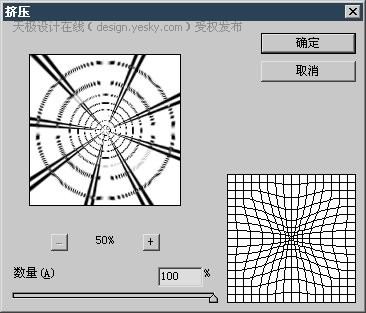
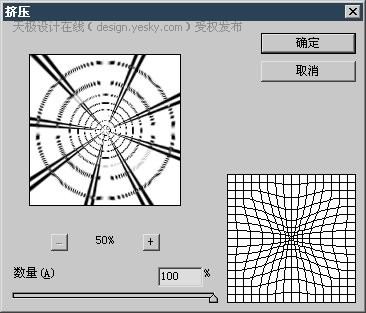
然后使用【滤镜_扭曲_挤压】,设定如下图。

图像效果如下图。

4、新建一个图层,使用【滤镜_渲染_云彩】,效果如下图。

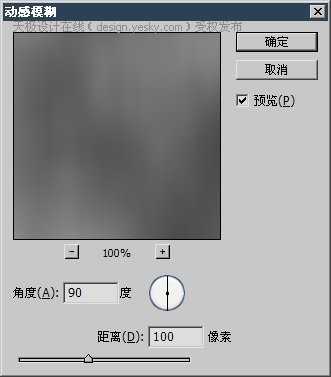
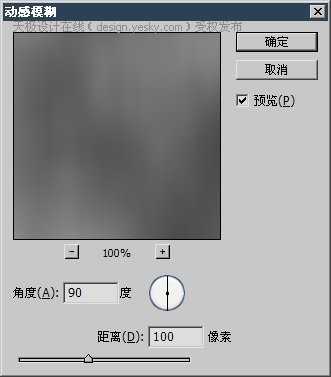
接着对其使用【滤镜_模糊_动感模糊】,设定如下图。

然后建立色彩平衡调整层,分别为阴影-65,0,55;中间调0,0,25;高光0,10,-60。开启“保持亮度”选项。调整后效果如下图。

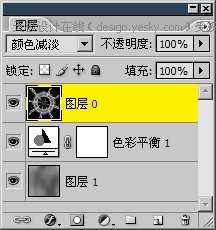
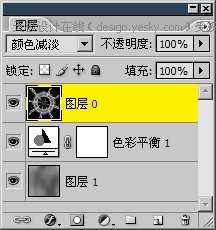
5、按住ALT键双击图层调板中的背景层转为普通图层,移动到最上层。〖CTRL_I〗将其反相。最后将混合模式改为“颜色减淡”。图层调板和效果分别如下2图。
 -
-
6、使用裁切工具截取部分画面。可参考如下各图。
 -
- -
-
总结:多次执行查找边缘滤镜,得到横竖线条的效果。不同于以往的径向模糊,而是通过极坐标滤镜营造放射效果。使用云彩滤镜制作背景则是比较常用的手法。最后恰当地使用裁切工具来截取部分画面,用作图标或广告条背景。

然后使用【滤镜_像素化_马赛克】,设定如下右图。

2、使用【滤镜_风格化_查找边缘】,效果如下图。
 -
-〖CTRL_F〗多次执行后得到类似下右图的效果。
 -
-3、使用【滤镜_扭曲_极坐标】,设定如下图。

然后使用【滤镜_扭曲_挤压】,设定如下图。

图像效果如下图。

4、新建一个图层,使用【滤镜_渲染_云彩】,效果如下图。

接着对其使用【滤镜_模糊_动感模糊】,设定如下图。

然后建立色彩平衡调整层,分别为阴影-65,0,55;中间调0,0,25;高光0,10,-60。开启“保持亮度”选项。调整后效果如下图。

5、按住ALT键双击图层调板中的背景层转为普通图层,移动到最上层。〖CTRL_I〗将其反相。最后将混合模式改为“颜色减淡”。图层调板和效果分别如下2图。
 -
-
6、使用裁切工具截取部分画面。可参考如下各图。
 -
- -
-
总结:多次执行查找边缘滤镜,得到横竖线条的效果。不同于以往的径向模糊,而是通过极坐标滤镜营造放射效果。使用云彩滤镜制作背景则是比较常用的手法。最后恰当地使用裁切工具来截取部分画面,用作图标或广告条背景。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
